.png)
CSS란?
Cascading Style Sheets 의 약자로, HTML이 UI에 보여지는 방식을 정의한다.
CSS를 작성하는 3가지 방법
1. HTML태그 내부에 CSS코드 작성하기
//html 파일
<p style="font-size: 120%">2. HTML문서 내부에 CSS코드 작성하기
//html 파일
<style>
p {
font-size: 120%
}
</style>3. CSS파일에 코드 작성하기
//CSS 파일
p {
font-size: 120%
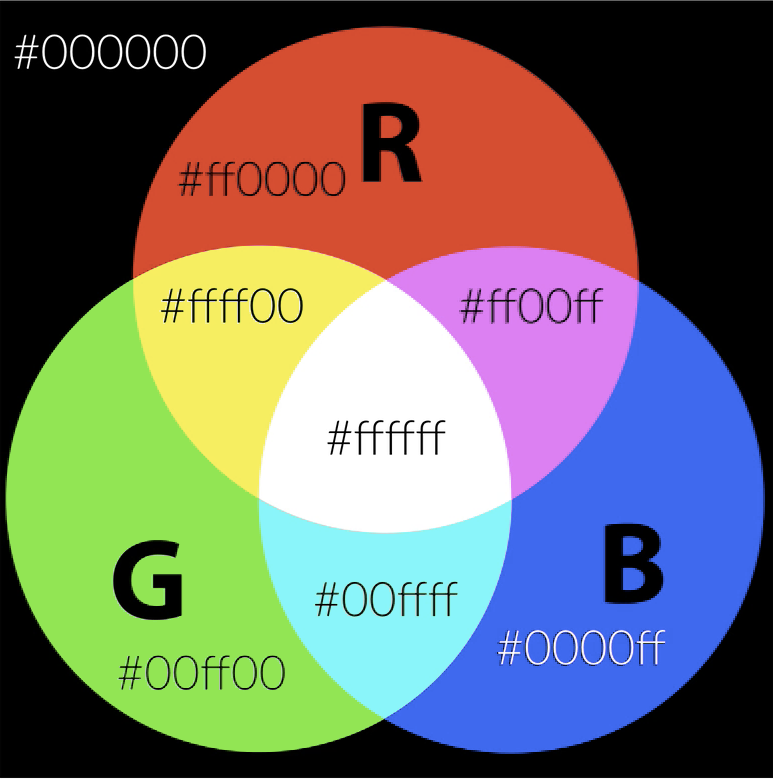
}RGB 모델

작성방법:
#RRGGBB (*'Hexadecimal notation'이라고 함. 'hexa-'는 Greek어로 6을 뜻함.)
Minimum: 0 (hex 0)
Maximum: 255 (hex ff)
Ex. 초록은 #00ff00 (GG자리에 Maximum을 뜻하는 ff를 넣어줌)
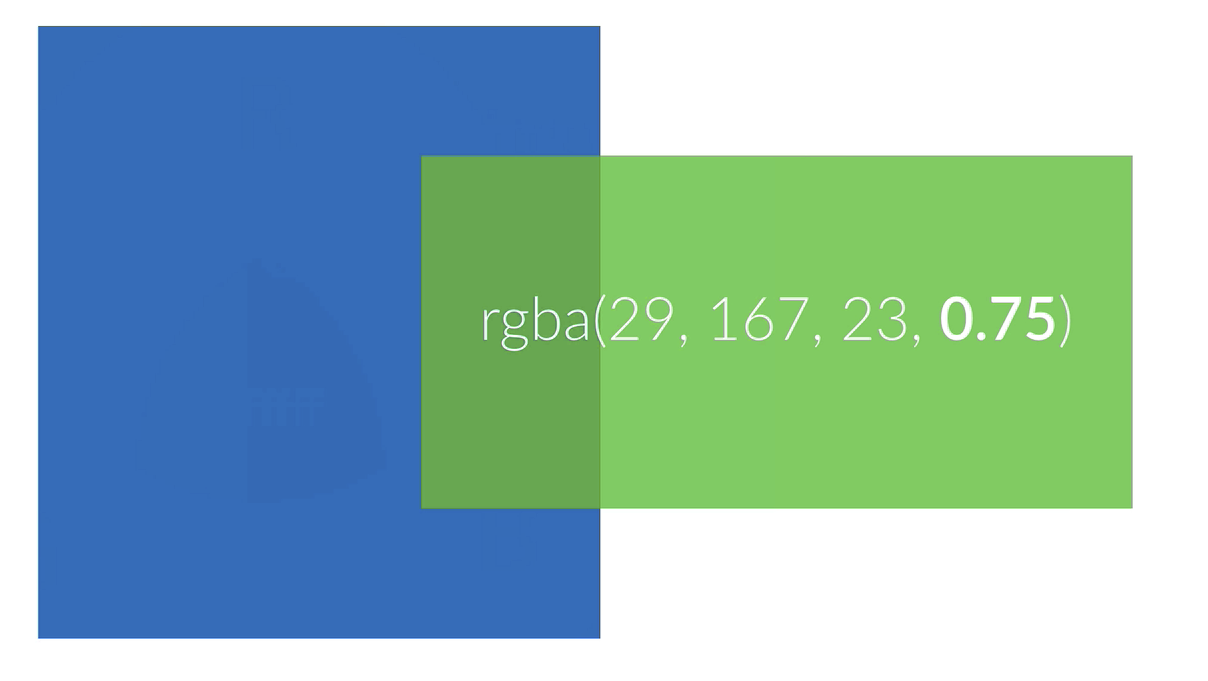
투명도(transparency) 조절:

투명도를 주고 싶을 때는 Hexadecimal notation(#RRGGBB)을 사용하지 않는다.
