코드스쿼드 코코아과정 4주차 TIL - Part2
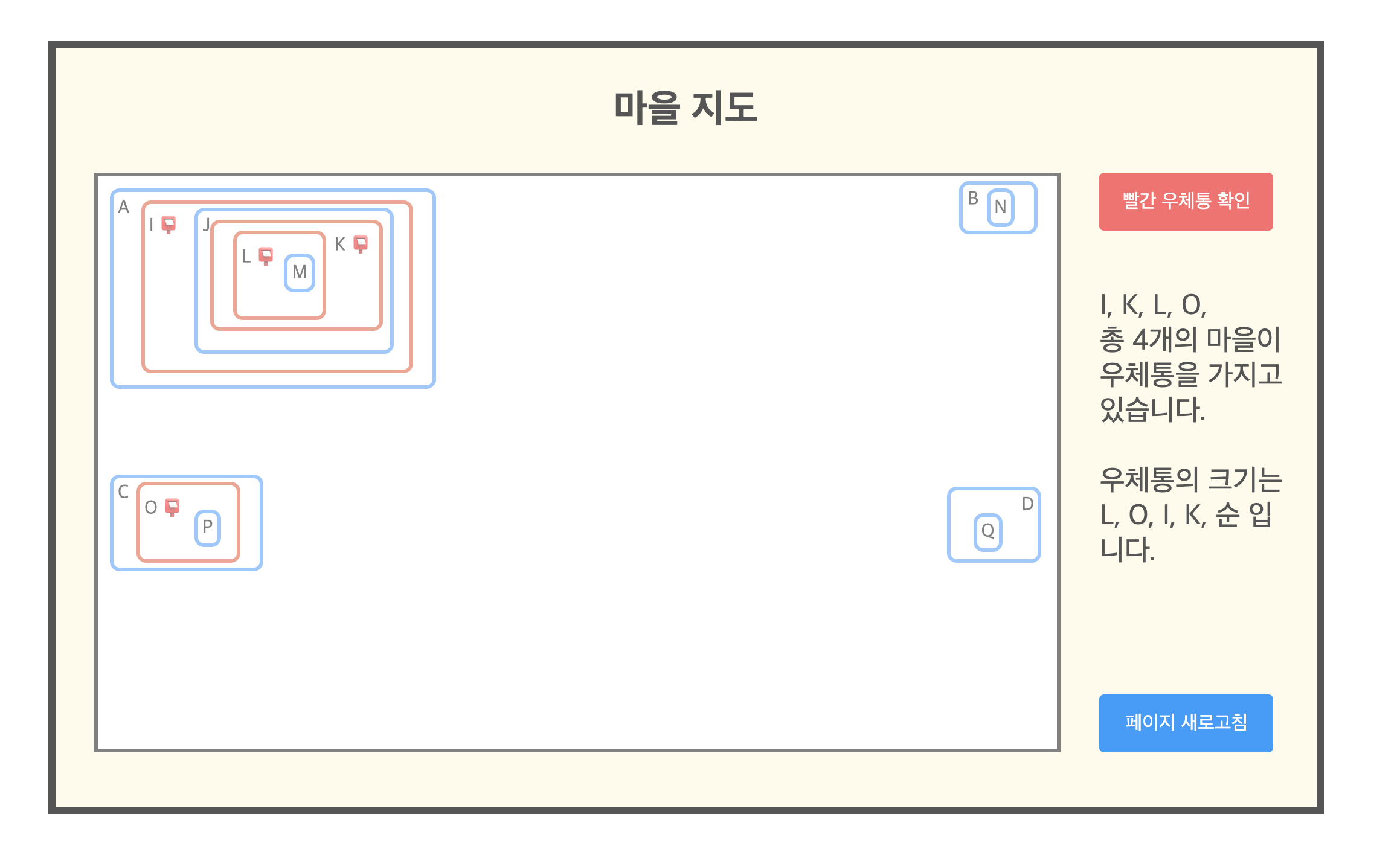
Mission 8. 빨간 우체통 마을찾기
Mission 상세내용보기
직접 실행해보기

Brainstorming
초안 JavaScript 파일 (현재는 사용하지 않음)
My Code Review
<초반 진행상황>
- 설계를 하면서 어디서부터 손을 대야할지 몰라 시작에 어려움을 겪음.
- container만들기 ➡️ div 만들기 ➡️ 랜덤숫자만큼 계층 만들기 ➡️ 부모요소에 추가....등등 의 순서를 계획해봄.
- DOM 핸들링과 자료구조를 만드는 것과 UI 렌더링까지 전부 동시다발적으로 진행. 코드를 만들면서 생각나는 대로 계속 보완 & 추가.
- 코드를 짜기 시작했지만 결정적으로 핵심 로직에 필요한 재귀함수를 생성하는 데에서 막힘.
<새롭게 알게된 점>
JSON.parse(JSON.stringify())로 배열/객체 깊은 복사
얕은 복사 vs. 깊은복사
- 얕은 복사:
사본을 만들어내지 않고 원본을 참조한다. 사본을 변경하면 원본도 함께 변경된다.
- 깊은 복사:
완벽하게 원본과 사본이 분리되어 복사된다. 사본을 변경해도 원본은 유지된다.
