[Android] Compose
1.Android Jetpack - Compose 개념 정리

ComposeUI의 발전을 조금씩 지켜 보다가 근무하는 회사에서 조금씩 ComposeUI를 적용 해보자고 해서Compose를 적용하기 앞서 핵심 개념이 무엇인지 정리 해볼려고 한다.특정 상태에서 UI의 형태를 완전히 설명상태가 바뀌면 프레임워크에서 UI 업데이트를 처리
2022년 7월 9일
2.[ComposeCamp] Week1 - Basic

2022년 11월 9일
3.[ComposeCamp] Week1 - Basic Layout(앱 기본구조)

앱 기본 구조 및 레이아웃
2022년 12월 9일
4.[ComposeCamp] Week1.2 - basic state

상태와 호이스팅
2022년 12월 12일
5.[ComposeCamp] Week1.2 - Theming

Material Theming 제품 브랜드를 효과적으로 반영하기 위해 Material Design을 체계적으로 맞춤설정하는 Material Theming을 기반으로 빌드됩니다. Material 테마는 다음과 같은 속성으로 구성 색상 서체 도형
2022년 12월 27일
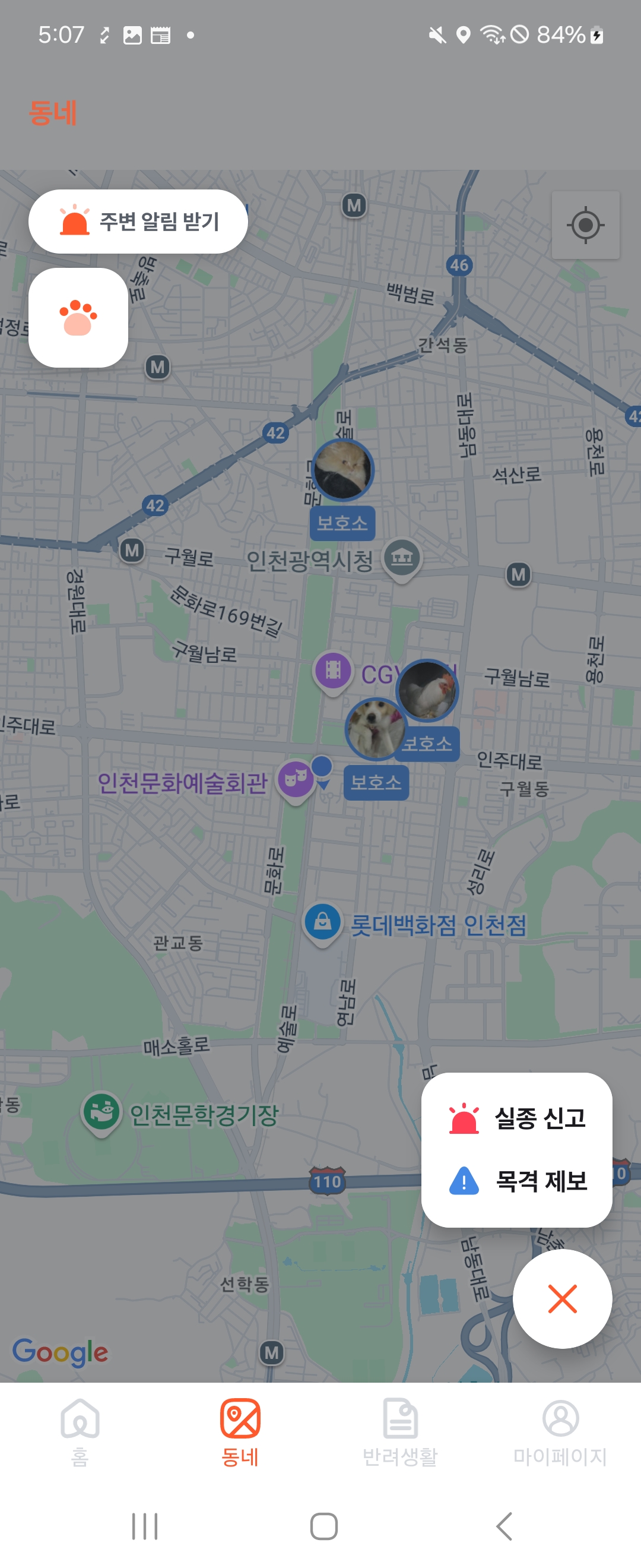
6.⬛️ Compose 에서 전체 Dim 처리

Dim 처리 해주세요 🥹 dim 처리가 일부분 안 되는 것을 확인하여 FAB 영역을 제외한 나머지 영역을 전부 dim 처리 요청을 받았는데요. 당시 해당 부분을 구현할 때는 FAB 클릭 여부를 최상위 상태로 호이스팅 하여 TopBar StatusBar 지도 영역
2024년 12월 14일
7.BubbleShape Text Component

🥲 왜 개발하게 됐는가 개발하게 된 계기는 두 가지 이유가 있었습니다. 가장 큰 이유는 기획자&디자이너께서 기존의 주소가 노출되는 부분을 Marker 위에 Bubble 형태로 변경 요청이였습니다. 두 번째는 기존의 Bubble 형태의 텍스트가 개발은 되어있었는데 동적으로 변하는 텍스트에 대한 대응이 안 되어있었고 Bubble 형태를 그리는 방법이 올바르...
2025년 4월 27일