대신 위 초록색 상자처럼 rgba(n, n, n, 0.75) 형식으로 작성. 0.75는 75%의 투명도를 적용한다는 뜻.
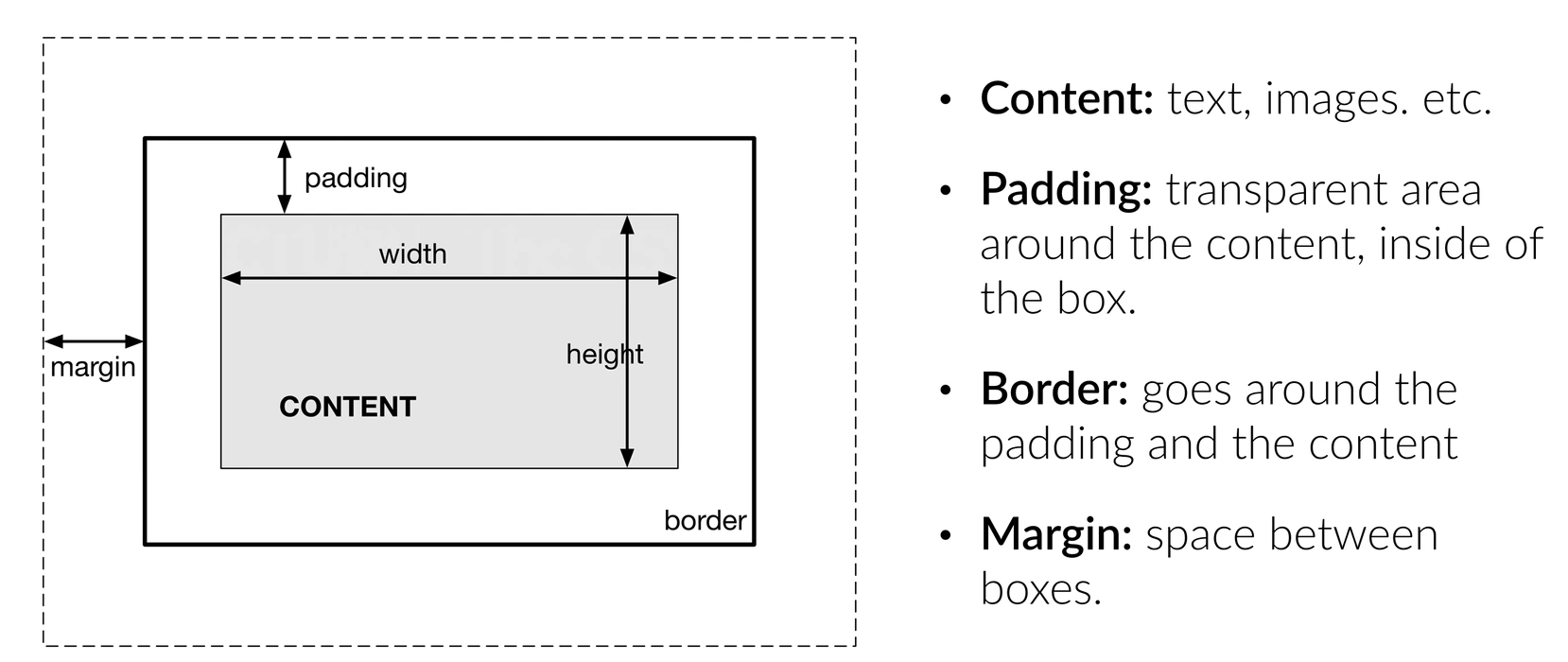
Box 모델

- Content: 텍스트나 이미지가 보여지는 위치.
- Padding: 투명하게 Content를 감싸고 있는 박스 안의 공간.
- Border: Content와 Padding을 둘러싸고 있는 경계선. 투명할 수도 있고, 아닐 수도 있음.
- Margin: 박스와 박스 사이의 공간을 만들어내는 가장 바깥 부분. Content, Padding, Border를 모두 감싸고 있음.
Padding, Margin, Border는 모두 CSS의 프로퍼티로 상, 하, 좌, 우 크기를 모두 조절 할 수 있음.
