React 리액트 & JS 자바스크립트
1.자바스크립트(JavaScript)만의 특성은 무엇일까 ?

JavaScript는 프로그램의 소스코드를 한 줄마다 기계어로 번역하는 방식을 취하고 있으며, 이는 한 줄 한줄 번역하므로 테스트에 용이한 구조를 가지고 있지만, 처리 속도가 컴파일 언어 보다 느리다는 단점이 있습니다.
2.'==' 와 '==='는 뭐가 다른가요?

☝️ == : 연산자를 이용하여 서로 다른 유형의 두 변수의 값 비교.✌ === : 값 뿐만 아니라 자료형도 동일한지 엄격하게 비교를 하는 것.✔ 0값은 false와 동일하므로 -> true 출력✔ 두 피연산자의 유형이 다르기 때문에 -> false 로 출력✔ 자
3.undefined와 null의 차이점을 설명하세요

우선 결과부터 말하자면,즉, undefined는 자료형이 없는 상태이다.undefined는 원시값(Primitive Type)으로, 선언한 후에 값을 할당하지 않은 변수나 값이 주어지지 않은 인수에 자동으로 할당된다. 이 값은 전역 객체의 속성 중 하나로, 전역 스코프
4.자바스크립트(JavaScript) 객체와 불변성

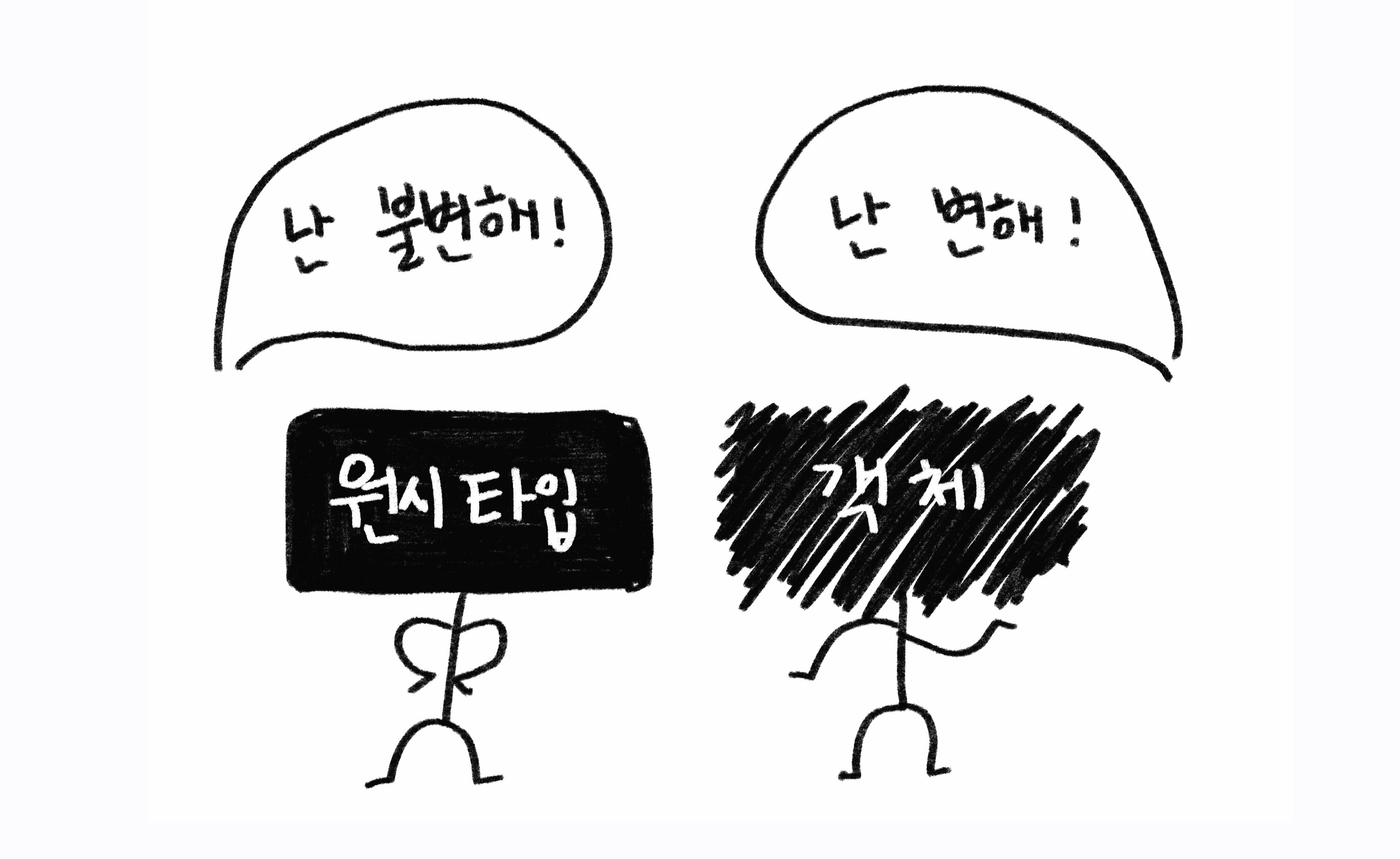
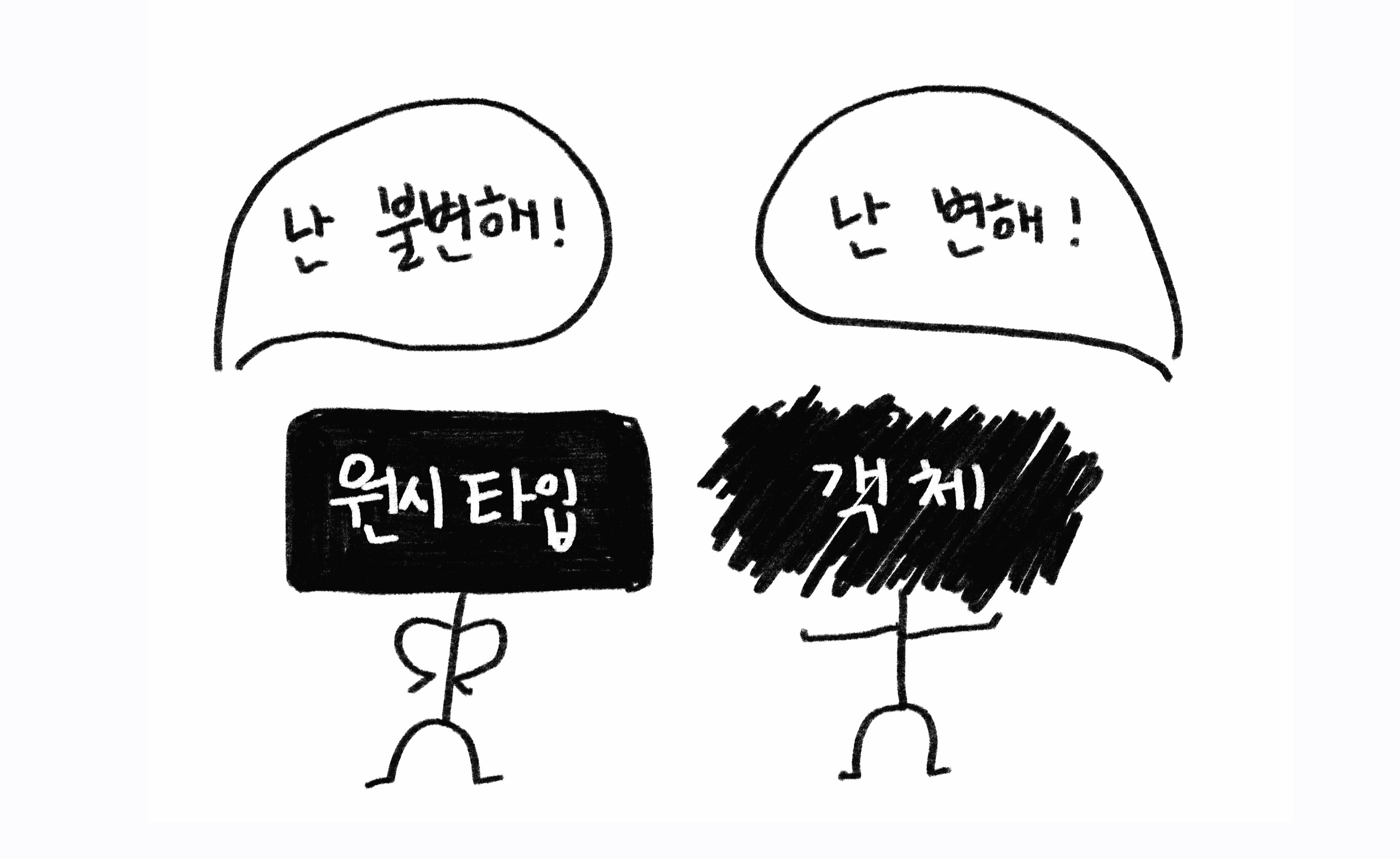
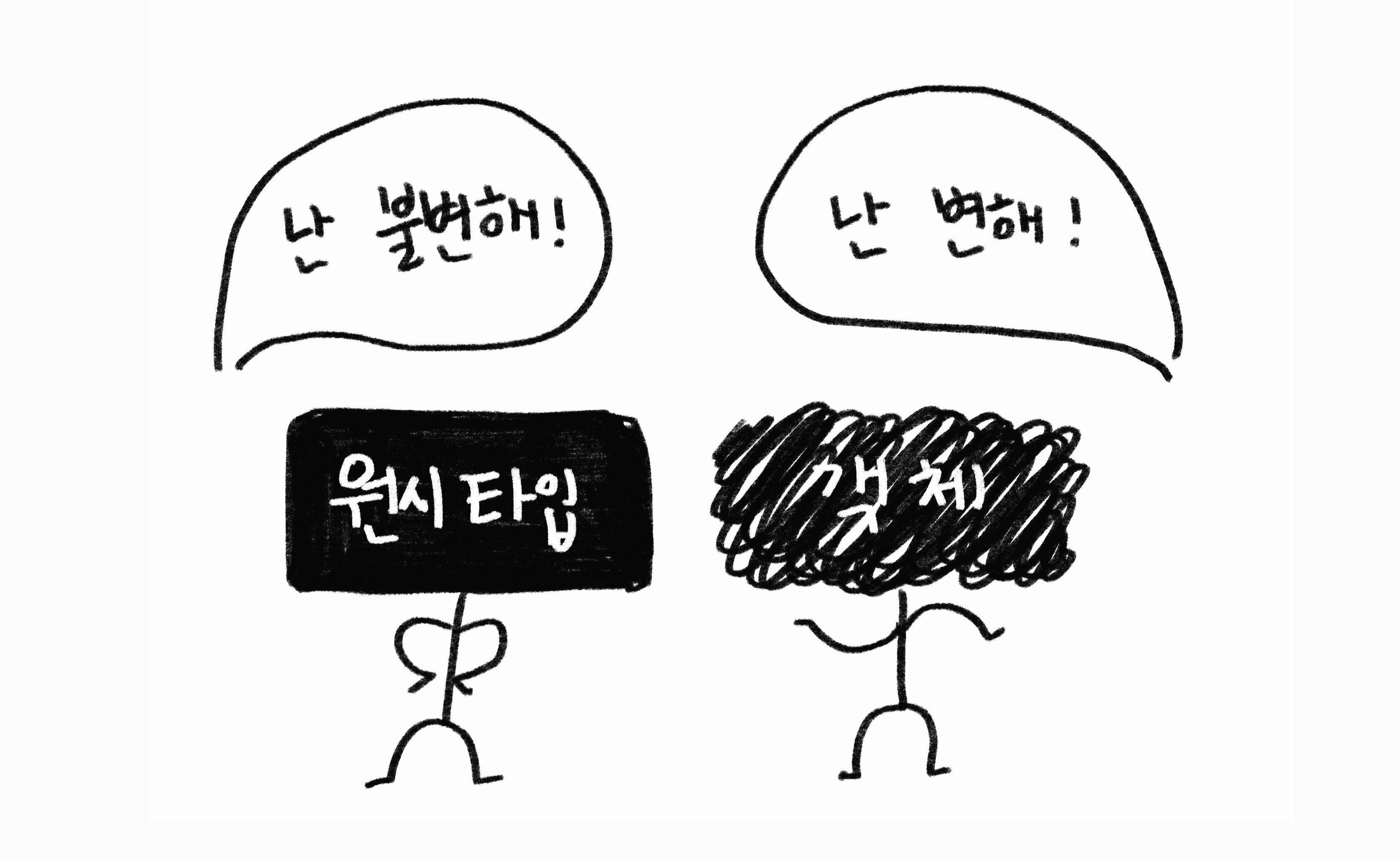
불변성(Immutability)은 객체가 생성된 이후 그 상태를 변경할 수 없는 것을 의미합니다. 불변성은 함수형 프로그래밍의 핵심 원리이다.불변 객체를 사용하면 복제나 비교를 위한 조작을 단순화 할 수 있고 성능 개선에도 도움이 된다. 하지만 객체가 변경 가능한 데이
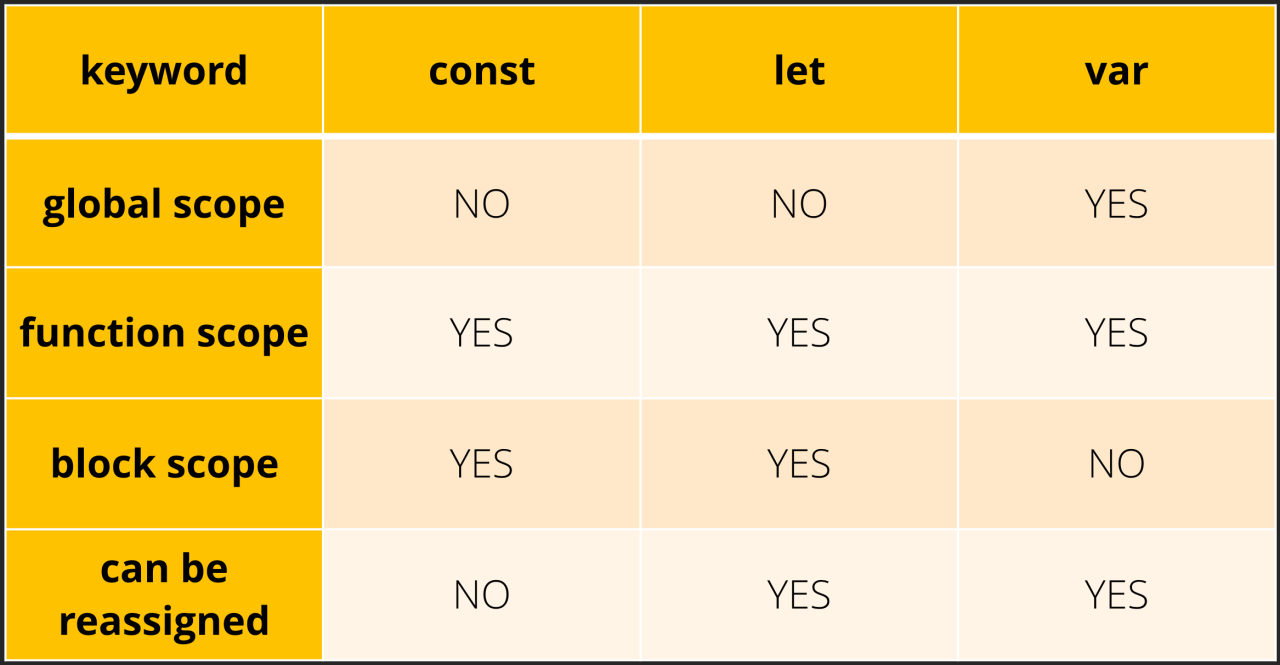
5.스코프(Scope)와 var, let, const 변수 선언

