프로그래머스에서 ChatGPT AI 서비스를 활용하여 웹사이트를 만드는 강의를 듣고 배운 내용과 구현 과정을 정리하여 작성한 글입니다.
링크 - AI서비스와 함께 누구나 만드는 웹 프로젝트! feat. ChatGPT

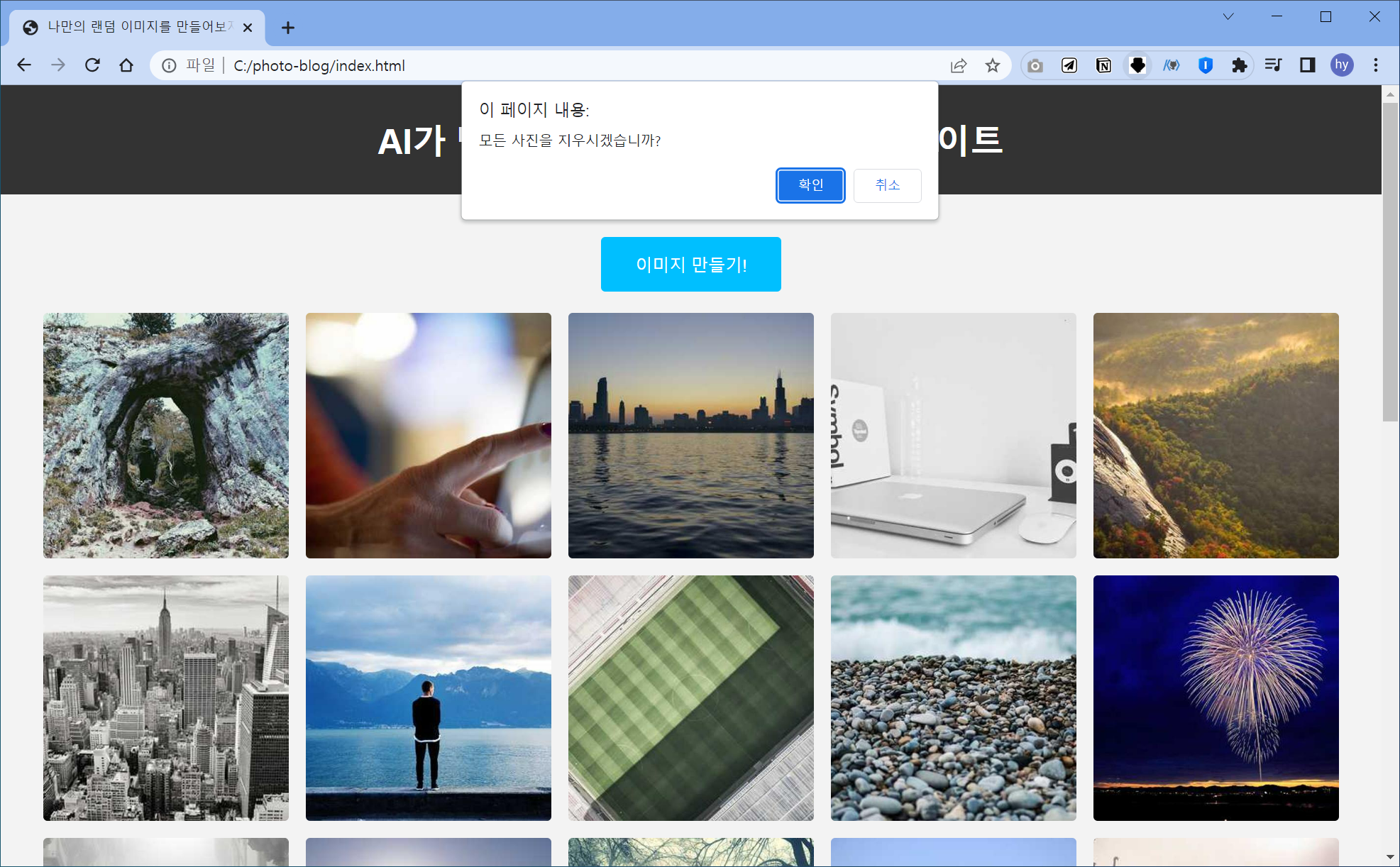
취소를 눌렀을 때, 사진이 하나가 더 추가되는 버그가 있음
버그 수정하기
기존 코드
const generateBtn = document.querySelector('#generateBtn');
const gridContainer = document.querySelector('#gridContainer');
generateBtn.addEventListener('click', () => {
const randomNum = Math.floor(Math.random()*1000) + 1; //1부터 1000 사이 랜덤
const imgUrl = `http://picsum.photos/500?random=${randomNum}`; //이미지 주소 랜덤하게
const img = document.createElement('img'); //img 태그 생성
img.src = imgUrl;
gridContainer.appendChild(img); //이미지를 그리드 컨테이너에 추가
//이미지가 30개 이상일 경우 모든 이미지 삭제
if(gridContainer.children.length >= 30){
const confirmed = confirm("모든 사진을 지우시겠습니까?");
if(confirmed){ //확인 버튼을 클릭하면
gridContainer.innerHTML = ""; //이미지 모두 삭제
}
}
});클릭 이벤트가 발생하면 이미지 태그를 만들어 gridContainer에 가져온 이미지를 추가하고 있다. 만약 이미지가 30개 이상인 경우 알림 창을 띄워서 사용자가 확인을 누르면 이미지 전체를 삭제하고 있다.
