
프로그래머스에서 ChatGPT AI 서비스를 활용하여 웹사이트를 만드는 강의를 듣고 배운 내용과 구현 과정을 정리하여 작성한 글입니다.
링크 - AI서비스와 함께 누구나 만드는 웹 프로젝트! feat. ChatGPT
✍ 구현해야 하는 것을 문장으로 정리하면
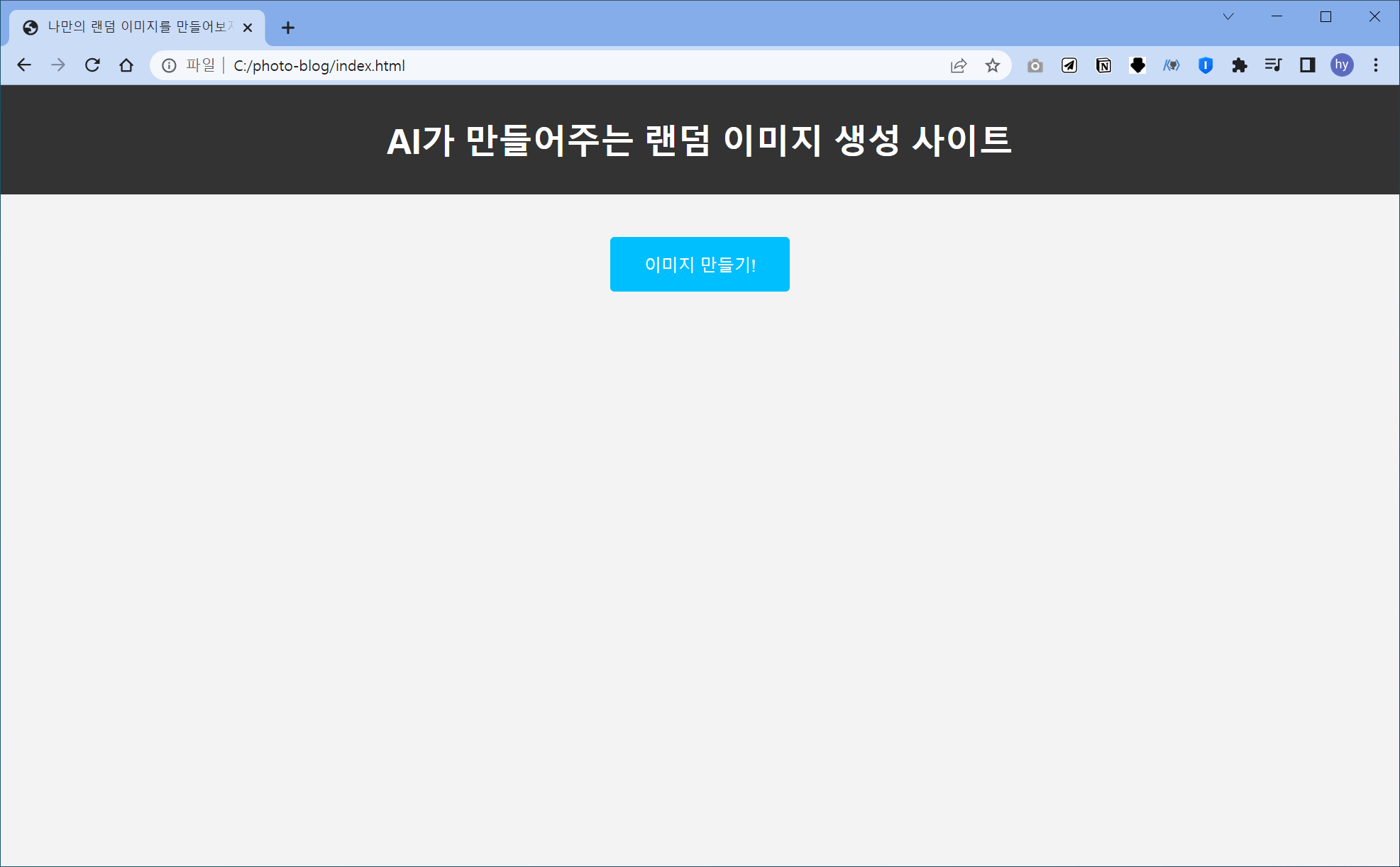
사용자가 이미지 만들기 버튼을 클릭하면 이미지를 화면에 보여준다.
