https://www.gatsbyjs.com/plugins/gatsby-plugin-image/#installation
🌱 install
npm install gatsby-plugin-image gatsby-plugin-sharp gatsby-source-filesystem gatsby-transformer-sharp
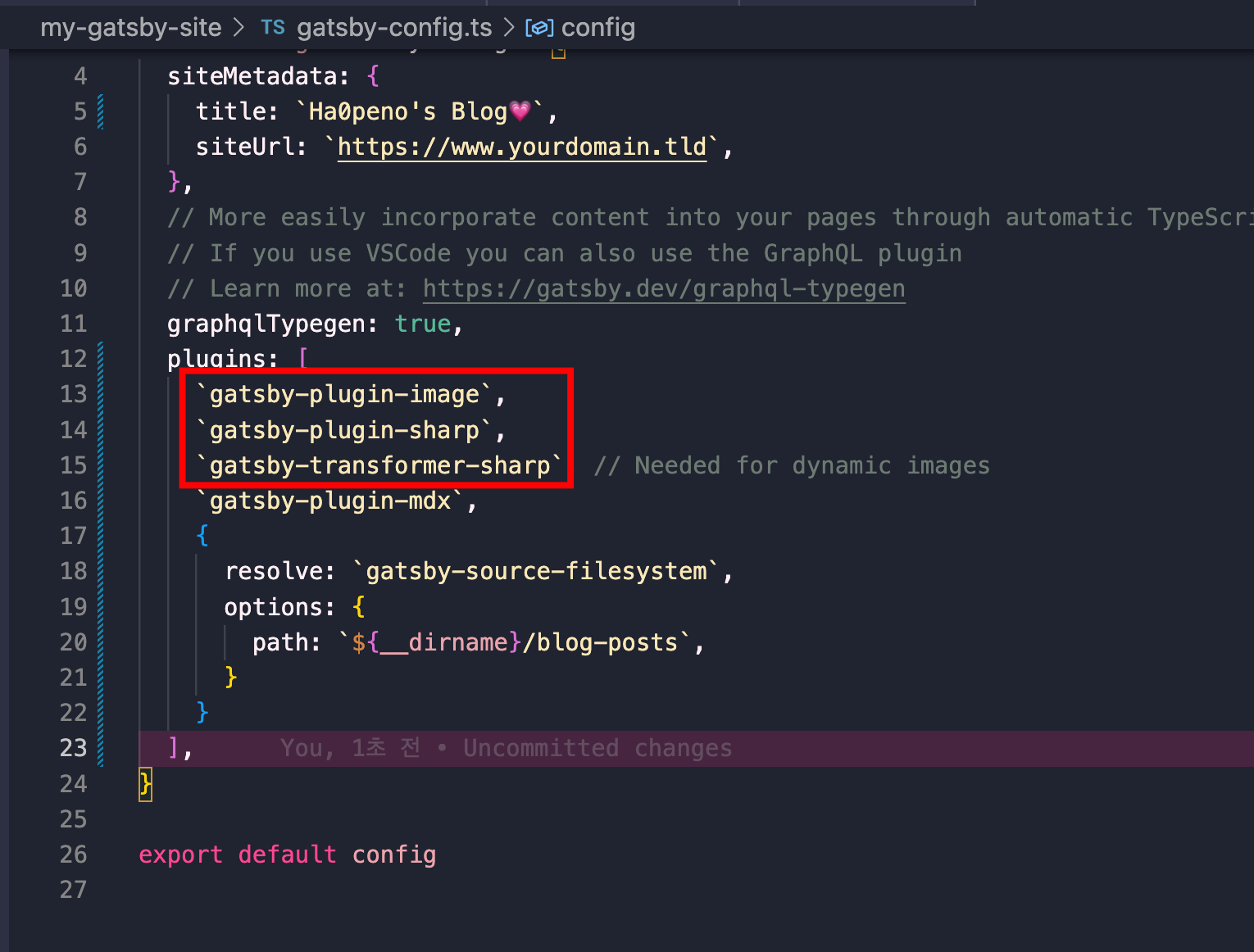
⚙️ 설정

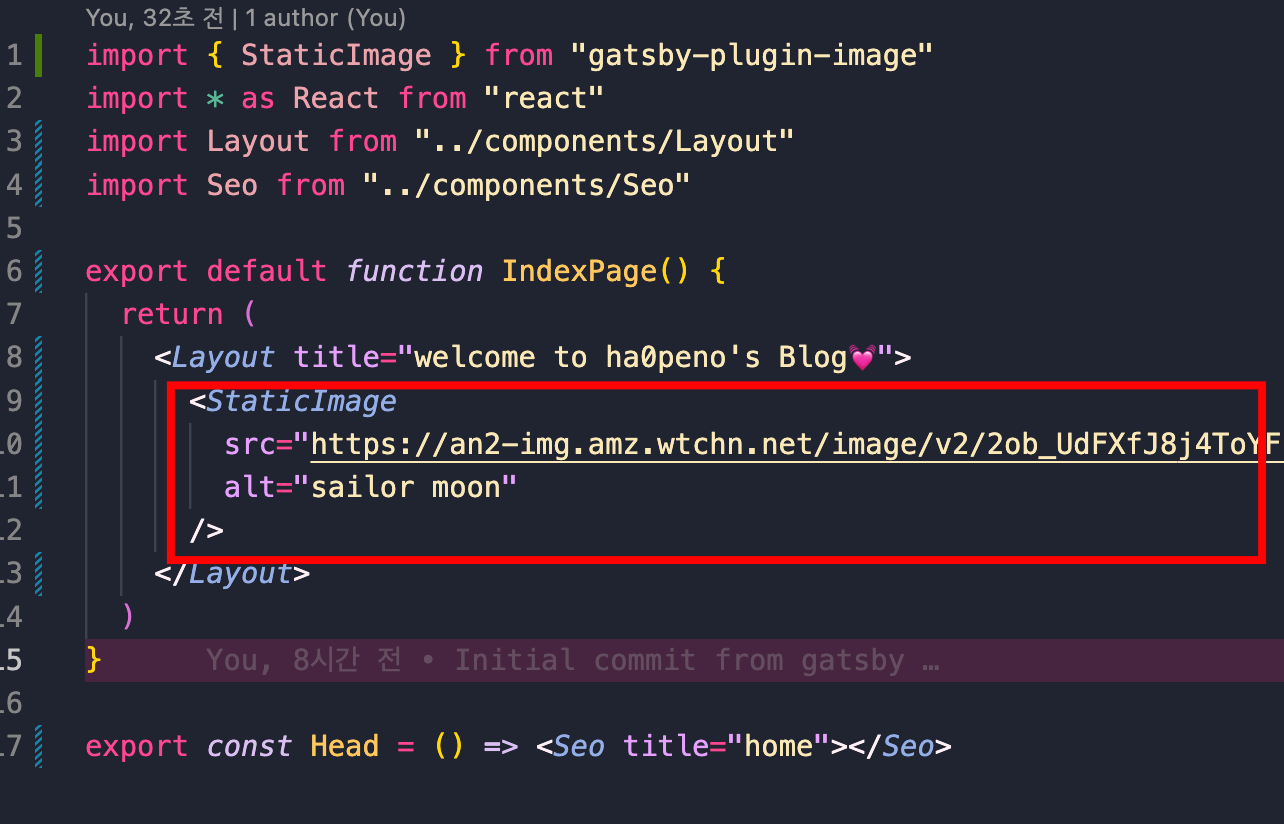
1. Static Image

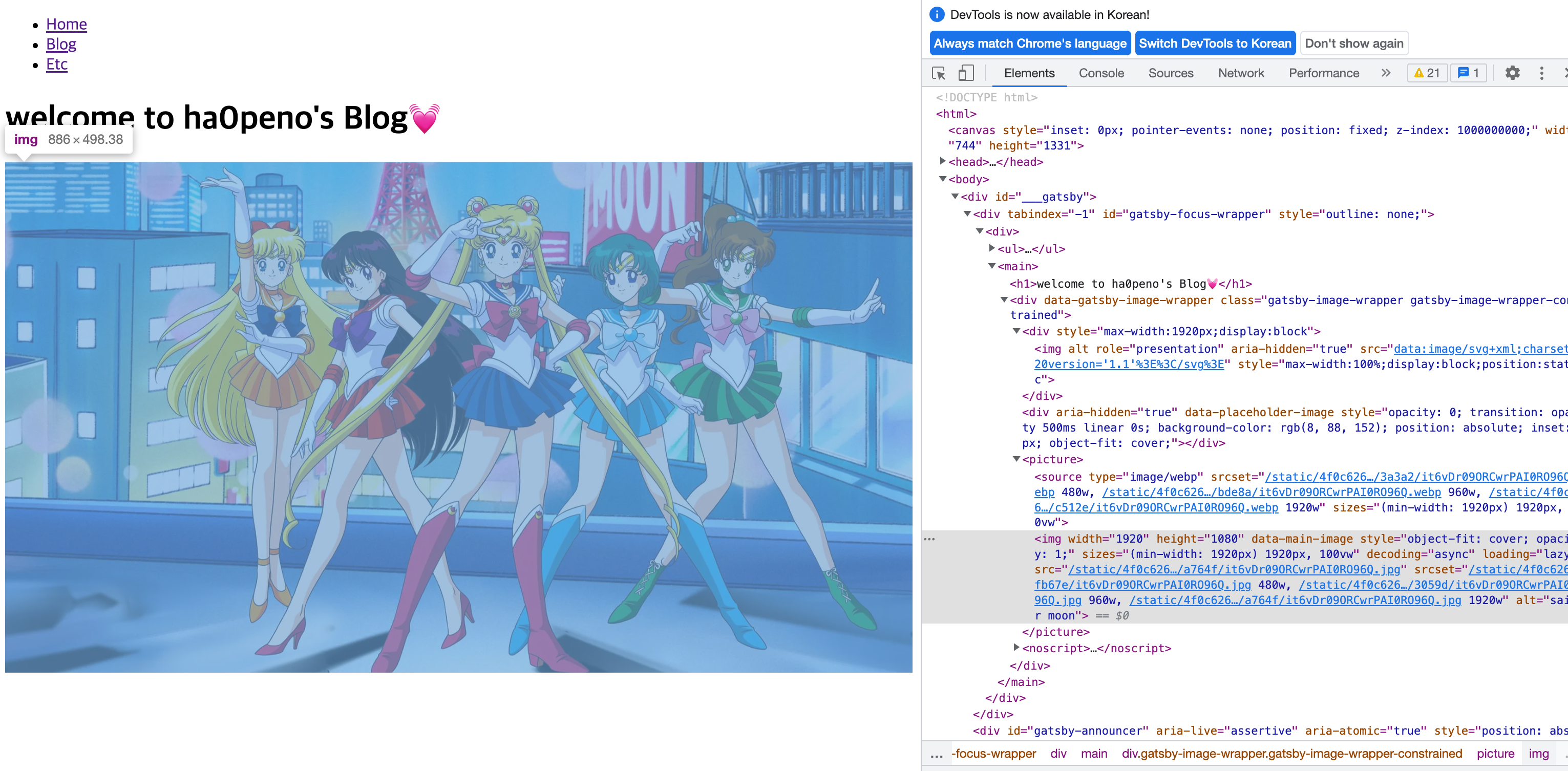
👉🏻 이 플로그인에서 제공하는 StaticImage로 생성된 요소를 살펴보면, 자동으로 반응형이미지로 만들어진 것을 볼 수 있다.


👉🏻 이미지 url도 직접 삽입한 url이 아닌 webp형식으로 변환해주기 때문에 용량도 작아지고, 심지어 사이즈를 변경하면 gatsby가 해당 사이즈의 이미지를 새로 변환하기 때문에 사용자가 고사양 이미지를 다운받지 않아도됨.
