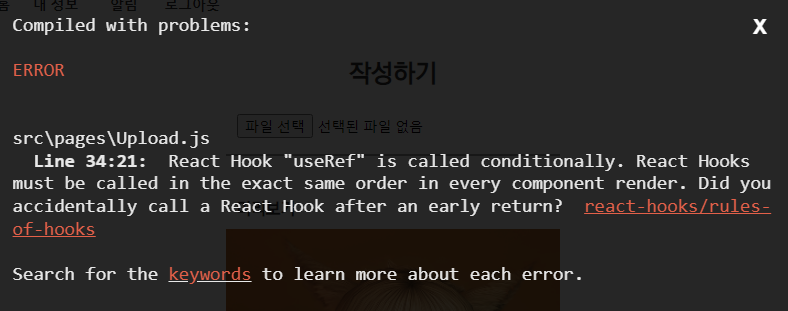
💥 React Hook "useRef" is called conditionally. React Hooks must be called in the exact same order in every component render. Did you accidentally call a React Hook after an early return?

React Hook은 어떠한 값이 return 되기 전에 정의되어야 한다. hook 정의 전에 비로그인 사용자에게만 다른 페이지를 보여주도록 조건문으로 return하는 코드가 있었는데, 이 뒤에서 hook을 사용해 에러가 발생한 것.
모든 return 이전에 hook을 사용하도록 코드를 옮겨주면 쉽게 해결된다. 😓
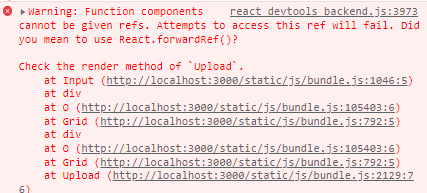
💥 Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?

아마 input을 다른 컴포넌트로 분리해놔서 생긴 문제인 것 같다. 분리해둔 input 컴포넌트가 다른 태그들과 함께 묶여있어서 정확히 어디서 데이터를 가져와야 하는지 인식하질 못하는 듯...?

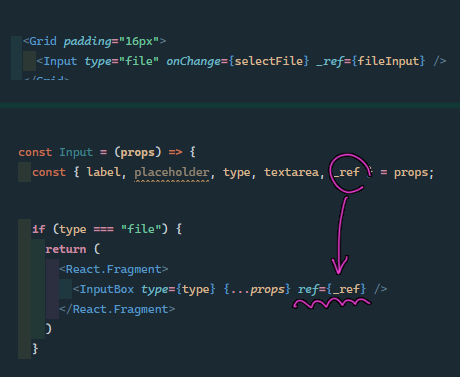
이런식으로 props를 따로 받아다가 넣어주는 식으로 해결했다.

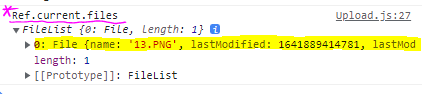
데이터가 제대로 잡힌다.
💥 Uncaught (in promise) FirebaseError: Firebase Storage: An unknown error occurred, please check the error payload for server response. (storage/unknown)
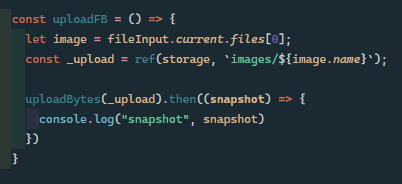
- 작성한 코드
역시 v9는 강의대로 작성하면 작업이 진행되지 않는다.put()말고 uploadBytes를 가져다 사용하자.

까먹고 캡쳐는 못 찍었는데, 아무튼 제목과 같은 에러가 뜨면서 파일 업로드가 되지 않았다.
위 링크의 답변 보고 관리자 추가해주는 방향으로 해결했다.

콘솔에 잘 찍혀나온다 😢 하... 힘들...
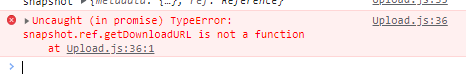
💥 Uncaught (in promise) TypeError: snapshot.ref.getDownloadURL is not a function

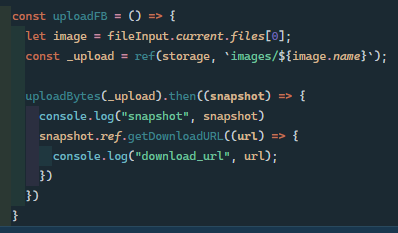
업로드한 이미지를 미리 보여주기 위해 download url을 따오려 했지만 역시나 콘솔이 찍히지 않고 에러가 발생했다.

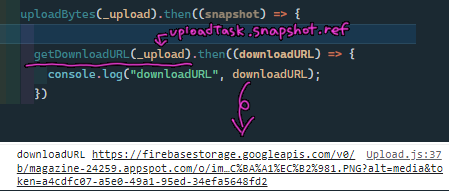
물론 이것도~~ v8문법으로 작성했기 때문에~~~ 되지 않는 거야~

업로드된 파일의 url이 잘~~ 출력된다~ ~

9문법..으로 알려달라!!!!!!
저희 다음 기수분들부터...리뉴얼된 강의가 지급된다는 소식을 들었습니다 ....슬프네요...🥲