1. 데이터 패칭
- Gatsby는 Wordpress사이트나 Shopify상점, 블로그, filesystem, DB, API... 등으로부터 데이터를 끌어오게 해준다.
- Gatsby는 서버를 별도로 만들 필요 없이 GraphQL로 요청만 하면 된다.
- react로 데이터를 가져오는 방식도 물론 사용할 수 있지만, reactJS가 로드된 후에 데이터를 불러올 수 있기 때문에 로딩화면을 보게된다. 👉🏻 CSR방식이 되서 Gatsby를 쓰는 이유가 없어짐..
- 데이터를 html로 미리 구성해서 오길 바란다면 Gatsby로 데이터를 받아와야한다.
2. GraphQL
-
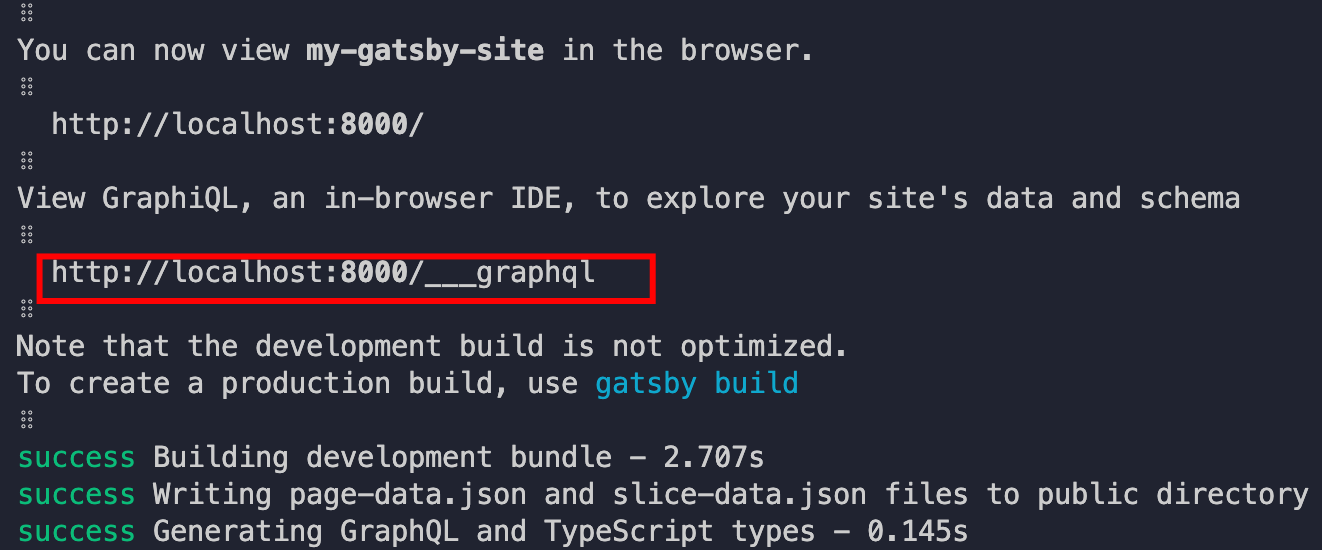
개발환경에서 돌리면
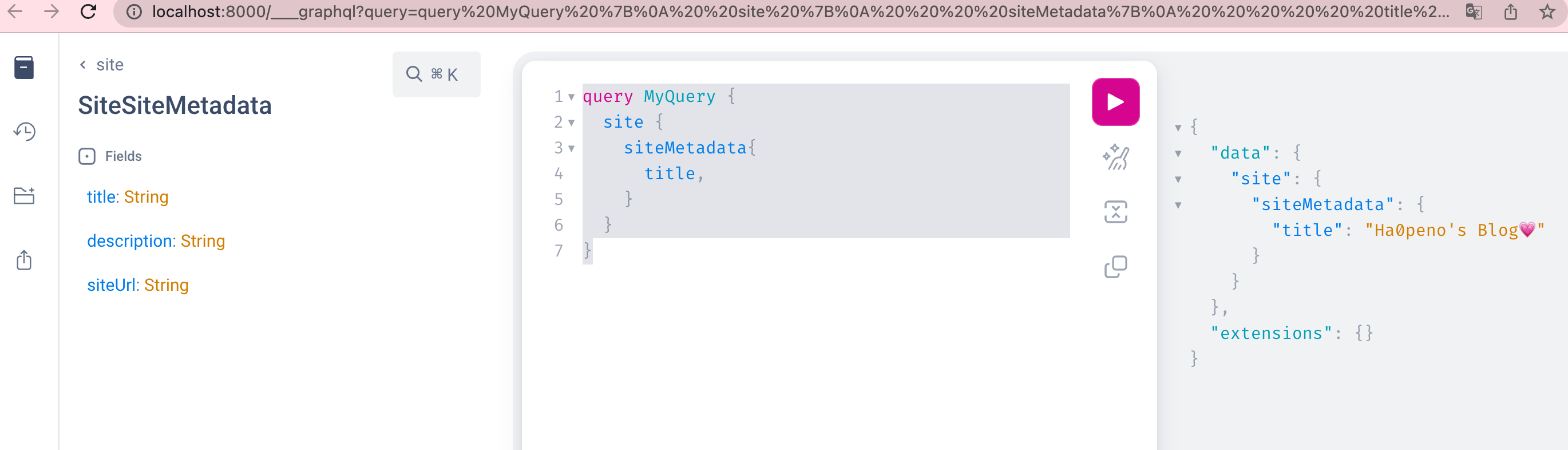
localhost:8000와localhost:8000___graphql이라는 경로를 받게되는데, 이 경로가 바로 GraphQL Expolorer로, Gatsby가 내 웹사이트에 대해 담고있는 모든 데이터를 보여주는 곳이다!


-
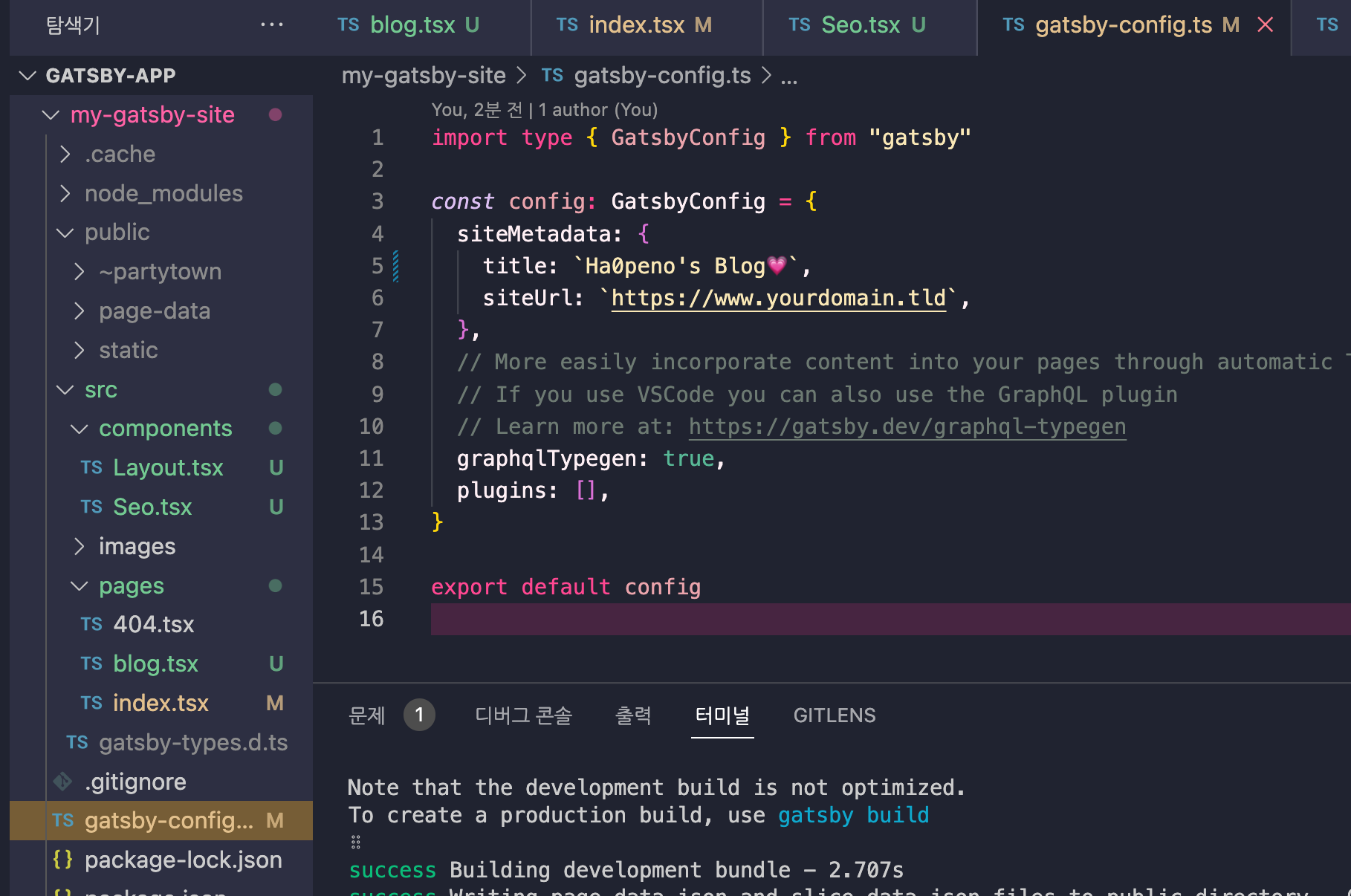
그리고 이 정보는 gatsby-config.ts파일 내에 들어있다.

