📌 스코프(Scope)란?
- "[식별자(변수,함수,클래스)] 접근 규칙에 따른 유효 범위" 이다.
- [식별자]에 접근할 수 있는 범위가 존재 한다.
- 범위는 중괄호({})(Block Scope) 또는 함수(Function Scope)에 의해 나눠진다.
📕스코프의 주요 규칙
☝ 규칙1. 안쪽 스코프에서 바깥쪽 스코프로 접근할 수 있지만 반대는 불가능하다.
- 바깥쪽 스코프에서 선언한 식별자는 안쪽 스코프에서 사용 가능하다.
- 반면, 안쪽에서 선언한 식별자는 바깥쪽 스코프에서는 사용할 수 없다.
☝ 규칙2. 스코프는 중첩이 가능하다.
- 스코프는 마치 중첩된 울타리와도 같다.
☝ 규칙3.전역 스코프와 지역 스코프
- 가장 바깥쪽의 스코프를 전역 스코프(Global Scope)라고 부른다.
- 전역이 아닌 다른 스코프는 전부 지역 스코프(Local Scope)이다.
☝ 규칙4. 지역 변수는 전역 변수보다 우선순위가 더 높다.
- 전역 스코프에서 선언한 변수는 전역 변수이다.
- 지역 스코프에서 선언한 변수는 지역 변수이다.
- 지역 변수는 전역 변수보다 더 높은 우선순위를 가진다.
📕스코프의 종류
- Block Scope : {} 중괄호로 구분
- Function Scope : 함수로 구분
💡주의! 화살표 함수는 Block Scope로 취급된다.
📌 변수 선언

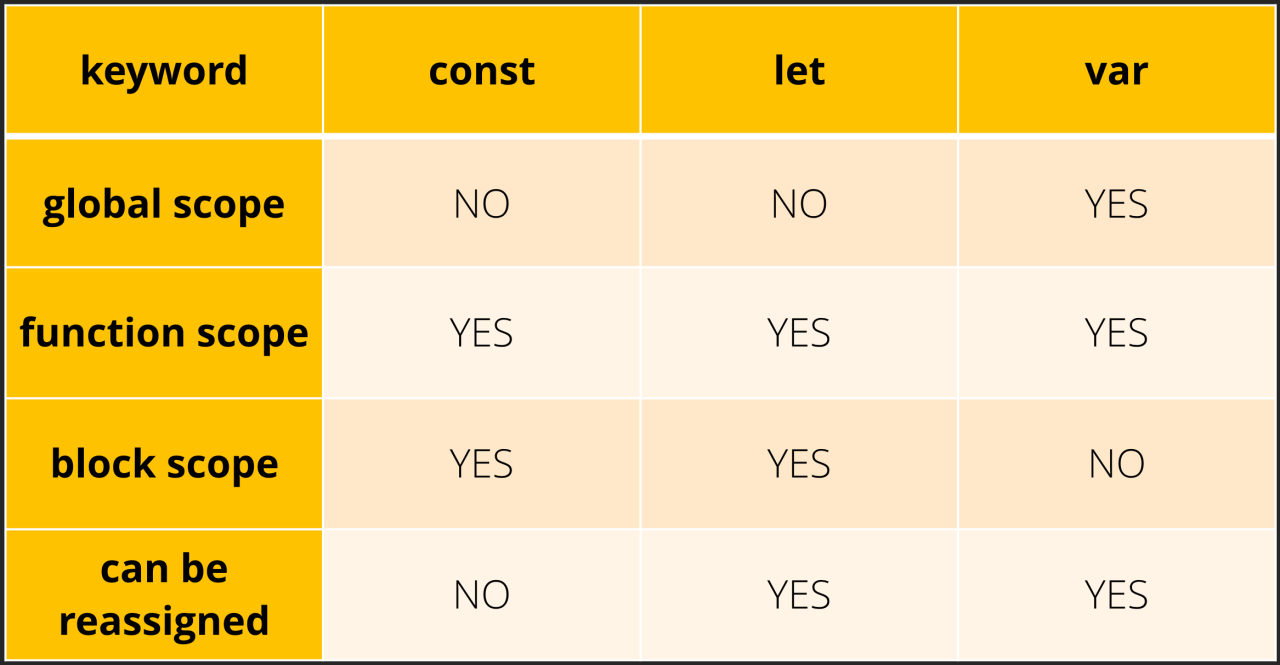
📕 const 키워드
- 유효범위: 블록/함수 스코프
- 값 재할당: 불가능
- 재 선언: 불가능
📕 let 키워드
- 유효범위: 블록/함수 스코프
- 값 재할당: 가능
- 재 선언: 불가능
📕 var 키워드
- 유효범위: 함수 스코프
- 값 재할당:가능
- 재선언: 가능
예)
for(let i=0; i<10; i++) {
console.log(i);
}
// 전역스코프에서 선언한 변수 i 는 존재하지 않음으로 아래에서 ReferenceErrer을 일으킨다.
console.log(i); // ReferenceErrer- 블록 스코프 안에서 let과 const 키워드로 선언한 변수는 스코프 안에서만 참조 가능하다.
