
1. HTML
정보로서의 HTML
- HTML은 인터넷 브라우저가 알아들을 수 있는 가장 기본적인 컴퓨터 언어입니다.
- 기능 구현보단 브라우저와 소통하는 방식이 주기 때문에, 웹브라우저가 해석할 수 있는 정보를 담고 있습니다.
- 여기서 말 하는 정보란?
- 웹사이트에서 HTML 코드를 읽으며 개발자의 의도를 파악하는 것!
- 여기서 말 하는 정보란?
- 그럼 HTML은 무슨 뜻일까요?
HTML = HyperText Markup Language
- HyperText ⇒ 사용자가 하나의 문서에서 다른 문서로 이동할 수 있는 텍스트(글).
- 우리가 보통 흔히 생각하는 링크의 개념이 이곳에서 왔습니다.
- 기존에 첫글자부터 끝글자까지 무의미하게 나열된 텍스트에서 서로 유기적으로 연결될 수 있는 구조를 가진 글 = 하이퍼텍스트
- Hyper: ~~를 넘어, 초월한
- Markup Language ⇒ 문서를 구조적으로 표기하는 언어.
- 이전에 벨로그에서 글을 쓰려면 markdown 문법을 참고하라는 포스트를 공유드린 적이 있는데요, 바로 이 마크다운과 동일한 의미로, 글의 성격을 표시하기 위한 기법입니다.
- 단순히 글을 나열하는 게 아니라, 특정 글은 제목, 바디, 버튼 등으로 인식할 수 있도록 문서의 성격을 표시하는 것이 Markup Language라고 볼 수 있습니다.
- 그렇기 때문에
<h1>코드를 사용하여 제목을 작성하는 것과, 폰트를 크게 키우고<div>사이에 마진을 두어 제목처럼 보이는 글을 작성하는 것은 다르다.- 검색엔진등이 내가 제작한 웹사이트를 읽을 때, h1을 제목으로 인식해서 읽을 수 있기 때문! → 이런 것을 [검색 최적화], [SEO search engine optimization]이라고 합니다.
Section 별 HTML의 의미
- HTML에서 마크업 언어가 구조적으로 표기하는 언어라고 했었는데요, 그렇기 때문에 HTML에서 사용하는 태그들은 단순히 특정 글을 꾸며주는게 아니라 태그 자체가 브라우저가 해석할 수 있는 중요한 정보들입니다.
- 어디서부터 어디가 제목인지, 본문인지, 혹은 브라우저엔 표시할 필요는 없지만 검색엔진이 분류할때 필요한 정보들인지를 구분할 수 있게 하는 것이 바로 HTML의 태그들입니다.
1. HTML 태그 <>
- 당연히도 웹브라우저에게 이 태그가 나타면서 “/”를 갖고 있는 동일한 닫는 태그가 나올때까지 모든 언어는 HTML이야~ 하고 말 해주는 태그입니다.
- HTML 작성 시 가장 필요한 태그입니다! 너무 당연히…
2. HEAD 태그 <>
- 웹 브라우저 내부엔 표시될 필요는 없지만, 웹브라우저가 해당 문서를 읽을 때 필요한 정보를 담고 있는게 HEAD<> 태그입니다.
- meta<>: 문서의 초기 정보들을 보여줄 때 필요한 정보를 담고 있다는 의미의 태그입니다.
- 검색 엔진에게 문서의 내용을 요약해주는 역할을 하는 것이 주라고 생각하시면 됩니당.
- 우리가 썼던
<meta charset="UTF-8">이나,<meta property="og:title" content="아이유 팬명록"/>등이 바로 검색 엔진이 우리가 작성한 HTML을 읽을 때 이 페이지의 전반적인 언어 형식이라던지, 어떤 제목으로 썸네일이 표시되는지 등을 알 수 있습니다. - 메타태그도 굉장히 많은 종류를 갖고 있기 때문에 나중에 작성하고자하는 HTML 문서의 성격에 따라 태그를 추가하시면 됩니당.
- style<>: css를 적용할 때 사용하는 태그입니다.
- 해당 태그가 등장하면 해당 태그의 닫힘 태그가 등장할때까지의 모든 언어를 css의 문법에 따라 해석하라는 일종의 명령어 역할을 하는 태그입니다.
- 해당 태그가 등장하면 해당 태그의 닫힘 태그가 등장할때까지의 모든 언어를 css의 문법에 따라 해석하라는 일종의 명령어 역할을 하는 태그입니다.
- script<>: javascript 같은 클라이언트 사이드 스크립트를 적용할 때 사용하는 태그입니다.