2. Gatsby Image
🐰 이미지 추가
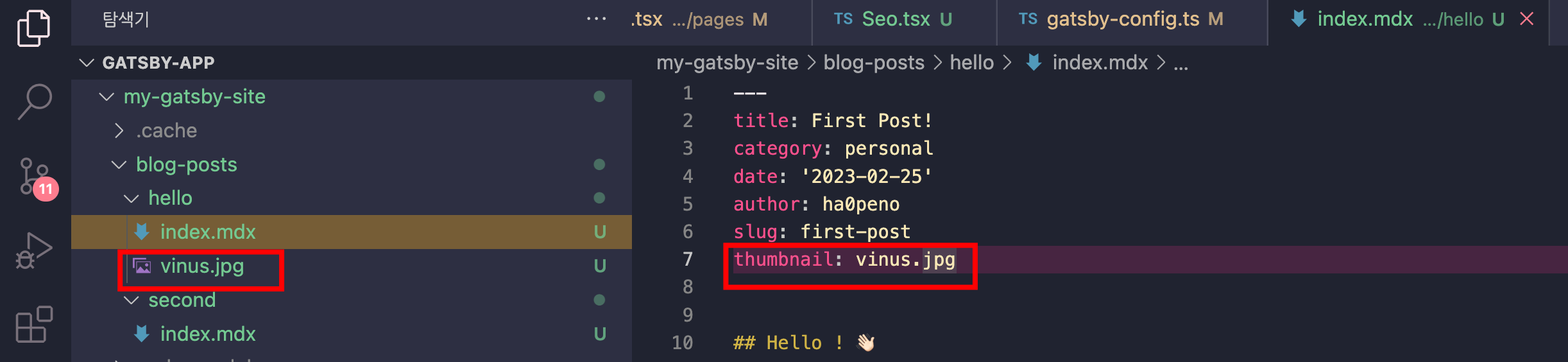
- mdx파일이랑 같은 폴더 내에 이미지 파일을 추가하고 이미지파일명을 mdx에 넣어준다.

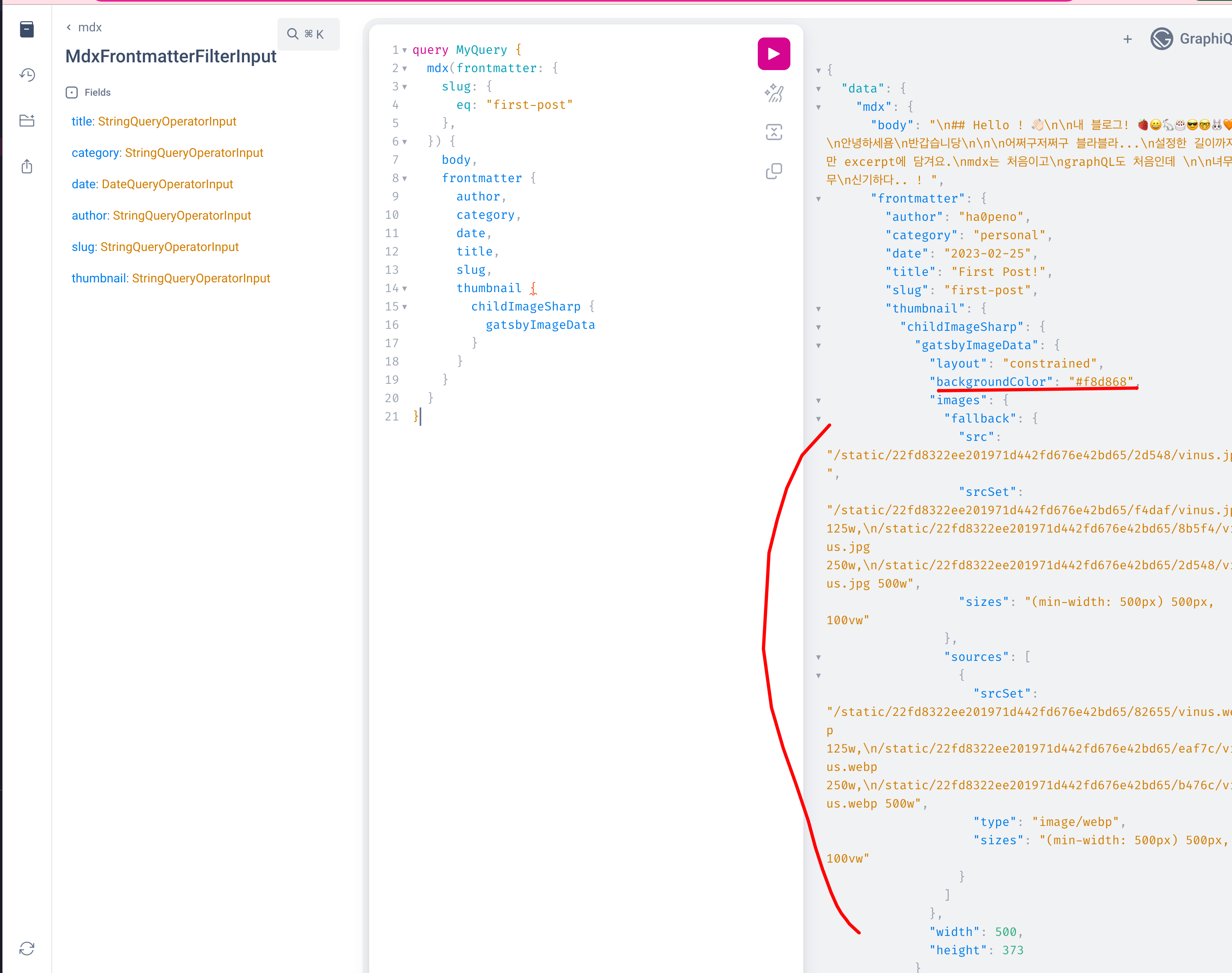
