📌 static
- 태그들의 기본 속성값
- html 작성 순서대로 위치 지정 - 다른 postion 속성을 무시할 때만 쓰고 굳이 설정 필요 X

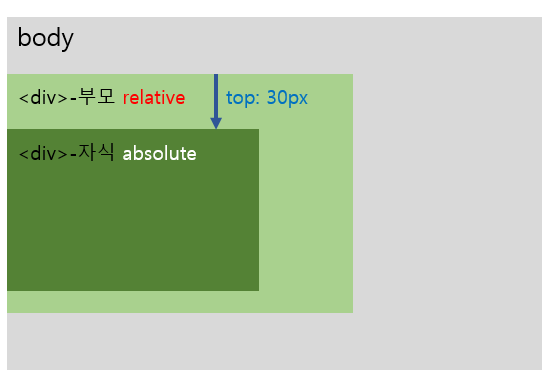
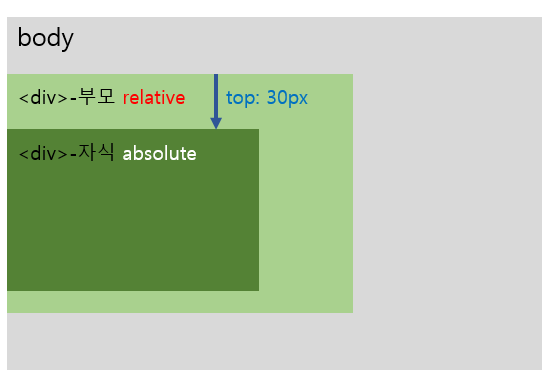
📌 relative
- 원래 자신이 있던 위치를 기억하고, left, top 등의 설정하면 본인이 있던 자리에서 움직임
- 움직이면서 다른 요소를 밀어내지 않음
📌 absolute
- static이 아닌 (relative, 앱솔, fixed)부모 요소의 눈치를 보며 자유롭게 my way 위치
- 즉, 가장 가까운 부모 태그가 본인의 playground

📌 fixed
- 스크롤 내려도 '언제나' 화면에 고정(nav, 다크 모드 버튼, 위로 가기 버튼 등)
- sticky는 해당 부모에 달라 붙어 있음 !!!!

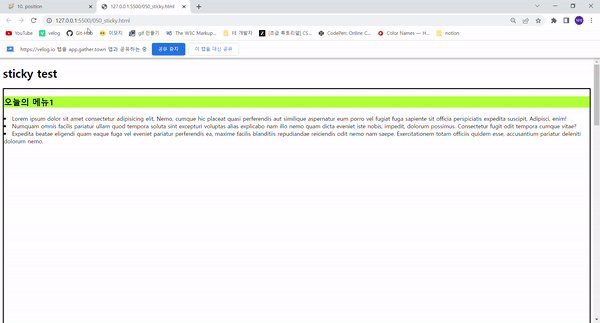
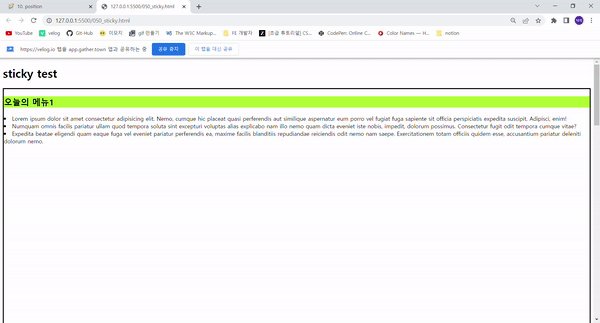
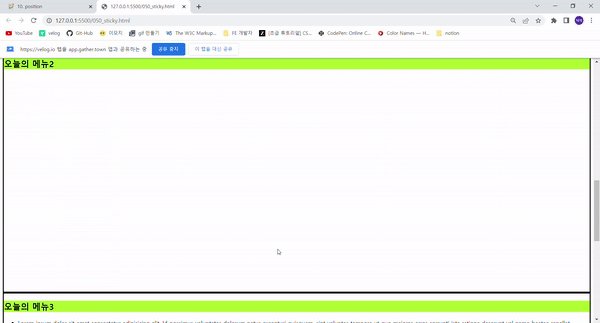
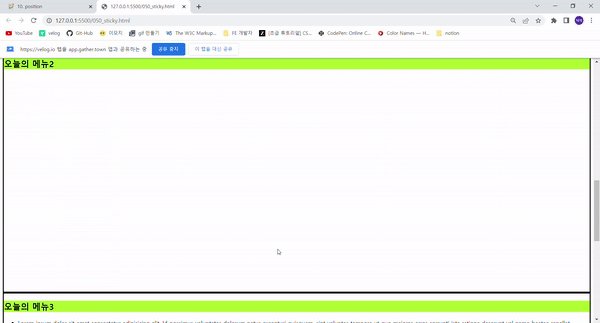
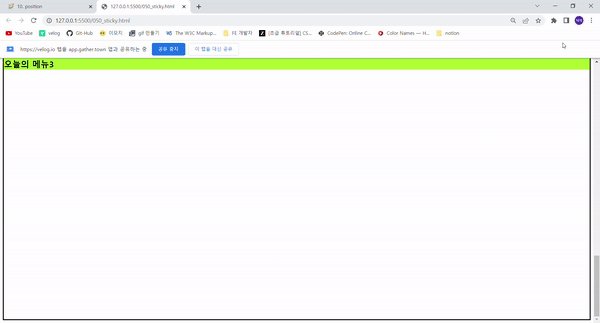
📌 sticky
- 스크롤을 내려도 부모 요소 기준으로 붙어 있음
- 화면에서 부모 요소가 스크롤을 내려서사라지면 사라짐

📌 z-index
- 보통 부모에 relative, 자식 요소에 absolute로 설정하고 사용 많이 함
- 마크업 작성 순서가 아래에 있을 수록 위로 올라감
- 부모태그에 z-index에 어떠한 값을 설정해도 자식 요소들 사이에서 위치 변화 없음(다같이 움직이니까)
- 보통은 10단위로 쓰고, 회사의 convention에 따라야 함.