"식별자(변수,함수,클래스) 접근 규칙에 따른 유효 범위" 이다.식별자에 접근할 수 있는 범위가 존재 한다.범위는 중괄호({})(Block Scope) 또는 함수(Function Scope)에 의해 나눠진다.
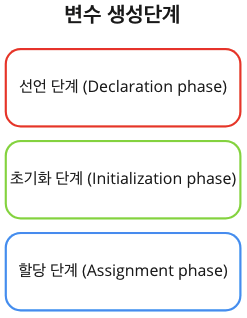
6.호이스팅과 TDZ는 무엇일까요?

함수 안에 있는 선언들을 모두 끌어 올려서 해당 함수 유효 스코프의 최상단에 선언하는 것을 말합니다.즉, 자바스크립트는 ES6에서 도입된 let, const를 포함하여 모든 선언(var, let, const, function, function\*, class)을 호이스
7.EventListener으로 등록할 수 있는 이벤트 중 자주 쓰이는 이벤트 목록

load : 웹 페이지의 로드가 완료되었을 때unload : 웹 페이지가 언로드 될 때(새로운 페이지를 요청한 경우 )error : 브라우저가 자바스크립트 오류를 만났거나 요청한 자원이 없는 경우resize : 브라우저의 창 크기를 조정했을 때scroll : 사용자가
8.유사배열과 배열의 차이

자바스크립트에서 배열이란 관련 있는 데이터를 하나의 변수에 할당해 관리하기 위해 사용하는 데이터 타입이다.자바스크립트는 명시적 타입이 없기때문에, 하나의 배열은 여러 자료형을 가질 수 있는 특징이 있다.배열을 사용하면 여러 데이터를 관련성 있게 관리할 수 있기 때문에
9.React를 사용하는 이유는 뭘까?

처음 프론트앤드 공부를 시작하게 되었고, 자바스크립트를 배우면서 자연스럽게 리액트를 사용하게 되었습니다. 왜 사용하게 됐는지에 대한 질문을 받는다면 '매우 인기 있는 라이브러리', '많은 기업에서 요구하는 스펙'이라는 솔직한 답변은 만족스럽지 않은 답변이였습니다. 그래
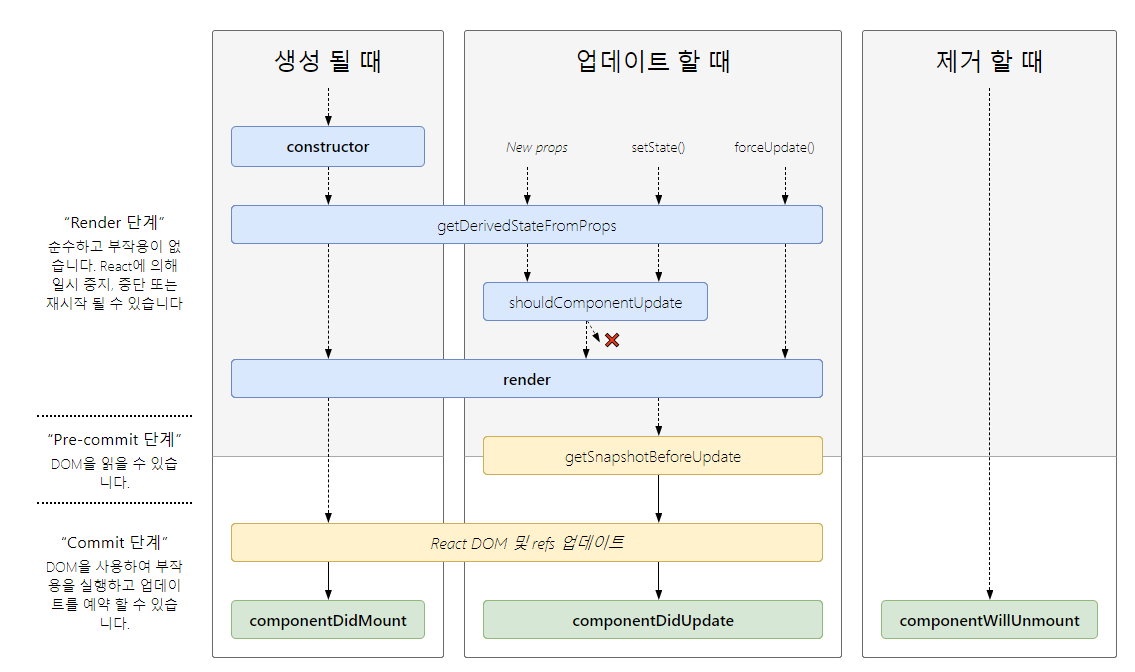
10.라이프사이클 메소드란?

컴포넌트의 수명: 페이지에 렌더링 되기 전인 준비 과정 ~ 페이지에서 사라질 때까지라이프사이클 메서드언제 사용하나요? -> 컴포넌트를 처음으로 렌더링할 때(또는 컴포넌트를 업데이트하기 전후) 특정 작업을 처리해야 하는 경우, 불필요한 업데이트를 방지해야 하는 경우클래스
11.동기적 방식 VS 비동기적 방식

동기와 비동기를 나누는 큰 차이점은 실행 순서 입니다.동기는 요청을 보낸 후 해당하는 응답을 받아야만 다음으로 넘어갈 수 있는 실행방식이고반대로 비동기는 요청을 보낸 후에 응답과 관계없이 다음 동작을 실행할 수 있는 방식입니다.간단하게 동기와 비동기방식을 생활에 적
12.비동기 프로그래밍. 왜 하죠?

들어가기 전에당신은 까페 바리스타입니다. 도와주는 사람도 없이 혼자서 주문을 받고 커피를 만들지만, 뭐 그러려니 합시다. 오늘도 문을 열고 손님을 맞이할 준비를 하네요. 언제나 조심스러운 성격인 당신은 한땀한땀 커피를 만들기로 명성이 자자합니다. 얼마나 정성스럽게 만드
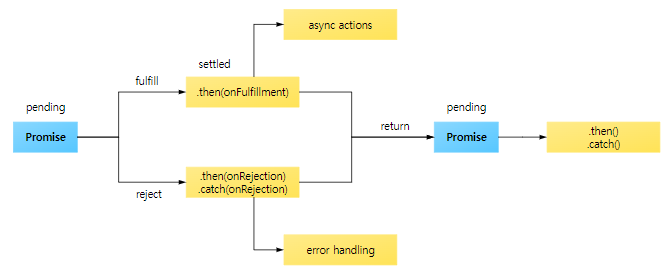
13.Promise(프로미스) 에 대해 알아보자!