- 그런 다음에 GraphQL에서 확인해보면,

- 파일명만 넣었을 뿐인데 이미지 백그라운드컬러도 추출하고 반응형 사이즈도 생성해낸걸 확인할 수 있다.
🐰 이미지 넣기
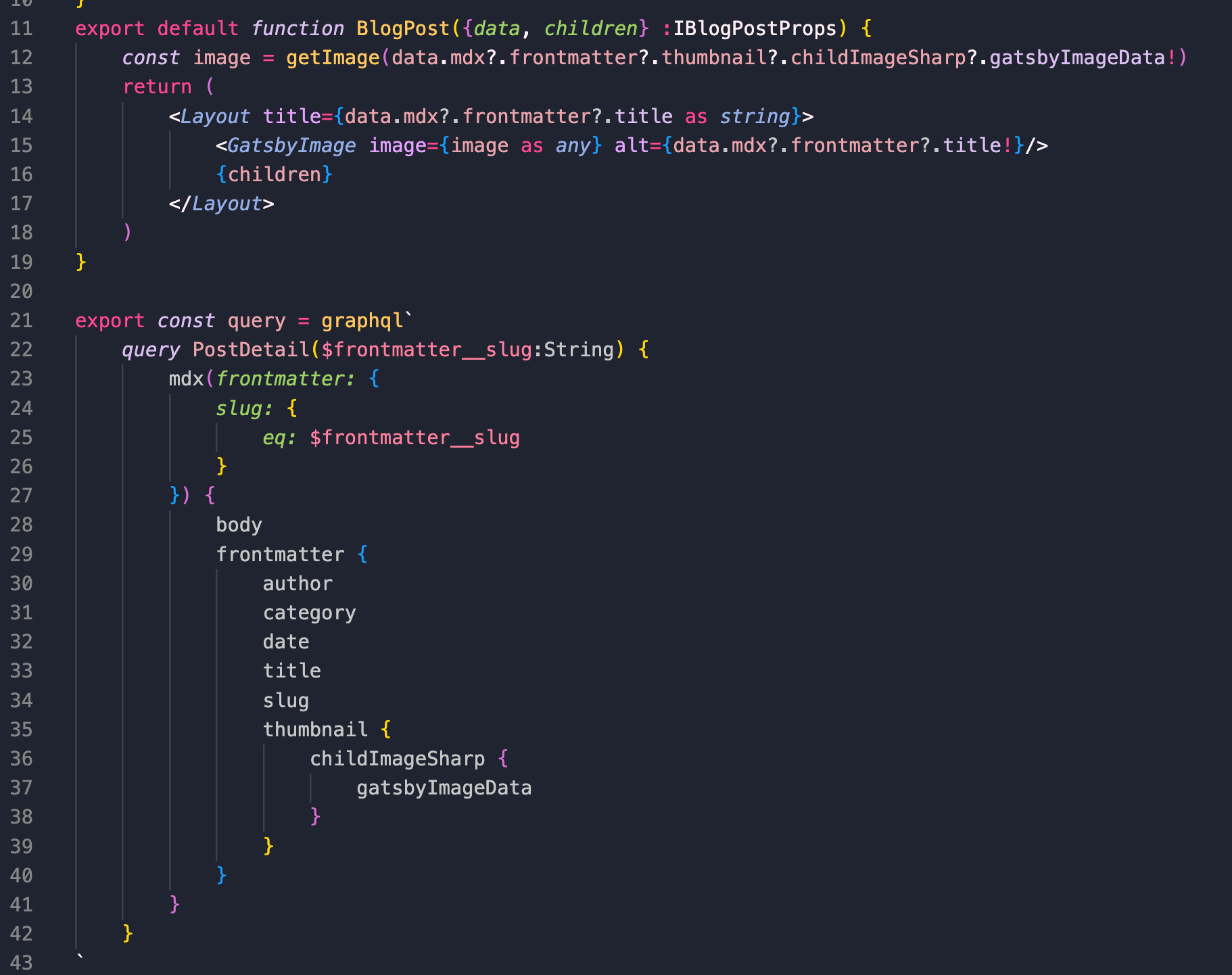
getImage로 이미지객체를 생성한다.- 정적이미지가 아닌 동적으로 이미지를 생성하려면