3. useStaticQuery
-
정적쿼리:
useStaticQuery(grapql``)빌드단계에서 데이터를 받아와서 html파일 생성 -
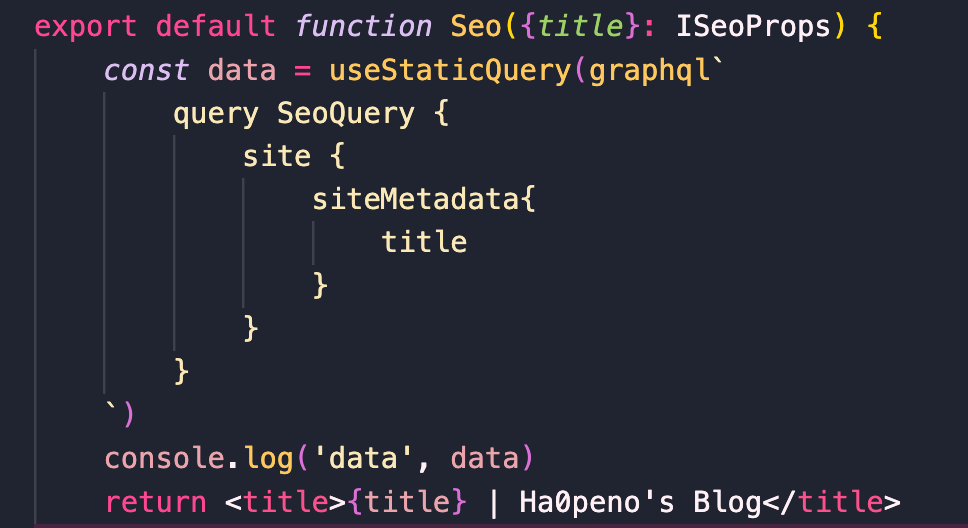
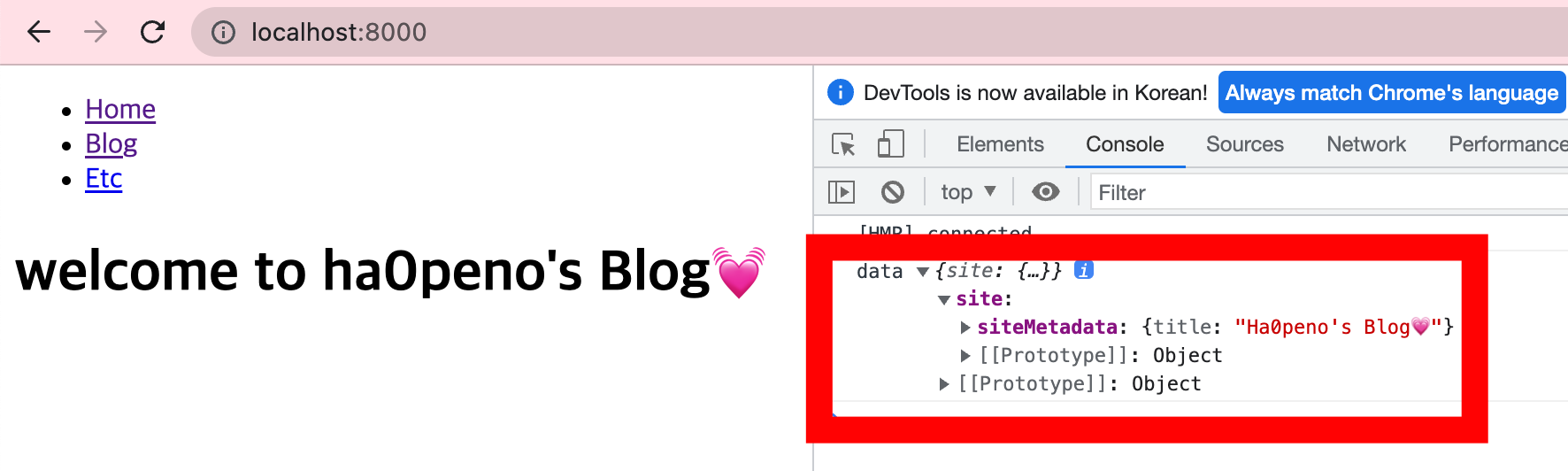
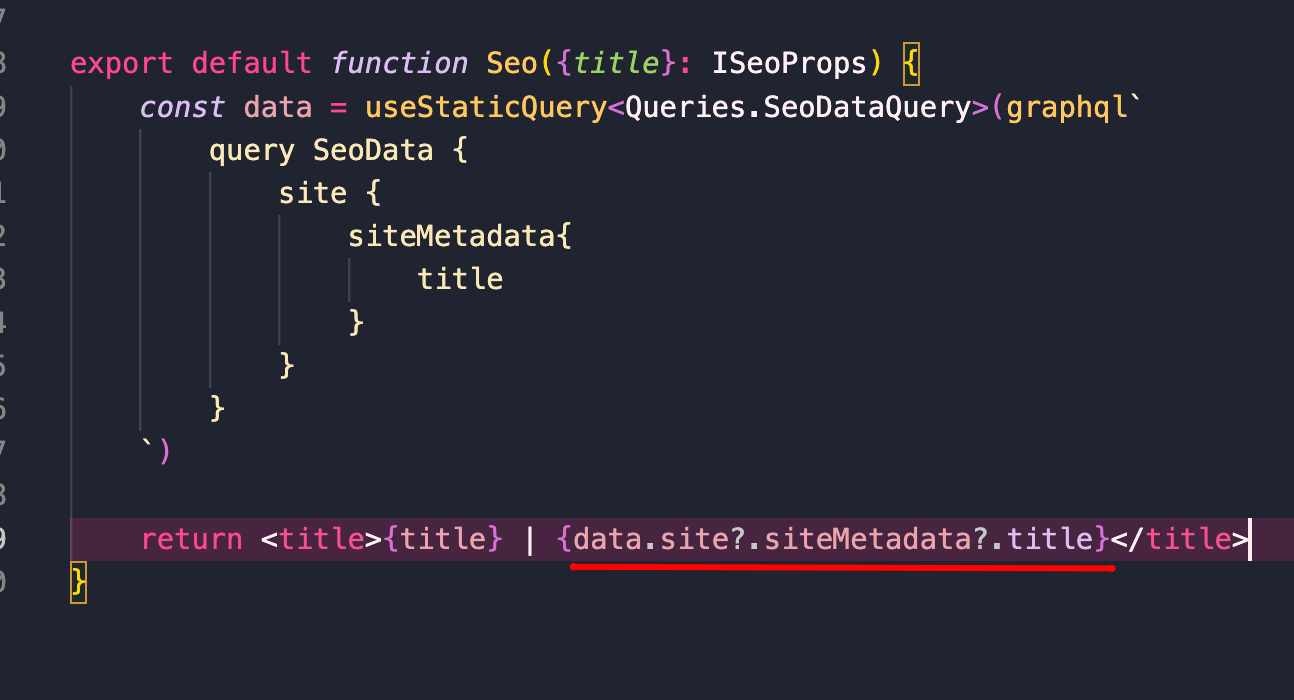
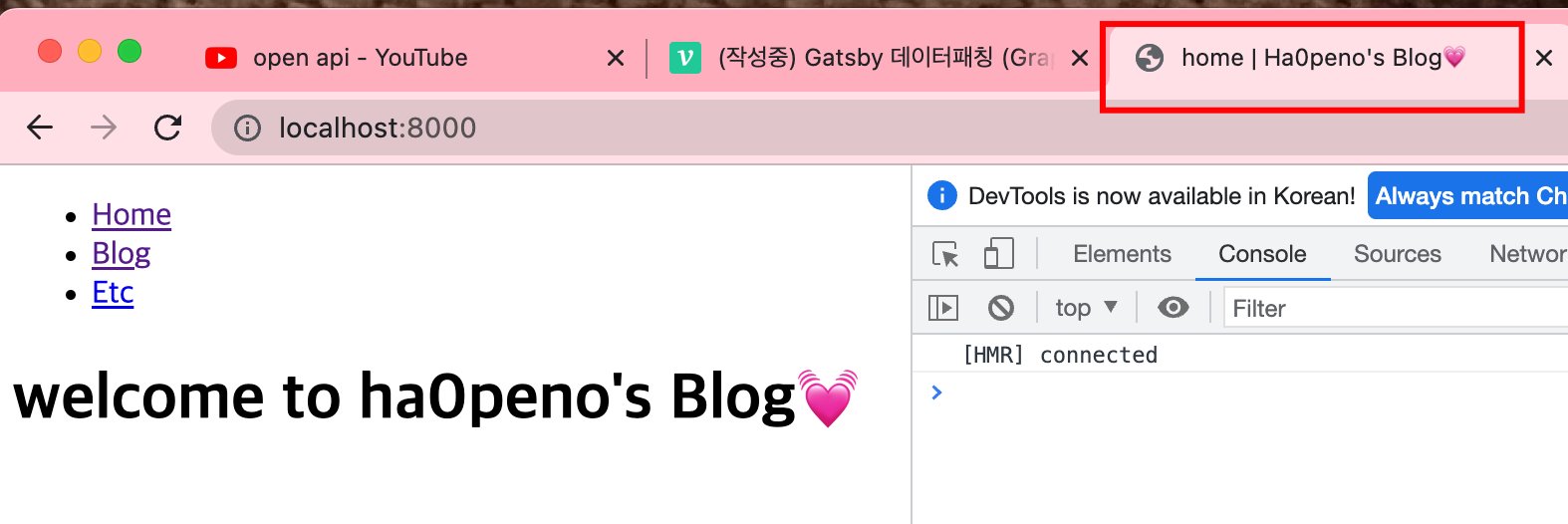
GraphQL로 받아온 site의 title정보를 컴포넌트에서 받으려면 정적쿼리를 써서 받아오면된다.


