아래 처럼 셀렉트 창을 만들고 기능을 확인 하던 중 클릭 시 아래화살표 그림을 넣었던 부분이 이동하는 문제가 생겼다.


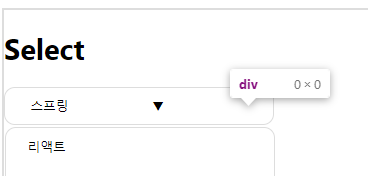
개발자도구를 열어 한참을 찾아본 결과 오른쪽 끝에 알 수 없는 div가 존재했다...

이후 코드를 확인해보니,
return (
<div>
<ExtentionBox ref={BoxRef}>
{contentObj.map((content) => (
<Content key={content.id}>{content.text}</Content>
))}
</ExtentionBox>
</div>
);리턴부분에 jsx문법을 사용하기 위해 전체를 div로 감쌌는데 이부분을 생각하지 못했었다.
사용하지 않는 div는 안 만드는 것이 맞기때문에 바로 Fragment로 바꿔 주었다.
return (
<>
<ExtentionBox ref={BoxRef}>
{contentObj.map((content) => (
<Content key={content.id}>{content.text}</Content>
))}
</ExtentionBox>
</>
);위처럼 바꾸고 나니 화살표가 justify-content: space-between에 의해 움직이는 일이 없어졌다.
특별한 목적이 없을 경우에는 기본적으로 Fragment를 사용해야겠다.