Content의 높이(height)와 넓이(width)또한 지정이 가능함 ⭕️
함정은 Content의 높이와 넓이만 지정할 수 있을 뿐, 박스 그 자체(그림에서는 점선 안의 모든 공간에 해당)의 높이와 넓이는 지정해줄 수 없다...❌
즉, 우리가 Content의 높이와 넓이를 지정하면 거기에 padding, border, margin의 사이즈가 더해진다는 뜻!
하지만 "Box-sizing" 프로퍼티라는 해결책이 있다 👍
box-sizing: border-box; 를 이용하면 테두리를 포함한 박스 전체를 선택할 수 있게 된다.
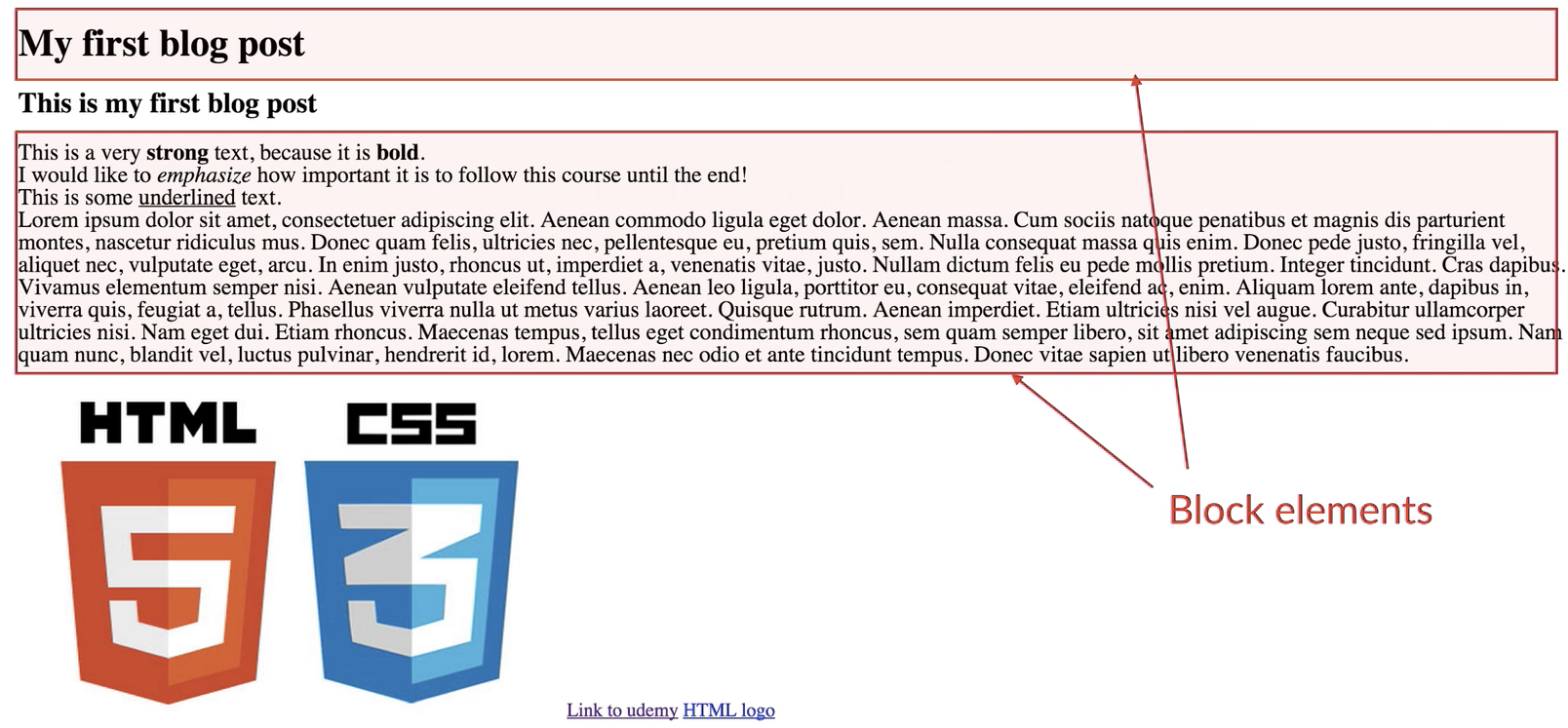
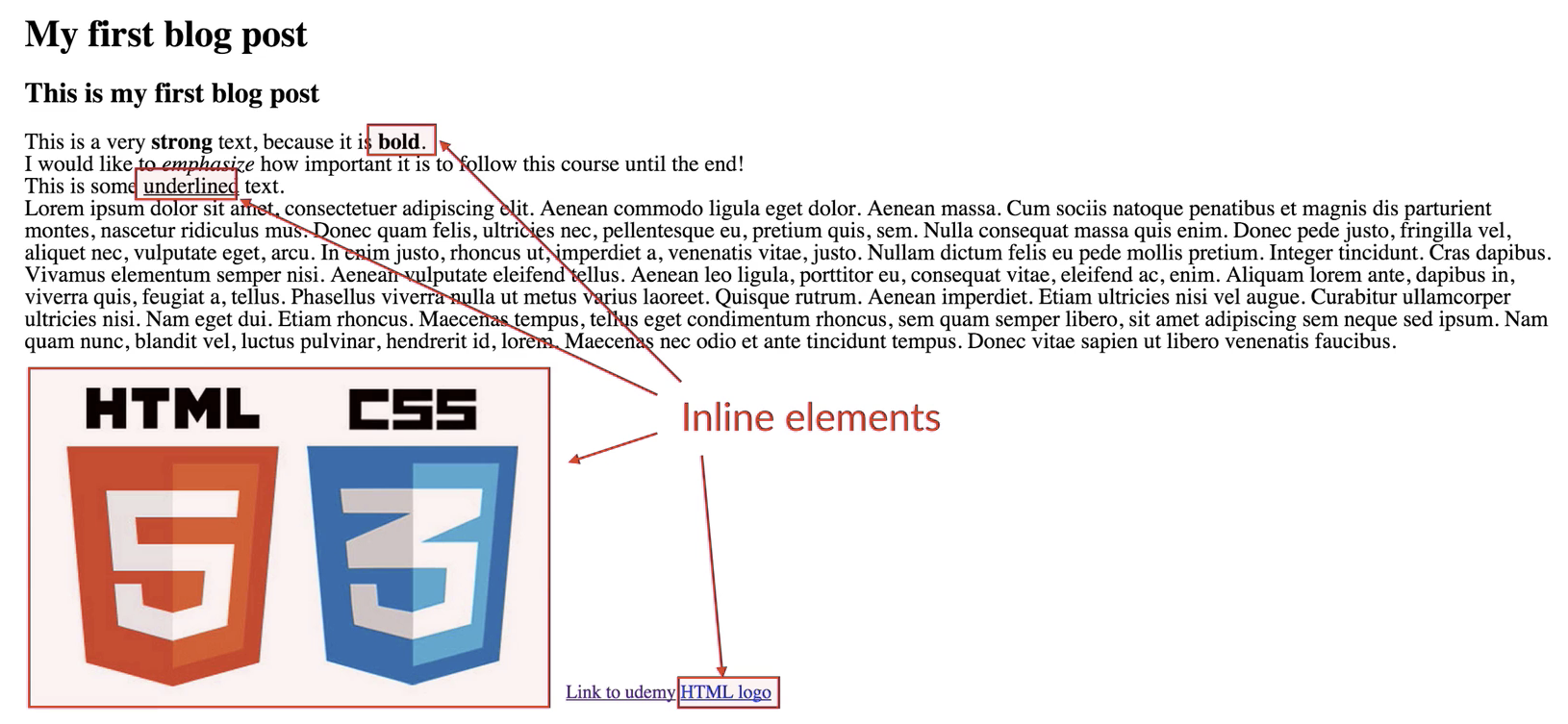
Block Element vs. Inline Element
Block Element

display: block
브라우저의 전체넓이를 사용. 무조건 한줄을 통째로 점유하고 강제적으로 줄바꿈이 일어난다. 대표적인 태그는 <div></div>.
heading태그나 paragraph태그 등이 이에 해당된다.
Inline Element

display: inline
text의 크기만큼만 공간을 점유하고 줄바꿈을 하지 않음. 높이와 넓이를 원하는만큼 조정할 수 있다.
대표적인 태그는 <span></span>으로 image, link, strong, em태그 등도 이에 해당된다.
- Width/height 적용불가
- Margin/padding-top & bottom 적용불가
- Line-height 적용불가
+Plus) Inline-block
display: inline-block
inline과 block속성의 특징을 둘 다 가지고 있는 속성으로,
inline과 같이 줄바꿈을 하지 않고 동일한 라인에 작성이 가능하나,
width/height변경 및 line-height를 원하는대로 적용할 수 있는 특징이 있다.
- Width/height 적용가능
- Margin/padding-top & bottom 적용가능
- Line-height 적용가능
- Inline-block 사용 시 사이에 공백이 생기게 되는데, 이는 parent태그에
font-size:0를 적용하면 해결된다. - Inline-block 끼리 높이가 안 맞을 때 상위 공백이 생기게 되는데
vertical-align: top을 적용하면 해결할 수 있다.