-
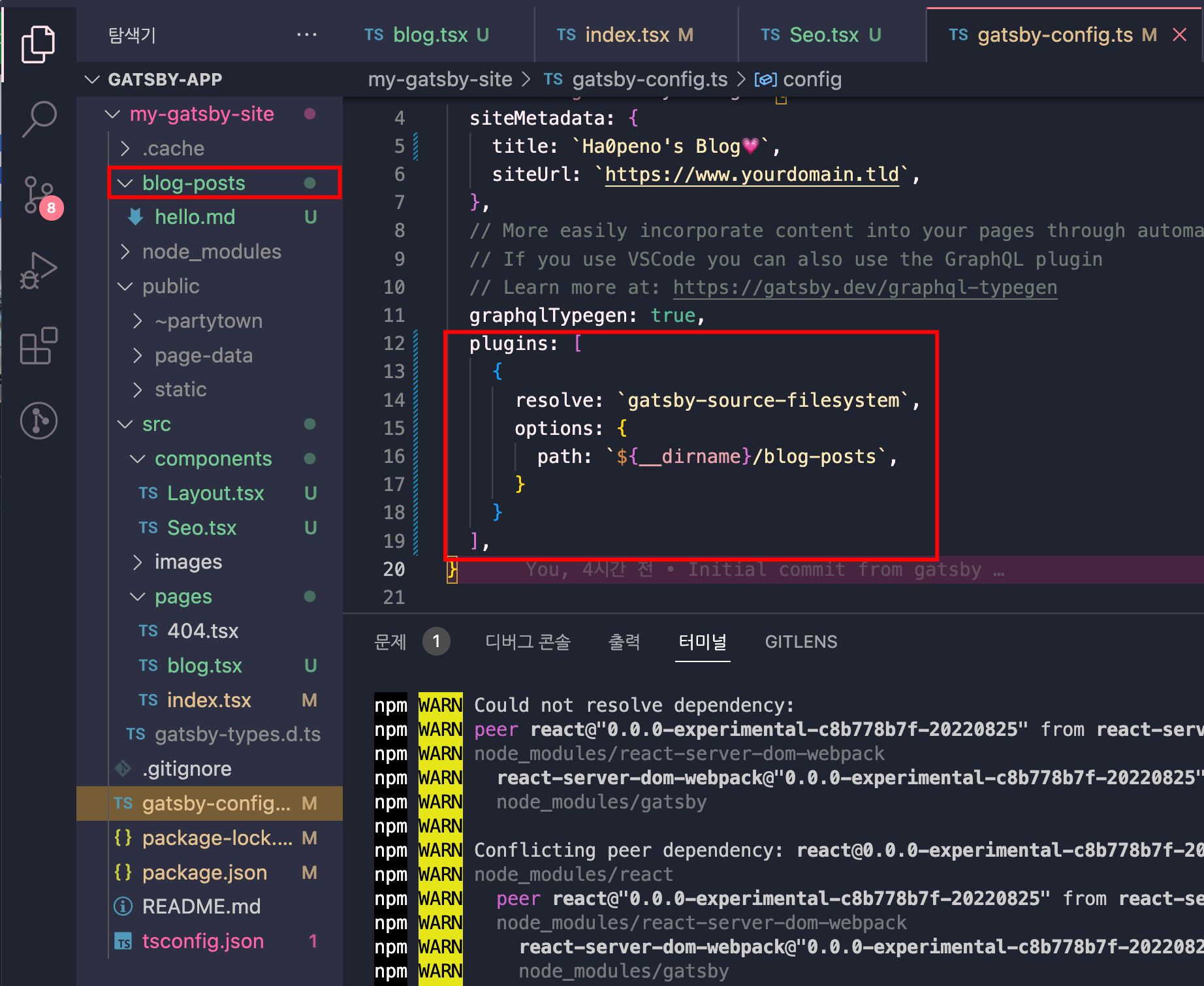
gatsby-config.ts파일을 보면 GraphQL타입생성관련 설정
graphqlTypegen이 true로 되어있는걸 볼 수 있는데, 이걸로 인해서 Gatsby가 쿼리를 읽고 자동으로 맞는 타입이 생성된다. -
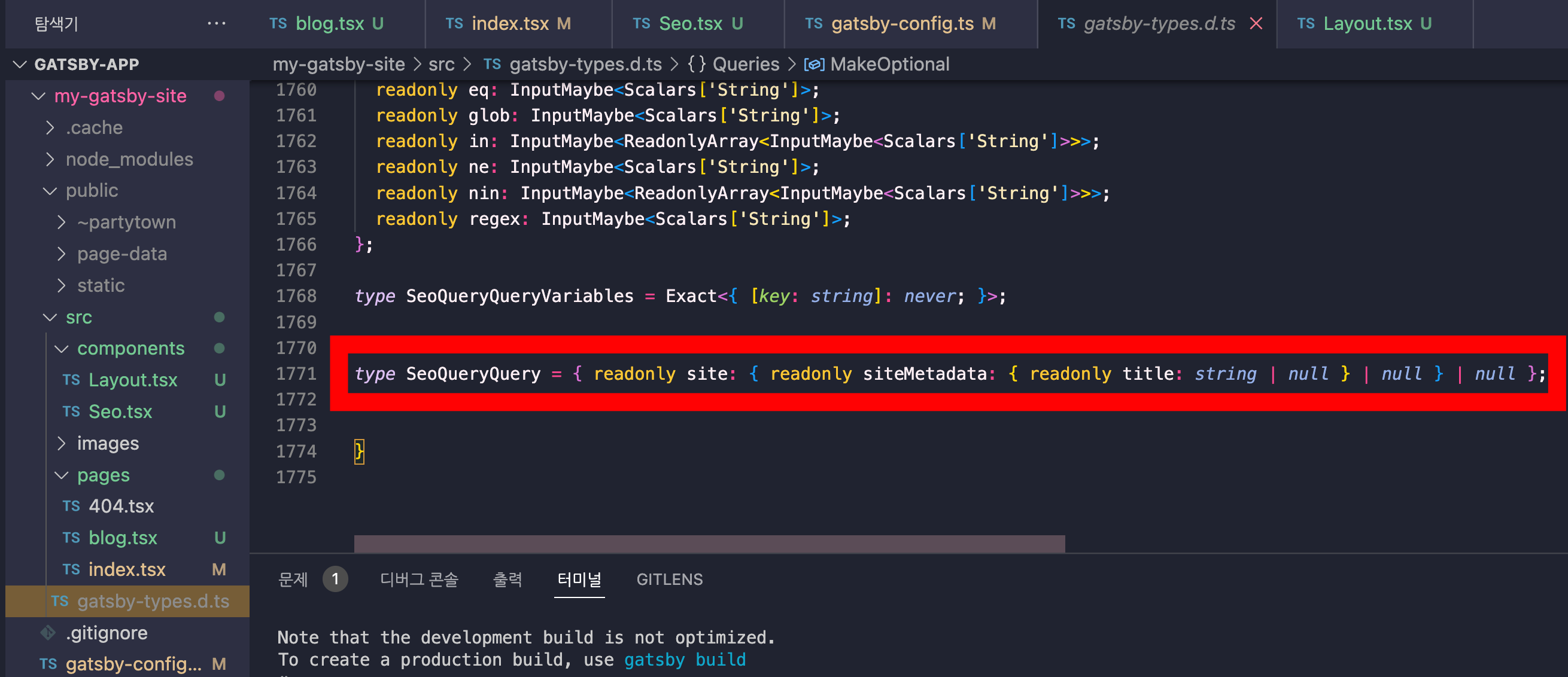
gatsby-types.d.ts파일을 보면, Gatsby가 Seo쿼리를 읽고 자동타입을 생성해주고 있다.

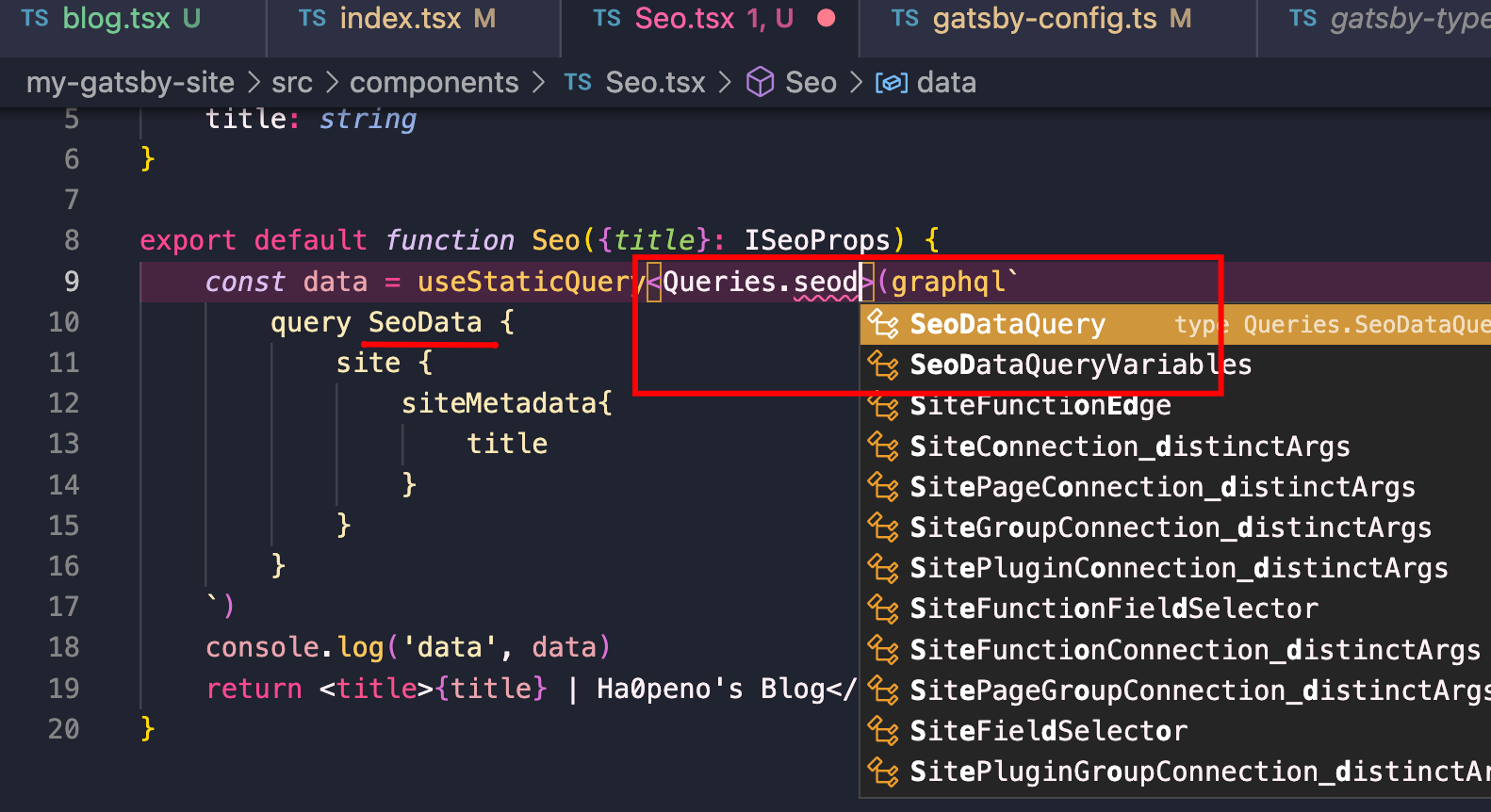
👉🏻 쿼리 데이터의 타입이 자동생성되서

👉🏻 그걸 필요한 곳에서 사용만해주면 된다.


