🌈 Intro
배열을 forEach로 순회하며 async/await로 비동기 처리를 시도하였다. 하지만 await가 작동하지 않아 의도한 결과값을 받을 수 없었다. 검색해 보니 배열에서 비동기 처리를 하는 다양한 방법이 있었고 각각의 특징들이 달라 어떤 경우에 어떤 것을 사용해야 하는지 헷갈렸다. 따라서, 지금까지 알게 된 것을 정리하고자 해당 글을 작성한다.
📍 알아야 할 것
- forEach
- 배열 요소를 돌면서 callback을 실행할 뿐, 한 callback이 끝날 때까지 기다렸다가 다음 callback을 실행하는 것이 아니다.
- Promise를 기다리지 않는다.
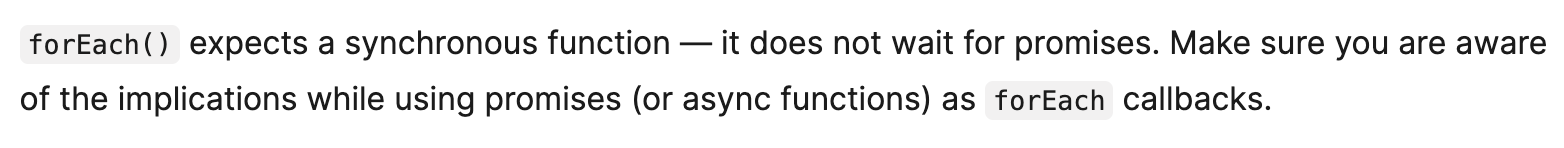
 forEach()는 동기 함수를 기대합니다 - 그것은 promise를 기다리지 않습니다. 프로미스(또는 비동기 함수)를 forEach 콜백으로 사용할 때는 그 의미를 숙지하고 있어야 합니다.