Promise를 사용하려면 먼저 Promise객체를 생성해야 한다.resolve : 함수 안의 처리가 끝났을 때 호출해야하는 콜백함수. 어떠한 값도 인수로 넘길 수 있다. 다음 처리를 실행하는 함수에 전달된다.reject : 함수 안의 처리가 실패했을 때 호출해야하는
14.Promise 자체는 비동기가 아니다

Promise 패턴이 생겨난 가장 중요한 원인은 '콜백 지옥'을 해결하기 위해서이다.비동기 작업을 도와주는 synthetic sugar라고 볼 수 있다.따라서 Promise 객체 자체는 비동기 / 동기 동작을 나누는 기준이 되지 않는다.다음과 같은 코드에서 A는 Pro
15.[Warning: Each child in a list should have a unique "key" prop.] 에러 이유 및 해결

아래와 같이 자바스크립트의 map 함수를 사용한 경우 콘솔에서 " Warning: Each child in a list should have a unique "key" prop "이라는 주의 문구를 확인할 수 있다.React는 key prop을 사용하여 컴포넌트와 DO
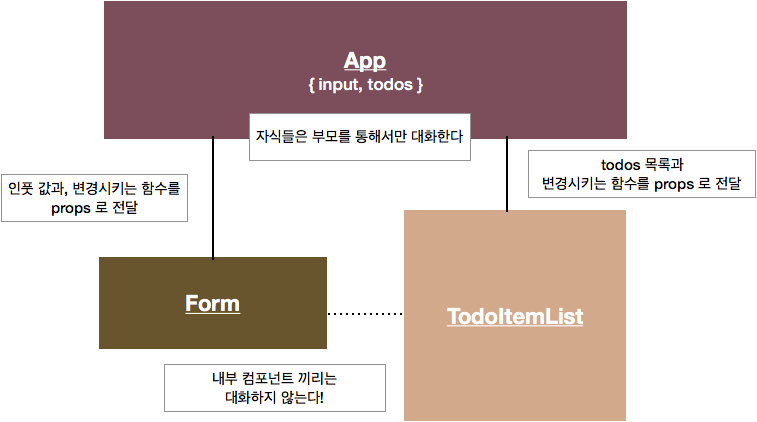
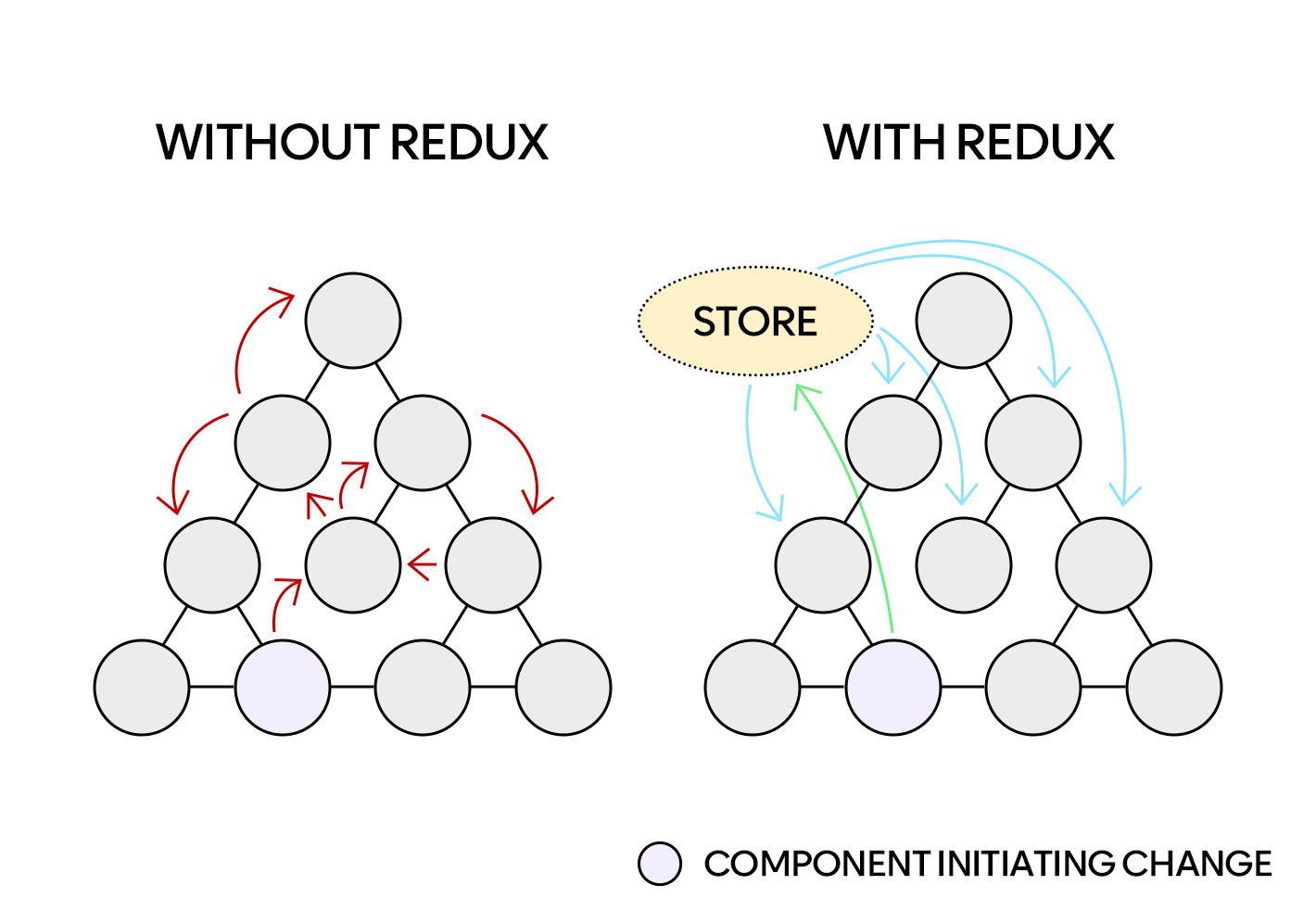
16.리덕스(Redux)를 왜 쓸까?