✅ 3단계로 나눠서 진행
1. 이벤트 대상 선택(사용자가 버튼 클릭)
- 이미지 만들기 버튼
<button id="generateBtn">이미지 만들기!</button>
2. 이벤트 감지(버튼에서 클릭이라는 이벤트가 발생한 순간)
- 이벤트 대상이 되는 요소를 찾는다.
- 요소를 가져오는(조작할 수 있는) 방법
- 이벤트 대상(이미지 만들기 버튼)을 선택하여 변수에 저장
const generateBtn = document.querySelector('#generateBtn')
- 이벤트 대상(이미지 만들기 버튼)을 선택하여 변수에 저장
- 이벤트 대상 요소에서 발생한 이벤트를 감지
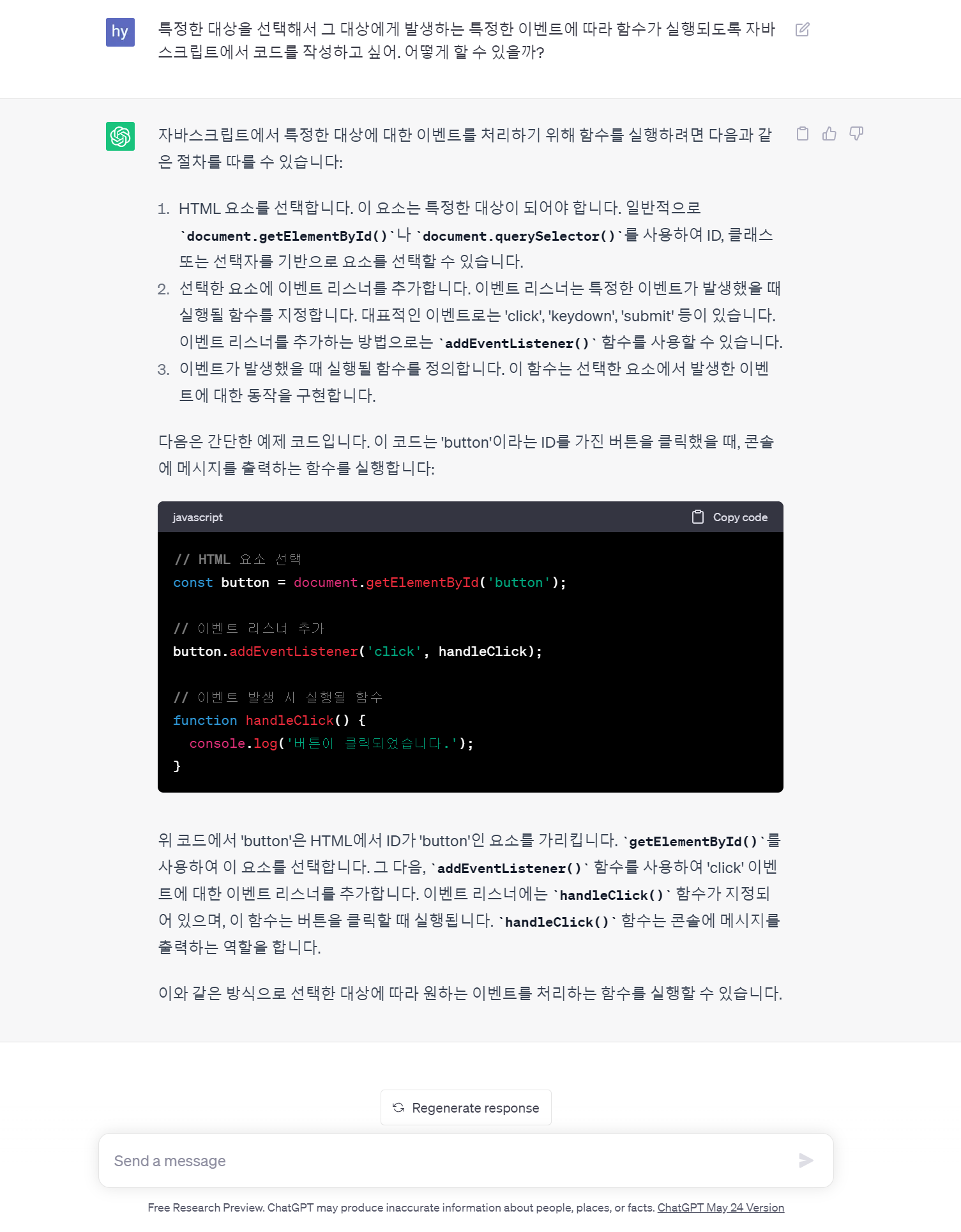
ChatGPT에게 질문을 해봄
 ✅ 어떤 대상을 선택해서
✅ 어떤 대상을 선택해서 addEventListener라는 함수를 붙이고, 이 대상에 특정 이벤트가 발생하면 내가 원하는 동작을 하게 할 함수를 정의한다.generateBtn.addEventListener('click', () => { console.log('버튼을 눌렀음!!!') })addEventListener: 특정 이벤트가 발생했을 때 그 이벤트를 감지하고 이에 대한 반응을 정의하는 함수
3. 이벤트에 대한 액션(버튼을 클릭하면 사진을 보여줌)
- 이미지를 가져온다.
