📘 재현님과의 코드 리뷰 정리!
👉 html/ css 보러가기: https://github.com/greenT-Hee/login

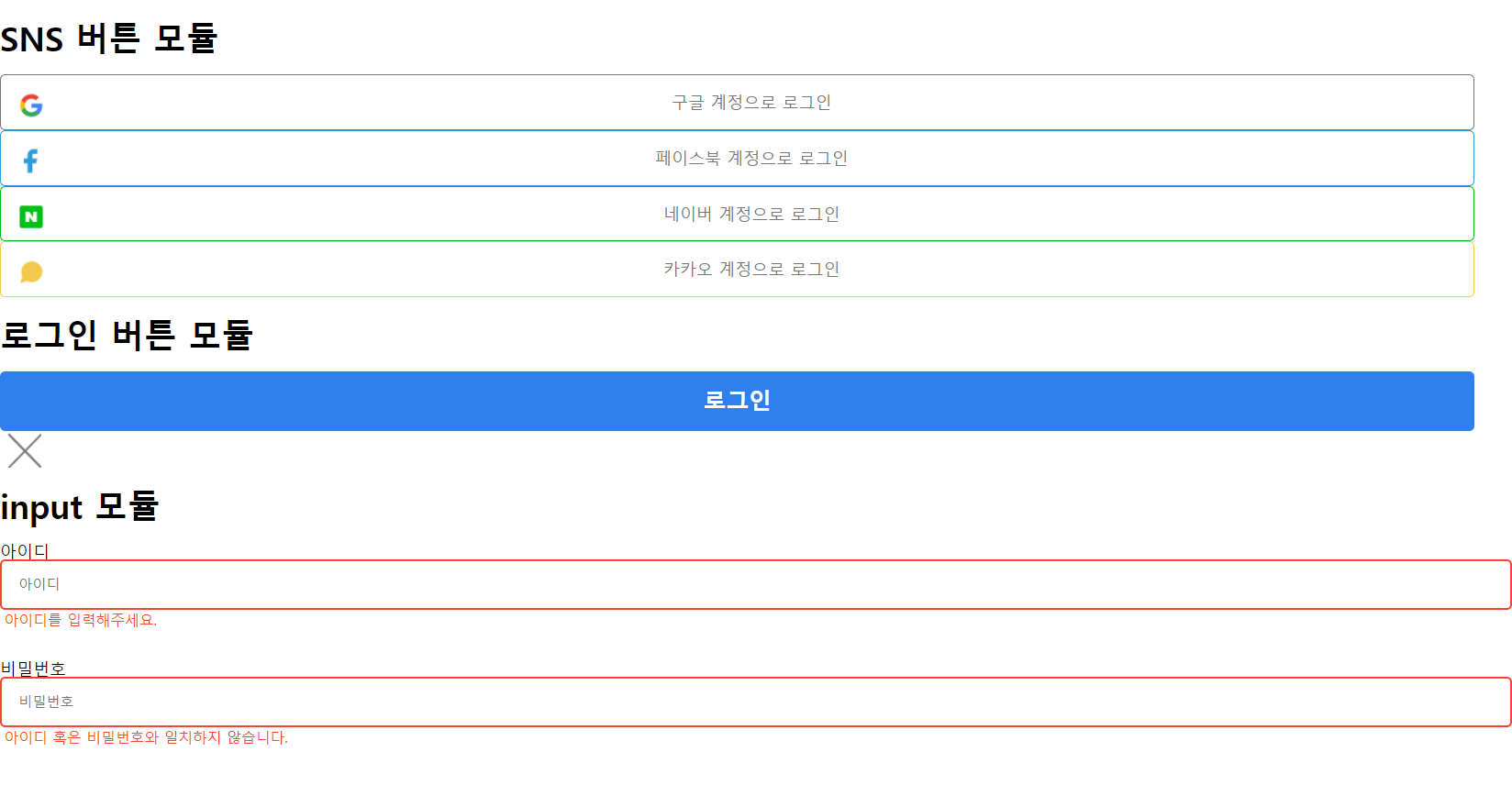
📌 로그인1.html/css
1. 레이아웃은 position을 사용하지 않는다! 왜? 요소가 추가 되면 디자인이 망가지거나 밀려나는 등 다른 normal-flow 요소드ㅡㄹ과 겹침 현상이 일어날 수 있다
2. padding으로 요소들의 크기를 지정하면 좋다.
