코드스쿼드 코코아과정 4주차 TIL - Part1
Mission 7. 스마트 드롭다운 메뉴
Mission 상세내용보기
직접 실행해보기
Brainstorming
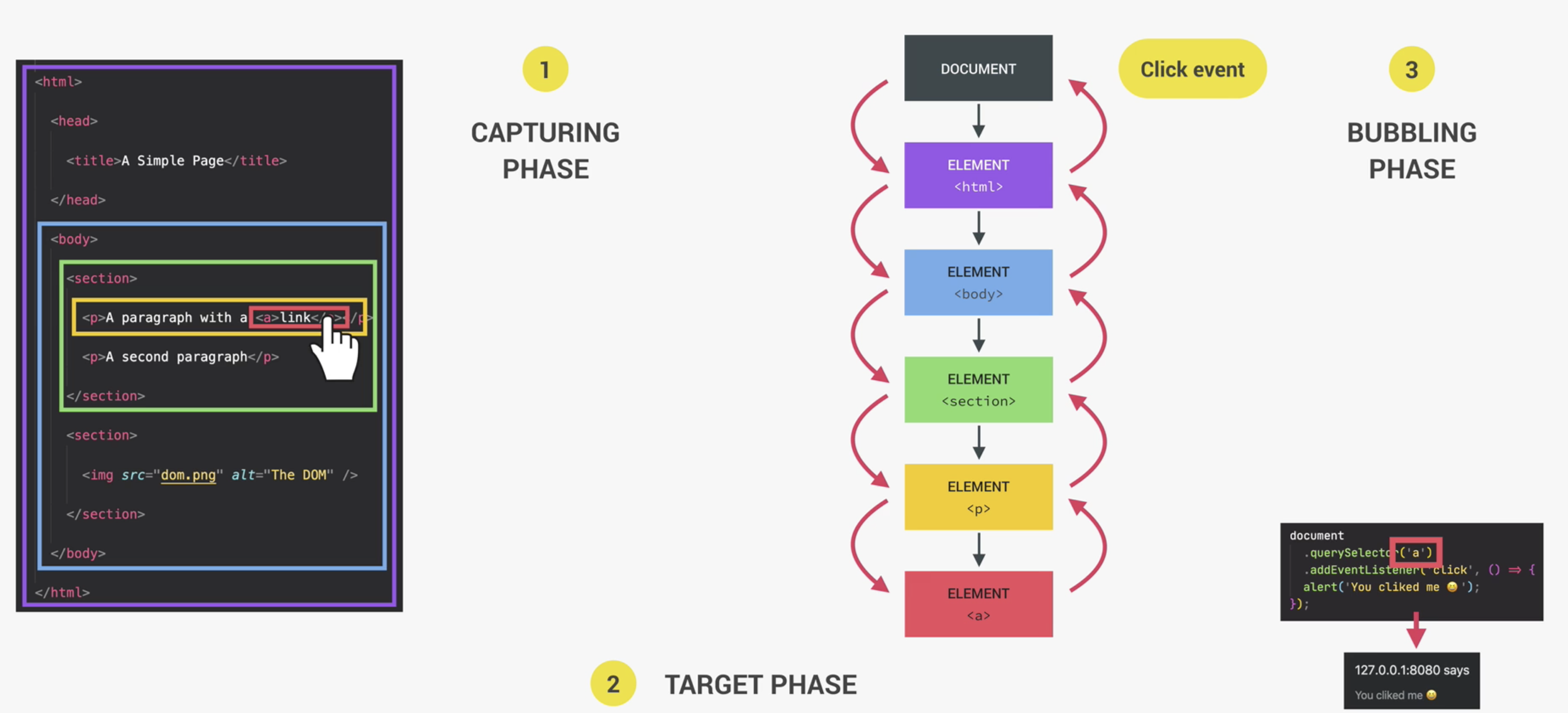
그림으로 보는 Event Capturing & Bubbling
Event Capturing: 이벤트 발생 시 최상위 요소 ➡️ 해당 하위 요소를 찾아 내려가면서 이벤트가 전파되는 과정.
Event Bubbling: 이벤트 발생 시 해당 이벤트가 하위 요소 ➡️ 최상위 요소까지 전파되는 과정.

My Code Review
forEach()로 template literal(``)반복 줄이기
peer session 코드리뷰를 통해 코드에서 반복되는 부분을 개선해 보았다.
