
Q. 배열이 필요한 이유와 선언하는 방법
배열이란?
자바스크립트 배열은 여러 변수의 집합을 말하며, 데이터를 대량 연산할 때 도움된다.
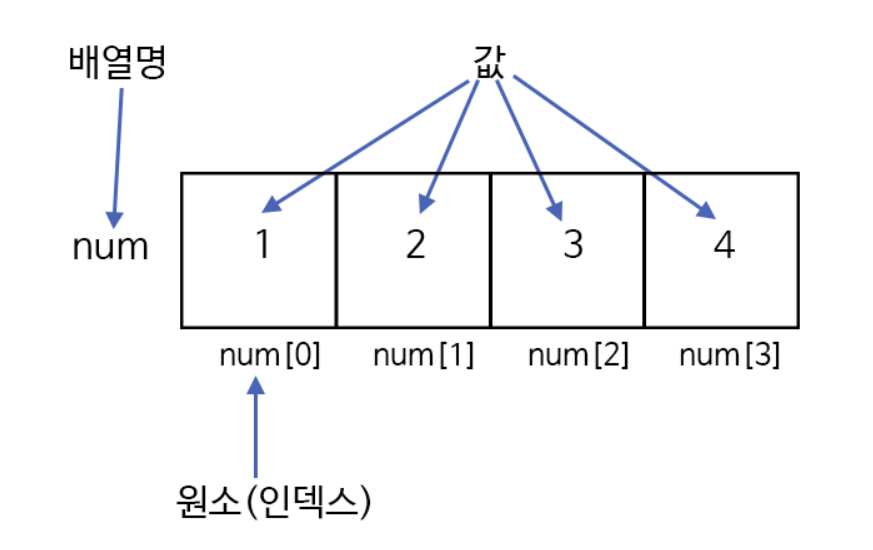
배열 구조
배열은 배열명, 배열값의 배열 원소(index)로 구성된다.

출처 : https://dasima.xyz/javascript-array/
배열선언
// Array생성자를 사용한 배열 생성
let arr = new Array();
// 리터럴 방식
let arr = [ ];
각 배열 요소엔 0부터 시작하는 숫자(인덱스)가 매겨져 있습니다. 이 숫자들은 배열 내 순서를 나타냅니다.
let kakaofriends = ["ryan", "muzi", "apeach"];
console.log(kakaofriends[0]); // ryan
console.log(kakaofriends[1]); // muzi
console.log(kakaofriends[2]); // apeach배열의 장점 및 사용되는 이유
- 하나의 배열내에 여러 자료형의 데이터를 담을 수 있다.
- 하나의 변수에 여러 데이터를 관리할 수 있기 때문에, 코드의 가독성이 높아지고, 변수의 수를 줄여주고, 연산에 편리하다.
- 관련성 있는 데이터를 함께 변수에 저장하므로 데이터를 찾는데 용이하다.
Q. 배열의 값을 추가, 수정, 삭제하는 방법
추가
Array.push() - 배열의 끝에 요소를 추가
let kakao = ["ryan", "muzi", "apeach"];
kakao.push("con");
// kakao = ["ryan", "muzi", "apeach", "con"];Array.unshift() - 배열의 앞에 요소를 추가
let kakao = ["ryan", "muzi", "apeach"];
kakao.unshift("con");
// kakao = ["con", "ryan", "muzi", "apeach"];Array.splice() - array.splice("위치", 0, ["요소1", "요소2" ... ])
let kakao = ["ryan", "muzi", "apeach"];
kakao.splice(2, 0, "con"); // index 2("apeach")의 위치에 요소를 추가
// kakao = ["ryan", "muzi", "con", "apeach"];
kakao.splice(4, 0, "neo", "tube"); // index 4의 위치에 2개의 요소를 추가
// kakao = ["ryan", "muzi", "con", "apeach", "neo", "tube"];splice mdn 참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
수정
Array.slice(start, end) - arr.slice([begin[, end]])
begin
0을 시작으로 하는 추출 시작점에 대한 인덱스를 의미합니다.
end
추출을 종료 할 0 기준 인덱스입니다. slice 는 end 인덱스를 제외하고 추출합니다.end가 생략되면 slice()는 배열의 끝까지(arr.length) 추출합니다.
만약 end 값이 배열의 길이보다 크다면, slice()는 배열의 끝까지(arr.length) 추출합니다.
let kakao = ["ryan", "muzi", "con", "apeach", "neo"];
console.log(kakao.slice(2));
// kakao = ["con", "apeach", "neo"];
console.log(kakao.slice(2, 4));
// kakao = ["con", "apeach"];
console.log(kakao.slice(1, 5));
// kakao = ["muzi", "con", "apeach", "neo"];
console.log(kakao.slice(-2));
// kakao = ["apeach", "neo"];
console.log(kakao.slice(2, -1));
// kakao = ["con", "apeach"];
console.log(kakao.slice());
// kakao = ["ryan", "muzi", "con", "apeach", "neo"];slice mdn 참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
삭제
Array.pop() - 배열의 마지막 요소를 제거
let kakao = ["ryan", "muzi", "apeach"];
kakao.pop(); // 배열의 마지막 요소를 제거
// kakao = ["ryan", "muzi"];
let popped = kakao.pop(); // 제거한 요소를 반환 받을 수 있음
console.log(popped); // apeachArray.shift() - 배열의 첫번째 요소를 제거
let kakao = ["ryan", "muzi", "apeach"];
kakao.shift(); // 배열의 첫번째 요소를 제거
// kakao = ["muzi", "apeach"];
let shifted = kakao.shift(); // 제거한 요소를 반환 받을 수 있음
console.log(shifted); // ryanArray.splice() - array.splice("시작위치", "제거건수")
let kakao = ["ryan", "muzi", "con", "apeach", "neo", "tube"];
kakao.splice(2, 1); // index 2 부터 1개의 요소("con")을 제거
// kakao = ["ryan", "muzi", "apeach", "neo", "tube"];
kakao.splice(1, 2); // index 1 부터 2개의 요소("con", "apeach")를 제거
// kakao = ["ryan", "neo", "tube"];