리액트애서 애플리케이션을 만들 때, 기본적으로는 보통 하나의 루트 컴포넌트 (App.js) 에서 상태를 관리합니다. 예를들어서, 투두리스트 프로젝트에서는, 다음과 같은 구조로 상태가 관리되고 있죠.리액트 프로젝트에서는 대부분의 작업을 할 때 부모 컴포넌트가 중간자 역할
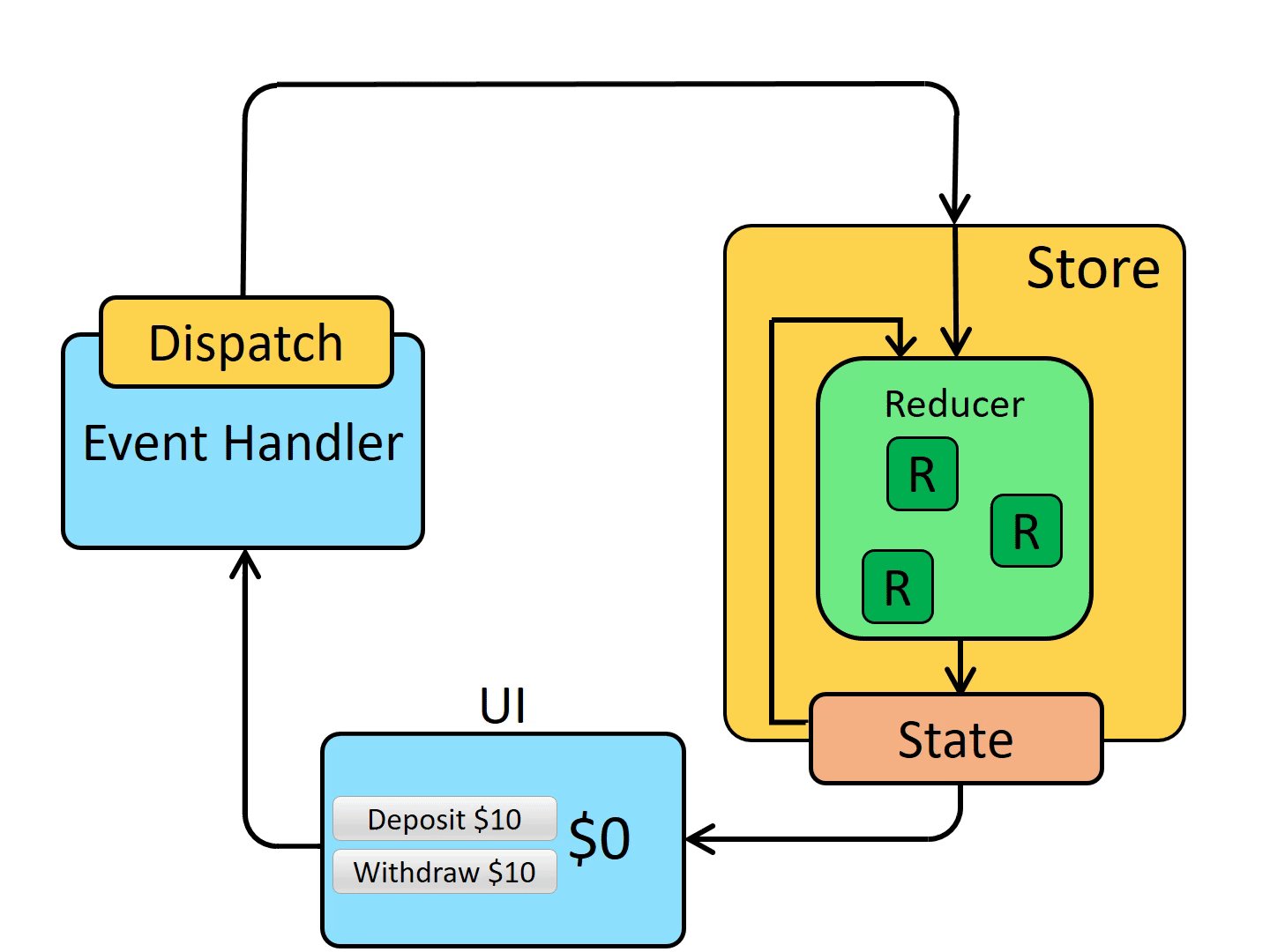
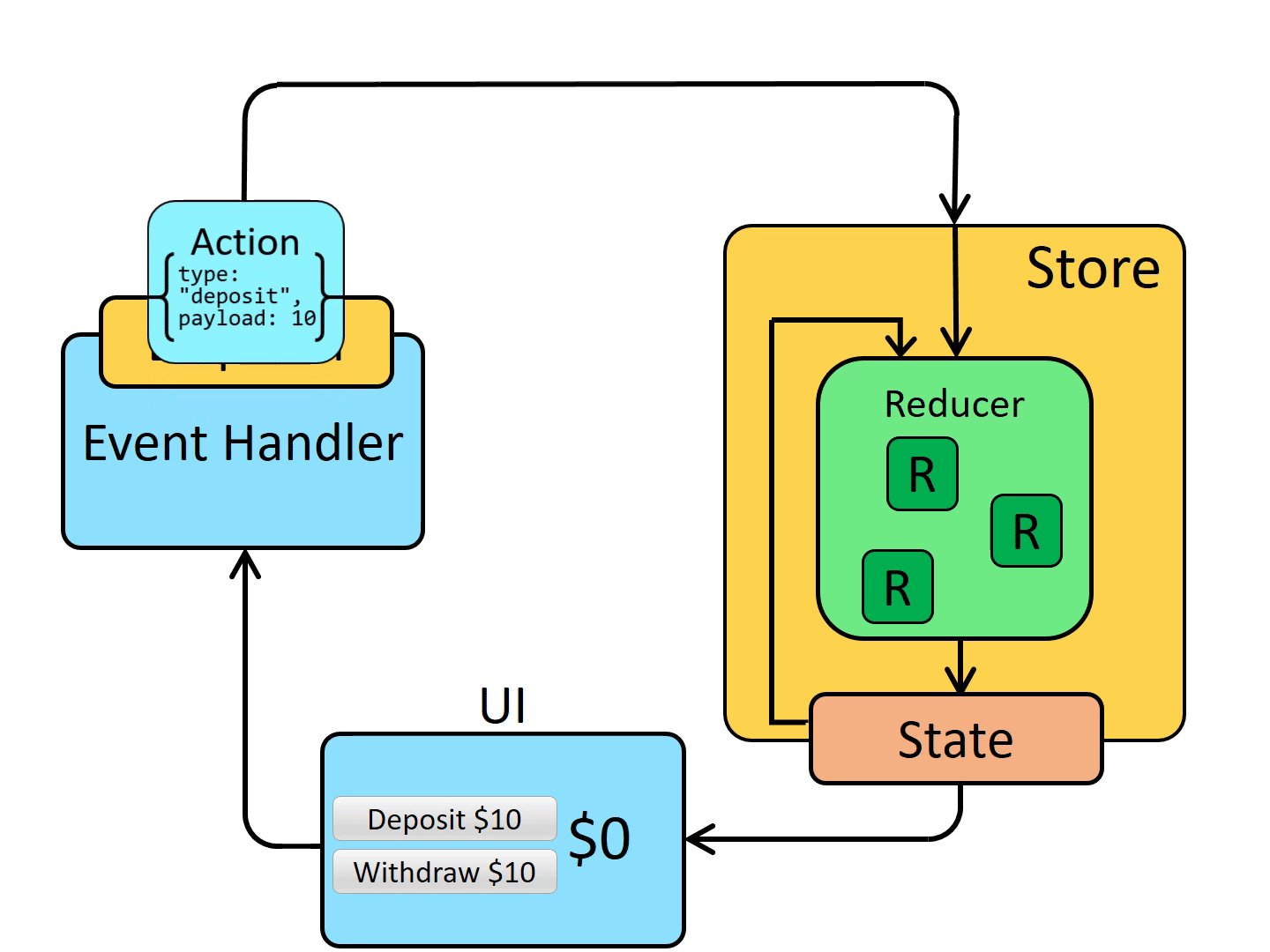