reference: https://ruden91.github.io/blog/inline-vs-block-vs-inline-block/
CSS 선택자
.class-name {}: class 로 묶어서 지정할 때
#id-name {}: ID 로 지정할 때
*{} : asterisk selector; 모든 항목을 전체 선택할 때
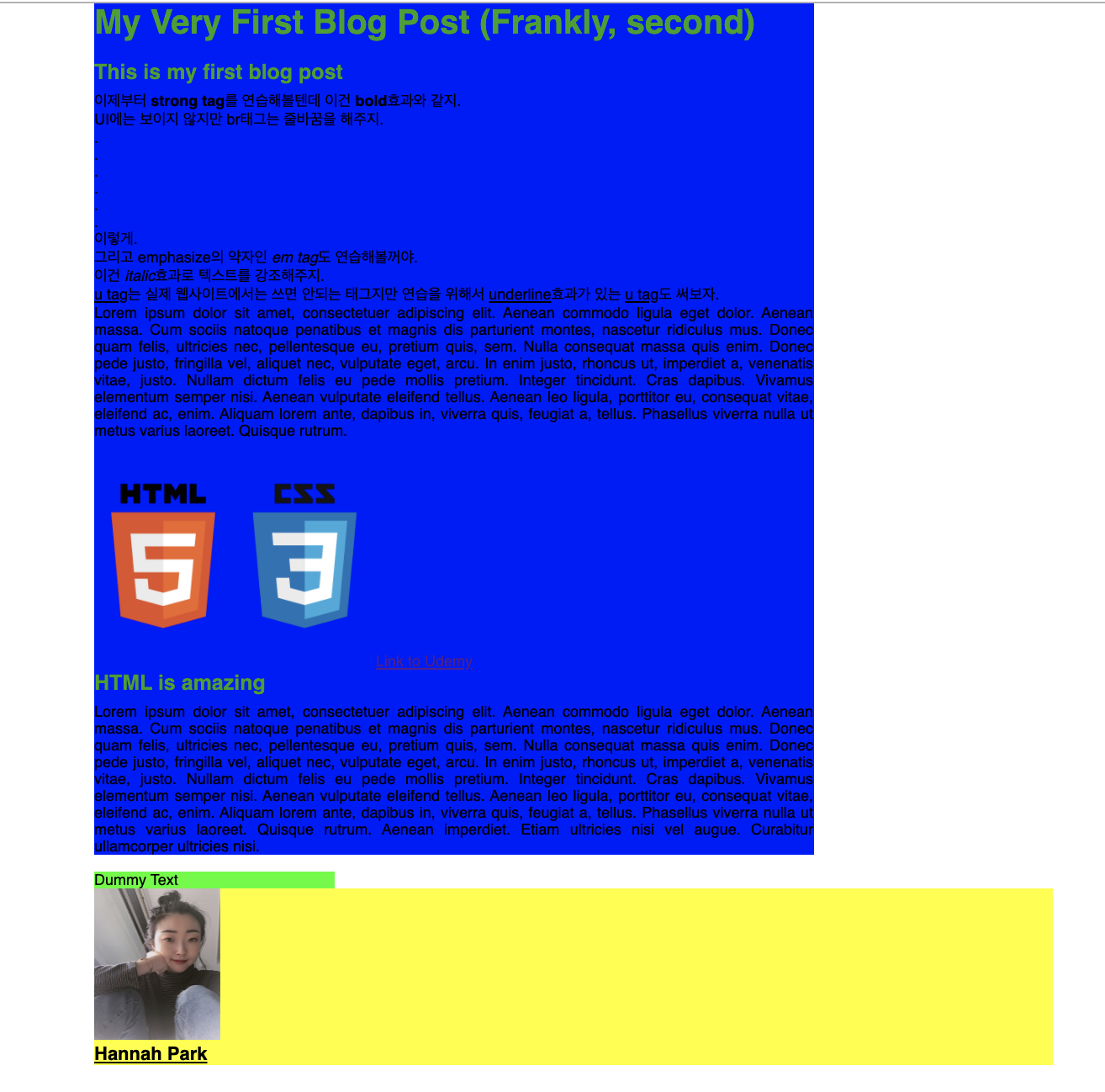
Basic Webpage Layout

초기에 레이아웃을 설정할 때는 위 사진과 같이 class마다 background-color: 색상명을 다르게 주어 block을 시각화하는 것이 수월하다.
container 가운데 정렬하기
.container {
width: 1140px;
margin-left: auto;
margin-right: auto;
}오랜 시간동안 보편적으로width: 960px 이었지만 스크린이 점점 넓어지면서 웹페이지의 넓이 또한 함께 넓어졌음.
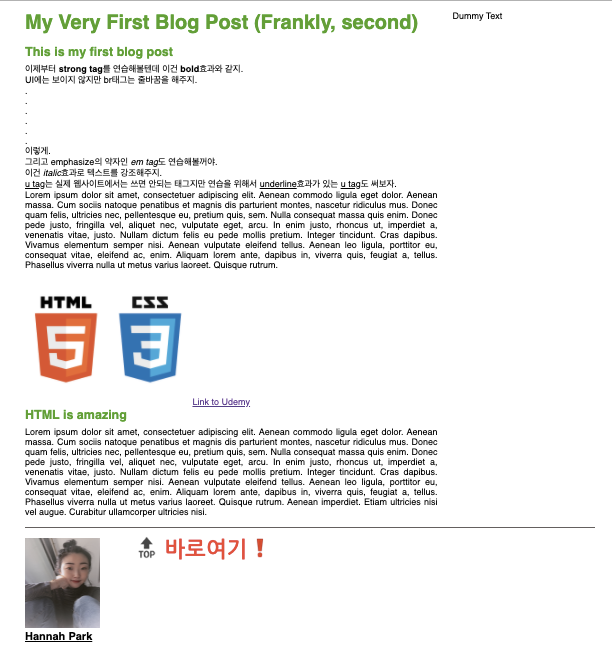
margin-left와 margin-right의 넓이를 같게 설정하기.
auto로 하게 되면 창 크기를 조절하더라도 가운데 정렬이 유지된다.
