목표:
딕셔너리 속 배열 상태인 data에서 배열 꺼내 .map()적용하기
현재 상태:
home에 photos, videos, texts 가 최근 생성순 기준 7개까지 보여지게 되어있음. 백엔드는 완료한 상태이고, 프론트엔드에 각각의 항목을 꺼내 패치를 하면 됨.
문제 발생:
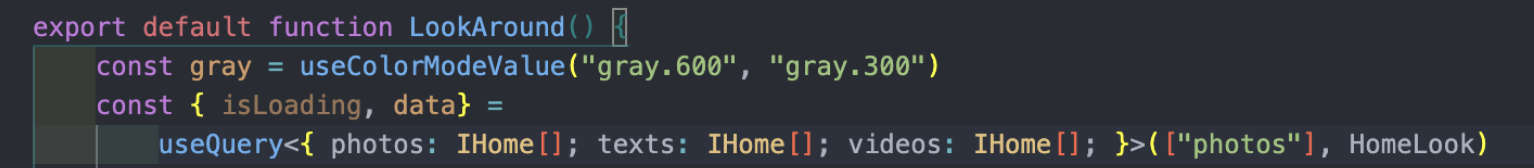
문제는 현재 data의 형식이 {photos:[...], videos:[...], texts:[...]} 와 같이 딕셔너리 속에 배열이 있다는 것임. 때문에 {data?.map(....)}의 형식으로 패치가 안됨(data가 array가 아니기 때문)
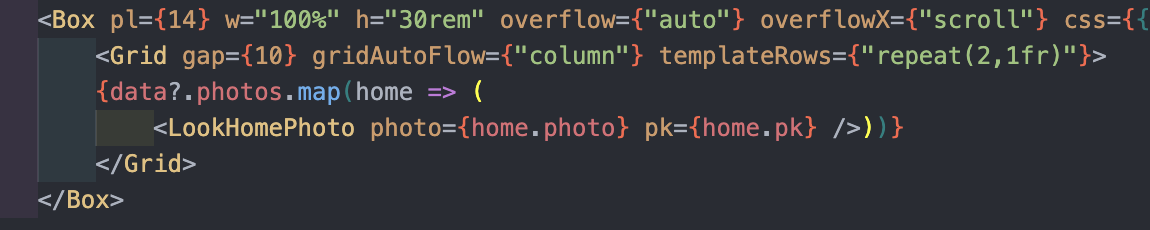
data?.photos.map(...)처럼 시도해 보았으나
data.map is not a function
라거나
'IHome[]' 형식에 'photos' 가 없습니다
의 오류가 반복됨.
문제를 해결하기 위한 여러 방법:
1) console.log(data)로 데이터가 잘 들어오는지 확인한다.
2) console.log(Array.isArray(data))로 데이터가 array인지 확인한다.
3) console.log(data?.photos)로 해당 코드로 photos array에 접근이 가능한지 확인한다.
올바른 코드:

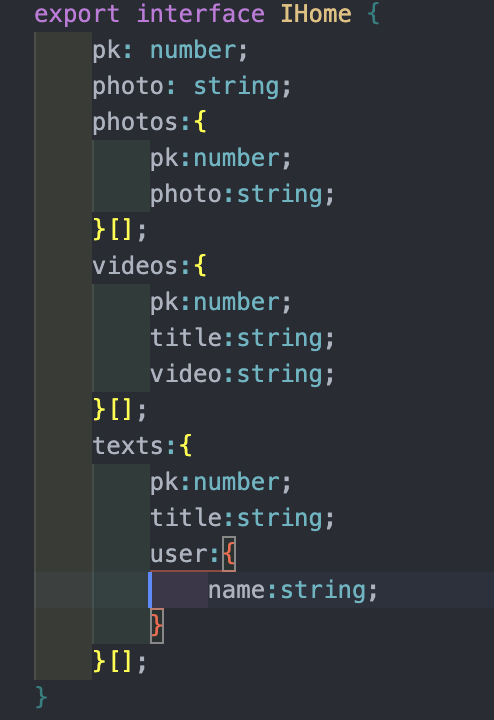
위 코드처럼 인터페이스 IHome[]을 각 array항목에 적용한다.
(data는 array가 아니므로!)

인터페이스 각 항목에 []를 추가해 속성을 배열로 변경한다.
(왜냐하면 한 항목만 들어오는 페이지의 경우 data 형식이 [{pk:...,}]의 형식으로 들어오기 때문에 속성이 딕셔너리가 맞지만, 현재는 array로 들어오므로 속성을 변경해 줘야함)

그런 다음 data?.photos로 들어가 .map()을 해주면 해당 기능이 잘 작동한다!!
