mission 2 & mission 3
- 로그인 창에서 id input 과 password input에 입력된 값을 저장 하는 기능 구현 (미션 2)
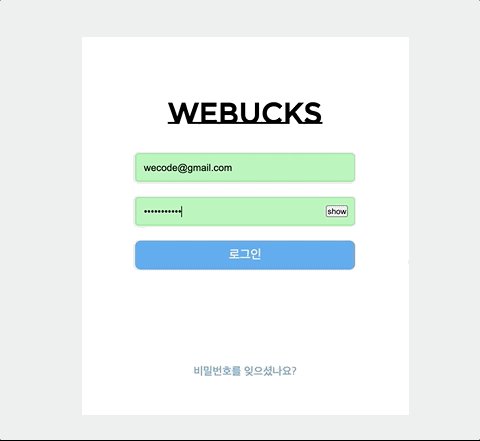
- 미션 2에서 얻은 값을 통해서 아이디와 비밀번호의 조건 만족시 로그인 버튼 활성화 기능 (미션 3)
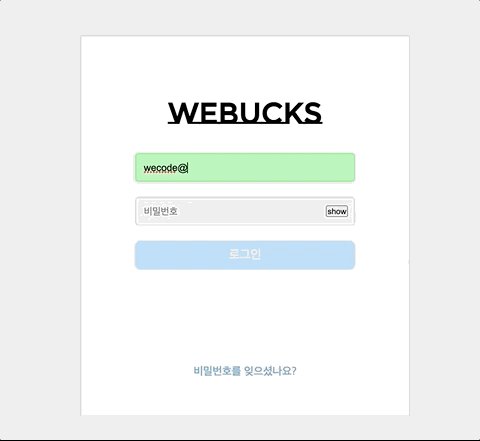
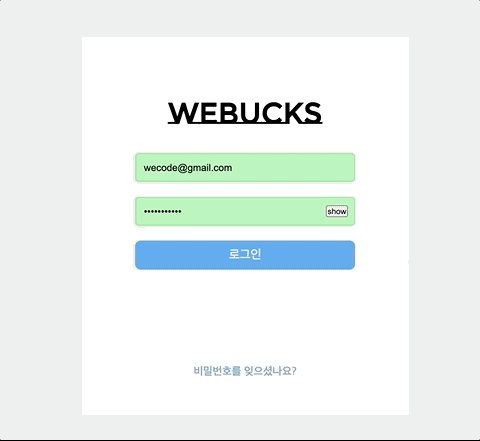
- (추가 구현) id 와 비밀번호 조건 만족시 해당 input박스 초록색으로 변화
- (추가 구현) 비밀번호 show/hide 기능

- input 값 저장
function LoginMingi() {
const [idValue, setIdValue] = useState("");
function handleIdInput(e) {
setIdValue(e.target.value);
}
const [pwValue, setPwValue] = useState("");
const handlePwInput = (e) => setPwValue(e.target.value);전체 코드는 아니지만 해당 부분을 코드로 작성하면서 useState를 사용하는 법과
state의 개념에 대해 조금씩 익숙해 질 수 있었다.
- 로그인 버튼 활성화
<button disabled={confirmCondition} id="button">
로그인
</button>
// 논리 연산자를 활용해서 true/false를 반환하게해서 버튼의 활성화 기능이 작동하게 했다.
const confirmCondition =
!idValue.includes("@") ||
!(pwValue.length >= 8 && pwValue.includes("!", "@", "#", "$"));- 조건 만족시 초록색 으로 변화
이 미션을 수행하면서 state값을 하나만 다루는 것이 아니라 객체에 여러개를 담아서 다루는 방법을 공부해보았다.
좀 더 많은 state값을 설정해서 시도해보기 위해서 id inputBox의 테두리와 백그라운드 컬러,
pw inputBox의 테두리와 백그라운드 컬러 총 4개의 state값을 다뤄서 해보기로 했다.
