그래서 html이 정말 무엇인가?
🖊️ 한마디로 말해 마크업 언어이다.
html은 hypertext markup language의 약자라고 했는데, 각각의 단어를 하나하나 뜯어보자.
1. 먼저 hypertext는 관련항목을 연결하기 위해 구성된 텍스트를 말한다.
2. markup은 하드카피나 소프트카피로 출력될 모든 활자에 대한 스타일 가이드이다. 무슨 말이냐면 하드카피는 만질 수 있는 물질적인 유형의 정보를 말하는 것이고 소프트카피의 경우는 디지털 형식의 문서를 일컫는 말이다. 결국 프린트를 하는 경우와 디지털 문서 그대로 쓰는 경우 모두에 대해 스타일을 입힌다는 뜻이다.
3. 언어(language).는 말 그대로 언어이다. 여기서 언어란 컴퓨터 언어를 말하는데 컴퓨터 시스템이 명령어를 이해/해석할 때 사용한다.
html/css말고도 자바스크립트라는 보조기술이 있다.
html은 뼈, css는 살, 자바스크립트를 순환계,호흡계 등으로 비유하는데, 쉽게 말하자면 웹페이지의 큰 부분을 html이라 하고, css는 그 큰 틀을 꾸미는 역할. 자바스크립트는 그 페이지의 여러
기능을 맡는다고 보면 될 것 같다,

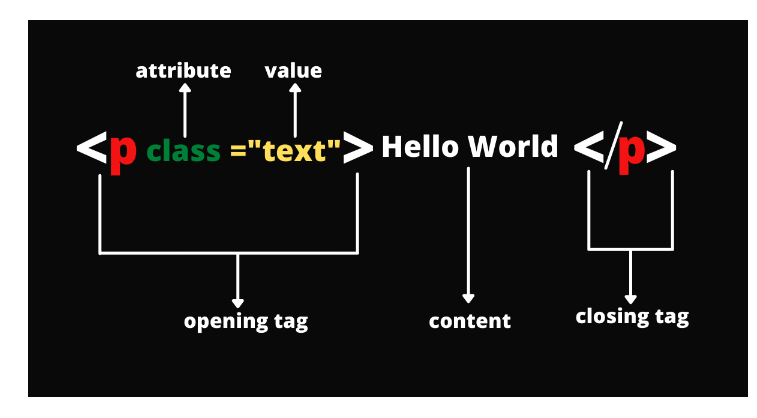
태그의 구조. 오픈 태그, 닫힘 태그, 가운데 콘텐츠, 속성, 값으로 이루어져 있다.
html특징
1.html은 시작 태그, 글자, 내용, 종료 태그로 이루어져 있다. 가끔 html요소의 내용이 비어있을 때가 있는데, 종료 태그 대신에 웹페이지에 삽입하고자 하는 콘텐츠의 소스나 링크가 있는 경우는 굳이
종료 태그를 사용하지 않는다.
2.!DOCTYPE html 이 코드에서 html5를 사용하고 있음을 명시한다.
3.html/html모든 html문서의 최상위 요소를 말한다.
4. meta / 작성자,사용중인 인코딩 유형을 포함한다.
5.title/title 웹페이지의 제목을 말한다. 쉽게 말해 아무것도 안적어 놓은 경우 그냥 document로 나오는 그 태그 부분이다.
6. body/body. 전체 페이지에는 단 하나의 태그만 존재 가능
semantic html이 무엇인가?
의미론적 html이라는 뜻인데, 웹 크롤러가 웹페이지나 웹사이트를 쉽게 인덱싱할 수 있기때문에 검색엔진최적화(SEO)가 향상되기 때문에 많이 사용되고, 시각장애인을 위한 웹 서핑 프로그램등에서 접속자에게
더 많은 정보를 제공하고 적응 및 접근이 유리해진다.
주요 태그는 이전글에 담아 두었다. 그 중에서 nav태그에 대해 설명하자면, nav태그는 홈,연락처,정보 등과 같은 페이지의 네비게이션 항목을 지정한다.