-
꼭 자바스크립트가 아닌 다른 스크립트 사용시에도 해당 태그를 사용합니다.
-
자바스크립트가 아닌 다른 스크립트 사용 시 head 태그 내에 어떤 스크립트를 사용할 지 명시해야 합니다.
-
해당 태그가 등장하면 해당 태그의 닫힘 태그가 등장할때까지의 모든 언어를 적용된 클라이언트 사이드 스크립트 문법에 따라 해석하라는 일종의 명령어입니다.
-
- meta<>: 문서의 초기 정보들을 보여줄 때 필요한 정보를 담고 있다는 의미의 태그입니다.
3. BODY 태그 <>
- 해당 HTML 문서에 넣고자하는 정보 중 브라우저에 표시되는 컨텐츠를 추가하는 영역입니다.
- 해당 태그가 생겨나고 해당 태그의 닫힘 태그가 등장할때까지의 모든 요소를 웹브라우저 내부에 표시하게 됩니다.
- HTML은 기본적으로 정보를 표시하기 위한 태그이기 때문에 표시하고자 하는 컨텐츠의 목적에 따라 태그를 구분지어야 합니다.
-
이게 바로 “
<h1>코드를 사용하여 제목을 작성하는 것과, 폰트를 크게 키우고<div>사이에 마진을 두어 제목처럼 보이는 글을 작성하는 것은 다르다.”의 의미입니다! -
제목이 필요하다면
<h1>코드를, 메뉴를 작성하고자 한다면<nav>를 사용하는 등 목적에 따라 태그를 사용해주세요.
-
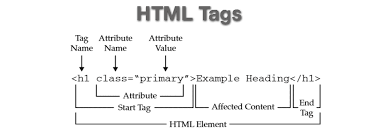
HTML의 기본 문법
- "<(여는 태그)" + "h1(태그이름)" + "class=''(속성)" + ">(닫는태그)" + "제목(컨텐츠)" +"<(여는 태그)"+ “/h1 (동일한 태그이름)” + “>(닫는태그)"
- 여는 태그의 시작인 [<]를 사용한다.
- 사용하고자 하는 태그를 적는다. ex.) h1
- 이때 해당 태그에 추가할 속성(property가 있다면 함께 적는다.) ex. class = “”
- 속성을 적었으면 닫는 태그 [>]를 추가한다.
- 해당 태그가 감쌀 컨텐츠를 작성한다. ex. 제목: 아이유 팬명록
- 닫힘 태그 작성을 위해 [<]를 사용한다.
- 닫힘을 표시하는 /와 함께 사용하고자 하는 태그를 다시 적는다. ex.) h1
- 닫는 태그 [>]를 사용한다.
- 완성본:
<h1 class = "example">아이유 팬명록</h1>
2. CSS
왜 우리는 CSS를 사용하는걸까?
- 초기의 웹은 말 그대로 정보를 모아두기 위한 하나의 공간을 목적으로 했었기 때문에 “디자인적 요소”는 중요하지 않았습니다.
- 그래서 정보 표기를 위해 테이블이나 리스트를 그리는 정도의 태그는 HTML의
<tr: 테이블 로우>, <tb: 테이블 바디>, <li: 리스트>같은 태그를 사용할 수 있습니다. - 하지만 보다 가독성을 위해 디자인적 요소가 필요해진 상황이 생겼고, HTML의 특성을 [데이터 구조, 정보 표기]의 목적으로 살려두기 위해 디자인만을 위한 문법인 CSS를 만들게 됩니다.
- 그래서 정보 표기를 위해 테이블이나 리스트를 그리는 정도의 태그는 HTML의
- CSS ⇒ Cascading Style Sheet의 약자로, CSS가 어떤 형식으로 적용되는지 알려줍니다.
Cascading이란? → CSS가 적용되는 방식!
-
Cascading: 물 같은 액체가 위에서 아래로 흐는 폭포의 형태를 의미.
-
이와 같이 CSS는 큰 줄기가 먼저, 그리고 작은 줄기가 그 다음에 적용됩니다.