- var 키워드로 선언한 변수는 블록 스코프를 무시하고 스코프 울타리 밖에서도 접근 가능하다. (var는 Only 함수 스코프만 따른다.) - 아래코드 참고
for(var i=0; i<10; i++) {
console.log(i);
}
// var 키워드로 선언한 변수 i 는 지역 스코프에서 선언되었지만 모든 스코프에서 접근 가능하다.
console.log(i); // 9- var 키워드로 선언한 변수는 only ‘함수 스코프’만을 따른다.
⛔ 그러나 블록 단위로 스코프를 구분했을 때, 훨씬 더 예측 가능한 코드를 작성할 수 있으므로 let 키워드의 사용이 권장된다.
📌스코프와 관련해서 변수 선언시 주의점
👉 전역 객체(window)의 이해
- 가장 밖 스코프에 정의한 변수가 전역 변수이다.
- 즉, 어디서든 접근이 가능하다.
- Window 객체는 only 브라우저에만 존재하는 객체이다.
- 브라우저의 창(window)를 의미하는 객체이다.
- 그런데 별개로 전역 영역을 담고 있기도하다.
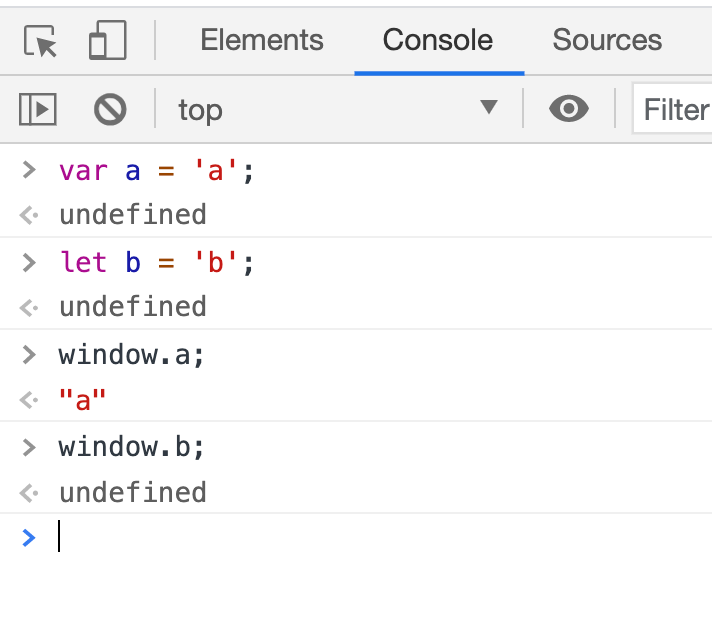
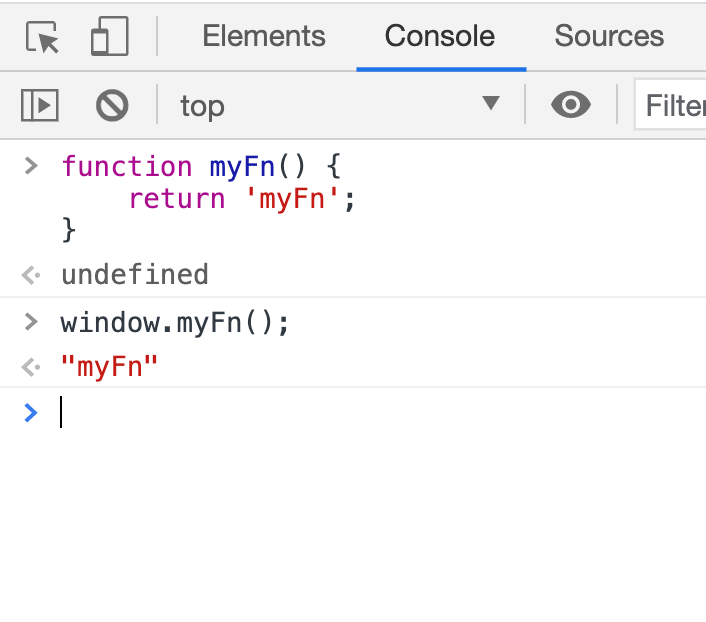
- 그래서 함수 선언식으로 함수를 선언하거나 var 키워드로 변수를 선언하면 window 객체에 속해진다.
예시 스크린샷
👉 전역 변수는 최소화하기 (❌ var로 전역변수 선언은 최소화)
- 전역 변수를 최소화 하면 side effect(의도하지 않은 로직에 의해 문제 발생)를 줄일 수 있다.
- 그런데 그러한 전역 변수를 심지어 var로 선언하는 경우 문제가 될 수 있다.
- var 키워드는 블록 스코프를 무시한다.
- 재선언과 재할당을 할 수 있다.
- 전역 변수를 var로 선언해서 브라우저의 내장 기능을 못하게 만들 수도 있다.
👉 선언 없는 변수 할당 금지 (⛔ 변수 선언 없이 사용시 var로 사용됨)
- 선언 없이 변수를 할당하면 해당 변수는 var로 선언한 전역 변수 처럼 취급된다.
- 실수를 방지하기 위해 Strict Mode를 사용할 수 있다.
- Strict Mode는 브라우저가 보다 엄격하게 작동하도록 만들어준다.
- “선언 없는 변수 할당”의 경우도 에러로 판단해준다.
- 적용하려면, js 파일 상단에 ‘use strict’라고 입력하면 된다. (따옴표 포함)