4. Page Query
1. source-filesystem
나의 파일을 Gatsby가 관찰할 수 있게 허용해주는 플러그인
https://www.gatsbyjs.com/plugins/gatsby-source-filesystem/
🌱 install
npm install gatsby-source-filesystem
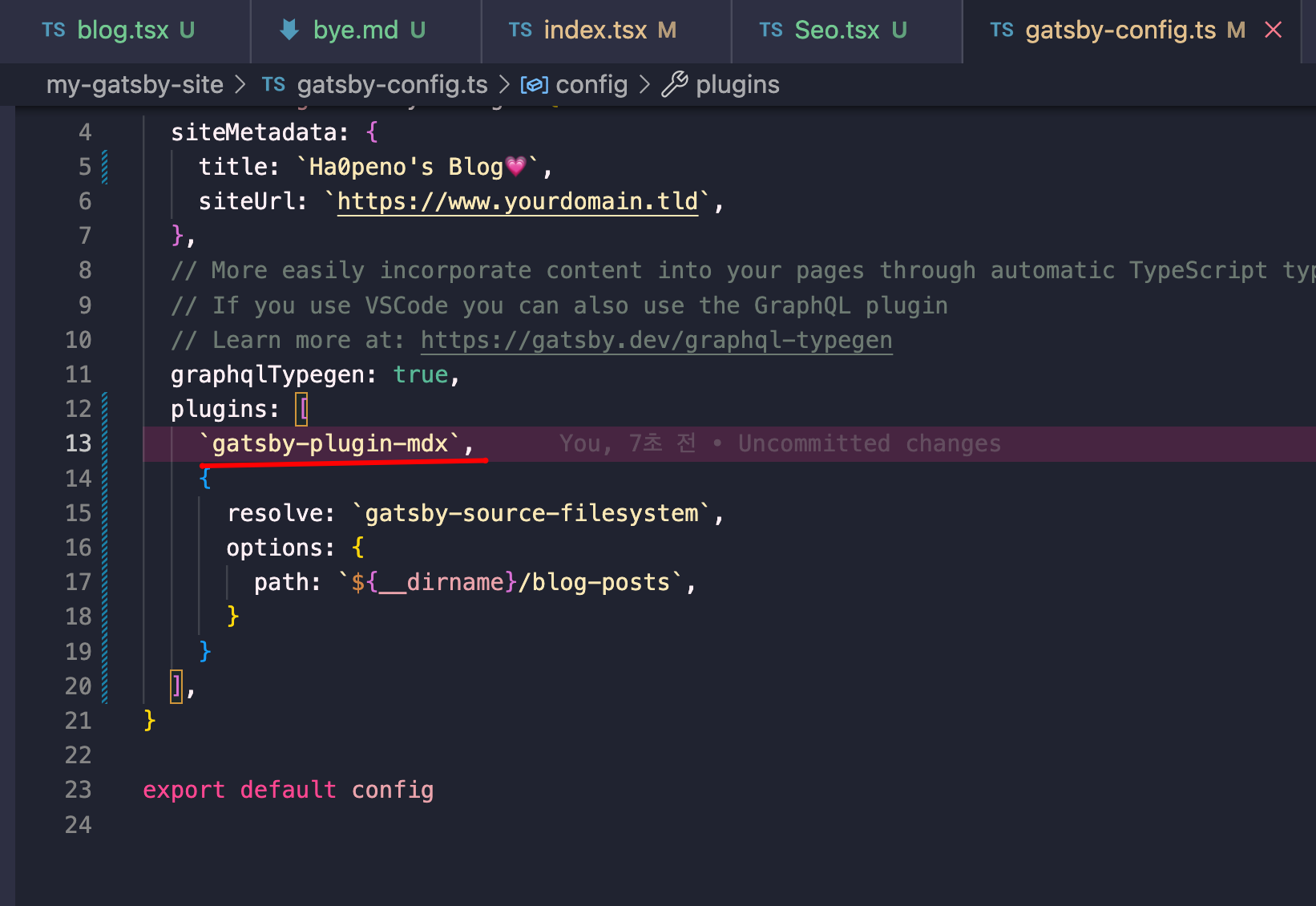
⚙️ 설정
- 옵션에서 파일 경로 설정

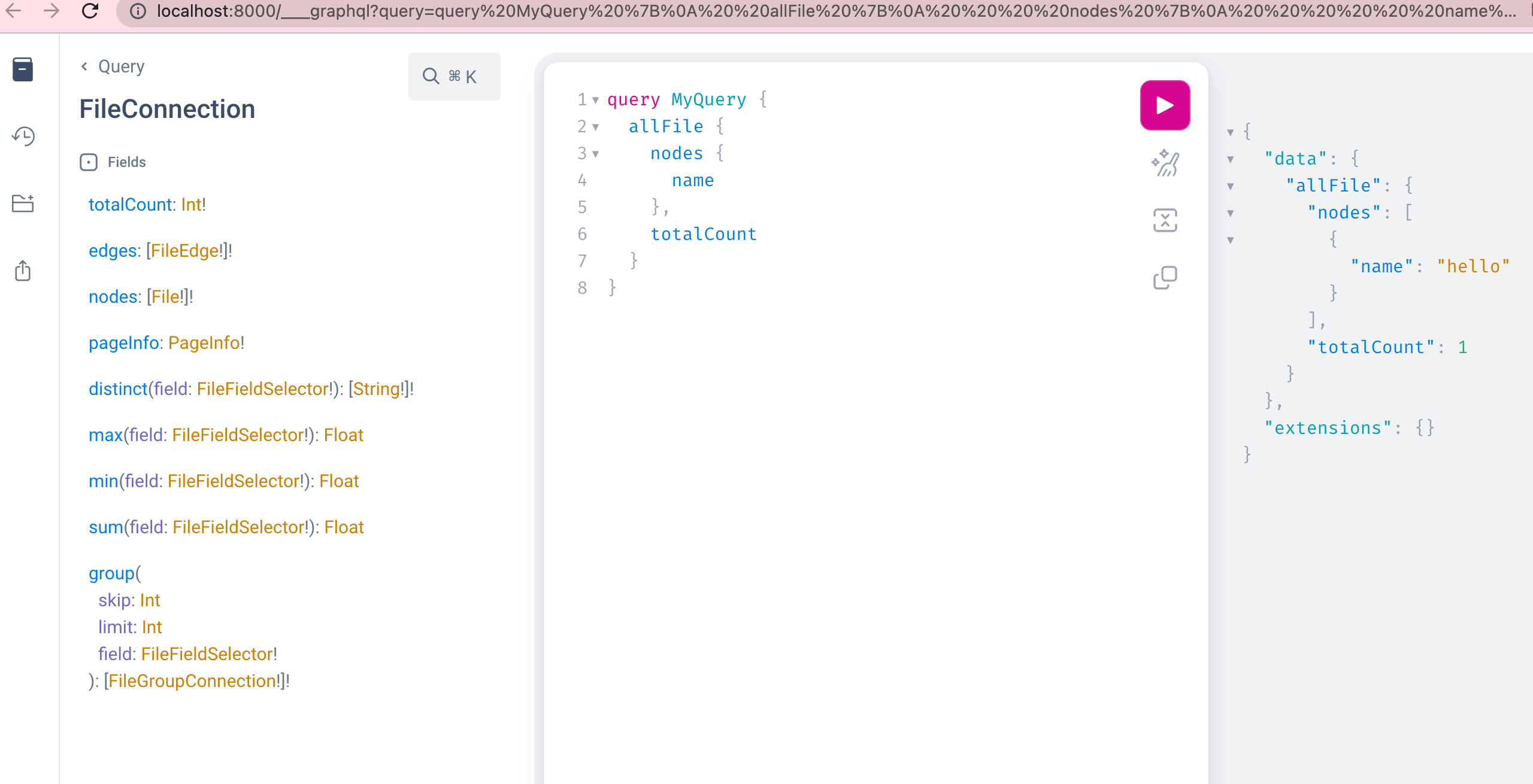
🟣 GraphQL
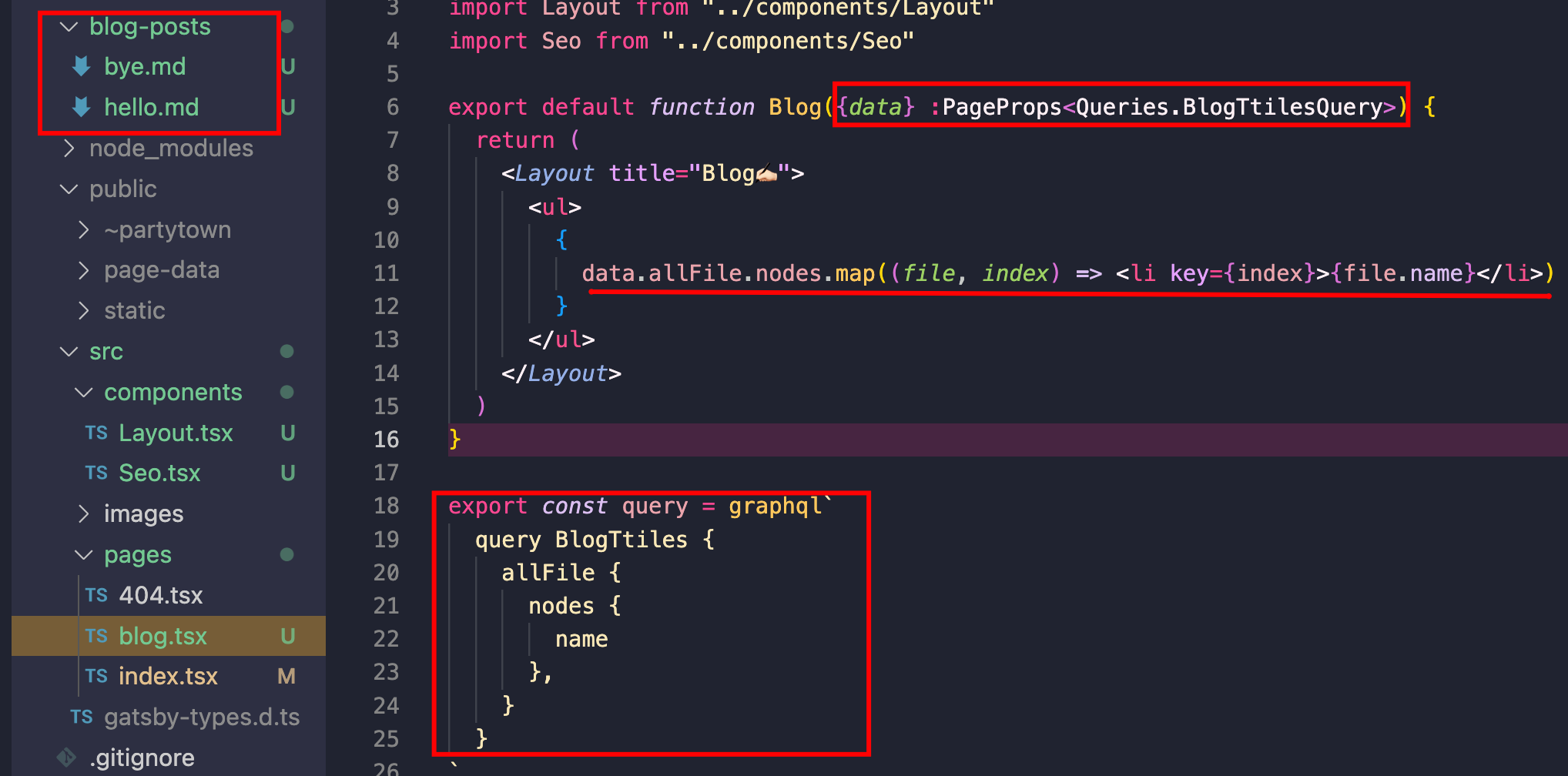
- 쿼리로 요청해서 filesystem에서 설정한 경로(blog-posts)의 파일데이터를 받을 수 있다.

