현재 상태:
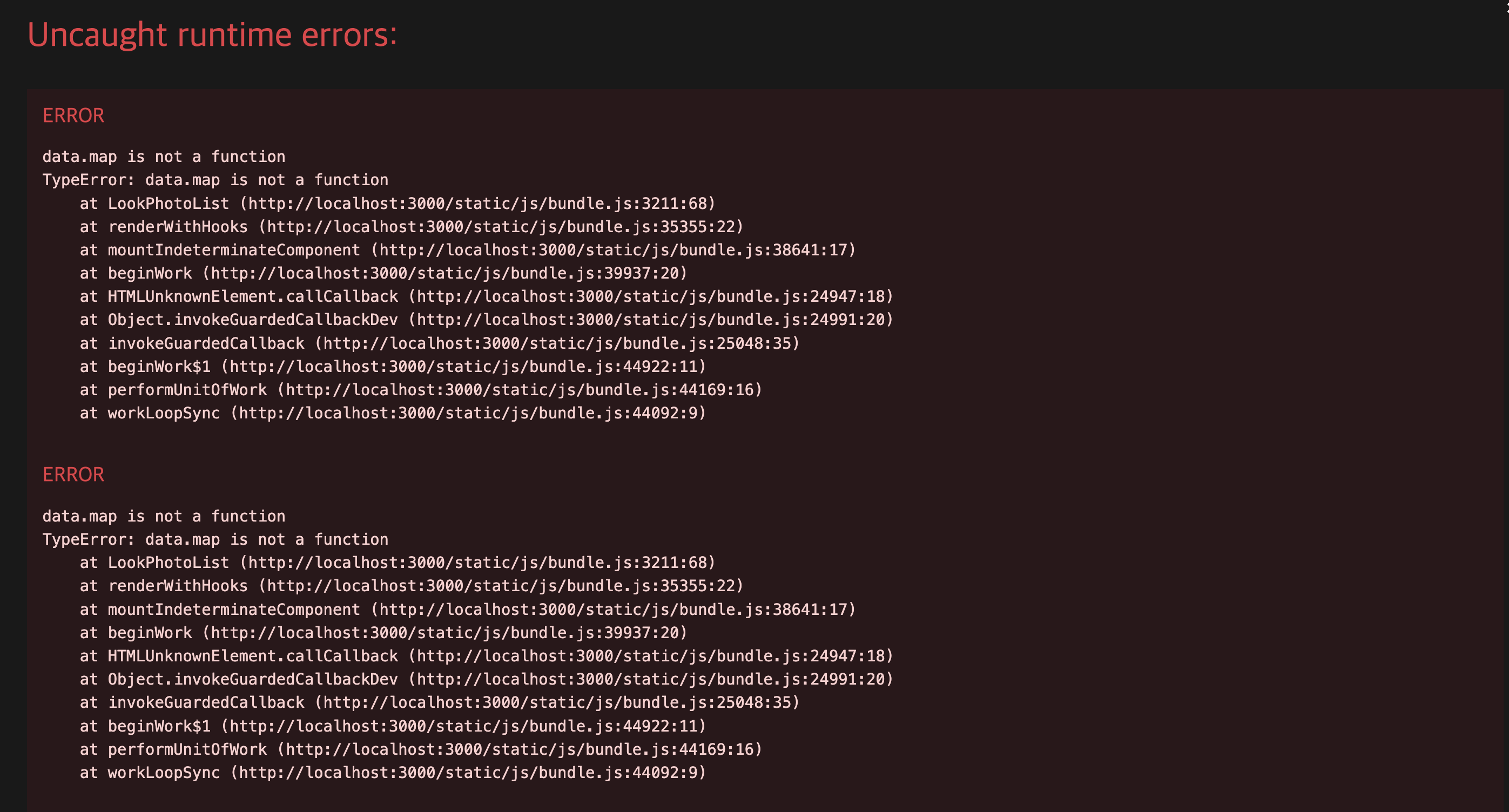
백엔드 패치 후, 분명 data는 성공적으로 들어오고 있는데, 자꾸만 data가 undefined 라거나, map 이 not a function 이라는 오류가 뜨는 것이다. 신기한 것은 새로고침하거나 주소창에 주소를 직접 쳐서 들어가면 오류가 안 뜨고 백엔드가 제대로 들어오는데, 링크버튼을 눌러 들어가면 오류창이 뜬다는 것. 그래서 처음엔 링크나 컴포넌트의 오류인가? 싶어 해당 문서만 주구장창 찾아봤었다. 그러다 도통 답이 안 나와 노마드 슬랙에 물어보았고, 해당 슬랙 유저분께서 도움을 주셔서 문제를 해결할 수 있었다!(감사합니다!)
문제 해결:
해당 문제는 현재 백엔드가 패치된 홈 & 사진 카테고리 에서 발생하고 있었는데 각각 다른 오류가 나 둘 다 설명해보겠다.
