
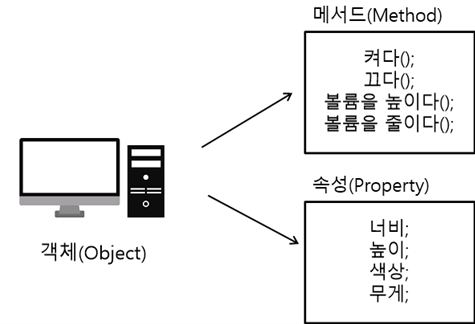
프로퍼티(Property)
자바스크립트에서 객체는 프로퍼티로 구성되어 있다.
- 프로퍼티는 "키" : "값" 의 형식으로 지정해주면 된다.
- 프로퍼티에는 함수도 지정이 가능하다.
- 객체에 함수를 정의할 경우 이를 '메소드'라고 부른다.

Q. 객체에 접근 하는 두 가지가 있는 이유
속성 접근자 (mdn)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Property_Accessors
객체에 접근하는 방법
- 점 표기법(Dot Notation)
- 대괄호 표기법 (Bracket Notation)
점표기법(Dot Notation)
점표기법은 식별자로 동작한다.
점표기법 식별자 작성 규칙
- 대소문자를 구분한다.
- 프로퍼티 식별자는 오로지 알파벳만 가능하다.(_, &, $포함)
- 숫자로 시작할 수 없다.
- 변수를 포함할 수 없다.
let me = {
firstName : 'Jeong',
middleName : 'mimi',
age : 83,
location {
country : 'Australia',
city : 'sydney'
}
}
console.log(me.firstName); // output : 'Jeong'
console.log(me.age); // output : 83
console.log(me.location.city); // output : 'sydney'대괄호 표기법 (Bracket Notation)
대괄호([]) 사이에 키값을 '문자열'로 넣어 접근한다.
대괄호 표기법 식별자 작성 규칙
- 프로퍼티 식별자는 문자열 or 문자열을 참조하는 변수
- 숫자로 시작할 수 있다.
- 변수, 공백 사용이 가능하다.
문자열로 접근하기
let me = {
firstName : 'Jeong',
MIDDLENAME : 'mimi',
age_123 : 83,
location : {
$country : 'Australia',
city : 'sydney'
}
};
console.log(me['middleName']); // output : 'mini'
console.log(me['age_123']); // output : 83
console.log(me['location']['$country']); // output : 'Australia'변수로 접근하기
const meLocation = 'location';
const meCity = 'city';
let me = {
firstName : 'Jeong',
MIDDLENAME : 'mimi',
age_123 : 83,
location : {
$country : 'Australia',
city : 'sydney'
}
};
console.log(me[meLocation][meCity]); // output : 'sydney'어떤 표기법을 사용하는 것이 더 좋은가?
출력 결과는 동일하기 때문에 사용하기 쉽고, 대괄호 표기법에 비해 타이핑이 빠른 점표기법을 더 선호한다.
하지만 식별자 또는 변수로 속성을 접근해야 할 경우에는 대괄호 표기법을 사용하면 된다.