//변경 전
function makeUlTemplate () {
const fruitBasket = document.createElement('ul'); 📌📌📌
fruitBasket.classList.add("fruit-basket");
const template = 📌📌📌
`<li class="fruit">포도</li>
<li class="fruit">사과</li>
<li class="fruit">오렌지</li>
<li class="fruit">바나나</li>
<li class="fruit">키위</li>
<li class="fruit">딸기</li>`
fruitBasket.innerHTML = template;
return fruitBasket; 📌📌📌
}*바뀐점:
1) <ul>태그를 동적으로 생성해서 추가하는 대신, HTML에 ul 태그를 추가한 뒤 class명으로 요소를 가지고 왔다.
2) text로 들어간 과일명은 배열(fruitBasket)로 만들고 forEach문을 실행해 중복되는 코드를 줄였다. 바뀌는 부분만 배열의 요소를 가지고 와 하나씩 대체해 주었다.
3) innerHTML자체가 값을 바꿔 렌더링 해주기 때문에 불필요한return문을 삭제했다.
//변경 후
function makeUlTemplate () {
const fruitBasket = document.querySelector('.fruit-basket'); 📌📌📌
const fruitArr = ["포도", "사과", "오렌지", "바나나", "키위", "딸기"];
let template = '';
fruitArr.forEach(fruit => { 📌📌📌
const innerTemplate = `<li class="fruit">${fruit}</li>`
template += innerTemplate;
})
fruitBasket.innerHTML = template;
}callback함수로 event객체 전달하기
event 객체를 콜백함수 내에서 사용하기 위해서는 최초에 콜백함수를 호출하는 함수가 event객체를 parameter로 가지고 있어야 한다.
//ex.
function showFruits (event) {
const countOneSecond = setTimeout(makeUlTemplate.bind(null, event), 1000);
//이 때 bind로 '함수를 실행하지 않고' 콜백함수에 event 인자를 넘겨준다.
}
function makeUlTemplate (event) {
removeFruitList(fruitBasket, event);
}
function removeFruitList(parentNode, event) {
console.dir(event.target); //<div>....
}
Peer Session
util 만들기
반복적으로 DOM API 를 사용하는 대신 util을 만들면 중복을 줄일 수 있다.
아래 예시에서는 $라는 메소드 함수를 만들어 _에 담는다.
//util 정의
const _ = {
$(cssSelector) {
return document.querySelector(cssSelector);
}
}
//사용
const title = _.$('.fruit_basket');In addition to that...
- 설계를 하지 않고 코드부터 짜면 나중에 돌아가기가 힘들지만, 설계를 하고 시작하면 빨리 되돌아갈 수가 있다.
- Fetch API
AJAX 통신
Timeout
등은 전부 비동기 setInterval()은 설정한 시간마다 한번씩 반복적으로 실행을 해준다.
그렇다면 이 반복은 어느 순간 어떻게 멈출 수가 있을까?
#clearInterval()mousemove는 굉장히 많이 일어난다.
mouseenter와mousemove의 차이를 알고 활용할 줄 알면 애니메이션과 interaction을 제어하는 데에 굉장한 도움이 된다.- 사용자가 마우스를 이동시킨다면 이동하는 길목에서 목표하지 않은 이벤트를 실행해서는 안된다. 즉, 마우스가 '이동'중이라는 것을 감지할 수 있어야 한다.
사용자가 의도하지 않은 이벤트는 실행되지 않아야 한다. 이런 부분은 보통setTimeout()으로 해결이 가능.
관련 개념: #스로틀(throttle) & #디바운스(debounce) - Single Thread는 한 번에 한 가지의 일밖에 수행할 수 없다.