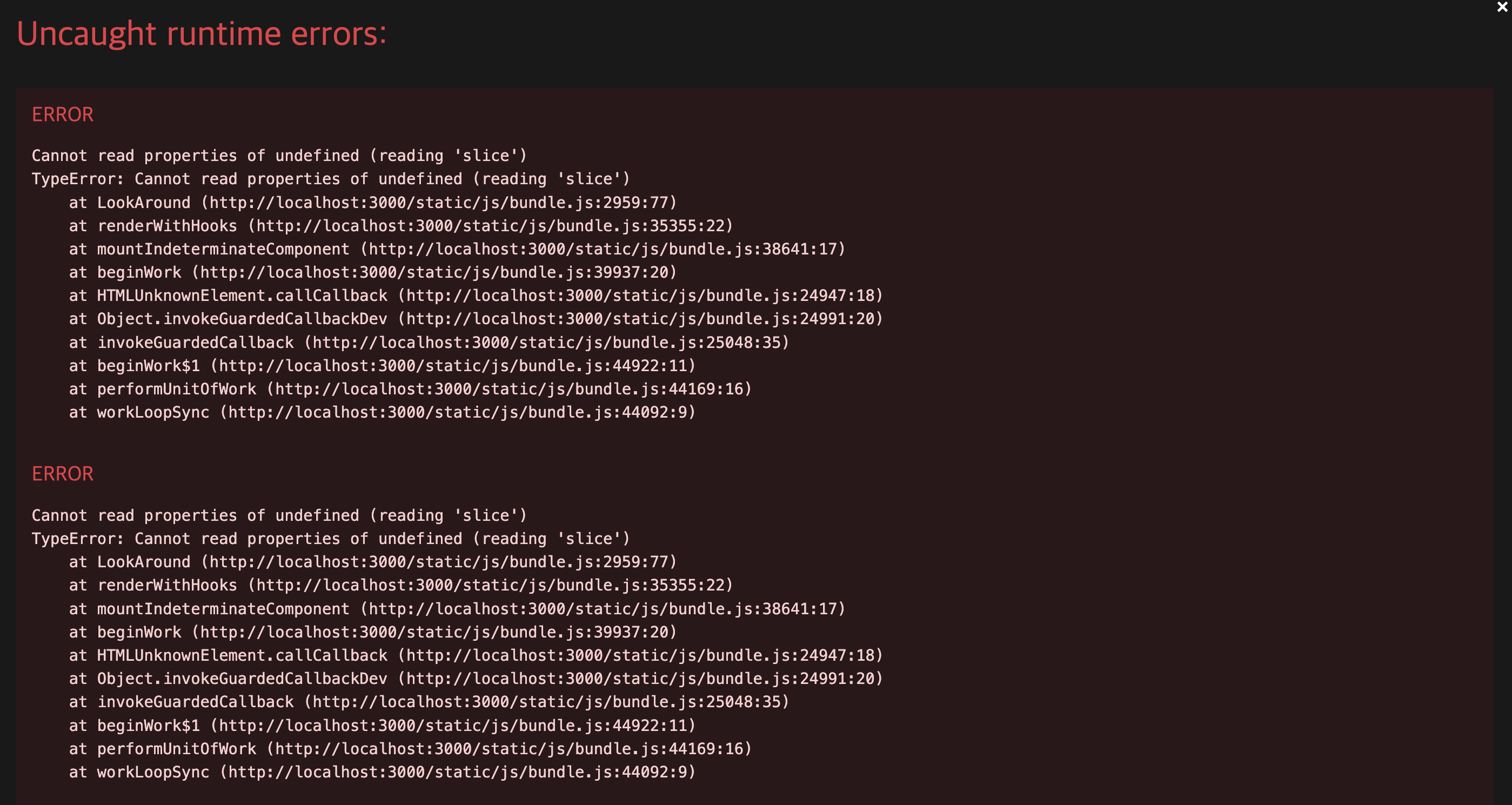
1. 홈 화면 에러
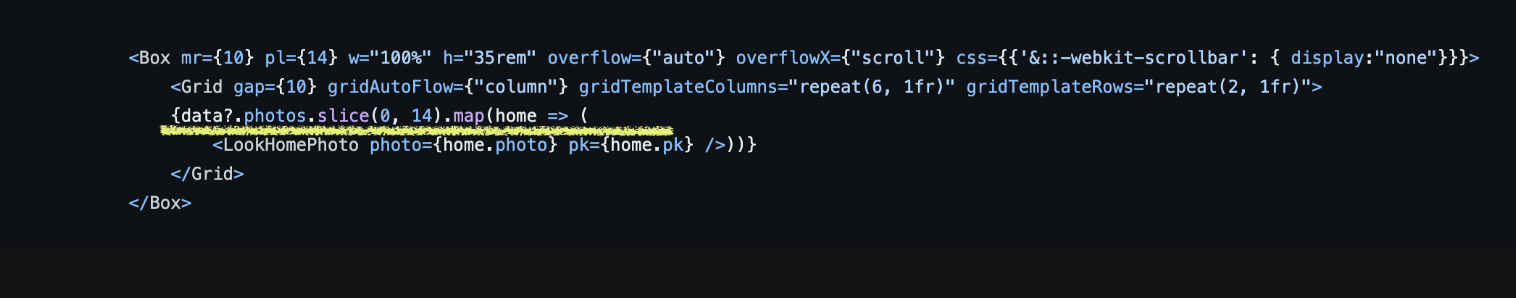
(문제 발생 코드)


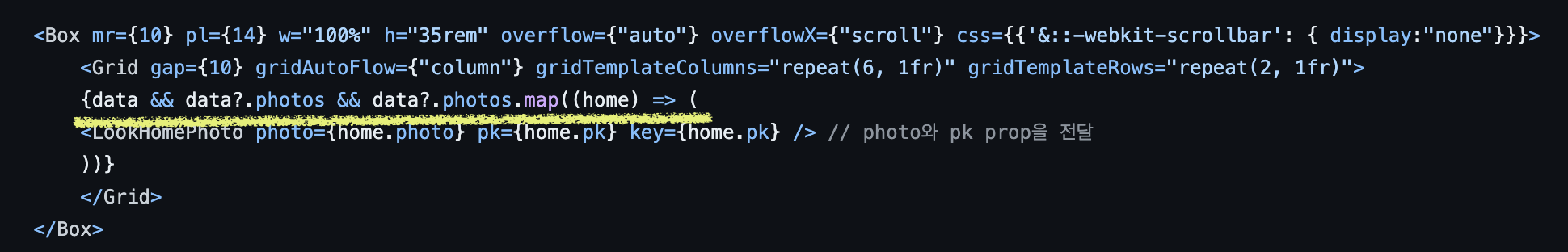
(해결 코드)

노란색 밑줄에 주목하며 보자. 일단 slice 보다 select를 쓰라는 조언을 받았는데, 내가 리액트보단 파이썬에 강한지라 그냥 백엔드에서 홈화면에 데이터를 최신 생성순 14개까지만 보내는 걸로 바꾸고 slice를 지워줬다.
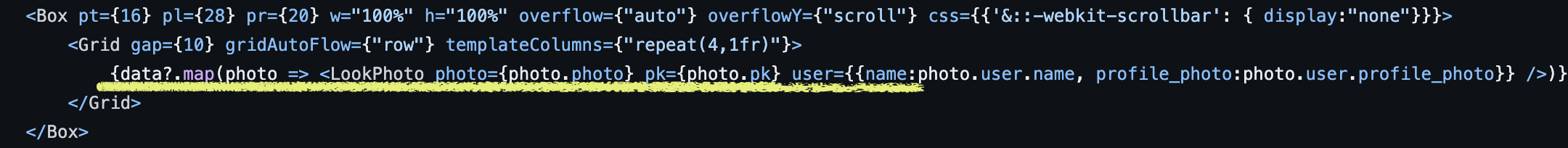
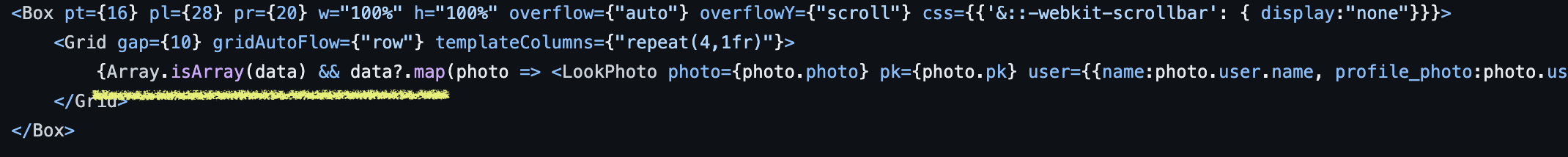
2. 사진 카테고리 화면 에러
(문제 발생 코드)


(해결 코드)

확인해보면 두 에러의 해결방법은 다르지만 동일한 부분에서 오류가 나고있음을 알 수 있다.
공부방향:
(해당 내용은 슬랙에서 도움 주신 회원님의 답변을 가져왔습니다. 감사합니다!)
- 빈 배열을 props의 기본값으로 제공하시고
- Suspense를 사용해서 로딩 중인 상태는 로딩 인디케이터를 표시하세요.
- 그리고 내부 프로퍼티를 사용할때는 그 프로퍼티가 존재한다는 것을 && 연산자를 사용해줘야 합니다.
겪은 문제에 대해 아직 정확한 원인결과를 서술할수는 없지만, 계속 반복될것이 분명하므로 더더욱 공부를 해봐야겠다!