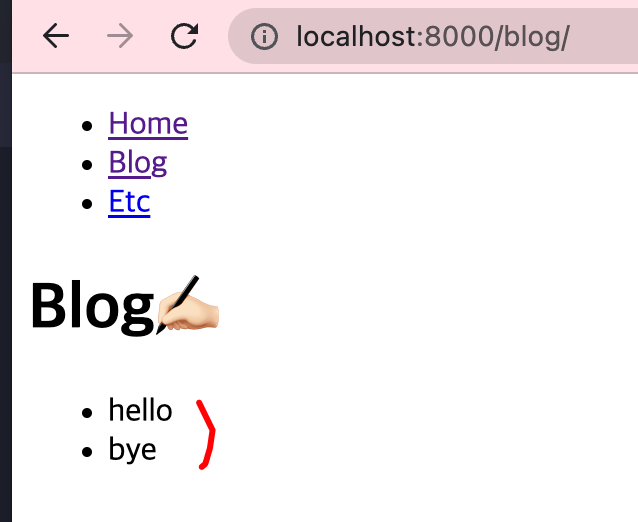
📝 페이지 적용


2. MDX
전체 페이지를 Markdown + React를 활용해서 만들 수 있게 해줌
https://www.gatsbyjs.com/plugins/gatsby-plugin-mdx/
🌱 install
npm install gatsby-plugin-mdx gatsby-source-filesystem @mdx-js/react
⚙️ 설정

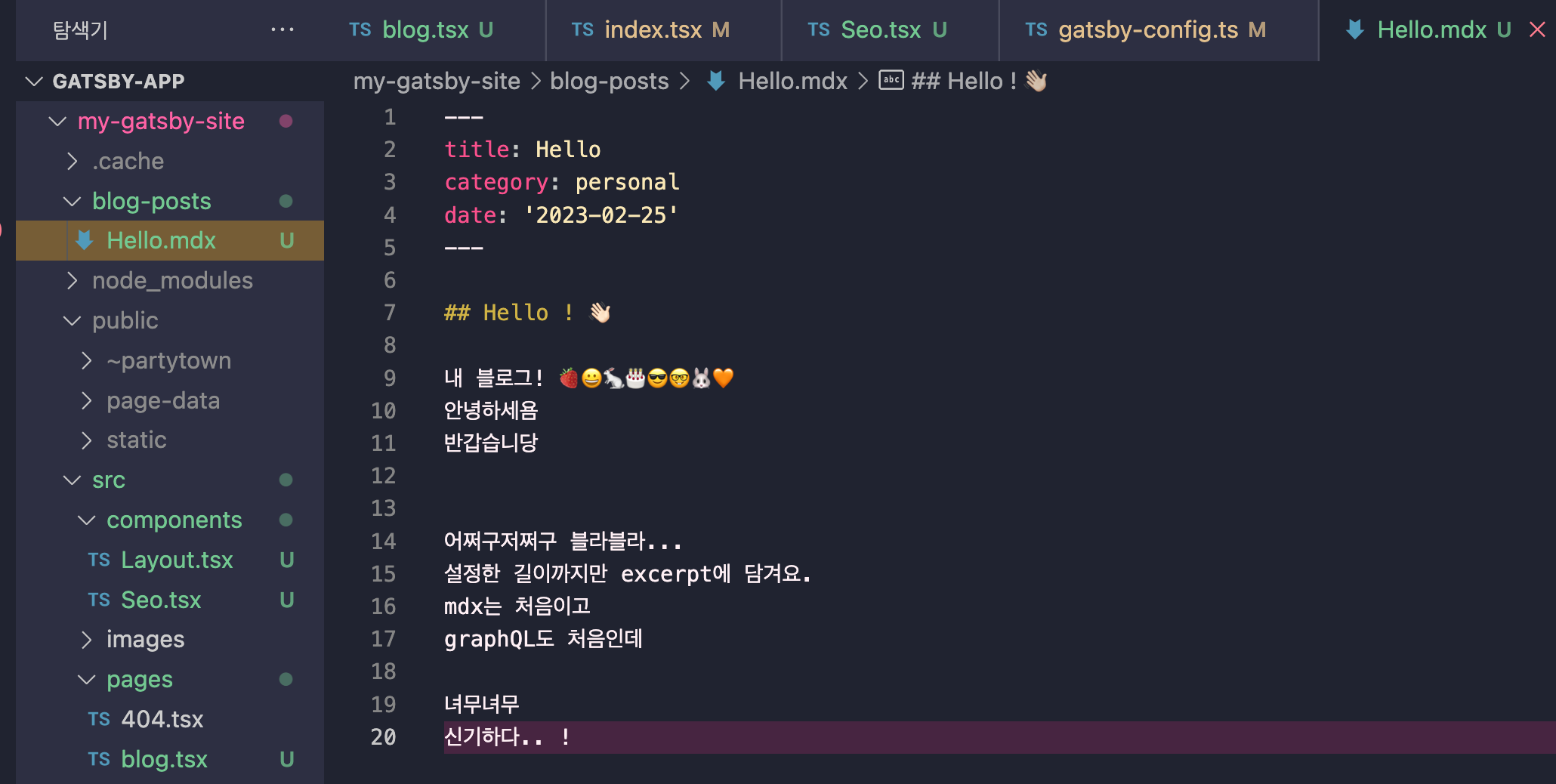
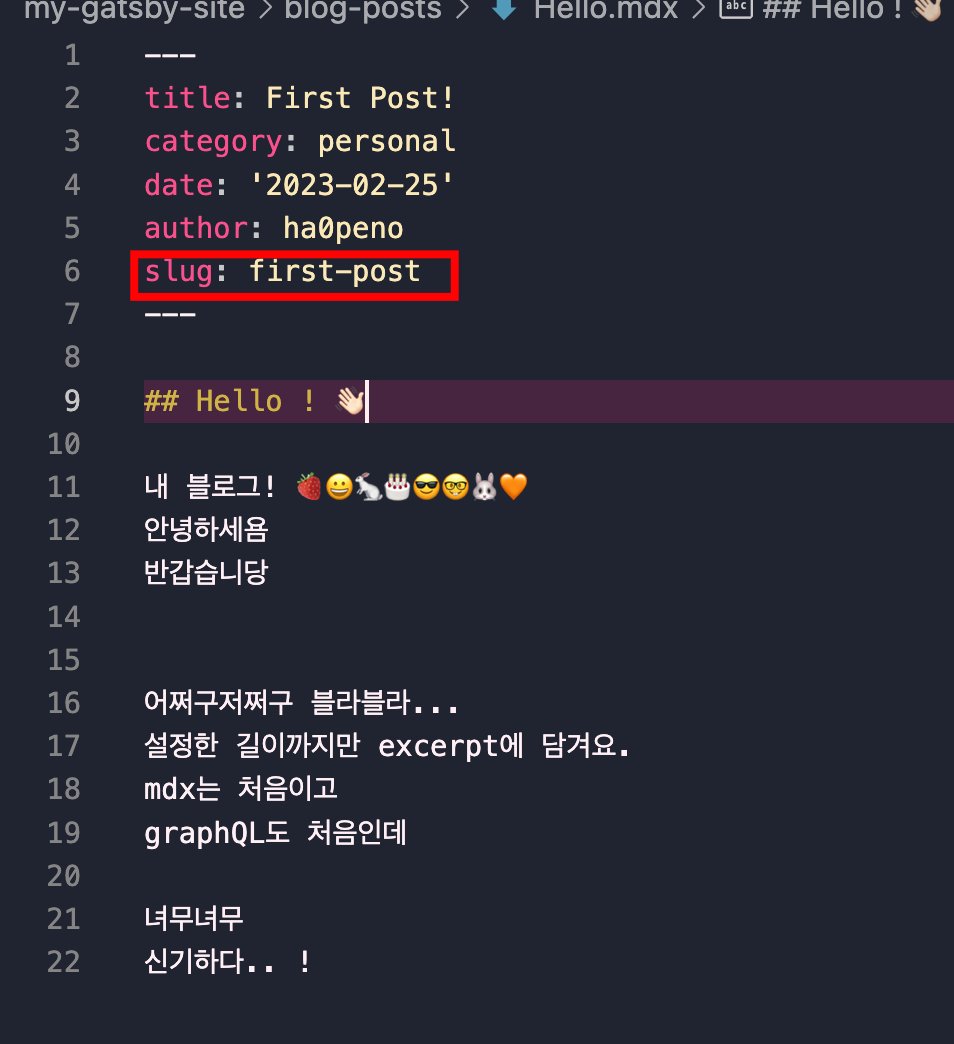
✍🏻 MDX파일 작성

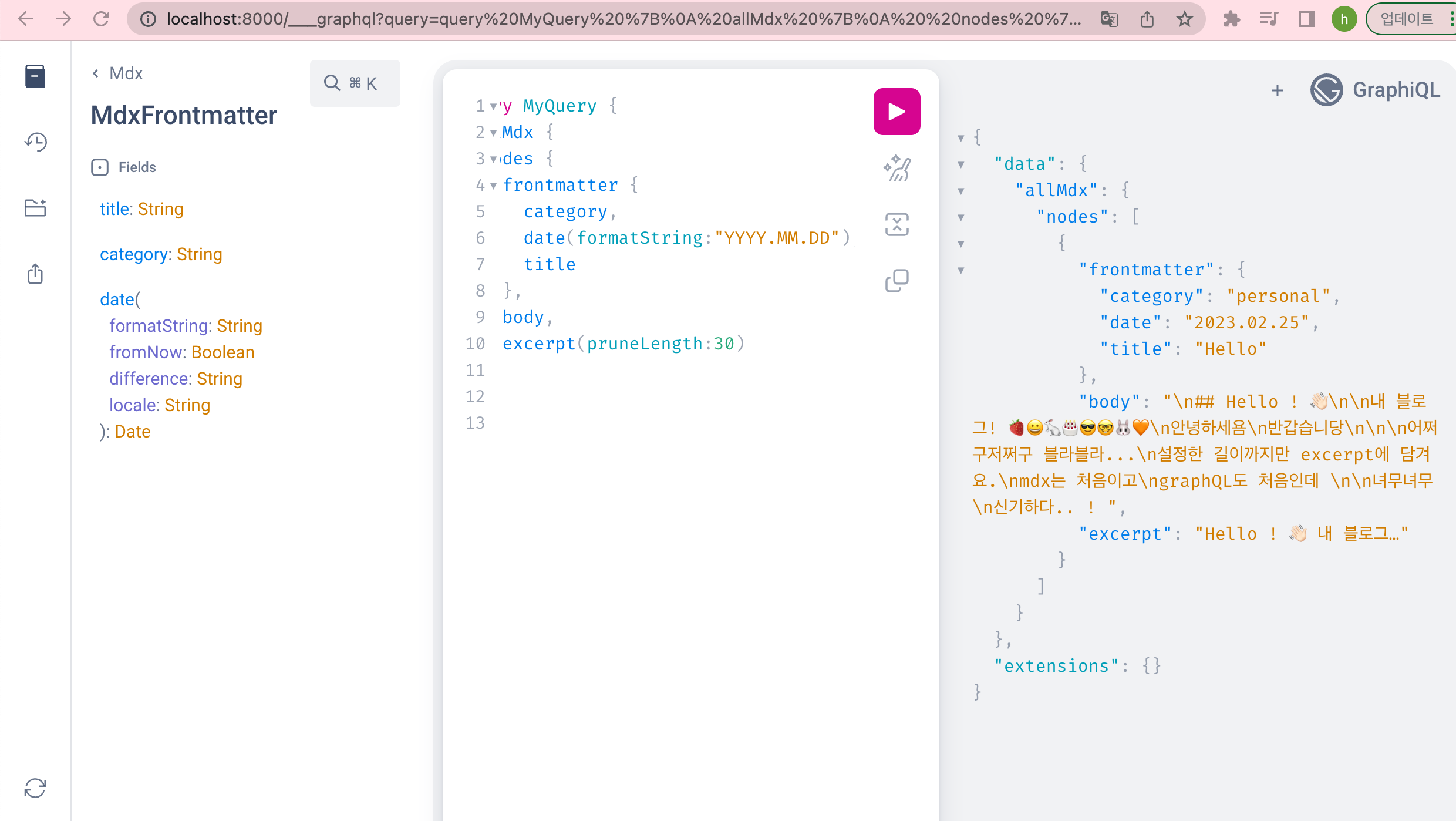
🟣 GraphQL
- GraphQL문서를 보면, mdx부분에 내가 생성한 데이터가 들어있음을 확인할 수 있다.