// 초기 state 값을 객체로 4개의 값을 담았다.
const [okColor, setOkColor] = useState({
idBorderColor: "#dedede",
idBackgroundColor: "hsl(0deg 0% 97%)",
pwBorderColor: "#dedede",
pwBackgroundColor: "hsl(0deg 0% 97%)",
});여기서 기존의 state값을 변경 시키기 위한 방법을 위해 열심히 검색을 했다!
id와 pw의 color들이 한 객체에 묶여있기때문에 내가 원하는 값들만 변경해주고 싶었다.
검색끝에 찾은 방법은 아래와 같다.
setOkColor((prevState) => ({
...prevState,
idBorderColor: "lightgreen",
idBackgroundColor: "#90ee9098",
}));기존의 state값을 prevState라 하고 그 값들을 그대로 가지고온 다름에
추가하고 싶은 값들을 추가하는것이다. 여기서는 변경된다고 할 수 있겠다.
const Condition = () => {
// 아이디 인풋박스의 조건
if (idValue.includes("@")) {
setOkColor((prevState) => ({
...prevState,
idBorderColor: "lightgreen",
idBackgroundColor: "#90ee9098",
}));
} else if (!idValue.includes("@")) {
setOkColor((prevState) => ({
...prevState,
idBorderColor: "#dedede",
idBackgroundColor: "hsl(0deg 0% 97%)",
}));
}
// 패스워드 인풋박스의 조건
if (pwValue.length >= 8 && pwValue.includes("!", "@", "#", "$")) {
setOkColor((prevState) => ({
...prevState,
pwBorderColor: "lightgreen",
pwBackgroundColor: "#90ee9098",
}));
} else if (!(pwValue.length >= 8 && pwValue.includes("!", "@", "#", "$"))) {
setOkColor((prevState) => ({
...prevState,
pwBorderColor: "#dedede",
pwBackgroundColor: "hsl(0deg 0% 97%)",
}));
-------------------------------------------
<input
className="innerBox"
onChange={handleIdInput}
onKeyUp={Condition}
value={idValue}
style={{
borderColor: okColor.idBorderColor,
backgroundColor: okColor.idBackgroundColor,
}}
id="id"
type="text"
placeholder="전화번호,사용자 이름 또는 이메일"
/>
<input
className="innerBox"
onChange={handlePwInput}
onKeyUp={Condition}
value={pwValue}
style={{
borderColor: okColor.pwBorderColor,
backgroundColor: okColor.pwBackgroundColor,
}}
id="password"
type={pwShow.type}
placeholder="비밀번호"
/>위와 같은 함수로 아이디와 패스워드 입력란이 조건 만족시 초록색으로 다시 불만족시 원래 색으로 돌아가도록
코드를 작성해 보았다.
- 비밀번호 show & hide 기능
버튼 클릭시 비밀번호가 보이거나 안보이게 변경가능한 기능을 구현해 보았다.
버튼에 text를 넣어서 직관적으로 표현할 수 있게 하면서 여러개의 값을 다루는 객체 state를 연습해보았다..
const [pwShow, setPwShow] = useState({ type: "password", text: "show" });show 버튼을 누르면 input type이 text로 변해서 비밀번호가 보이게, 그리고 show 버튼이 hide 버튼이 되게
총 2개의 값을 객체로 하는 state를 초기 값으로 설정했다.
<button className="typeChangeBtn" onClick={pwShowCtl}>
{pwShow.text}
</button>
// 버튼 클릭시 pwShowCtl 함수 실행
const pwShowCtl = (e) => {
if (pwShow.text === "show") {
e.preventDefault();
setPwShow((prevState) => ({
...prevState,
type: "text",
text: "hide",
}));
} else {
e.preventDefault();
setPwShow({ type: "password", text: "show" });
}
};여기서는 값이 show 아니면 hide 이기때문에 굳이 prevState 값을 통해서 state 값을 바꿔주지 않아도 되지만
그냥 한번 연습삼아 다시 코드를 작성해보았다.