GatsbyImage컴포넌트 사용

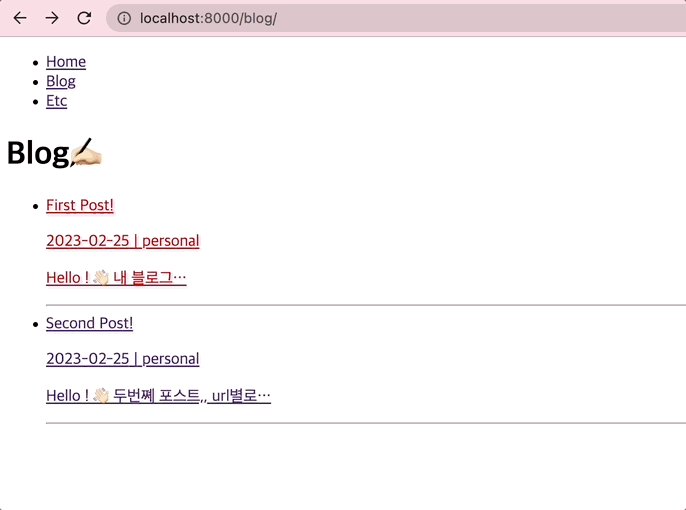
👉🏻 확인해보면 생성된 백그라운드컬러랑 같이 이미지가 로드되는데, 이미지에서 가장 많이 사용된 컬러를 추출해서 이미지의 placeholder로 사용한다고 한다.