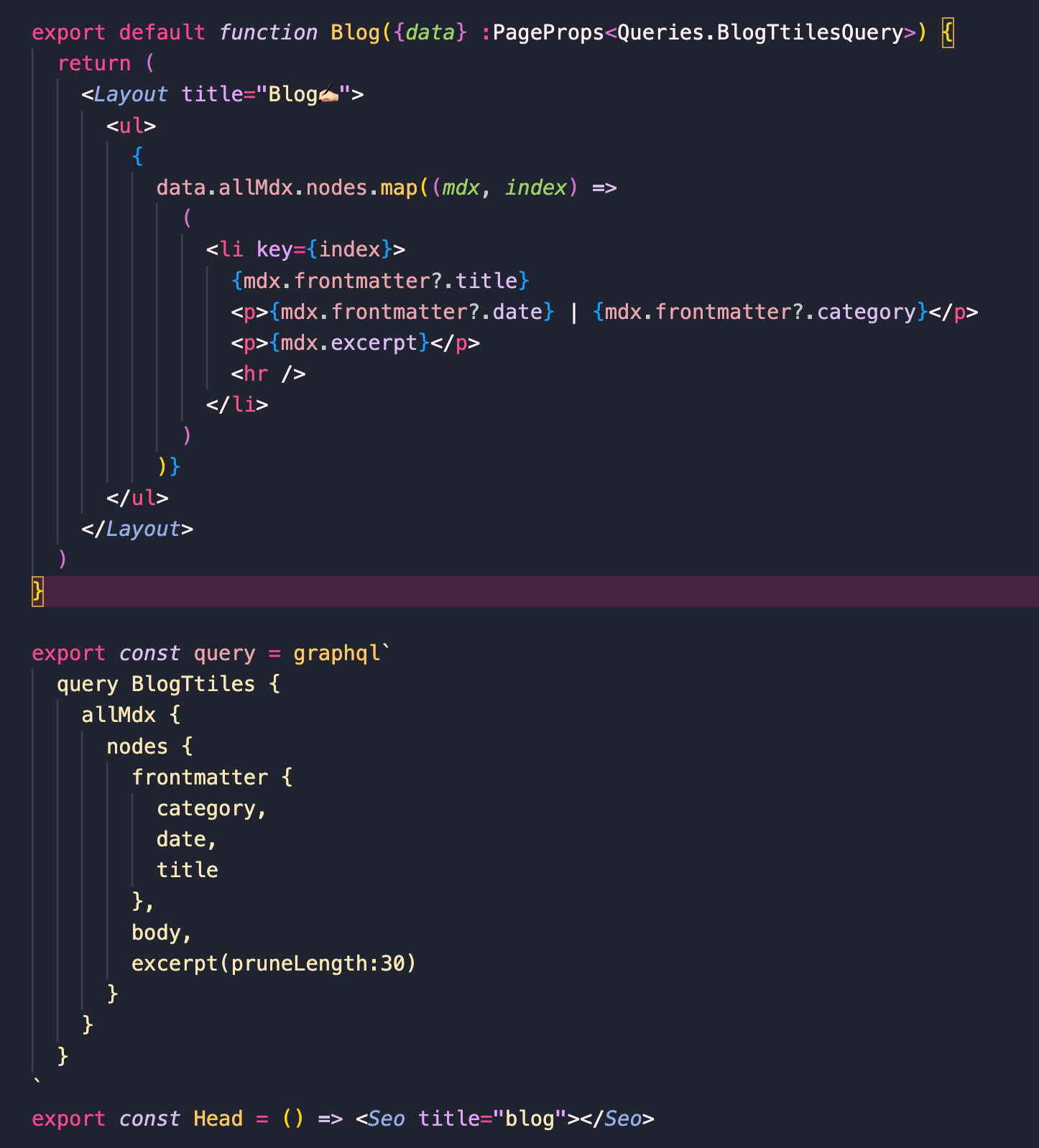
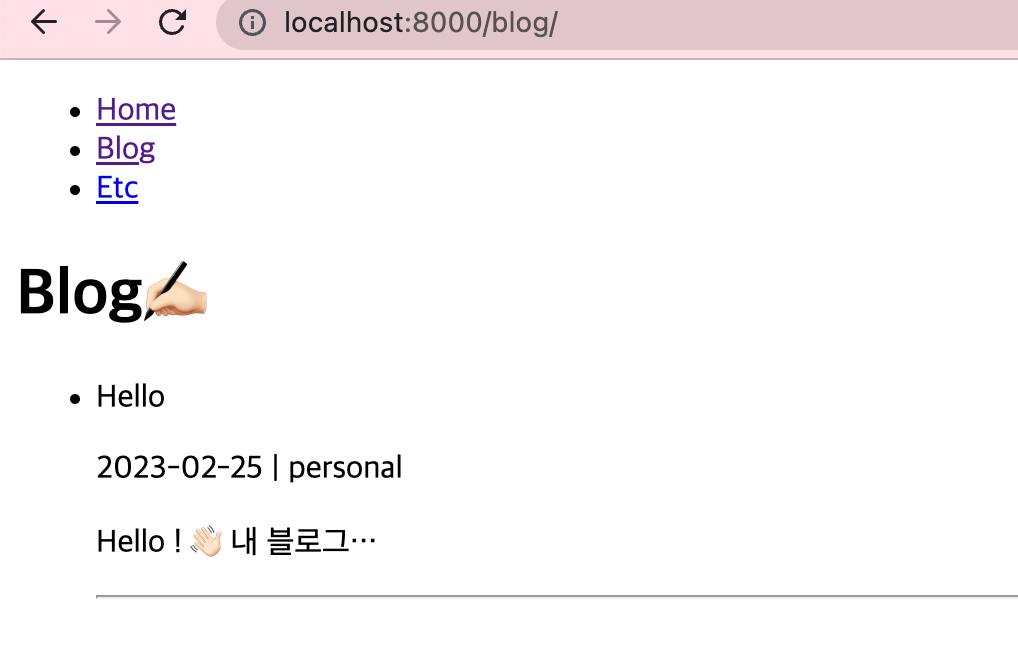
📝 페이지 적용


5. Dynamic Pages
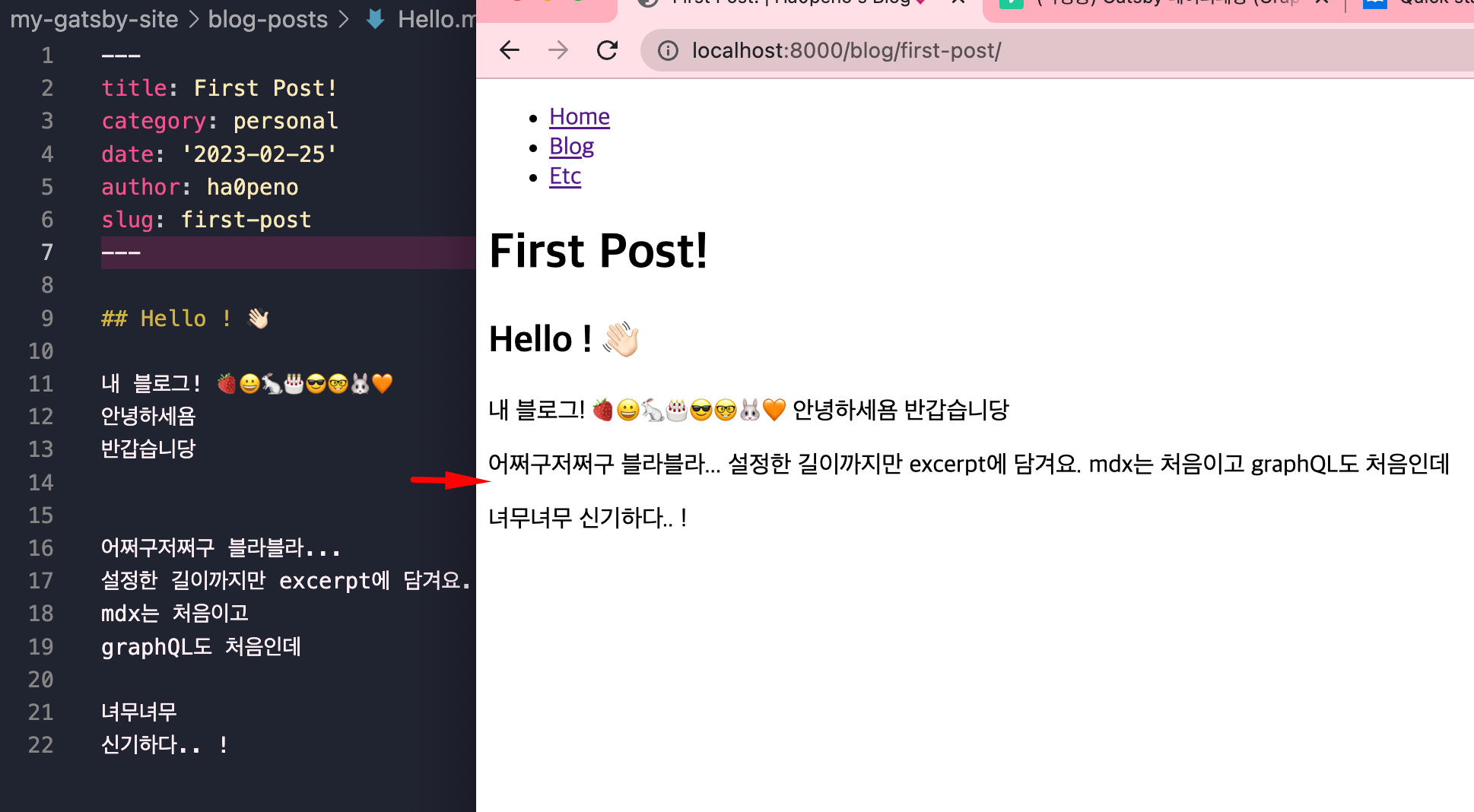
1. mdx에 slug작성
slug는 url의 제목을 써넣기 위해 작성하는 것
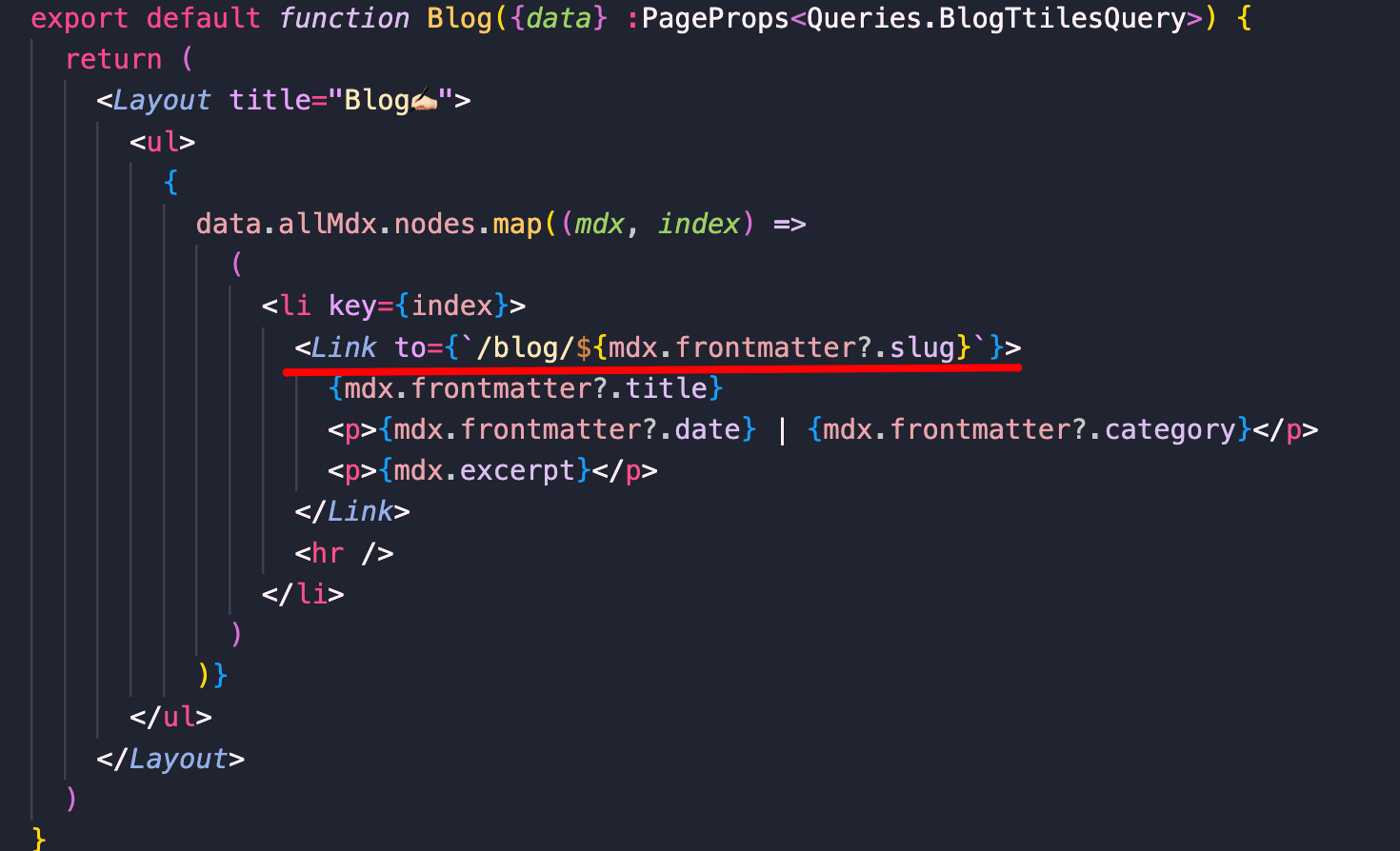
2. blog에 링크 달기

