<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="test.js"></script>
<script type="text/javascript">
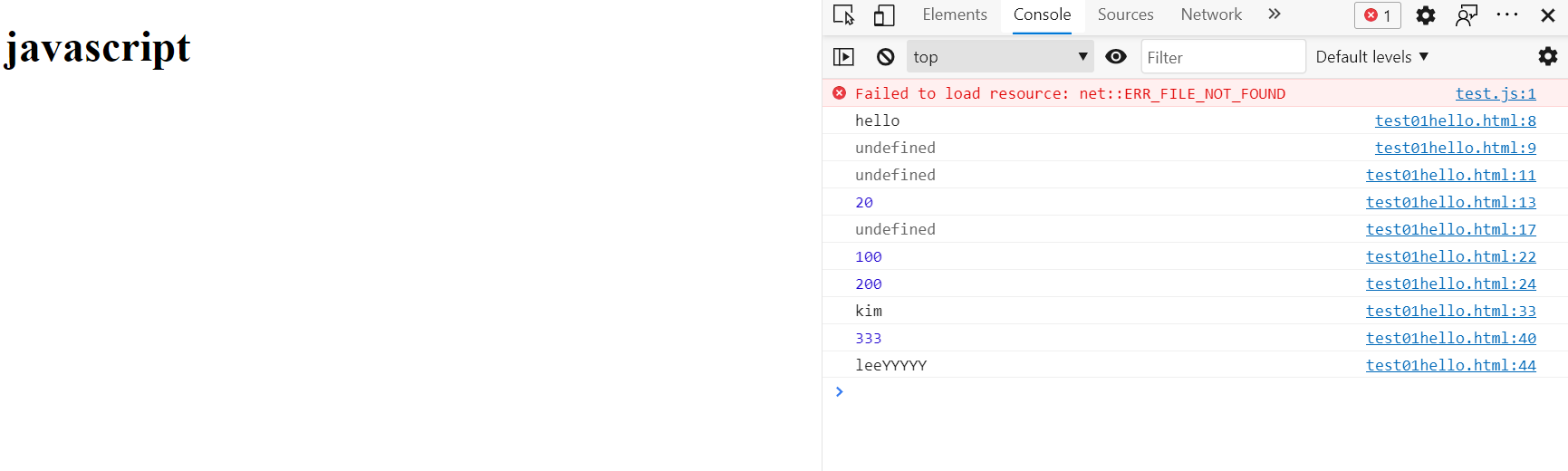
console.log("hello");
console.log(su); // undefined
var su; // undefined (값이 없는 상태) -> 오류 X // var 변수는 파싱 단계에서 이미 인식됨
console.log(su);
var su = 20; // 동일한 이름의 변수 사용가능
console.log(su); // 20출력
if (false) {
var kor = 99;
}
console.log(kor);
// console.log(su2); -> error // 선언과 초기화 후 사용하지 않으면 에러
let su2 = 100; // 동일한 이름의 변수 사용 불가
console.log(su2);
let su3 = 200;
console.log(su3);
if (true) {
let eng = 88;
// 블럭 레벨 변수 : 블럭 내에서만 유효한 선언
}
// console.log(name); -> error
const name = 'kim'; // "kim", 'kim' -> 둘 다 텍스트 // 둘 다 상수(const)여서 변경 불가, 즉 read only
console.log(name);
if (true) {
const user_name = "lee";
}
//console.log(user_name);
x = 333; // 런타임 시에만 할당되는 변수
console.log(x);
if (true) {
y = "leeYYYYY";
}
console.log(y);
</script>
</head>
<body>
<h1>javascript</h1>
</body>
</html>출력물