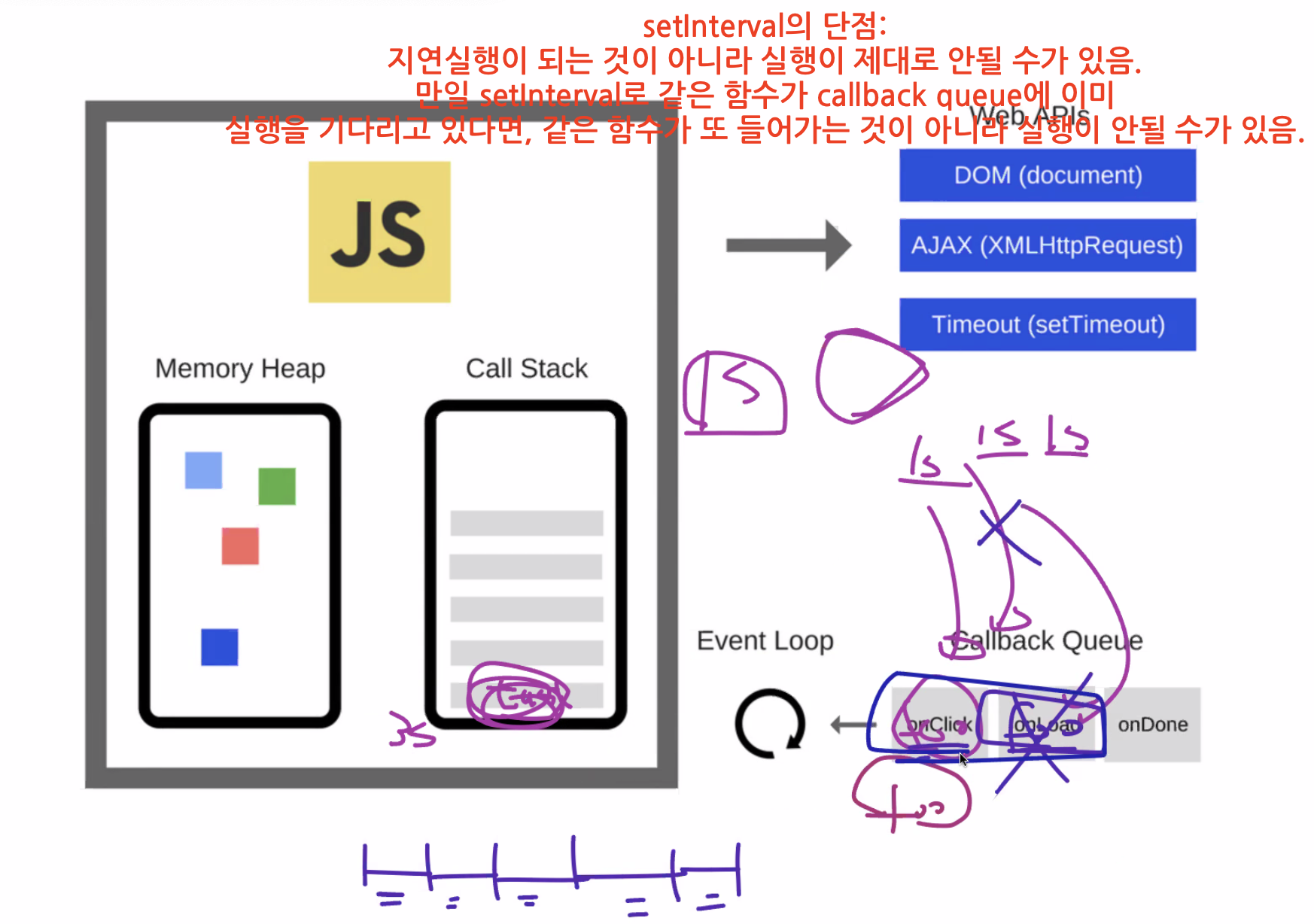
Single thread의 단점: 우선순위가 딱히 존재하지 않는다. 만약 콜백 큐 내부에 먼저 들어온 함수가 만번을 실행하는 함수라면 그 다음 순서의 함수는 그 과정이 다 실행될 때까지 기다려야 함. 그래서 설정한 시간을 보장할 수가 없다. setInterval과setTimeout차이점:
setInterval은 같은 함수가 콜백 큐에 연속적으로 들어온다면 앞에서 기다리고 있던 함수가 사라질 수 있다.

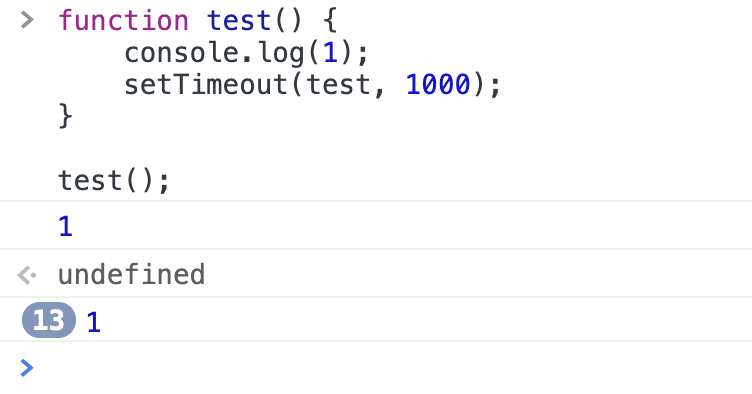
반면setTimeout을 사용한다면 재귀 호출을 할 수가 있어서 실행이 지연 될 수는 있지만, 실행이 되지 않는 것은 막을 수 있다.
[ 재귀호출 예시 ]

이런 이유로 프로그램의 안전성 측면에서setInterval을 잘 쓰지 않음.
