📌 vertical-align
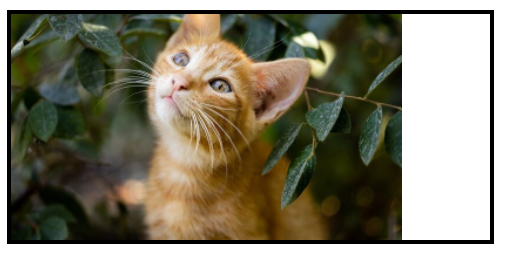
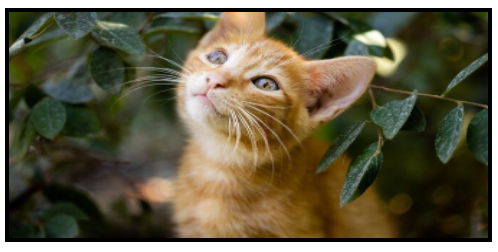
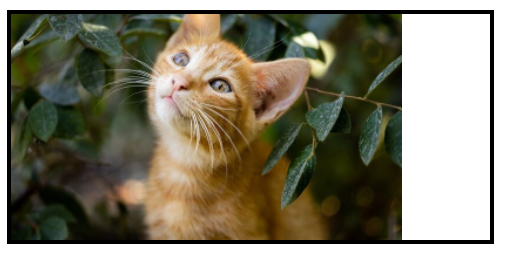
background-position:cover; 좌측 상단부터 비율에 맞게 잘림

background-size: contain; 비율에 맞게 들어가지만, 여백이 생김

background-size: 100% !100% 비율이 깨지면서 화면을 꽉 채움

📌 text-align
1. text-align:center
-자식인 인라인, 자식인 브록, 자식은 인라인 블록을 중앙 정렬
2. margin: 0 auto(block요소를 중앙 정렬)
- 자기 자신을 중앙 정렬
- 블록 요소가 부모의 전체 width를 가지고 있을 경우 원하는 중앙 정렬 불가능
- 자기 자신이 inline-block인 경우 사용할 수 없다.
- inline 요소를 display:block으로 바꾼다음 width를 부모보다 좁게 사용하면 사용 가능하다.
- 자기 자신의 margin의 영향을 받을 수 있다.
- 블럭 요소에 사용 가능
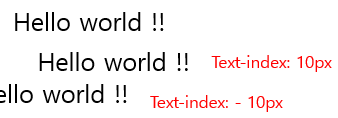
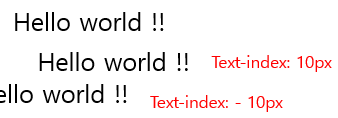
📌 text-indent
- 들여쓰기
- 불필요한 너비와 높이를 잡을 수 있고 성능이 좋지 않아 잘 사용 X

📌 text-decoration
* text-decoration: none;
꼭꼭 암기!! 보통 <a>에 밑줄 등을 없애기 위해서 사용