→ 서른 개의 이미지가 찼는지 먼저 확인을 해야지 이미지가 30개 이상인 경우 확인 창을 띄우고, 아닌 경우에 이미지를 추가하는 로직이 더 자연스러움
수정 코드
const generateBtn = document.querySelector('#generateBtn');
const gridContainer = document.querySelector('#gridContainer');
generateBtn.addEventListener('click', () => {
//이미지가 30개 이상일 경우 알림창 띄우기
if(gridContainer.children.length >= 30){
const confirmed = confirm("모든 사진을 지우시겠습니까?");
if(confirmed){ //확인 버튼을 클릭하면
gridContainer.innerHTML = ""; //이미지 모두 삭제
}
}else{ //이미지가 30개 미만일 경우 이미지 랜덤 추가
const randomNum = Math.floor(Math.random()*1000) + 1; //1부터 1000 사이 랜덤
const imgUrl = `http://picsum.photos/500?random=${randomNum}`; //이미지 주소 랜덤하게
const img = document.createElement('img'); //img 태그 생성
img.src = imgUrl;
gridContainer.appendChild(img); //이미지를 그리드 컨테이너에 추가
}
});else 구문을 추가하여 이미지가 30개 미만일 경우에만 이미지를 랜덤하게 추가할 수 있도록 수정하였다.
배포하기
배포(Deployment)란?
- 최종 사용자에게 소프트웨어를 전달하는 과정
- 완성된 소프트웨어를 사용자 또는 서버에 설치하고 실행 가능하도록 배치하는 과정
- 일반 사용자가 웹 서비스를 이용할 수 있게 해주는 일
배포를 할 수 있는 서비스는 많이 있다.