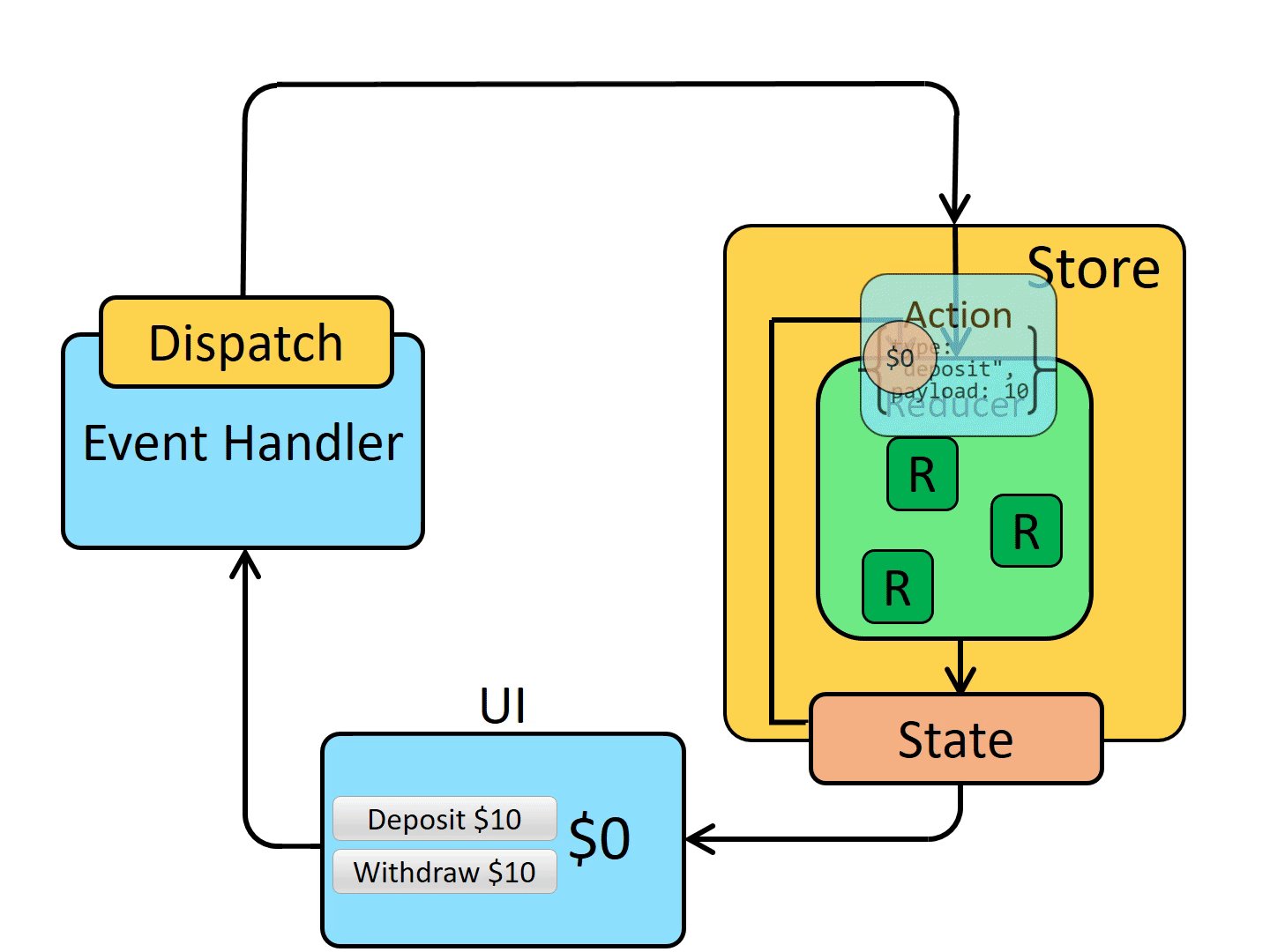
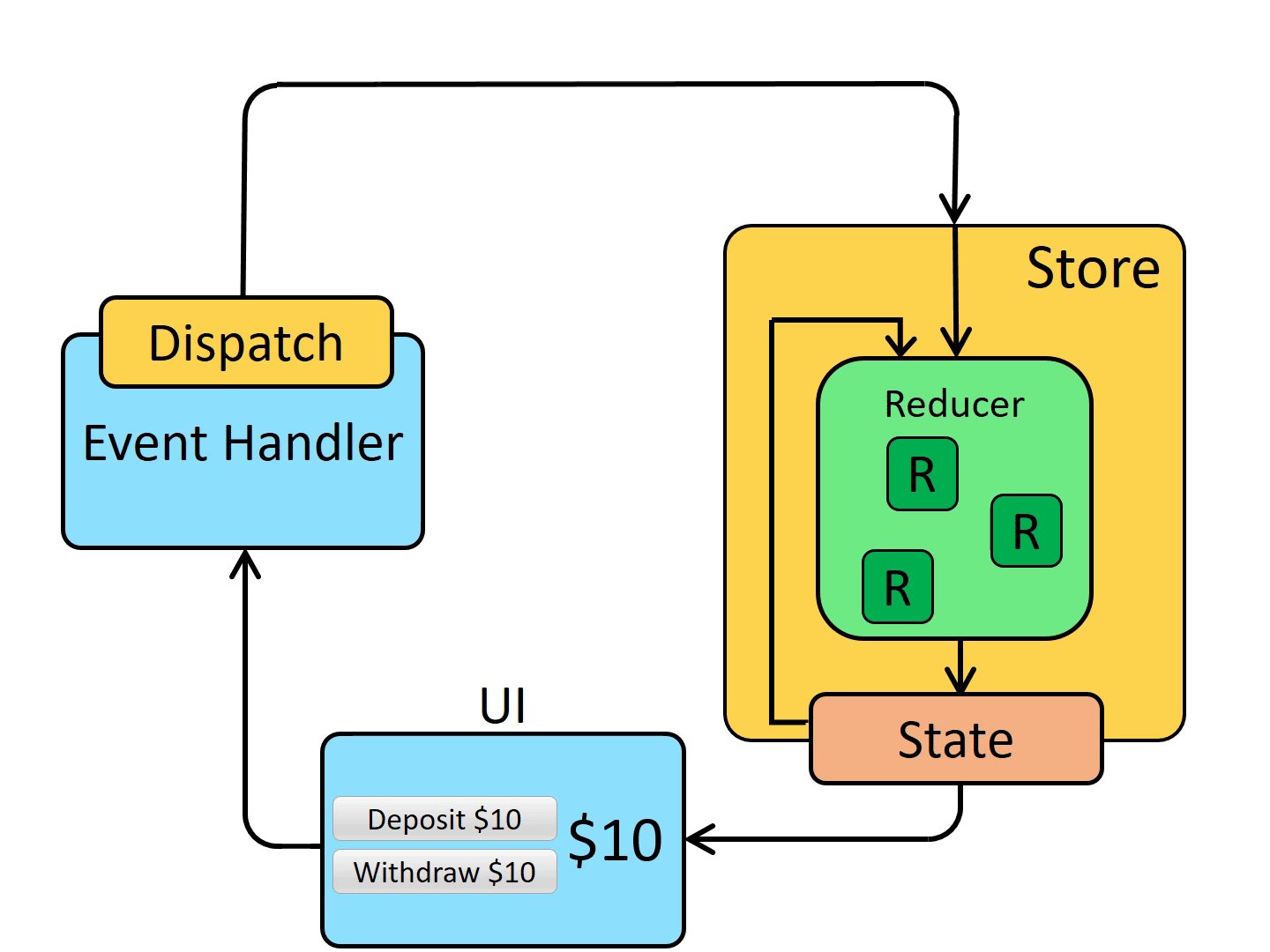
17.[ 리덕스 흐름도 ]컴포넌트 A는 리덕스 스토어를 구독하고 있습니다. 리덕스에 저장된 데이터가 변경되었을 때(A가 구독 중인 값이 변경되었다고 가정합니다.), 어떤 과정을 거쳐 컴포넌트 A가 변경된 값을 가져올 수 있는 지 흐름을 그려볼까요?