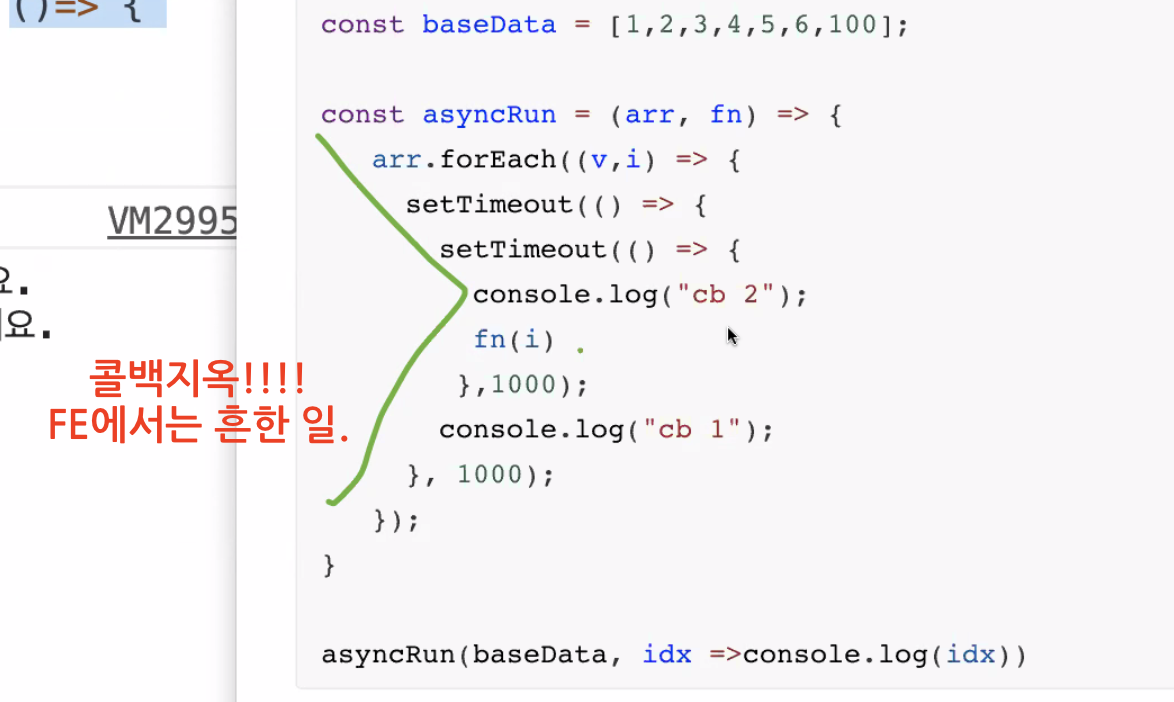
setTimeout으로 재귀호출을 하는 경우가 더 많다.- 비동기 우선순위:
이벤트와 동시에 비동기 호출이 일어난다면 무엇이 먼저 실행될지 모른다!!
그 때 그 때 다를 수 있다.

그래서 '콜백지옥'이 생겨남.

- 시간을 순차적으로 정해준다고 해서 시간을 보장할 수 있는 게 아님.
콜백지옥을 탈출할 수 있게 도와주는 여러가지 중에 하나가 promise. - 자바스크립트는 Single thread!!!
싱글쓰레드이지만 빠르게 진행될 수 있는 이유:
많은 요청이 한번에 들어온다면 오래걸릴 수밖에 없음.
그렇지만 자바스크립트는 작업을 관련된 곳에 할당하고, (이벤트모니터링, 서버관련, 타임아웃 관련 등등은 다른 곳에 작업하라고 보내버림)나머지를 직접적으로 관여하지 않는다. 오로지 자바스크립트 작업만 실행.
요청을 받아서 데이터베이스에 위임해버리기 때문에 블로킹(Blocking)이 없다.
이벤트 드리븐(event-driven) 개발은 블로킹이 없다.
Non-blocking!!! 방해하지 않는다! = 에이싱크로너스 로직 = 비동기 - Multi Thread(멀티쓰레드):

주의: 멀티쓰레드도 렌더링과 파싱은 모두 싱글쓰레드로 이루어짐. - caches도 비동기.
요즘 나오는 API들의 많은 부분들이 비동기로 처리되어 있다. - 비동기를 잘 이해하면 promise를 금방 배울 수 있다.
To-do List 💪
- mouseover 와 mouseenter 차이점 알기
- #throttle & #debounce 알기 (직접 구현해본 후 찾아볼 것)
- #블로킹, 논블로킹, NodeJS에서 비동기처리에 대한 이해
- #비동기 특징 잘 알아두기
- #멀티쓰레드와 비동기
- #이벤트 드리븐(event-driven) 개발 이란?
Reference 📚
https://www.udemy.com/course/the-complete-javascript-course/learn/lecture/22648965#overview
https://c10106.tistory.com/2166