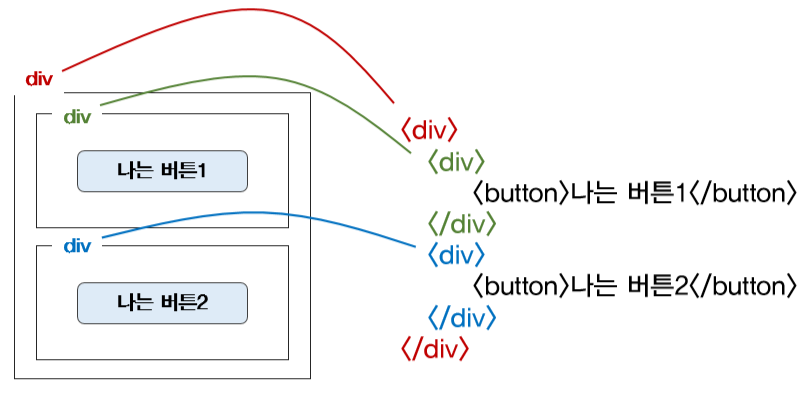
- 우리가 스타일에서 클래스를 줄 때, div<> 태그에 작성한 클래스를 상위 클래스, div<> 안에 있는 또 다른 div<>나 아예 다른 태그에 작성한 클래스를 하위 클래스라고 표기한다면, 상위클래스에 추가한 디자인적 요소는 그 아래 위치한 하위 클래스 전체에 적용됩니다.
- 이런 구조를 [부모-자식 구조]라고 하기도 합니다.

-
다만 헷갈리면 안되는 것이, CSS는 속성이 중첩되어 적용되는 경우가 있는데요, 그럴 경우엔 특정 법칙에 따라 우선순위가 지정됩니다.
- 속성 값 뒤에
!important를 붙인 속성 ex. .mytitle { color : black !important ; } HTML에서 [style]을 직접 지정한 속성 ex. <h1 style = “color : white”>(head에 있는 style이 아니라 body에 있는 특정 코드에 style을 직접 적용)#id로 지정한 속성클래스,:추상클래스로 지정한 속성 ex. .mytitle : hover {___}태그이름으로 지정한 속성 ex. .h1 { color : red ; }- 상위 객체에 의해 상속된 속성 (부모-자식 구조)
- 속성 값 뒤에
-
그렇기 때문에 CSS에선 선택자(selector)와 선언부(declaration)를 적절하게 잘 사용할 수 있어야 합니다.
CSS 기본 문법: 선택자와 선언부
-
Selector: 선택자는 css 스타일을 적용할 요소를 지칭하는 것을 의미합니다.
- 특정 태그에 class명을 부여한다 = 선택자
2. Declaration: 선언부는 선택자에 어떤 스타일 요소를 적용할지 작성하는 부분을 의미합니다. - .선택자 {__} 형식 중, {} 안에 들어가는 내용
- 선언부에는 여러 디자인적 속성이 추가되고, 각 속성은 속성값을 가집니다.
- 속성은 ;를 이용해서 구분됩니다.
- 특정 태그에 class명을 부여한다 = 선택자
-
각 요소를 디자인할 때, 그 요소들은 박스형태로 되어있다.
1. 화면 전체를 먹어버리는 box-level이 있고, 작성된 content 부분만 먹어버리는 inline-level이 있다.
2. border 속성을 통해 테두리를 그리면 조금 더 명확하게 각 요소의 범위를 확인할 수 있다.
3. Javascript
자바스크립트란?
- 자바스크립트는 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래밍 언어입니다.
- 브라우저 표준 언어이기 때문에 모든 주요 브라우저에서 지원하고, 기본 언어로 사용됩니다.
- 변수의 이름으로 특정 동작들을 정의해서 해당 변수의 이름으로 그 동작들을 실행하게 만드는 것이 기본 구조입니다.
자료의 형태 (기초 문법)
1. 변수와 기본 연산
- 변수를 선언하는 방법은 크게 두가지 입니다! let, const.
- let은 변수의 값이 변경될 수 있는 경우에 사용합니다.
- for 문에서 변수를 let으로 선언하는 이유 = i의 값에 따라서 변수안에 정의되는 값이 변경되기 때문!
- const는 변수의 값이 변경되지 않을 경우에 사용합니다.
- let은 변수의 값이 변경될 수 있는 경우에 사용합니다.
- 변수의 이름은 개발자(사용자)가 인지하기 쉽게 설정합니다.
- 기본연산은 사칙 연산의 경우, 변수를 선언하고 해당 변수들을 사칙연산 기호를 이용해 계산합니다.
let a = 1 let b = 2 a+b // 3 a/b // 0.5 let first = 'Bob' let last = 'Lee' first+last // 'BobLee' first+' '+last // 'Bob Lee' first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행합니다.- 변수의 값을 정의할 때 숫자는 “” 표시 없이 숫자만, 문자일 경우엔 “__”의 형식으로 표시합니다.
- 값과 값을 합칠 땐 + 기호를 사용하지만, 백틱``을 사용할 경우, + 표시 없이 백틱 내에 있는 모든 데이터열이 띄어쓰기를 포함해서 더해집니다.