리덕스 전체적인 흐름도클라이언트가 \[Deposit $10] 을 버튼을 누릅니다.그럼 \[Click] 이벤트가 발생하게 되며, \[Event Handler]에 있는 \[Dispach]가 {Action: Deposit, payload:$10} 이라는 \[Action(명령
18.redux createStore 에 밑줄이 그여지는 이유는 왜일까?

redux에서 제공하는 createStore에 대뜸 취소선이 그어졌다. 왜그럴까?마우스 hover 했더니 @reduxjs/toolkit에서 제공하는 configureStore로 쓰라고 한다.바로 redux 공식문서로 호다닥 뛰어가서 redux github 뒤져봤더니WE
19.Redux Toolkit 이 왜 나오게 된 것일까?

먼저 리덕스(Redux) 는 Flux 아키텍처의 구현체로 대형 MVC 애플리케이션에서 종종 나타나는 데이터 간 의존성 이슈, 즉 연쇄적인 갱신이 뒤얽혀 데이터의 흐름을 예측할 수 없게 만들었던 문제를 해결하기 위해서 고안되었습니다.2014년 컨퍼런스에서 소개된 페이스북
20.useState vs useRef 란?

🥸 useState / useRef 는 무엇일까? ☝️ useState 란? useState 는 리렌더링이 될 때 새로운 함수를 만들어주며, 각각의 함수는 고유의 state와 props를 기억하고 있습니다. 그래서 상태 유지 값과 그 값을 갱신하는 함수를 반환하
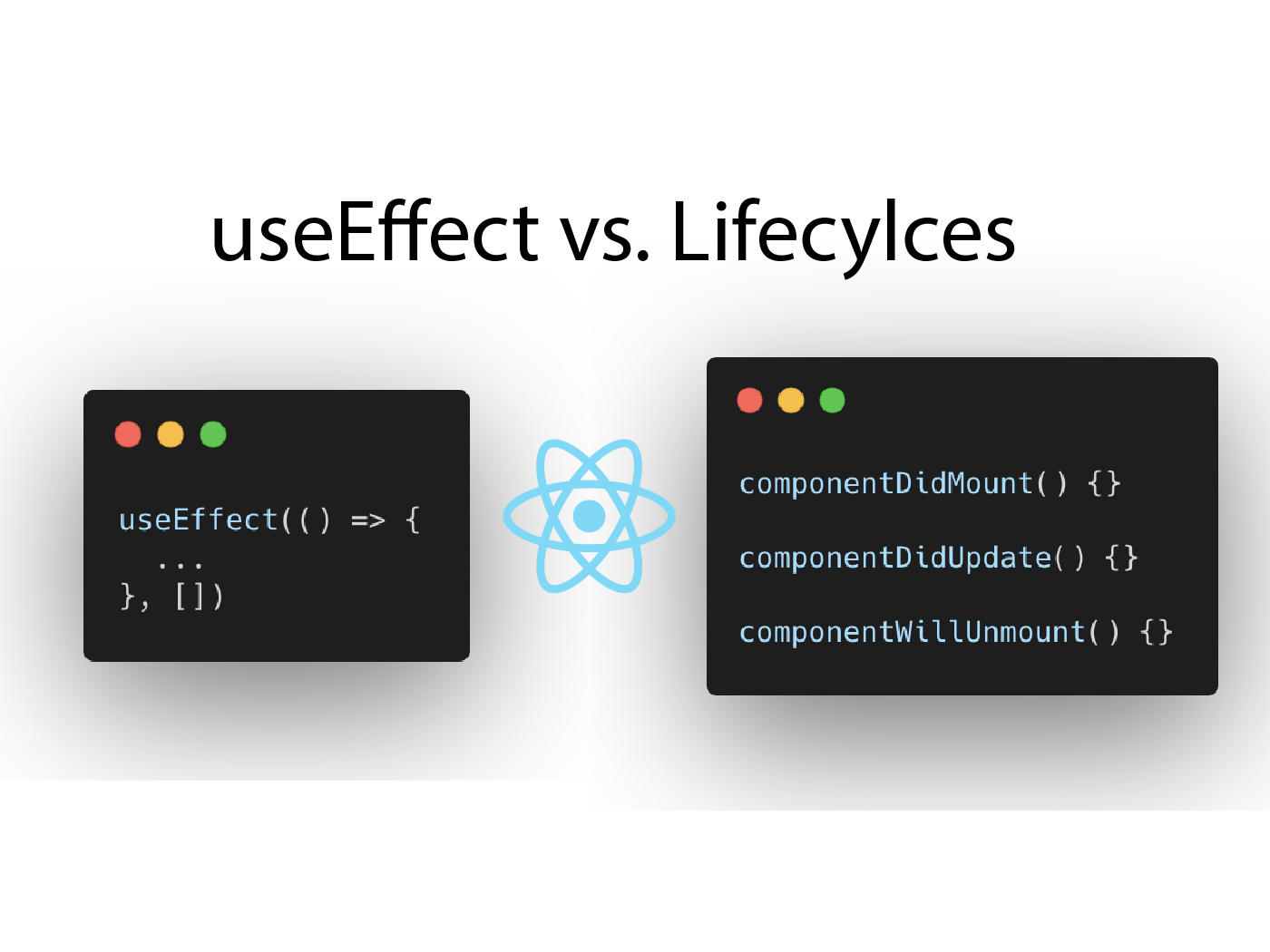
21.useEffect vs Lifecycles : useEffect는 라이프 사이클 메소드가 아니다.

과거 리액트 클래스 컴포넌트에는 constructor, componentDidMount, componentDidUpdate, componentWillUnmount 와 같이 리액트 라이프 사이클에 대응할 수 있는 각각의 메소드가 존재했다. componentDidMount
22.🤔 타입스크립트는 왜 사용할까?

🧐 타입스크립트(TypeScript)란? TypeScript(타입스크립트)는 자바스크립트에 타입을 부여한 언어입니다. "자바스크립트의 확장된 언어" 라고 볼 수 있습니다. 타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 한번 변환해주어야 합니다.
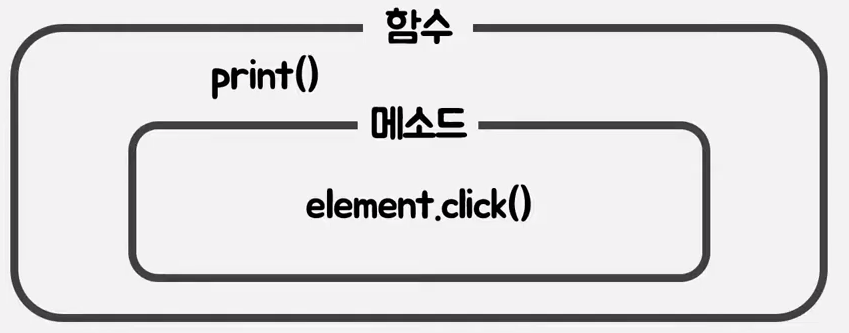
23.함수(Function)와 메서드(Method) 차이점이 뭘까?