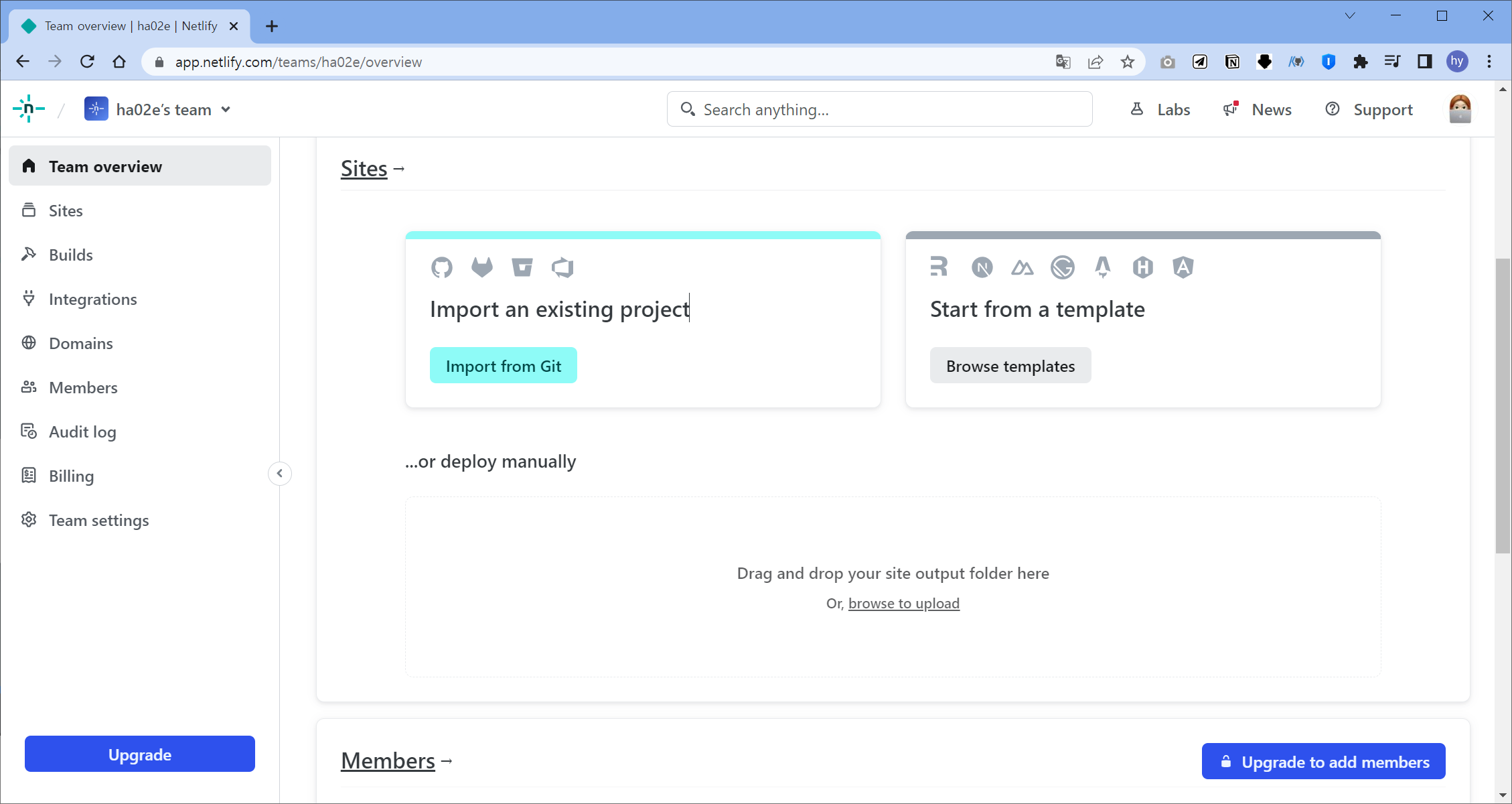
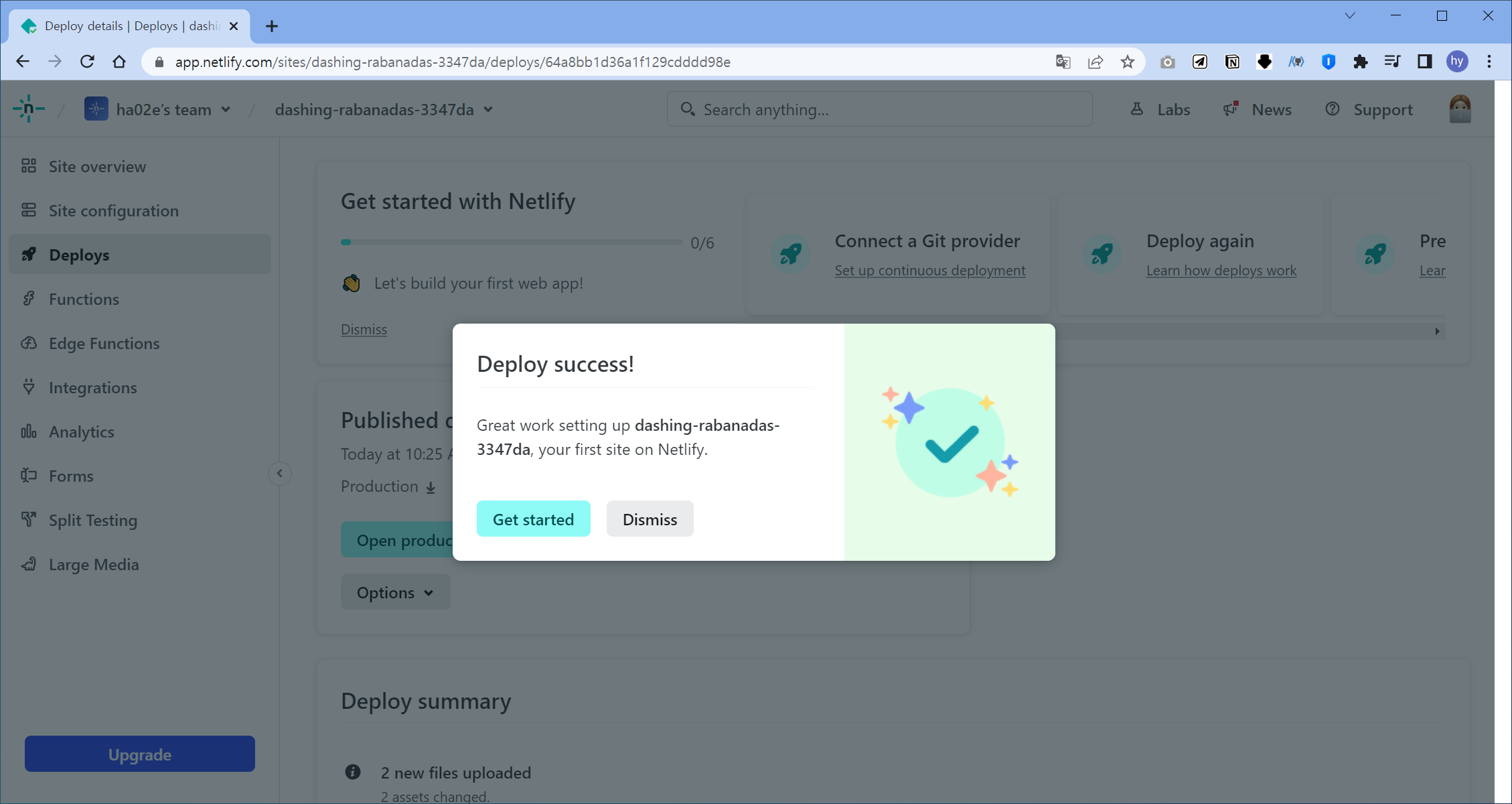
netlify를 이용하여 배포하기
-
먼저 회원가입을 진행하고 로그인을 해준다.