- 변수의 값을 정의할 때 숫자는 “” 표시 없이 숫자만, 문자일 경우엔 “__”의 형식으로 표시합니다.
2. 리스트 & 딕셔너리
- 리스트는 특정 변수에 정의된 값들이 순서를 가지고 있을 때를 의미하는 데이터 형식입니다. 배열이라고도 합니다.
- 배열: 하나의 데이터(변수)안에 여러개의 원소(element)를 갖고 있는 데이터 형식
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']- 각 원소는 index를 갖게 됩니다. (인덱스는 순서대로 0, 1, 2…를 의미! red의 인덱스는 0입니다.)
- 인덱스는 사용자가 따로 부여하지 않고 특정 값이 배열에 들어간 순서대로 자동 부여됩니다.
- 배열: 하나의 데이터(변수)안에 여러개의 원소(element)를 갖고 있는 데이터 형식
- 딕셔너리는 객체라고도 합니다.
- 객체: 객체는 배열에서 인덱스에 해당하는 부분을 사용자가 특별하게 지정한 데이터 형식을 의미합니다.
let a_dict = {} let b_dict = {'name':'Bob','age':21} b_dict['name'] // 'Bob'을 출력 b_dict['age'] // 21을 출력 b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기 b_dict // {name: "Bob", age: 21, height: 180}을 출력- 이 [객체]라는 것이 우리가 웹개발 종합반을 하면서 알게된 [딕셔너리]와 동일한 개념입니다.
- 사실 자바스크립트는 [딕셔너리]가 아닌 [객체]라는 워딩을 사용하지만, (파이썬이 딕셔너리라는 워딩을 사용) 현재 자바스크립트에서 딕셔너리는 [
key값을 이용하여 데이터를 취급하는 객체]를 의미하기도 합니다. - 배열과 객체의 다른 점은 사용자가 인덱스값을 부여하기 때문에 특정 “순서”가 존재하지 않고, 데이터 종류를 1개 이상으로 넣고 싶을때 사용합니다.
- 객체: 객체는 배열에서 인덱스에 해당하는 부분을 사용자가 특별하게 지정한 데이터 형식을 의미합니다.
3. 함수
- 함수를 사용하는 이유는 코드의 “재사용성”을 위해서 입니다.
- 예를 들어 동일한 코드가 여러번 사용해야 하는데, 매번 그 역할을 수행하는 코드를 새로 작성하는 것 보다 함수라는 변수를 정의하고 필요할때 그 함수(변수)만 가져와서 실행시키는게 훨씬 더 간편하겠죠?
- 함수를 선언할 경우, 함수 내부에서 사용하는 매개변수(parameter)를 이용해서 함수의 input값을 구합니다.
// 함수의 선언 function calculateAvg(price1, price2) { const sum = price1 + price2 // 매개변수인 price1, price2을 변수처럼 활용! console.log(`두 상품의 합계는 ${sum}입니다.`) const avg = sum / 2 return avg // 평균가격을 리턴! }- calculateAvg라는 함수를 선언했고, 해당 함수엔 두개의 매개변수(price1, price2)가 존재합니다.
- 해당 함수가 실행하는 코드는 크게 두가지가 있습니다.
- const sum: 두 매개변수의 합을 정의하는 또 다른 변수
- const avg: 함수 내부에서 정의되었던 변수 "sum"을 이용하여 생성한 또 다른 변수
- 해당 함수의 출력값은 결과적으로 "변수 avg"의 값이지만, "변수 sum"의 결과를 콘솔에 찍기 때문에 console엔 sum의 결과물이 찍힙니다.
- 다만 이 calculateAvg라는 함수를 어디선가 출력할 경우 리턴값인 avg가 출력되겠죠.
const priceA = 1000 const priceB = 2000 // 함수의 호출 const avg1 = calculateAvg(priceA, priceB) console.log(`두 상품의 평균은 ${avg1}입니다.`)- 이때 나올 값은 1000과 2000의 평균인 1500입니다.
- 왜? avg1이라는 새로운 변수를 정의
- 해당 변수는 calculateAvg라는 함수를 출력 (이때 사용되는 매개변수는 priceA, priceB)
- calculateAvg라는 함수의 출력값!은 const avg = sum /2 이기 때문에 priceA와 priceB의 평균값이 호출됩니다.
- 이때 나올 값은 1000과 2000의 평균인 1500입니다.
4. 조건문
- 특정 조건을 만족할때만 코드를 실행하는 방식입니다.