JavaScript에서의 함수와 메서드는 비슷해 보이지만 다른 개념이다.따라서, 이번 포스팅에서는 JavaScript에서 함수와 메서드의 차이를 알아보자.함수와 메서드의 차이점은 호출 방식에 따라 다르다. 함수를 호출하는 객체가 있는 경우 메서드라고 말하며, 함수를 호
24.⚠️ useMemo 의 사용에 주의하세요

useMemo는 컴포넌트 리렌더링 간에 계산 결과를 캐싱할 수 있는 Hook(훅)이다. 그래서 성능상의 이유로만 사용되며, useCallback, 디바운싱, 동시 렌더링 등과 같은 기술과 함께 사용해야 한다. 이 훅은 일부 상황에서는 굉장히 도움이 되지만, 대부분의 개
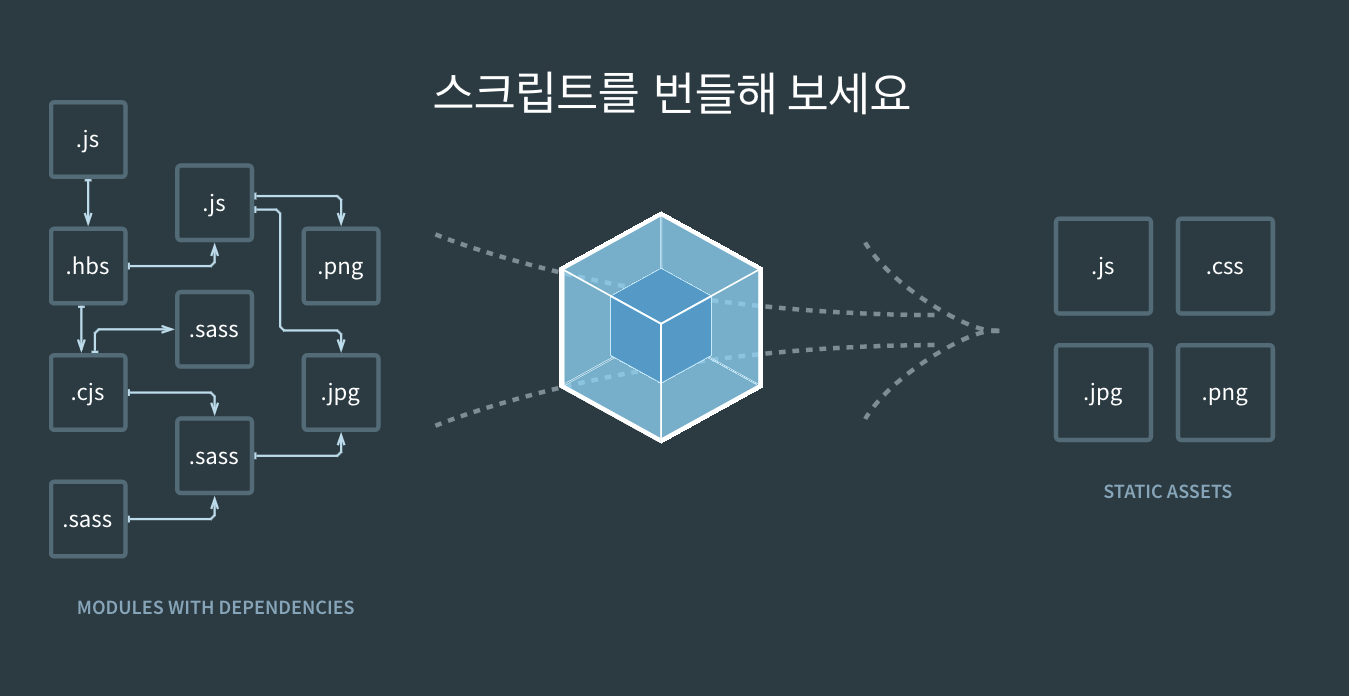
25.Webpack이란? Webpack은 왜 필요한가요?

웹팩은 웹에서 사용되는 모든 자원(assets)을 번들링 해주는 도구이다. 즉, 번들링의 개념은 여러개의 파일 중에 종속성이 존재하는 파일을 하나의 파일로 묶어 패키징을 시키는 과정을 의미한다.정리하자면, Webpack은 한마디로 번들링과 컴파일을 결합하는 “정적 모듈
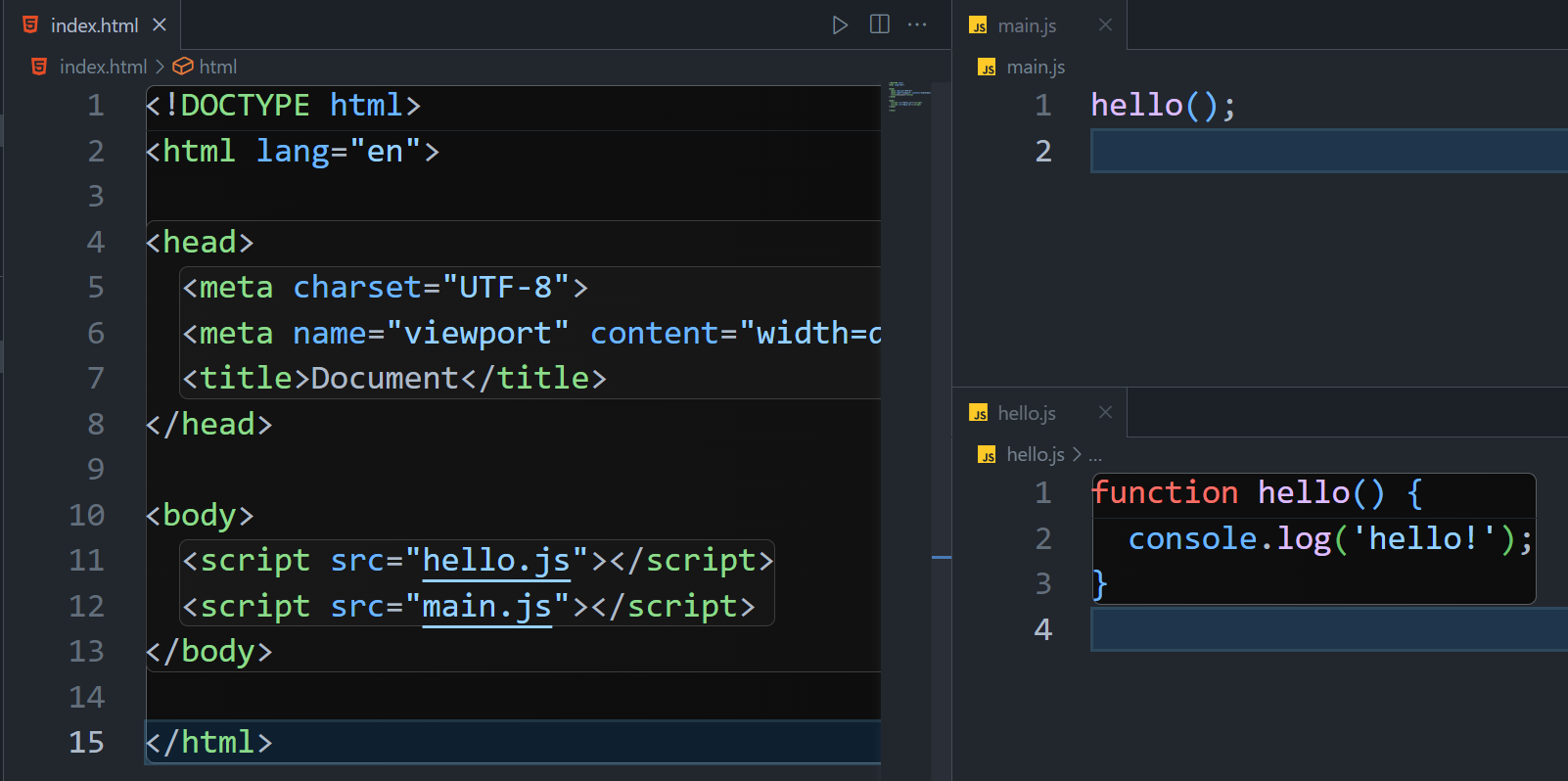
26.Javascript Module(모듈)이란?

모듈(module)은 프로그램을 구성하는 구성요소의 일부를 말합니다.쉽게 말하자면, 큰 애플리케이션을 작게 파일로 분리해서 관리할때 각각의 파일을 말한다. 보통 클래스 하나 + 특정한 목적을 가지는 복수의 함수로 구성된 라이브러리 하나 정도로 구성합니다.스크립트의 크기