forEach()는 동기 함수를 기대합니다 - 그것은 promise를 기다리지 않습니다. 프로미스(또는 비동기 함수)를 forEach 콜백으로 사용할 때는 그 의미를 숙지하고 있어야 합니다.
🔗 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
- promise.all
- 병렬 처리가 가능하다.
📍 배열에서 비동기 처리 방법
총 4가지의 방법이 있다. 위의 특징 때문에 아래와 같은 결론이 나온다.
| forEach | for | for...of | map + promise.all | |
|---|---|---|---|---|
| 결과의 순서를 보장하는가? | X | O | O | X |
| 병렬 처리되는가? | X | X | X | O |
아래는 각각의 예시이다. 결과의 순서를 보장하는가?는 result 뒤의 숫자를 확인하면 알 수 있다.
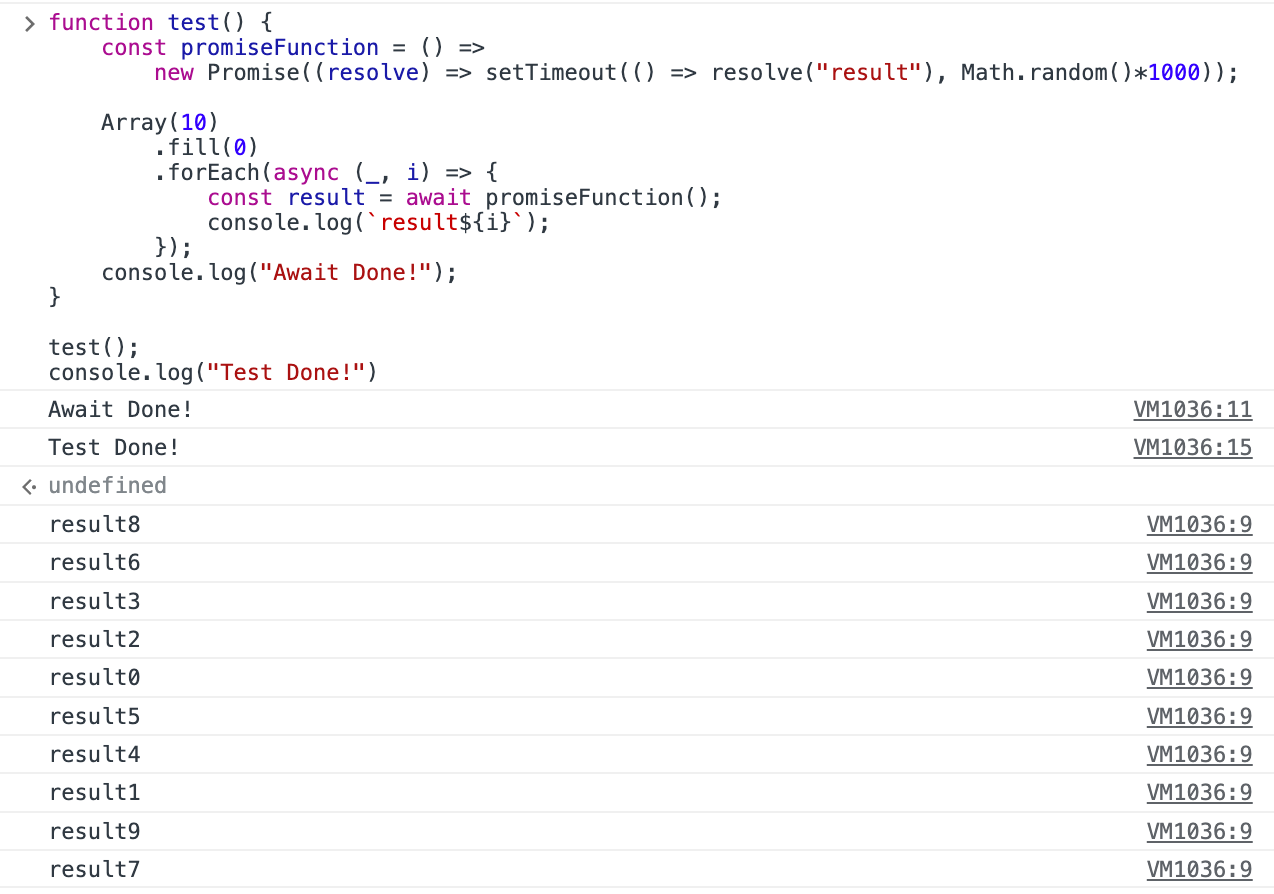
forEach

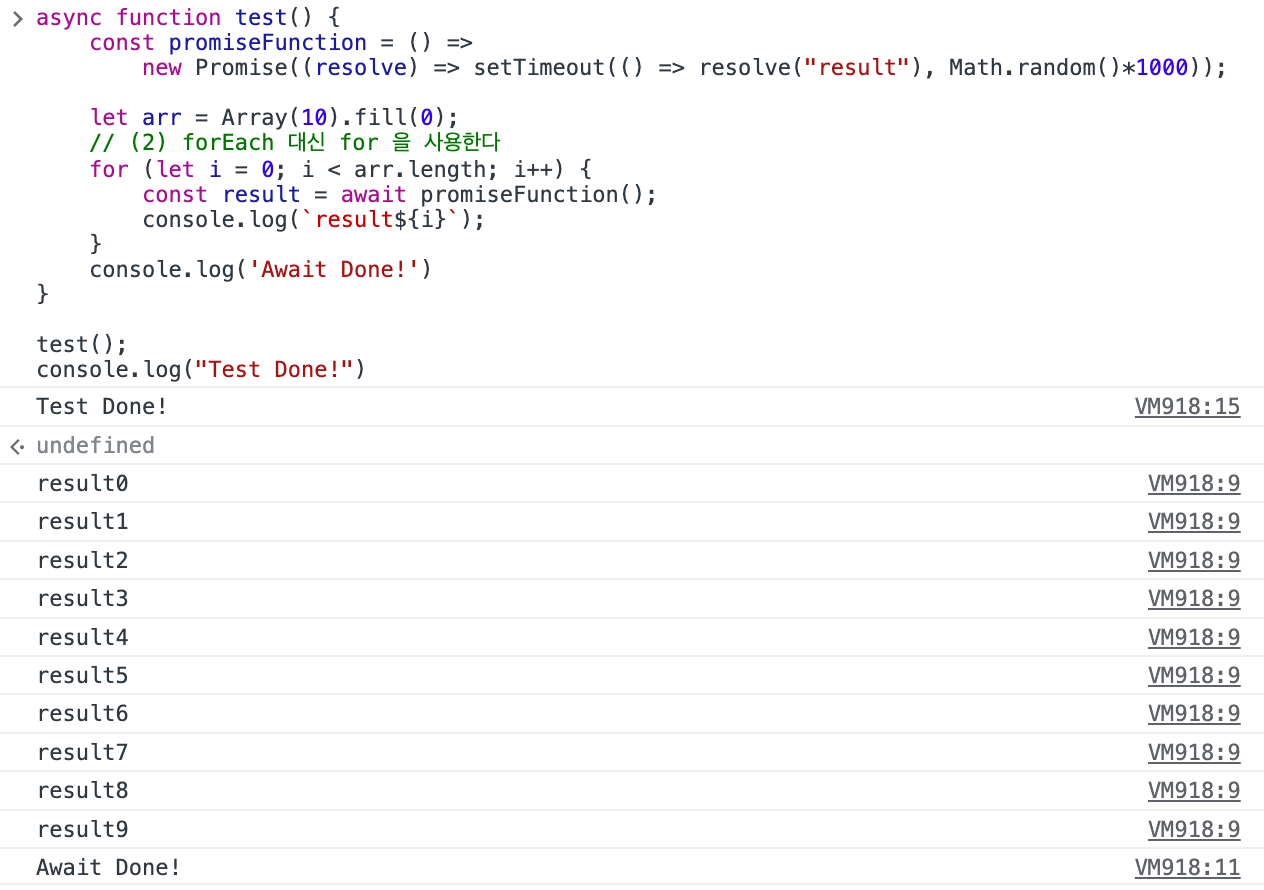
for

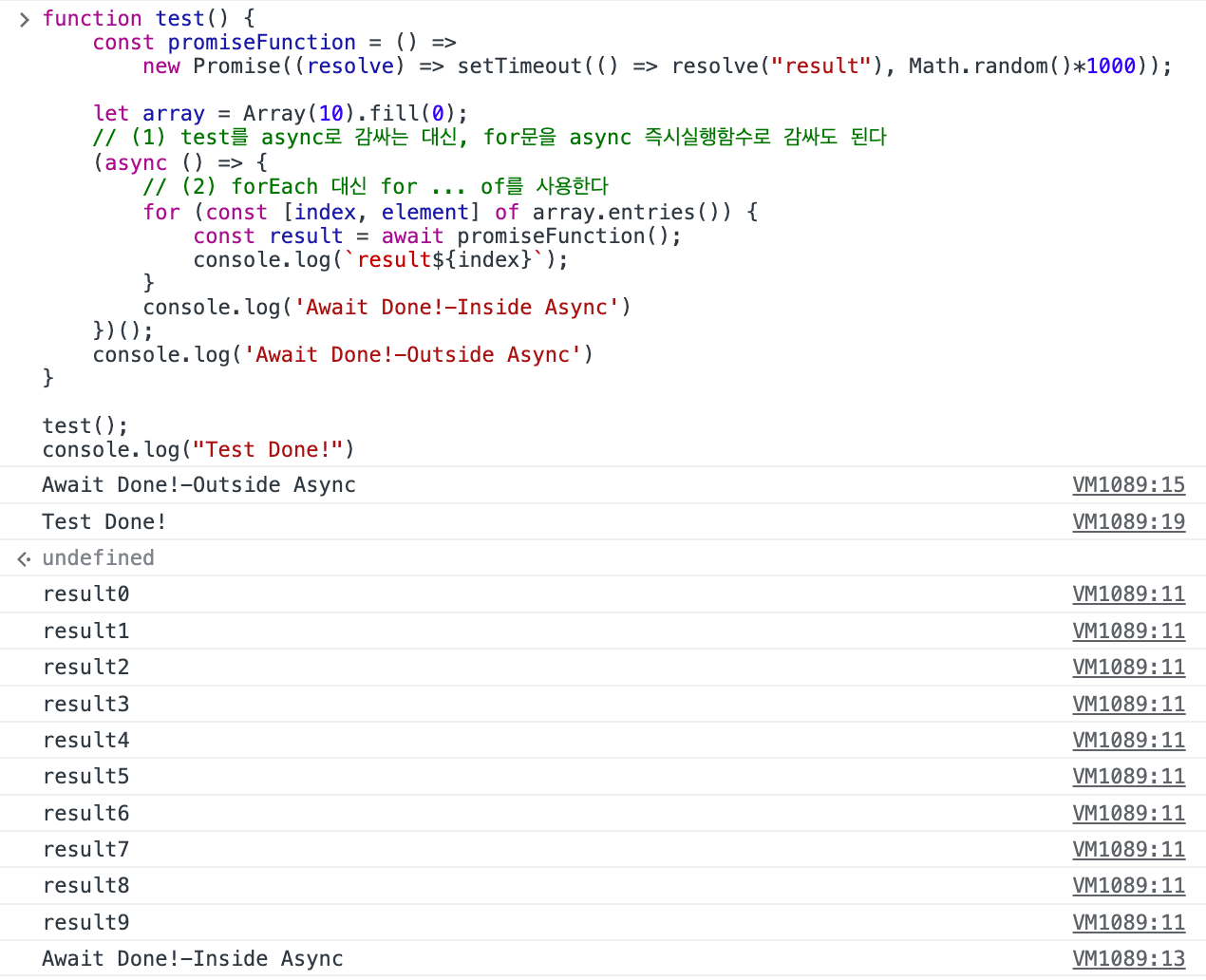
for...of

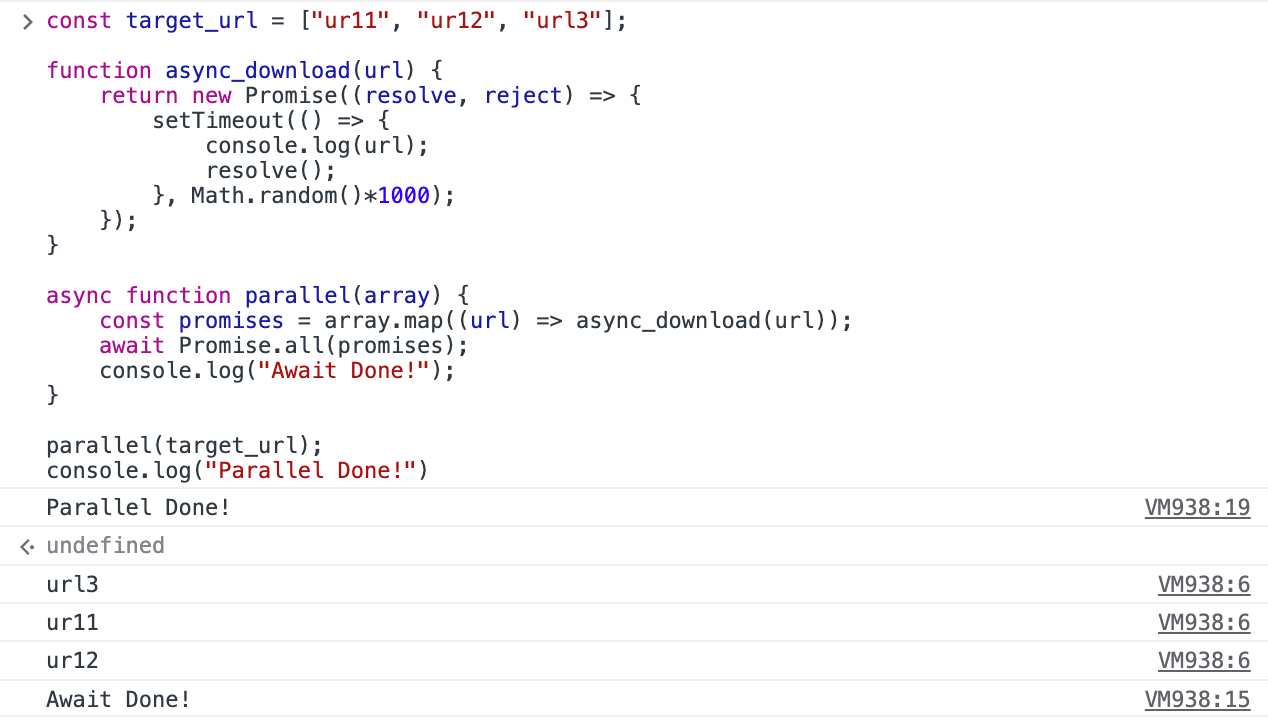
map + promise.all

📍 forEach의 특징
다른 방식과는 다르게 forEach의 예시에서는 어디에 console.log를 작성하든 비동기 처리의 결과보다 먼저 실행되는 것을 알 수 있다. 즉, forEach를 사용하면 비동기 이후 코드의 흐름을 제어하기 어렵다.
| forEach | for | for...of | map + promise.all | |
|---|---|---|---|---|
| 결과의 순서를 보장하는가? | X | O | O | X |
| 병렬 처리되는가? | X | X | X | O |
| 비동기 처리 이후의 코드를 제어할 수 있는가? | X | O | O | O |
📍 3줄 요약
forEach는 비동기 처리 이후 코드의 흐름을 제어하기 어려우므로 사용을 자제하자.- 순서가 중요하면
for혹은for...of을 사용하자. - 순서가 중요하지 않으면 병렬 처리가 가능한
map + promise.all을 사용하자.
References
🔗 mdn - Array.prototype.forEach()
🔗 배열에 비동기 작업을 실시할 때 알아두면 좋은 이야기들
🔗 forEach 함수는 async 함수를 기다려주지 않는다
🔗 비동기 작업을 순서대로 처리하기