-
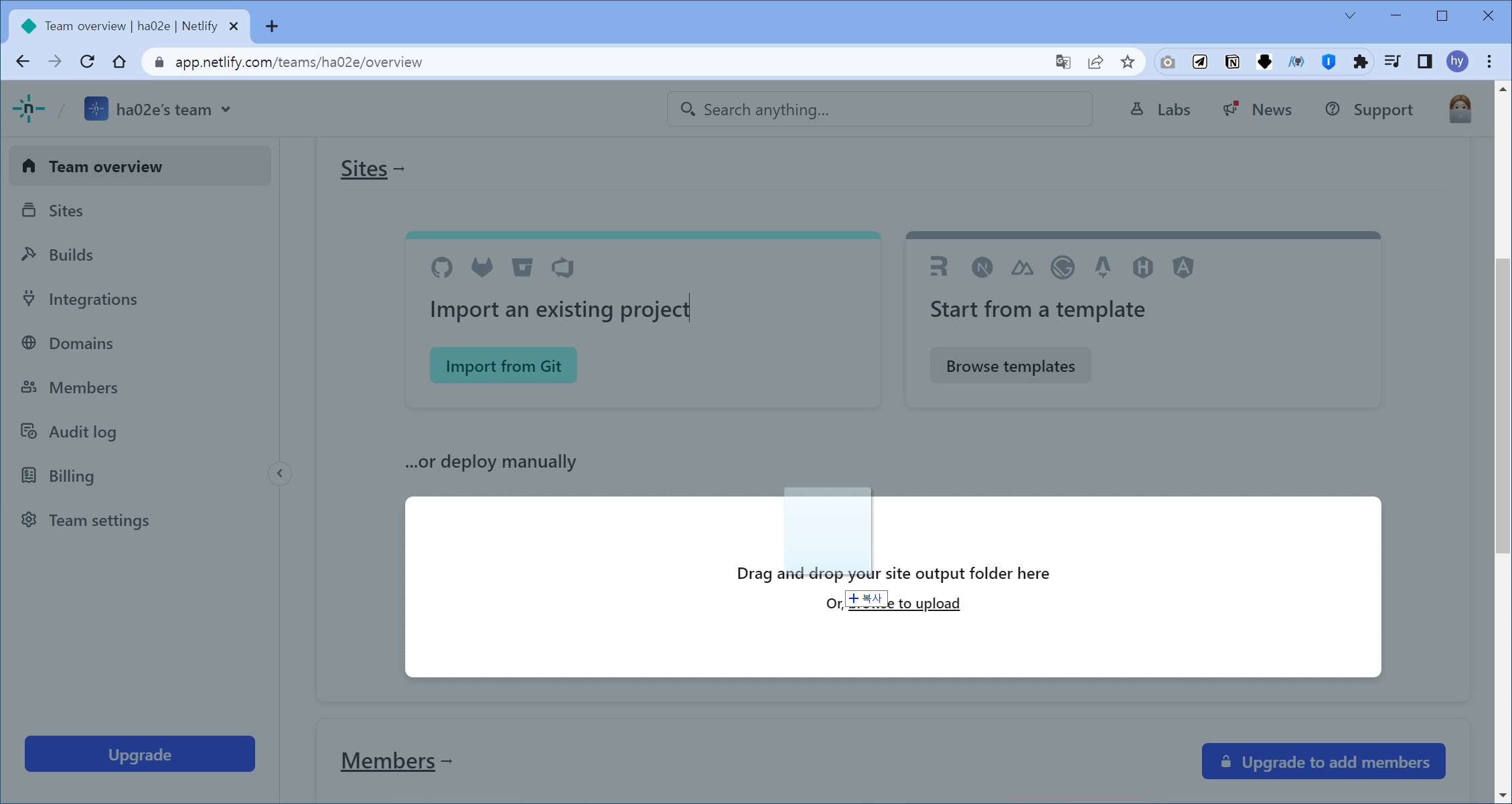
완성된 프로젝트 폴더를 압축하고, 압축된 파일을 드래그하여 올려준다.
- Github repository에 올려 배포할 수도 있다.
- 템플릿을 활용해 배포할 수도 있다.