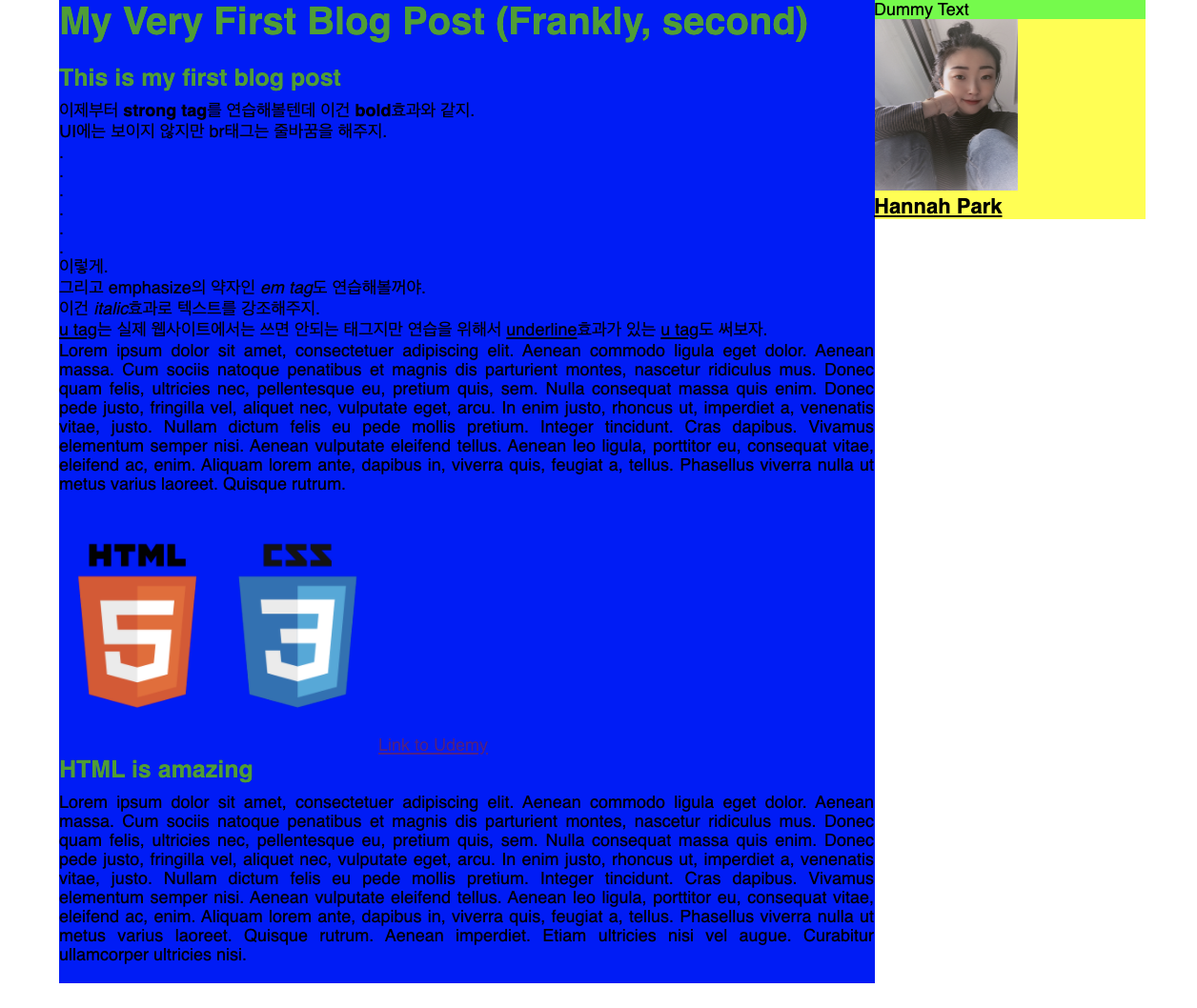
container 오른쪽 / 왼쪽 정렬하기
엘리먼트를 페이지의 오른쪽이나 왼쪽으로 두고 싶을 때는 float 메소드를 이용한다.
 ⬆️파랑 컨테이너와 초록 컨테이너에
⬆️파랑 컨테이너와 초록 컨테이너에 float: left;를 주어 양측에 위치하게 한 모습.
