1. tag 종류
head
기본적으로 head는 문서에 대한 정보이며, 화면에 출력되지 않는 내부적인 정보이다.
-
title
→ 문서의 제목을 나타내며, tab에서 확인할 수 있는 정보이다. -
meta charset
→ HTML언어에 대한 정보이다.
→ 웹사이트를 출력해주기 위한 기본 폰트 설정에 대한 정보로, 반드시 정의해주어야 한다. -
meta name(이외 meta tag를 통해 나타내는 정보들)
→ 문서에 대한 세부정보들을 나타내며, 사용자가 정의한다.
body
화면에 출력되는 본문의 내용이다.
-
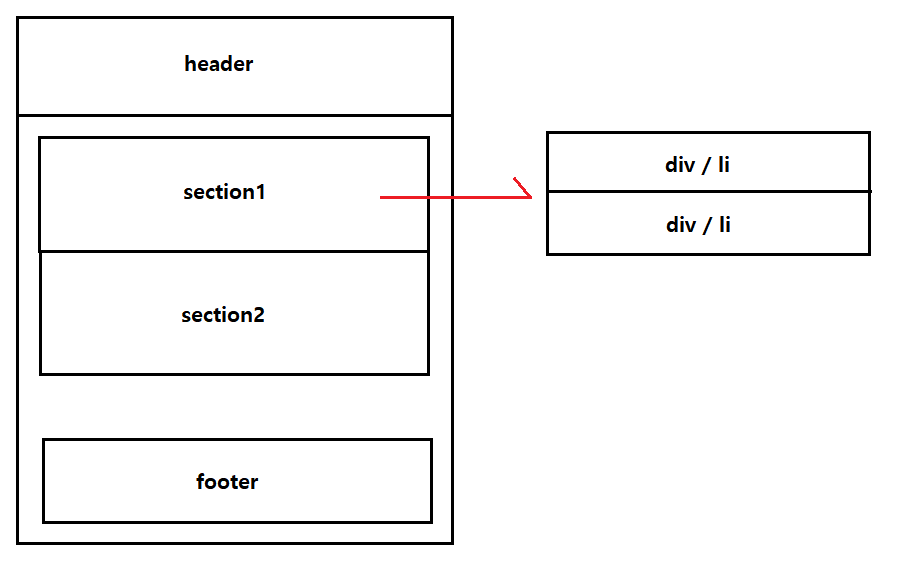
header
→ 문서의 최상위 키워드, 제목 등을 나타낸다.
→ 주로h1tag를 활용하여 구성한다. -
section
→ 본문 구획을 나눌때 상위그룹(큰 틀, 전체적인 frame)으로 구획을 구분할때 사용하는 tag이다.
→ 핵심내용이나 application의 주된 내용이 담겨진다. -
div
→ section으로 구획을 나눈 후, section의 하위구획을 구분할때 사용하는 tag이다. -
p / li
→ div로 구획을 나눈 후, div의 하위구획을 구분할때 사용하는 tag이다. -
footer
→ section, div와 별개로 application의 부가적인 내용 등 작은 구획을 구분하기 위해 사용하는 tag이다.

script
웹페이지의 실질적인 동작을 정의하는 내용이다.
외부 js파일을 참고하는 경우
→ script tag에서 source 경로를 지정해주어야 한다.
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./desktop.css">
<script src="./desktop.js"></script>
</head>내부적으로 script 구조를 생성할 경우
→ body tag 내부에서 별도의 script logic을 구성한다.
<body>
<script>
....logic...
</script>
</body>2. flex
- HTML을 분할하고 표현하기위해 최근에 고안된 개념이다.
- 구획을 분할할때 유용하게 활용할 수 있다.
3. default 설정 초기화
- all: unset;
4. 참고개념
<input> tag 등과 같이 자체적인 inline tag는 flex를 적용할 수 없다.
이러한 tag들은 별도의 display나 direction 정보를 설정해주어야 한다.
