
🌈 학습을 위해
Must-Know-About-Frontend에서 가져온 내용을 수정, 추가하여 작성한 글입니다. 기존 내용과 대부분 유사하며 Summary 부분은 추가하였습니다.
Summary
| 설명 | |
|---|---|
| 카테고리 | JS Engine 코드 실행 과정(JS source code -> optimized code) |
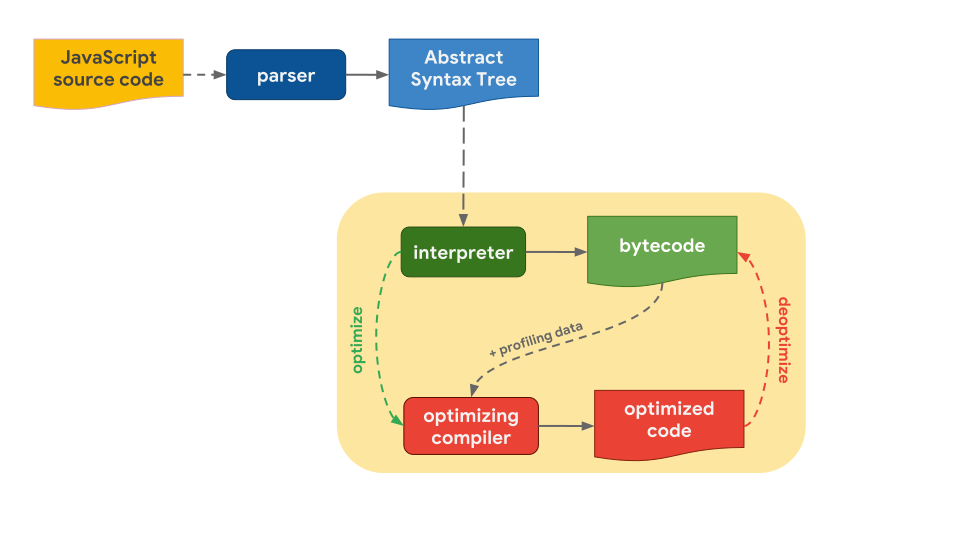
| 과정 | 1. JS source code 2. (parser) -> AST 3. (interpreter) -> bytecode(+profiling data) 4. (optimizing compiler) -> optimized code 5. 잘못된 부분이 있다면 최적화 해제 -> 3단계(interpreter)로 돌아감 |
자바스크립트를 실행하기 위해선 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다. 브라우저마다 엔진의 종류가 다르지만 코드를 실행하는 방식은 비슷하기 때문에 보통 어떻게 실행하는지 알아두는 것이 좋다. (V8, SpiderMonkey, Javascript core 등의 구현이 각각 다르다)

- 소스코드를 만나면 파싱하여 AST(Abstract Syntax Tree, 추상 구문 트리) 로 변환한다.
- 인터프리터(Interpreter) 는 AST를 기반으로 바이트코드(Bytecode)를 생성 한다.
- 바이트코드는 코드가 실행되는 동안 수집된 프로파일링 데이터(Profiling data)(자주 사용되는 함수 및 타입 정보 등)와 같이 최적화 컴파일러(Optimizing compiler) 에 보내진다.
- 최적화 컴파일러는 프로파일링 데이터를 기반으로 최적화된 코드(Optimized code)를 생성 한다.
- 하지만, 프로파일링 데이터 중에 잘못된 부분이 있다면 최적화 해제(Deoptimize) 를 하고 다시 인터프리터로 돌아간다.