3. 동적주소 가지는 파일 만들기
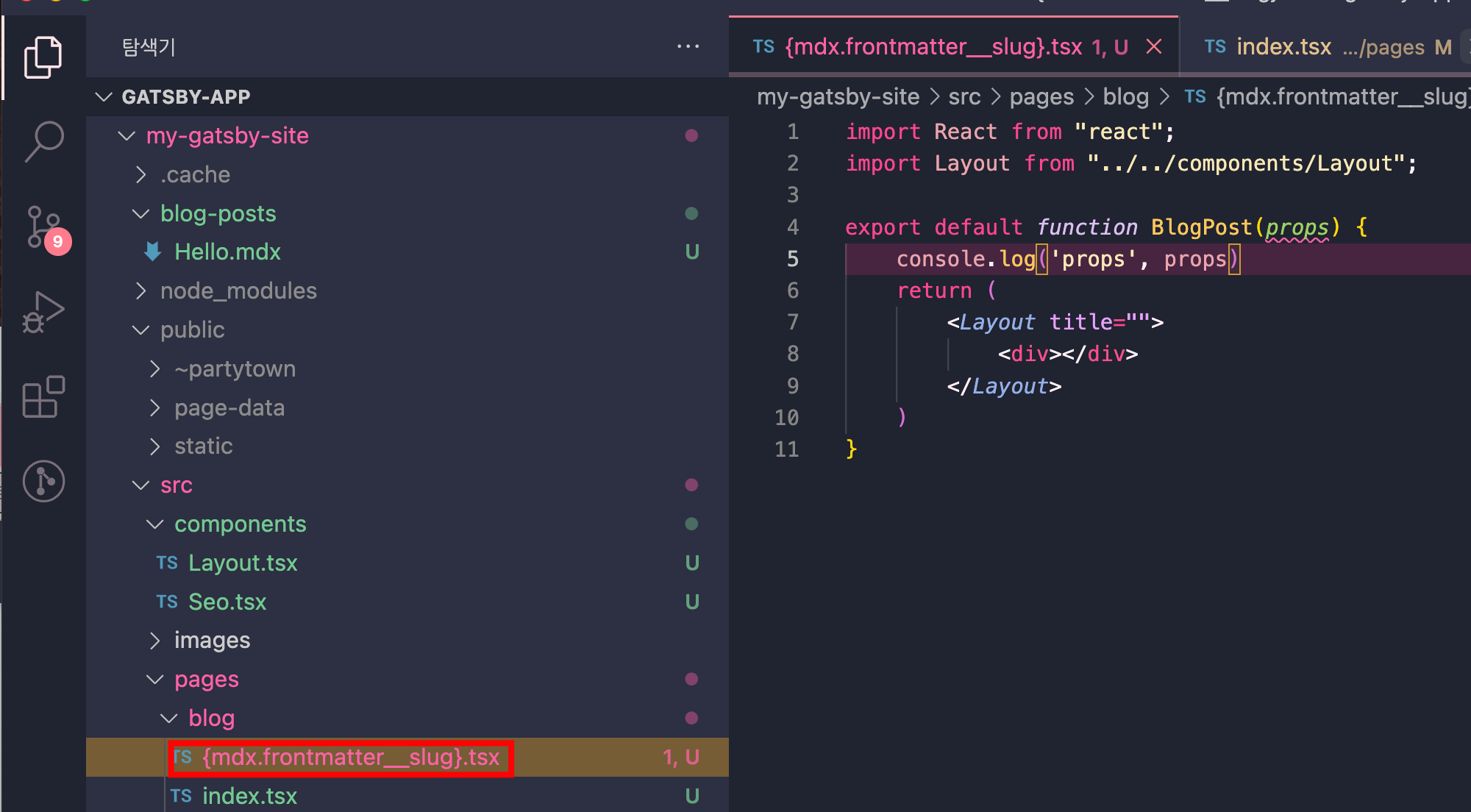
{mdx.frontmatter__slug}.tsx 파일 생성하기

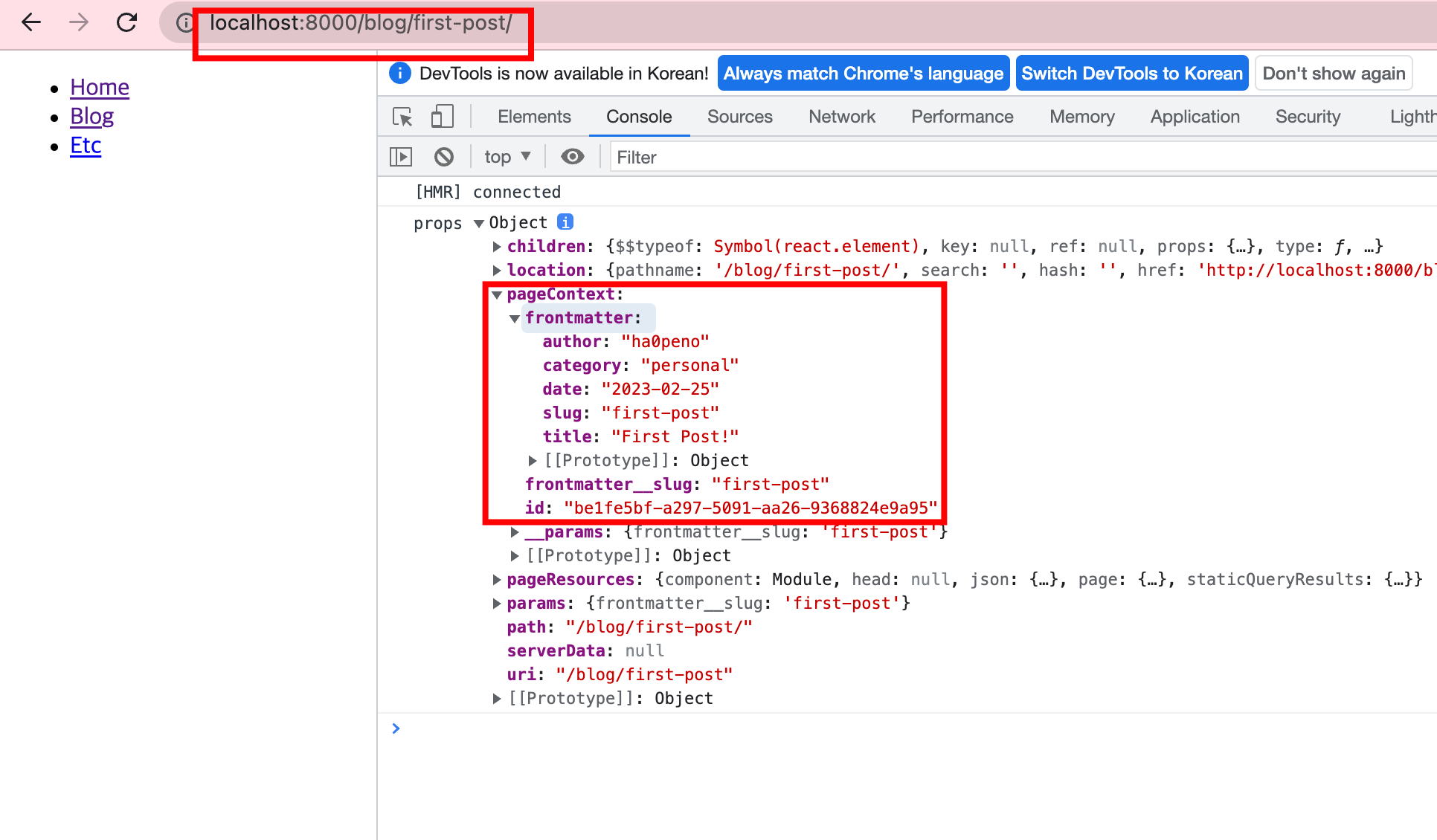
👉🏻 mdx플러그인이 mdx파일들을 지켜보고 있기 때문에, Gatsby가 mdx파일의 slug를 본 다음에 각각 그 페이지를 작성한 형식대로 만들어준다. (url형태만 맞다면, slug가 아닌 date등 원하는 값을 넣어줘도 된다.)