JSON.parse(JSON.stringify())로 깊은 복사는 가능하지만 gettser/setter 등 JSON 으로 변경할 수 없는 프로퍼티는 무시한다. 배열도 깊은 복사가 가능하지만 배열 관련 함수는 사용 불가능하다.
//얕은 복사
const a = [1, 2, 3, 4, 5, 6];
let b = a;
b.pop();
console.log(b); //[1, 2, 3, 4, 5]
console.log(a); //[1, 2, 3, 4, 5]
//깊은 복사
const c = [1, 2, 3, 4, 5, 6];
let d = c;
d.pop();
console.log(d); //[1, 2, 3, 4, 5]
console.log(c); //[1, 2, 3, 4, 5, 6]bind 로 this 지정 시 주의할 점
this로 지정해주고자 하는 객체가 정확히 무엇인지 꼼꼼하게 볼 것!
class Controller {
//(생략)
addButtonEvent() {
const button = document.querySelector(".check_post_box");
button.addEventListener("click", this.view.showPostBoxData.bind(this)); 📌📌📌
}
}
class View {
//(생략)
showPostBoxData() {
this.colorTownBorderRed(); //에러 발생❗️❗️Error: colorTownBorderRed is not a function
}
colorTownBorderRed(){
}
}
const map = new Map;
const view = new View;
const controlMap = new Controller(map, view);
controlMap.init();Controller클래스의 메소드에서 View클래스의 메소드인 showPostBoxData()를 호출했다.
이 때 this.view.showPostBoxData.bind(this)로 전달하면 this값이 view가 될 것이라고 생각했지만 에러가 발생했다.
(당연한 결과지만) this.view.showPostBoxData.bind(this)로 실행하면 this는 Controller의 인스턴스인 controlMap이 된다.
class Controller {
//(생략)
addButtonEvent() {
const button = document.querySelector(".check_post_box");
button.addEventListener("click", this.view.showPostBoxData.bind(this.view)); 📌📌📌
}
}
class View {
//(생략)
showPostBoxData() {
this.colorTownBorderRed(); //정상호출된다 👍
}
colorTownBorderRed(){
}
}
const map = new Map;
const view = new View;
const controlMap = new Controller(map, view);
controlMap.init(); view를 바인딩 해주기 위해서는 this.view.showPostBoxData.bind(this.view)로 정정되어야 한다.
controlMap이 view를 하위에 가지고 있기 때문!
Mentoring Session
- 한꺼번에 데이터 구조와 UI까지 생각하면 너무 복잡해져서 진행되기가 힘듦.
- step-by-step으로 일단 처음에는 자료구조를 만드는 데에 집중할 것.
- 충돌을 피할 수 있는 데이터구조를 먼저 만들기
중첩된 객체 트리 형태의 자료구조를 만든다. 객체 트리 구조가 너무 어렵게 느껴지다면 배열에 객체를 요소로 가진 구조[{...}, {...}, {...},,,]로 만들어볼 수 있다. - 그리고나서 UI관련 로직을 만들 것.
In addition to that...
설계시 유의점
- 설계를 할 때는 단계를 나눌 수 있어야 한다.
- task를 A(그리고 다시 a1, a2, a3...), b, c...와 같이 다시 세밀한 단계로 나눈다.
- 그리고 각각의 단계에서 구현해야 하는 "역할"을 정확하게 정의해야한다.
(자칫하면 흐름이 잘못될 수 있음을 유의할 것!)
재귀
- 트리형태의 자료구조는 "탐색"할 때 재귀함수를 쓸 수 있다.
- 재귀는 breakpoint를 걸고 stack이 쌓이는 걸 보면 익히는 데에 좋은 연습이 된다.
setTimeout은 재귀호출을 할 수 있다.setTimeout을 가진 함수를 다시 재귀호출하면 애니메이션 같은 효과를 낼 수도 있다.
그리고 비동기로setTImeout에 타임을 '0'을 주면 스택이 쌓이지않고 바로 바로 실행할 수가 있다.- '하노이의 탑' 구현해보기
- 재귀의 장점은 간결함이다.
순수함수(Pure Function) 만들기
- 로직이 복잡해지기 시작한다면 함수를 무조건 잘게 나눠야 한다.
- 입력과 출력이 명확한 작은 함수를 여러개를 만들면 쉽게 테스트를 할 수가 있다.
작은 함수로 나눠놓으면 기능을 추가해도 테스트 안정화가 되기 때문에 안심할 수 있다. - 이미 많이 만들어 놓은 후 한 단계를 더 추가하려고 하는데 잘게 나눠놓지 않으면 각각의 함수를 별도로 테스트 할 수가 없다.
- 함수는 만들때마다 각각의 함수 하나하나가 잘 동작하는 지 테스트 해보는 게 중요!!!!!!!!!
- 함수가 어떠한 외부 요소에 의존성을 가지고 있다면 같은 값을 넣어도 다른 출력을 할 수가 있다. 이것은 순수함수(pure function)의 반대.
항상 아웃풋을 예측할 수 있어야 한다.
To-do List 💪
- 재귀로직으로 하노이의 탑 구현해보기
- 빨간 우체통 마을찾기 꼭 완성하기