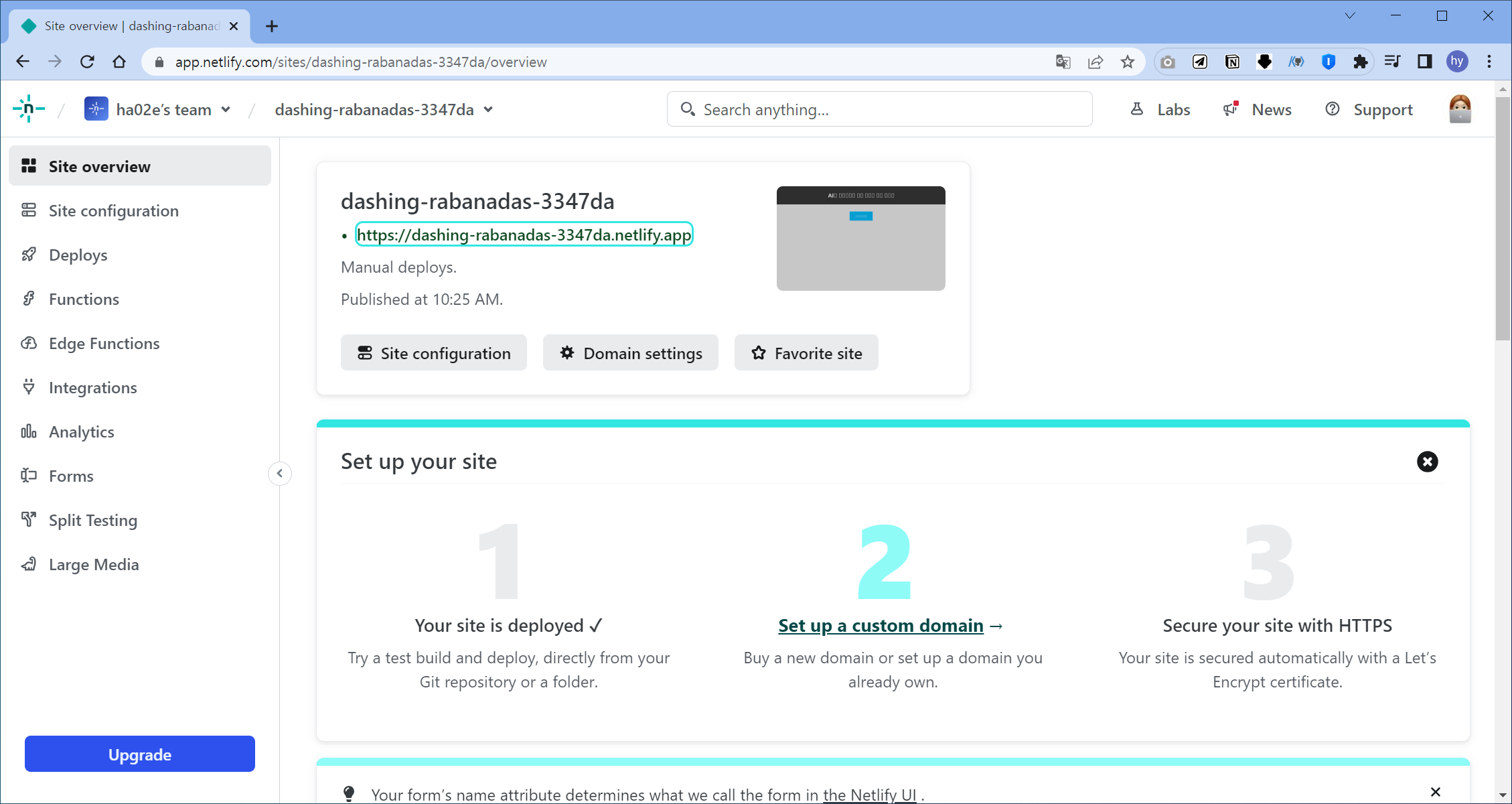
- Site Overview 메뉴를 누르면, 상단에 내가 배포한 사이트를 볼 수 있다. url을 클릭해보면 배포된 사이트로 연결된다.