4. slug로 검색해서 상세내용 뿌려주기
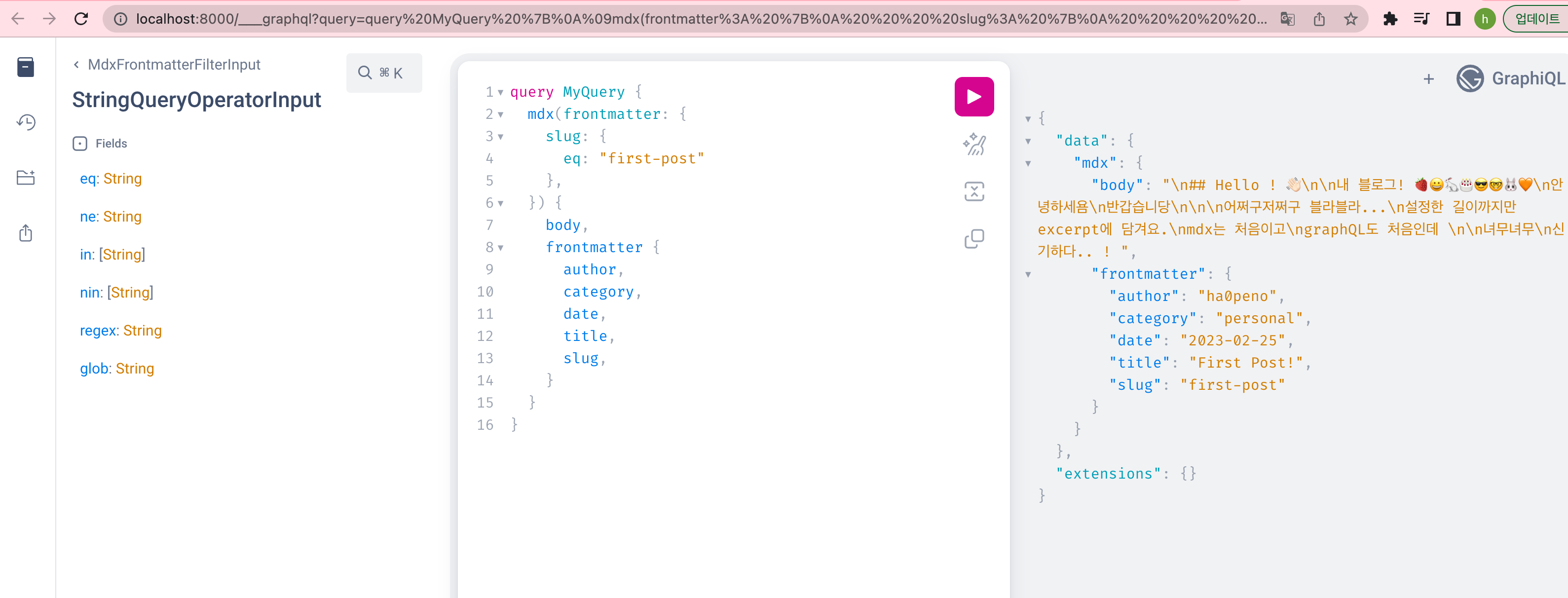
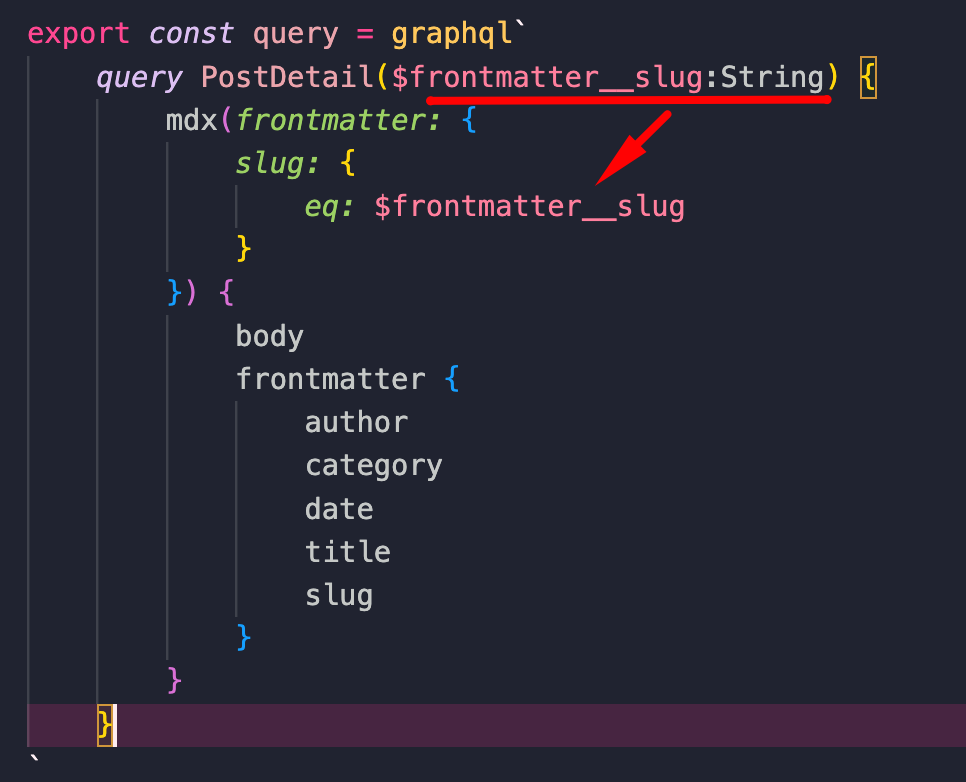
🔮 쿼리

👉🏻 mdx파일로 동적으로 페이지를 생성했 듯(페이지가 slug이름으로 생성되었기 때문에), 페이지는 mdx의 정보를 가지고 있기 때문에 해당페이지의 slug로 상세내용을 검색할 수 있다.

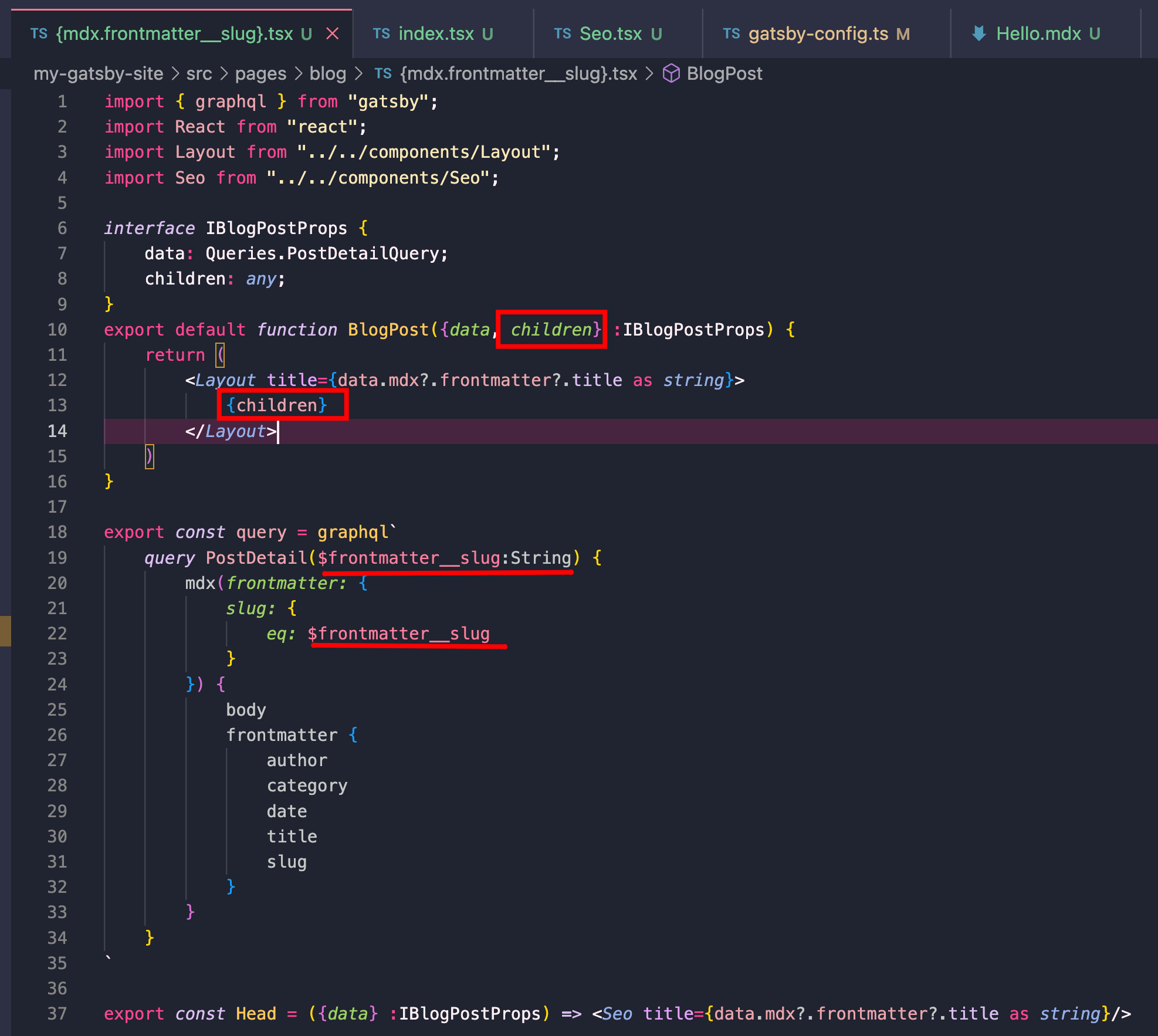
🔮 mdx내용 html로 받아오기
👉🏻 mdx플러그인은 자동적으로 children을 제공해주는데, 그 chidren은 바로 body값을 react element로 받아온 것임

👉🏻 그래서 mdx가 자동으로 html로 변환되기 때문에 매우 편하게 만들 수 있다.