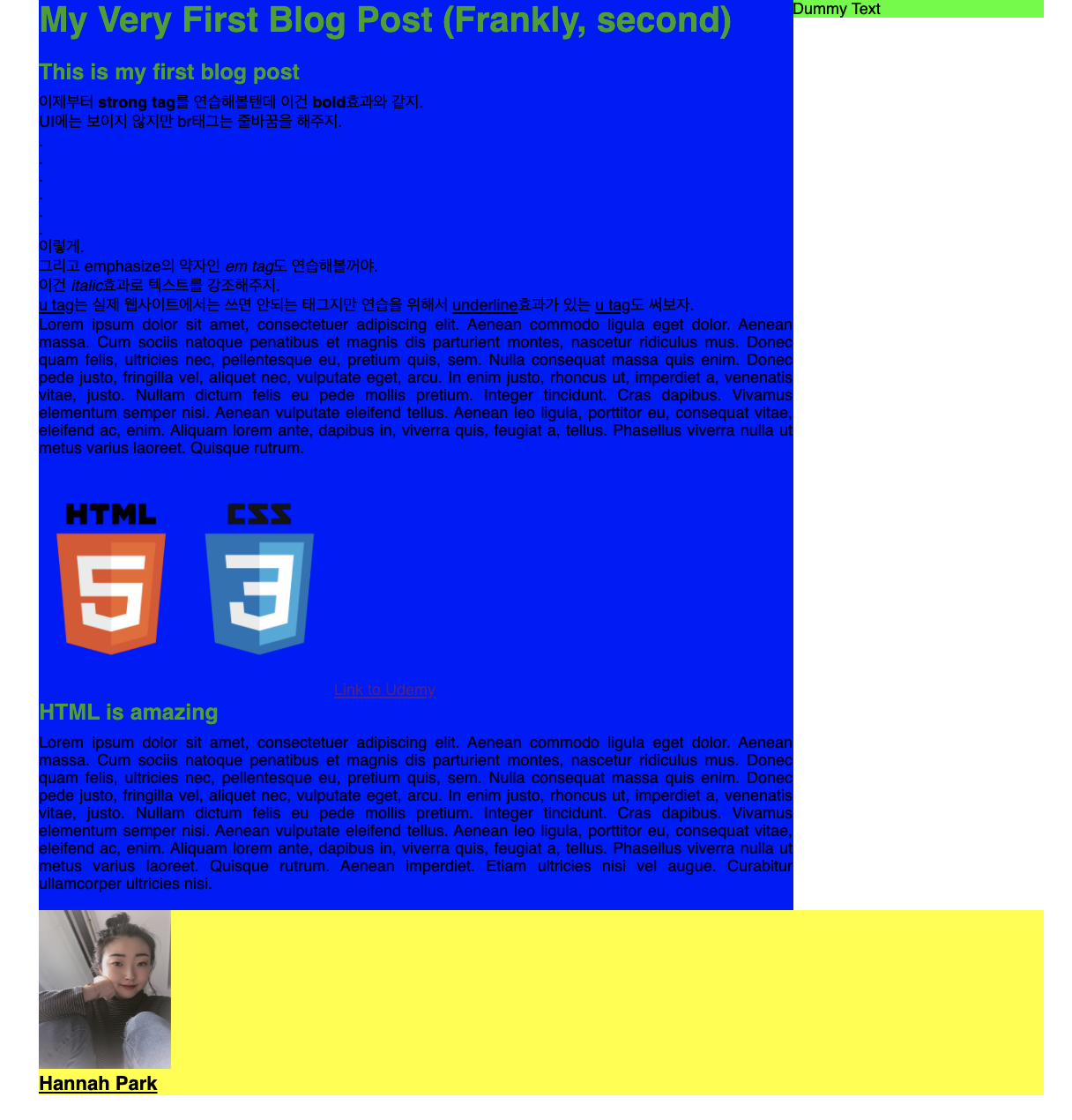
clearfix:after(가상 요소 선택자)로 빈 공간 채우기
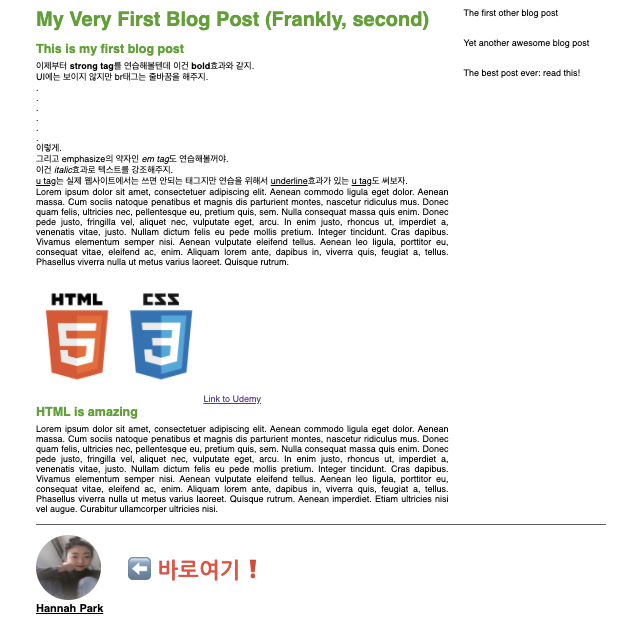
만일 초록 컨테이너만을 오른쪽에 두고, 노랑 컨테이너는 하단에 위치하게 하고 싶다면?
clearfix라는 div 클래스를 만들어 아래와 같이 설정해준다.