- 연산자를 이용한 로직이 true일 경우, if문이 실행됩니다.
const shoesPrice = 40000 if (shoesPrice < 50000) { // 여기서 연산자는 [<]이며, 변수로 선언된 신발 가격이 50000보다 작기 때문에, 로직은 True가 되고, 조건문이 실행됩니다. console.log('신발을 사겠습니다.') } const capPrice = 50000 if (capPrice < 50000) { console.log('모자를 사지 않겠습니다.') // 모자 가격이 50000원보다 작지 않으므로 연산자 [<]를 이용한 로직은 False가 되기 때문에 해당 코드는 실행되지 않습니다. }- 조건문에서 조건을 더 추가하고 싶을 때 사용하는 것이 else와 else if입니다.
const shoesPrice = 50000 if (shoesPrice < 40000) { console.log('신발을 사겠습니다.') } else if (shoesPrice <= 50000) { console.log('고민을 해볼게요...') // 신발 가격이 50000원보다 작거나 같으므로 않으므로 해당 코드가 실행됨 } else { console.log('너무 비싸요. 신발을 사지 않겠습니다.') }
- 조건문에서 조건을 더 추가하고 싶을 때 사용하는 것이 else와 else if입니다.
5. 반복문
- 반복문을 사용할 경우, 특정 조건을 설정하여 그 조건을 만족시키는 동안 해당 코드가 반복하여 실행됩니다.
- 반복문은 크게 “while”과 “for”이 있습니다.
- while: 특정 조건 1개와, 해당 조건을 만족시킬 때 실행되는 코드로 구성되어 있습니다.
let temperature = 20 while (temperature < 25) { console.log(`${temperature}도 정도면 적당한 온도입니다.`) } - for: while보다 더 명시적인 반복문 입니다.
- 1.) 반복문이 시작되는 시작 조건, 2.) 실행되는 컨디션, 3.) 실행되는 순서로 총 3가지의 조건이 있습니다.
let people = ['철수','영희','민수','형준','기남','동희'] for (let i = 0 ; i < people.length ; i++) { console.log(people[i]) }- i가 0일 때 반복문이 실행됩니다. → 시작 조건
- i가 people이라는 변수의 길이보다 작을때까지만 반복문이 실행됩니다. → 실행 컨디션
- i의 값은 1개씩 커지면서 반복문이 실행됩니다. → 실행 순서
- 그리고 콘솔에 people의 i가 출력됩니다.
- 여기서 말 하는 i는 변수값 입니다.
- 0부터 1씩 커지면서 people에 들어있는 i라는 값이 출력됩니다. 언제까지? people이라는 배열의 길이까지.
- 그렇게 콘솔에 '철수', '영희', '민수', '형준', '기남', '동희' 라는 i값들이 출력됩니다.
- 1.) 반복문이 시작되는 시작 조건, 2.) 실행되는 컨디션, 3.) 실행되는 순서로 총 3가지의 조건이 있습니다.
- while: 특정 조건 1개와, 해당 조건을 만족시킬 때 실행되는 코드로 구성되어 있습니다.
예제로 사용했던 함수 해석하기!
function show_gus(index) {
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < index) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
}
show_gus(40)
show_gus(35)- 함수 show_gus 정의!
- 해당 함수는 반복문과 조건문을 실행하는 함수입니다.
- 함수가 반복되어서 실행되는 조건은:
- i가 0일 때 반복문이 실행됩니다. → 시작 조건
- i가 mise_list이라는 변수의 길이보다 작을때까지 반복문이 실행됩니다. → 실행 컨디션
- i의 값은 1개씩 커지면서 반복문이 실행됩니다. → 실행 순서
- 그리고 우리는 mise라는 변수에 mise_list[i]라는 값을 정의했습니다.
- mise_list는 웹개발에서 정의했던 값을 그대로 가져왔습니다.
- 이 mise로 정의된 api에 있던 특정 값인 mise["IDEX_MVL"]이라는 친구가 함수의 매개변수인 index보다 작을 때 (조건문):
- gu_name으로 정의된 변수의 값인 mise["MSRSTE_NM"]와
- gu_mise라는 변수로 정의된 값인 mise["IDEX_MVL"]가 콘솔창에 찍혀야 합니다.
- show_gus(40)은 함수 show_gus를 호출합니다.
- 이때 사용된 매개변수는 40이니 기존 index의 자리에 40이 대입됩니다.
- mise["IDEX_MVL"]의 값이 40보다 작은 경우에 mise["MSRSTE_NM"]와 mise["IDEX_MVL"]가 콘솔창에 찍힙니다.
앞으로 새로 알게되는 부분은 조금씩 추가하자!
정보의 대부분 출처: 생활코딩, 스파르타웹개발종합반
