mission 0
- 기존의 html,css로 만든 페이지를 react의 컴포넌트로 옮기기
react를 처음 다뤄보는 단계에서 mission 0을 진행하면서
함수형 컴포넌트를 작성해보고 react의 구성을 전반적으로 경험해볼수 있는 미션이었다.
mission 1
- 리스트 페이지의 커피리스트를 mock data형태로 데이터를 만들어서
하나의 컴포넌트(CoffeeCard.js)와 map 함수를 이용해서 구현
- mock data를 사용해보면서 api 데이터의 처리방식에 대해 접해볼수 있었다. (useEffect() , fetch 함수 맛보기)
const [coffeeList, setCoffeeList] = useState({});
useEffect(() => {
fetch("http://localhost:3000/data/mingi/coffees.json")
.then((res) => res.json())
.then((data) => {
setCoffeeList(data);
});
}, []);- 하나의 mock data안에 2개의 커피 카테고리를 만들어서 사용하기 위해 mock data의 형태를 배열이 아닌 객체를 사용했는데 이부분에서 map함수 구현과정에서 문제가 발생했다.
<section className="menuList">
{coffeeList.brewed.map((coffee) => {
//coffeeList라는 객체에서 키값이 brewed인 배열에 접근하여 map 함수 실행하려 했으나 오류발생
return (
<CoffeeCard image={coffee.image} explain={coffee.explain} />
);
})}
</section>
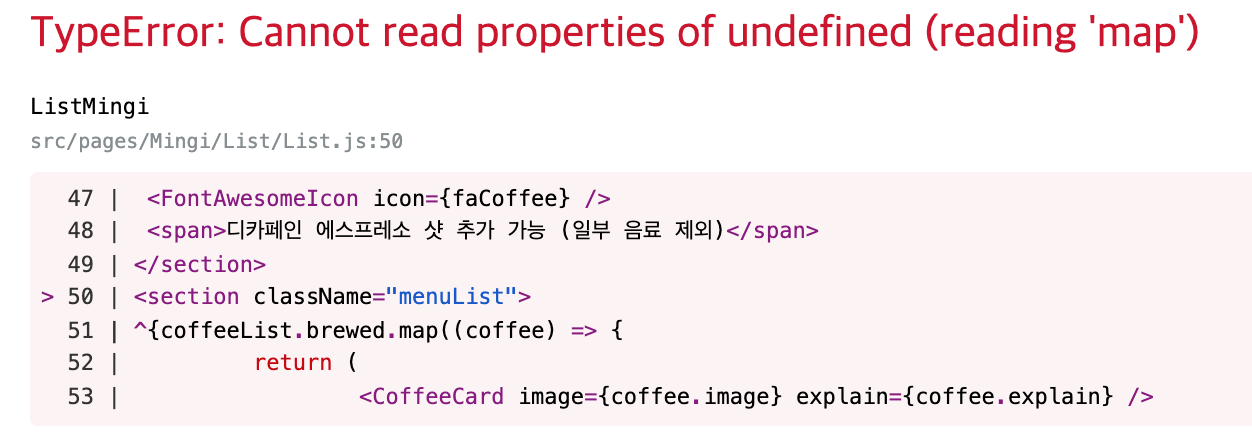
대충 map 함수를 실행시킬수 없다는 뜻 같다. 배열을 가지고 와서 했는데 왜 안되는지 너무 답답하고
하루 종일 고민하다가 useEffect()는 렌더링이 모두 이루어진 후 실행되기때문에 coffeeList는 빈 객체이기 때문에 당연히 map함수가 실행될수 없다는 걸 알게 되었다.... 근데 알고보니까 학습자료에 자세히 설명이 되어있었다..
자료부터 꼼꼼히 공부해야 된다는걸 깨달았다...
위 문제에 대해서는 첫 렌더링때 발생할 문제에 대해서 단축평가를 통해서 처리하는 방법으로 해결할 수 있었다.
<section className="menuList">
{coffeeList.coldBrew && //데이터가 들어와서 참일 경우에만 map함수가 실행된다.
coffeeList.brewed.map((coffee) => {
return (
<CoffeeCard image={coffee.image} explain={coffee.explain} />
);
})}
</section>