소속된 요소들의 크기가 변하거나 추가되어도 유연하게 유지보수가 가능하기 때문이다.
단!! <a> 태그의 크기를 조정할 때 padding은 주의해야 한다. 다른 곳까지 클릭이 될 수 있기 때문이다.
3. button은 inline!! --> 버튼 중앙 정렬 시, display:block; + margin: 0 auto;
4. cusor: pointer 설정은 사용자 편리를 위함
5. 열린 태그는 가상 태그를 사용할 수 없다!! 가상태그는 꼭 닫힌 태그와 쓰는 것 잊지 않기!
6. [float]
- 가상 요소는 기본적으로 inline 요소라서 너비/높이 지정이 불가함 > 하지만, float 설정을 하게 되면 inline-block으로 바뀌어 높이/너비 지정이 가능해진다.
- float을 사용했을 경우는 margin으로 조정(float은 inline-block이니까)
- float을 부모에게도 주면, 부모와 자식 간에 같을 레이아웃 레벨이 되기 떄문에 float을 갖고 있는 자식의 위치를 알아볼 수 있다.


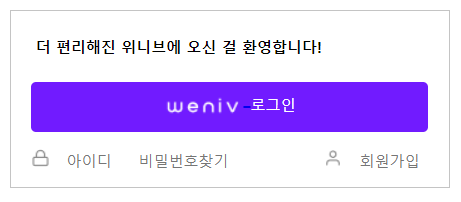
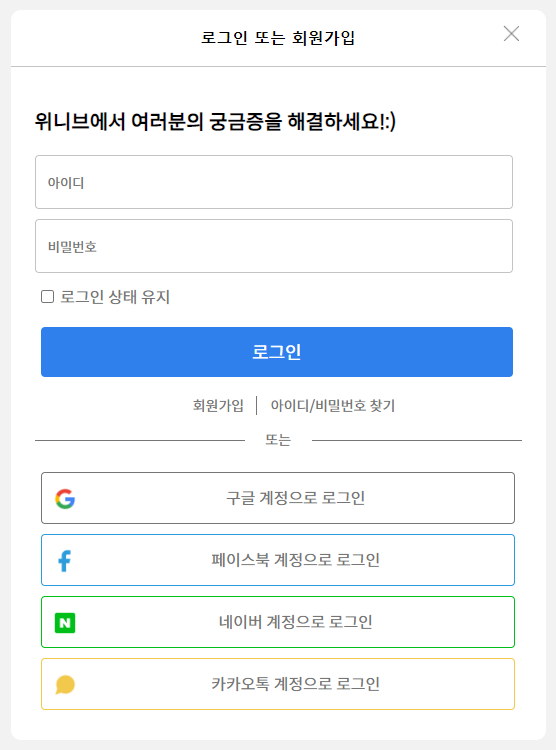
📌 로그인2.html/css
1. <img>에는 꼭 alt값을 주어 자세하게 시각장애인들도 이해할 수 있도록 웹접근성을 지켜주자
ex) 닫기 버튼: close X, 로그인 창 닫기 O
2. close 닫기 버튼을 position을 주는 이유: 스크린리더가 가장 나중에 읽도록! 모달 맨 위에서 제목 다음으로 바로 닫기가 읽히면 시각장애인분들이 당황할 수 있다. html에서도 가장 마지막 식에 작성한다.
