
📌 Bootstrap???
부트스트랩은 웹 프레임워크! 빠르게 홈페이지 레이아웃, 요소를 배치하고 디자인할 수 있는 tool과 같다. 특히, 반응형 웹에 최적화 되어있어 제작하는 입장에서는 아주 편리하다. 현재 부트스트랩이 시장에서 차지하는 비율은 공고한 1등이지만, tailwind가 급속도로 성장하며 부트스트랩 자리를 노리고 있다.
호준님에 따르면 디자인 시안이 있으면, 당연히 커스터마이징이 필요하기 때문에 직접 코드를 자야해서 부트스트랩을 사용할 일이 적다고 하셨다. 또한, 디자인 시안이 없을 때는 유료 템플릿, 값싸게 사서 사용할 수 있기 때문에 실제로 실무에서 쓸 일은 많지 않을 수 있다. 대신, 템플릿을 이용하게 될 때 필요한 수정을 할 수 있도록 부트스트랩 언어를 어느 정도 익힐 필요가 있다.
* bootstrap4와 bootstrap5의 가장 큰 차이는 jQuery가 없어졌다.
💻 인프런 부트스트랩 무료 강의(30분 요약)
https://www.inflearn.com/course/%EC%A0%9C%EC%A3%BC%EC%BD%94%EB%94%A9-%EC%9B%B9%EA%B0%9C%EB%B0%9C-30%EB%B6%84%EC%9A%94%EC%95%BD
📌 기본 셋팅
<style>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</style>
<body>
<!--body 하단-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>📌 Grid 만들기
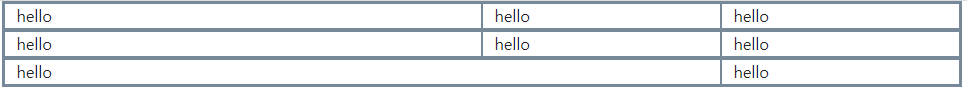
<div class="container">
<div class="row">
<div class="col-md-6">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
</div>
<div class="row">
<div class="col-md-6">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
</div>
<div class="row">
<div class="col-md-9">hello</div>
<div class="col-md-3">hello</div>
</div>
</div>✔ row 개수 별로 필요한 column을 넣어준다.

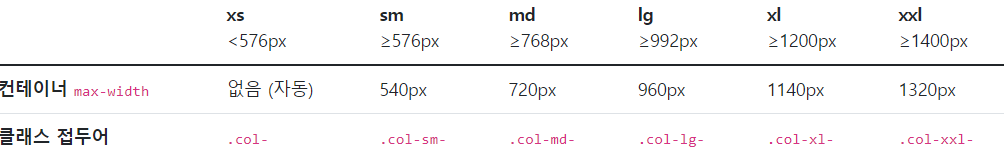
✔ 크기별로 반응형이 동작하는 기준은 다음과 같다

📌 offset-md-숫자
<div class="container">
<div class="row">
<div class="col-md-4">hello</div>
<div class="col-md-4">hello</div>
<div class="col-md-4">hello</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-4">hello</div>
</div>
</div>
📌 img-fluid, rounded, rounded-circle
✔ 표 안에 사진을 넣을 떄, 다음 코드를 복붙하여 사용하면된다.
✔ 사진이 표 안에 넣으려면, class명에 img-fluid를 넣으면되고, 모서리 둥글게는 rounded, 동그란 이미지는 rounded-circle이다.
✔img-fluid를 쓸 땐, 이미지에 height 값을 따로 주지 않도록 조심하자
✔ 표 레이아웃을 잡을 때 이미지에 직접 col을 넣어 쓰는 것보다, div로 감싸서 div에 col을 넣어 쓰자!! 이미지에는 거의 잘 안쓴다(안되는 건 아님)

<div class="container">
<div class="row">
<div class="col-md-4">hello</div>
<div class="col-md-4">
<img class="img-fluid rounded" src="푸린.jpg" class="img-thumbnail" alt="">
</div>
<div class="col-md-4">hello</div>
</div>
<div class="row">
<div class="col-md-6">hello</div>
<div class="col-md-6">
<img class="rounded-circle" src="푸린.jpg" class="img-thumbnail" alt="">
</div>
</div>
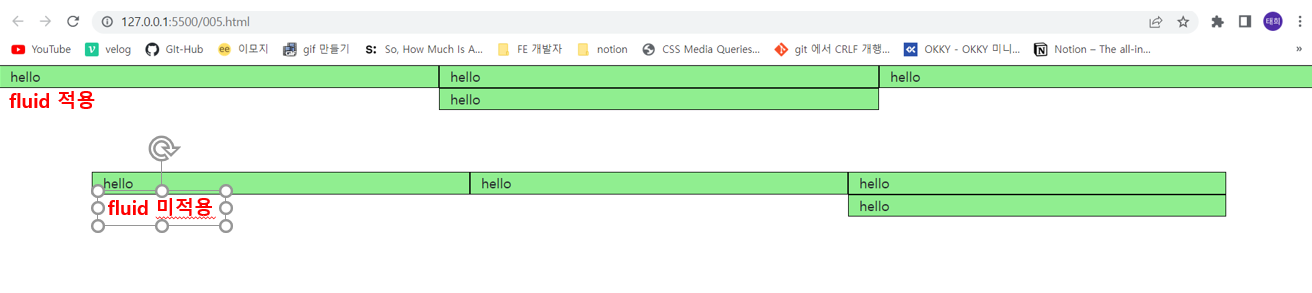
</div>📌 fluid

<!--적용된 상태 코드-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">hello</div>
<div class="col-md-4">hello</div>
<div class="col-md-4">hello</div>
</div>📌 Bootstrap 여백 설정
✔ M - margin
✔ p - padding
✔ t - top/ b - bottom / l - left/ r - right/ x - 좌우/ y : y축- 상하
✔ 1 : .25rem/ 2 : .5rem/ 3 : 1rem/ 4 : 1.5rem/ 5 : 3rem/ auto: 자동 조정
<!--margin-top: 3rem-->
<div class="mt-5"></div>📌 ctrl+C / ctrl+V
그 외 버튼, 알람,카드 등등 'document(문서)' 메뉴에서 다양한 레이아웃-디자인 요소까지 부트스트랩 홈페이지에 올라온 코드를 복붙하여 일부 수정하여 사용하면 된다.
📌 부트스트랩의 example 메뉴
해당 메뉴에 들어가서 원하는 홈페이지 템플릿을 개발자 도구(f12)를 켜서 원하는 일부 또는 전체를 코드를 복하여 붙이면 그대로 사용할 수 있다. document에 있는 것들도 마찬가지이다.

📗 참고자료
- bootstrap editor (자동화 툴)
- 부트스트랩 테마 - theme forest, wrapbootstrap
- plugin
- sweetalert2(경고 메시지) -> dist안에 min(js, css)
- boostrap-datepicker cdn
- WYSIWYG editor
- summernote - 5버전 지원 X
- toast ui editor 사용하세요.(bootstrap은 아님)
- bootstrap selector
- 스택
- 부트스트랩 + php + mysql
- 부트스트랩 + 워드프레스
- 부트스트랩 + Django
- 부트스트랩 + Node
- 워드프레스는 DIVI 테마와 Pods 플러그인
- (자동화순) bootstrap, tailwindcss, tachyons