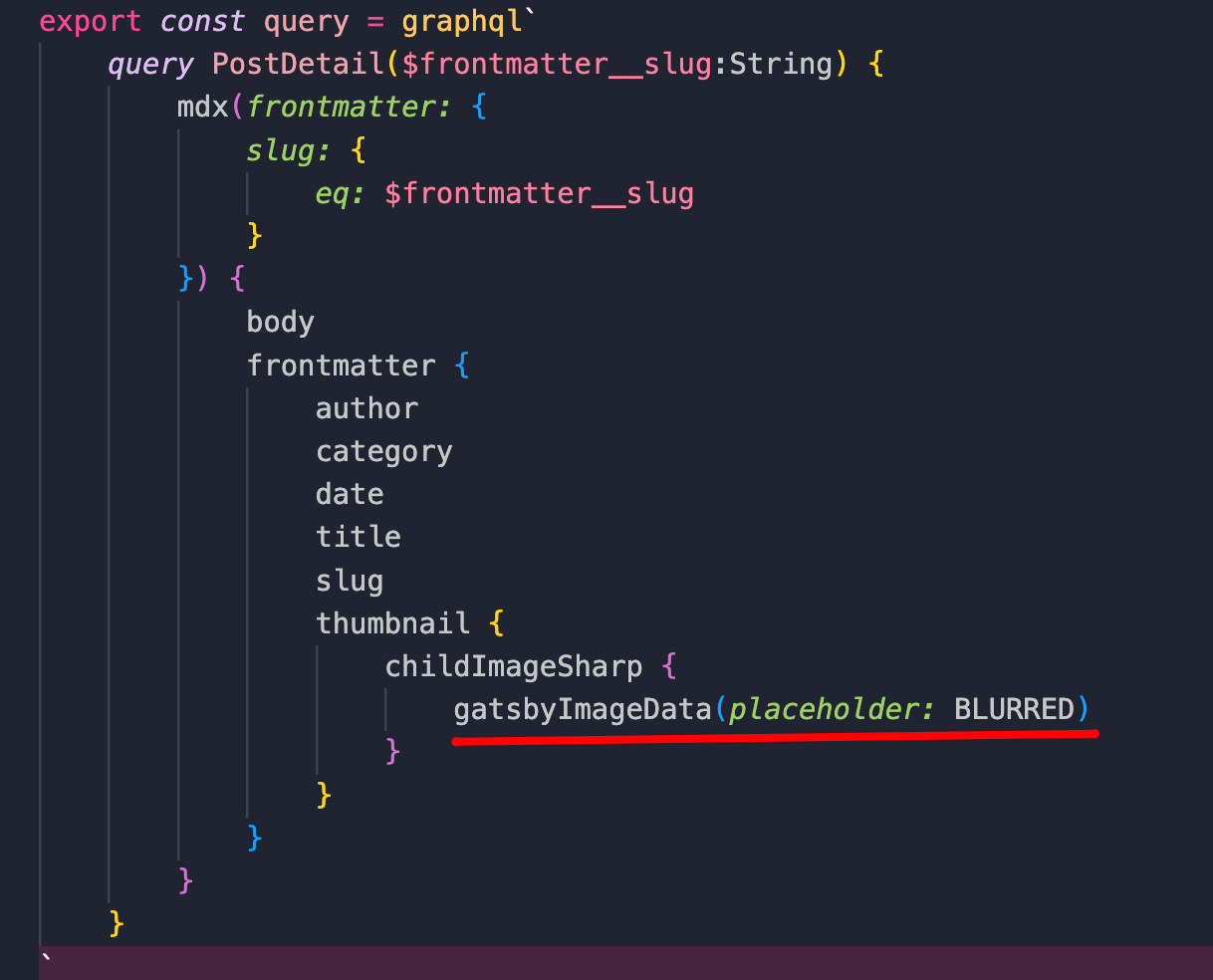
👉🏻 이 placeholder는 4가지 옵션으로 설정가능하다. (DOMINENT_COLOR, TRACED_SVG, BLURRED, NONE)

- 쿼리에서 이미지사이즈를 넣어주면 그 사이즈로 받아와서 생성해줌,,