말그대로 float의 특정 공간을 clear하게 만들어주는 것!
//HTML
<div class="clearfix"></div>
//CSS
.clearfix:after {
content: "";
display: table;
clear: both;
} ⬆️clearfix가 적용된 모습.
⬆️clearfix가 적용된 모습.
반복되는 프로퍼티 줄이기
.container {
margin-left: auto;
margin-right: auto;
margin-top: 20px;
}아래 코드는 위 코드와 완전히 동일한 효과를 내지만 짧고 간결하다.
.container {
margin: 20px auto 0 auto; <-- 바로 이렇게❗️
}
*정렬 순서:
margin: TOP RIGHT BOTTOM LEFT;
Border로 선(line) 표현하기
.author-box {
border-top: 1px solid rgb(101, 95, 95);
padding-top: 20px;
}border의 굵기(1px)와 스타일(여기서는 solid. #css border style 검색 시 더 많은 옵션을 찾을 수 있음)과 색상을 지정해 선(line)을 표현.

특정 이미지만 선택하기
문서에 이미지 파일이 여러 개가 있는 경우, 특정 이미지에만 효과를 적용하고 싶다면 아래와 같이 선택이 가능하다.
//HTML
<div class="author-box">
<img src="person.jpeg" alt="Author photo" height="130" width="130" />
<p class="author-text">
<strong><u>Hannah Park</u></strong>
</p>
</div>
//CSS
.author-box img { <-- 바로 이렇게❗️
border-radius: 50%;
}*형식:
.클래스명 img

Relative vs. Absolute
요소의 위치를 지정할 때,
Relative는 다른 요소에 의해 상대적으로 정해지는 위치를 의미한다.
반면 Absolute는 부모 요소 내 어느 곳이든 지정될 수 있는 위치를 의미한다.

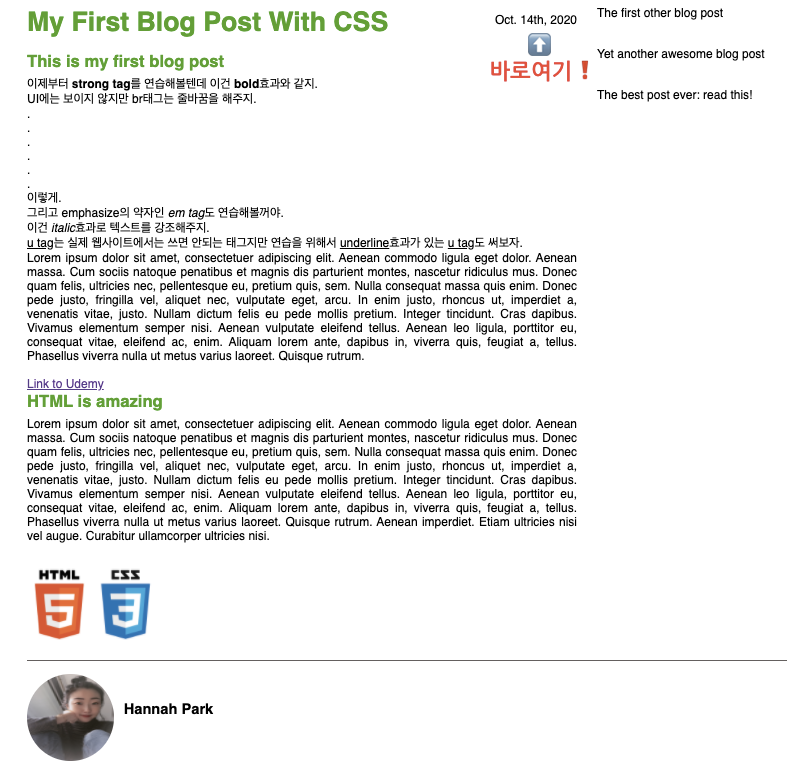
예를 들어 위 이미지와 같이 날짜 정보를 타이틀 우측에 디스플레이 하고 싶을 때,
부모요소는 타이틀이, 날짜 정보는 자식요소가 되도록 한다.
그리고 부모요소는 position: relative;를, 자식요소는 position: absolute;를 기재해 부모요소를 기준으로 자식요소의 위치를 설정해준다.
/*position: 설정을 원하는 요소의 부모요소가 relative, 자식요소는 absolute*/
.date {
position: absolute;
top: 10px; <--부모요소 컨테이너의 윗부분으로부터 10px의 거리가 있음을 의미❗️
right: 30px; <--부모요소 컨테이너의 오른쪽으로부터 30px의 거리가 있음을 의미❗️
}Reference
*본 포스팅은 Udemy의 'Build Responsive Real World Websites with HTML5 and CSS3'강좌 내용을 포함하고 있습니다.
학습단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 곧바로 정정하도록 하겠습니다 😊
https://www.udemy.com/course/design-and-develop-a-killer-website-with-html5-and-css3/
https://ofcourse.kr/css-course/box-sizing-%EC%86%8D%EC%84%B1

감사해요 넘 유용해용!!