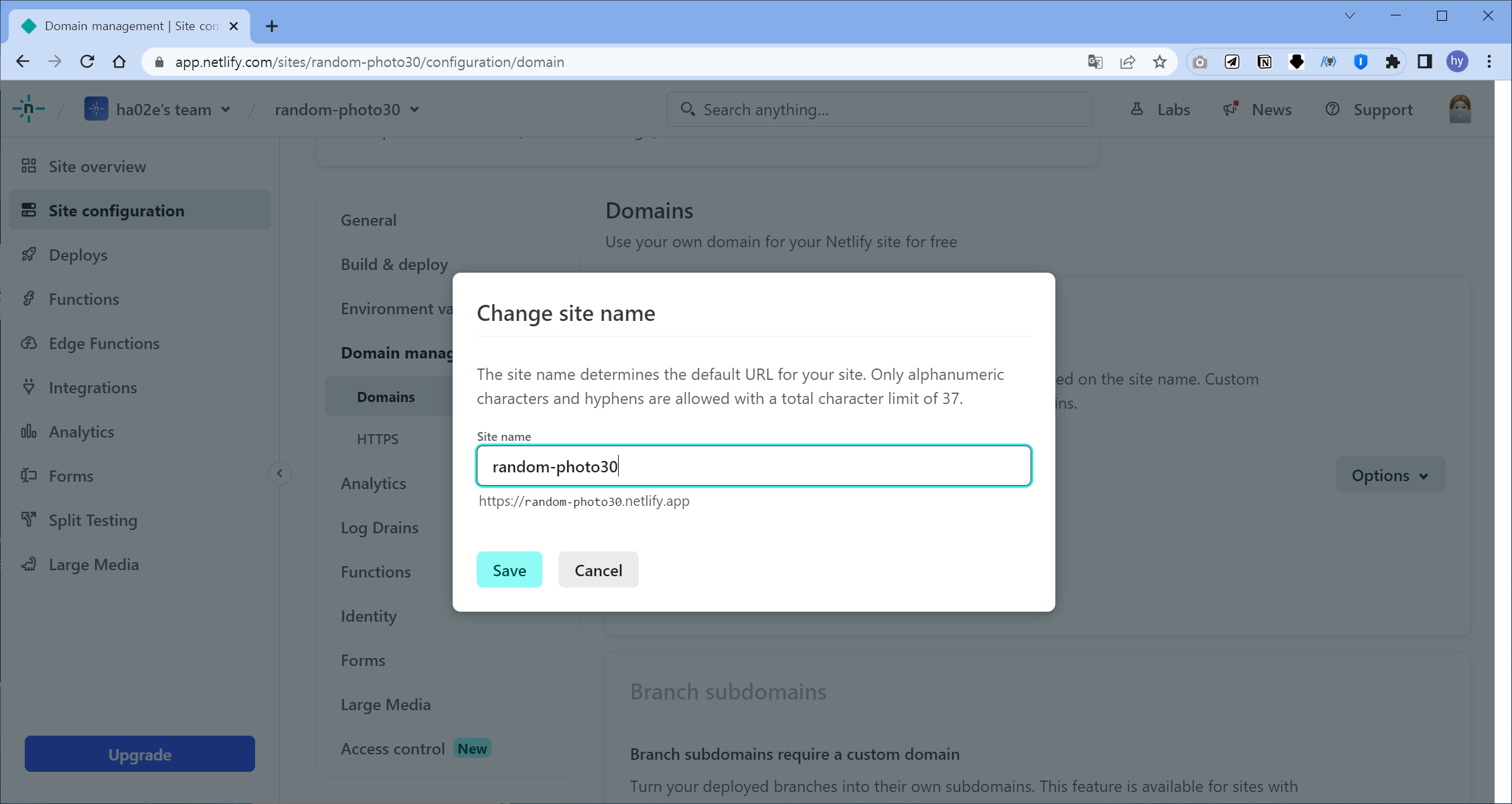
- Domain settings에서 웹사이트 주소를 변경할 수 있다.

배포된 사이트 확인
랜덤 이미지 생성 사이트
https://random-photo30.netlify.app/