3. height은고정값으로 지정하지 말자. 레이아웃이든 디자인 요소이든
(특히 p태그와 같은 텍스트 요소는 line-heigt 등으로 조정하는 것 지양)
4. 재활용할 디자인의 변경사항은 따로 css를 분리해서 작성하기
5. input은 항상 label을 사용하고, 숨길 시 hidden으로 설정한다!!!
6. margin은 축약형으로 사용하려고 노력(코딩 간결하게)
7. positon으로 요소 자리 잡는 거 제발 그만! 😱
8. border: 크기 설정에 따라 요소를 미뤄냄
outline: 다른 요소를 미뤄내지 않음
outline-offset: input과 박스의 사이 거리
9. 의미 없는 선 정도는 회원가입 I 아이디/비번찾기 html 특수 문자를 써도 웹 표준에 문제는 되지 않는다.
10. section 꼭 안에 h2 또는 h3을 써서 제목을 달아줘서 영역을 확실하게 구분하고, 눈에 보일 필요가 없다면 display: hidden으로 가리기
🍒 모듈용 html, css를 만들어 사용하기(보다 효율적, 고평가)
- 개인 작업: 모듈식 작성 --> 레이아웃 잡고 디자인 구현
- 팀 단위 작업: 리더가 모듈 작성하고, 나머지 팀원들은 각자의 할당량 작성하고, 추후 모듈을 받으면 활용하여 디자인 구현 완성하기
🍒 모듈 html/css를 구현한 결과이다.
너비는 100% 또는 100vw로, height은 아무런 설정 없이 작성한다. 다른 곳에 복사하여 넣을 때, 유연하게 크기를 조정해야 하기 때문이다.
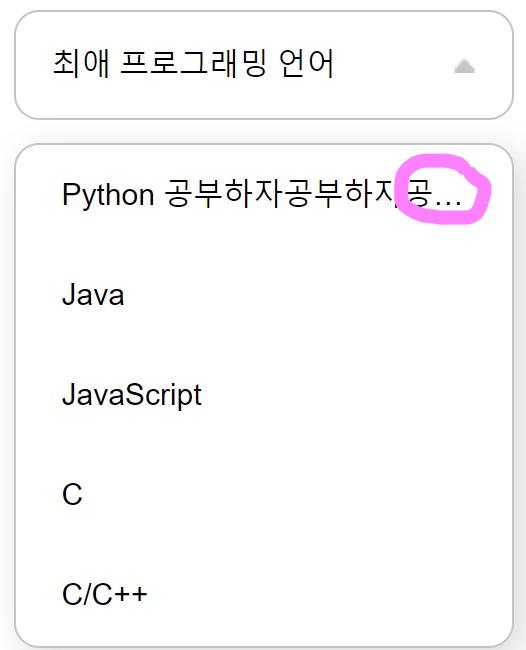
📌 DropDown.html/css
input은 css만으로 디자인 구현을 하기 어렵다. 특히, firefox를 제외하고 커스텀 효과가 나타지 않는 브라우저가 대다수이기 때문이다. 그래서 button으로 html을 마크업하고 css를 적용하는 방법으로 문제를 해결할 수 있었다. 아직 JS를 배우지 않았기 때문에 디자인 커스텀만 해놓았다.
✔ 새롭게 배운 점
부모요소가 텍스트의 공백을 만나면 어떻게 처리할까?
--> 공백을 만나면 감싸지 않고, 넘쳐흐르는 부분은 숨겨라, 그리고 (...)으로 줄여라
.txt-ellipsis{
white-space: nowrap;
overflow: hidden;
text-overflow:ellipsis;
}
✔ 면접 준비 시, 회사에 관련된 질문 많이 준비
ex) 야근, 사수가 있는지, 교육 기간, 어떤 프로젝트 참여 가능한지?
입사 후 어떤 프로세스를 거치게 되나요?
(원티드, 로켓퍼치,블라인드, 잡플래닛 + 링크드인 DM을 적극적으로 활용하기)