- API 활용를 활용해서 누군가가 잘 만들어둔 이미지 모음을 요청하여 받아온다.
- 랜덤 이미지 API (Lorem Picsum)
- 이미지를 보여주기 위한 태그를 작성한다.
- 생성한 이미지를 화면에 보여준다.
- generateBtn에 click 이벤트가 발생하면 이미지를 보여준다.
const generateBtn = document.querySelector('#generateBtn');
const gridContainer = document.querySelector('#gridContainer');
generateBtn.addEventListener('click', () => {
const img = document.createElement('img'); //img 태그 생성
img.src = 'http://picsum.photos/500?random=1'; // 이미지 URL 할당
gridContainer.appendChild(img); //이미지를 그리드 컨테이너에 추가
});→ 클릭하면 이미지가 보여지지만 같은 이미지가 계속 보인다. 이미지를 랜덤하게 보여주도록 수정한다.
const generateBtn = document.querySelector('#generateBtn');
const gridContainer = document.querySelector('#gridContainer');
generateBtn.addEventListener('click', () => {
const randomNum = Math.floor(Math.random()*1000) + 1; //1부터 1000 사이 랜덤
const imgUrl = `http://picsum.photos/500?random=${randomNum}`; //이미지 주소 랜덤하게
const img = document.createElement('img'); //img 태그 생성
img.src = imgUrl;
gridContainer.appendChild(img); //이미지를 그리드 컨테이너에 추가
});🔎 Lorem Picsum API 사용 방법
- 랜덤 이미지 API (Lorem Picsum) 접속하기
- 매 요청마다 새로운 이미지를 받을 수 있음
- 이미지 크기도 상세하게 설정 가능
- 문서 확인

- 두번째 부분
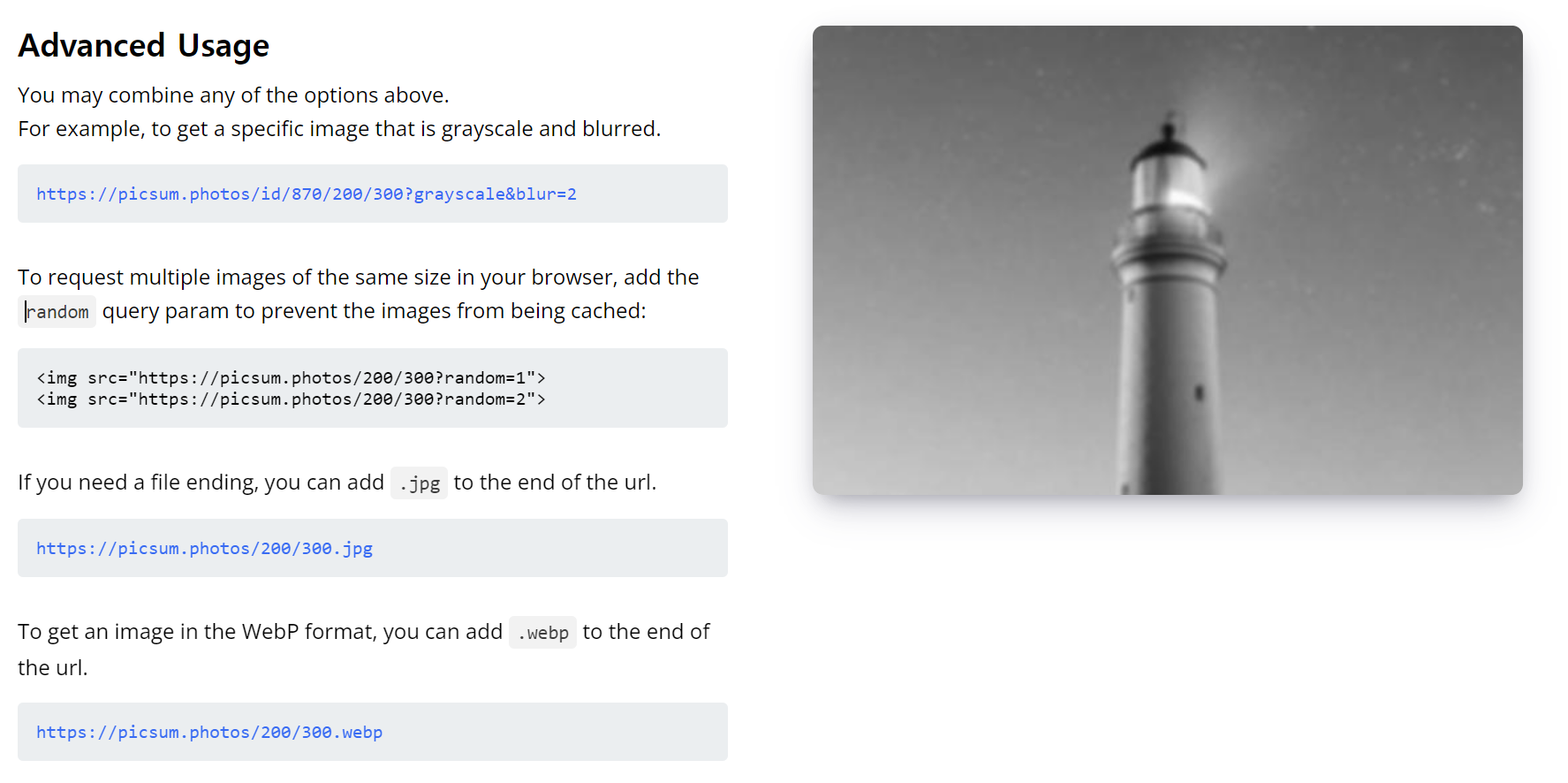
To request multiple 활용방법
( To request multiple images of the same size in your browser, add the random query param to prevent the images from being cached: )<img src="https://picsum.photos/200/300?random=1"> <img src="https://picsum.photos/200/300?random=2">뒤에 random을 붙여 요청을 보낸다.
숫자를 넣어 캐싱을 막아준다.
- 두번째 부분
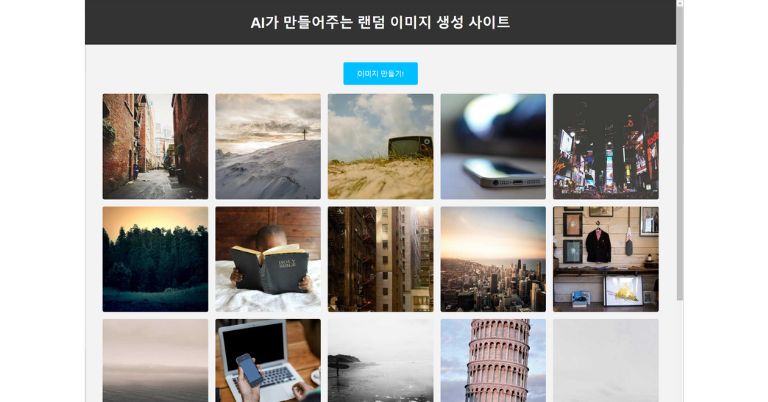
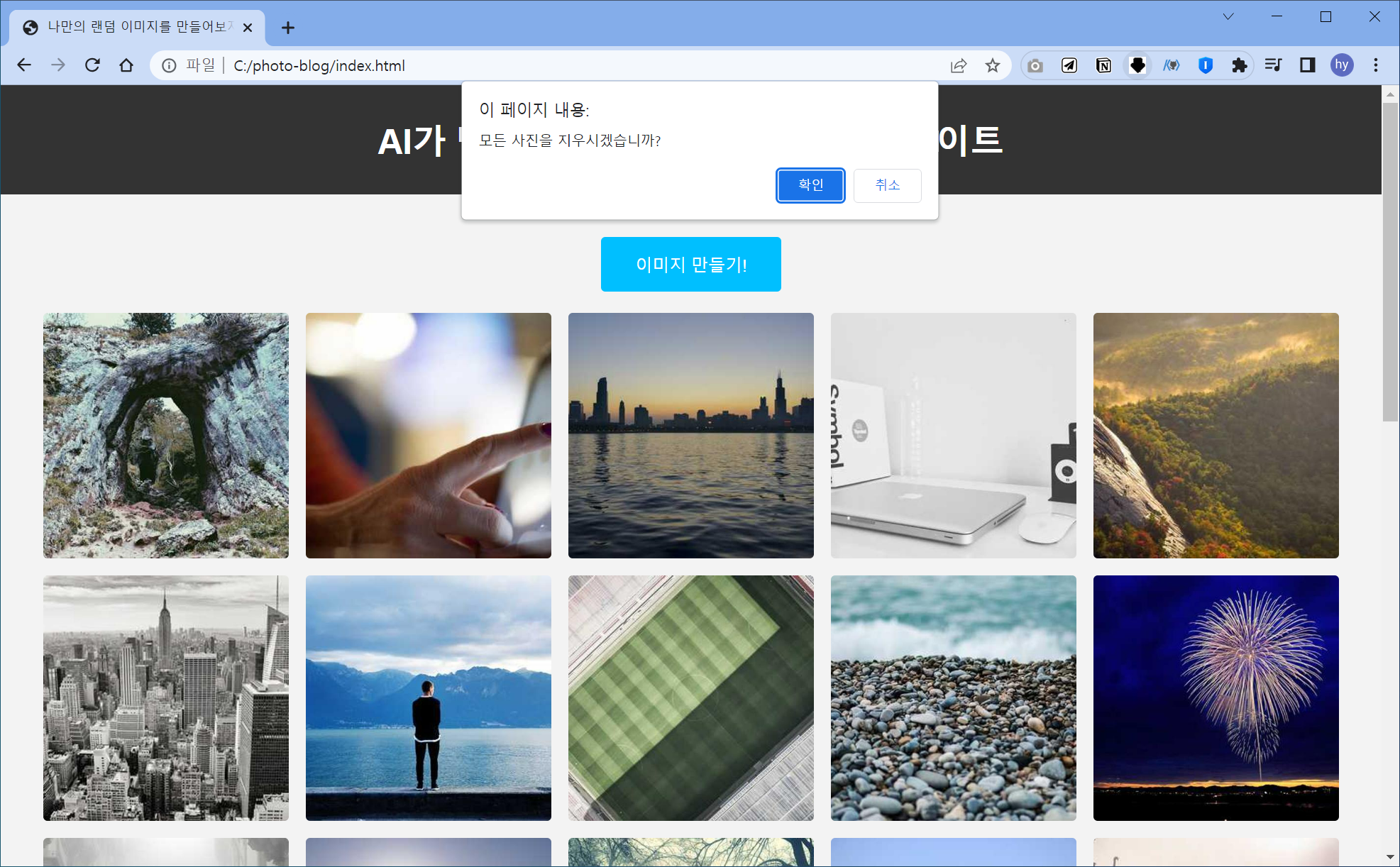
✅ 사진 개수 제한하기
- 서른 개의 이미지가 보여지고 난 후에 이미지 만들기 버튼을 클릭하면,
이미지가 30개 찼습니다. 모든 사진을 지우시겠습니까?라는 메시지를 보여줌
const generateBtn = document.querySelector('#generateBtn');
const gridContainer = document.querySelector('#gridContainer');
generateBtn.addEventListener('click', () => {
const randomNum = Math.floor(Math.random()*1000) + 1; //1부터 1000 사이 랜덤
const imgUrl = `http://picsum.photos/500?random=${randomNum}`; //이미지 주소 랜덤하게
const img = document.createElement('img'); //img 태그 생성
img.src = imgUrl;
gridContainer.appendChild(img); //이미지를 그리드 컨테이너에 추가
//이미지가 30개 이상일 경우 모든 이미지 삭제
if(gridContainer.children.length >= 30){
const confirmed = confirm("모든 사진을 지우시겠습니까?");
if(confirmed){ //확인 버튼을 클릭하면
gridContainer.innerHTML = ""; //이미지 모두 삭제
}
}
});
- 취소 누르면 현 상태가 유지되고
- 승인 누르면 모든 사진이 초기화 되도록 제한