Server Side Rendering
1.Server Side Rendering #0

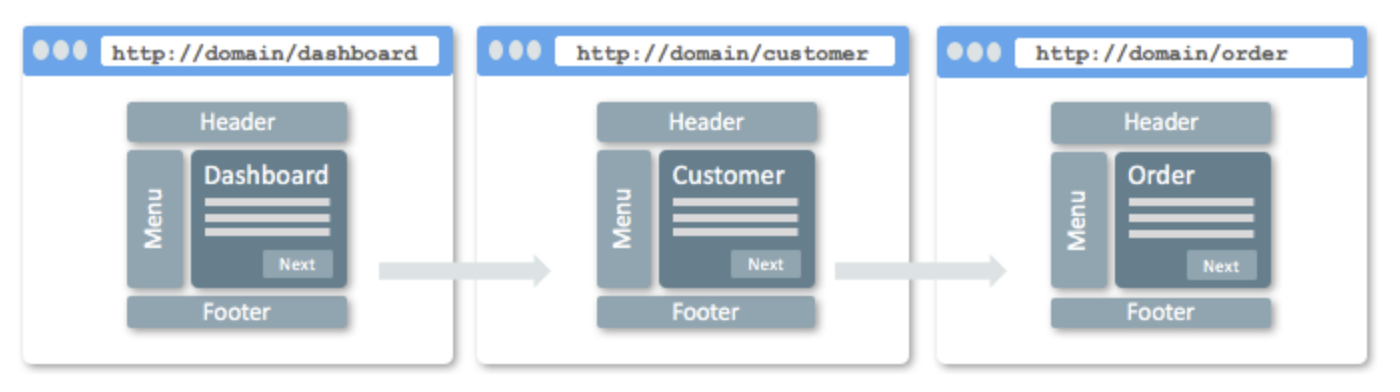
이번 글은 Server Side Rendering 에 대해 공부한 부분을 정리하여 기록하려 한다.그리고 리액트로 작업 된 SPA(CSR)를 SSR로 바꾸면 어떤 차이점이 있는지 간단한 이미지 웹 사이트를 만들어 테스트 해보려고 한다.먼저 웹 구동 방식으로는 크게 두 가
2023년 2월 7일
2.Server Side Rendering #1

다음으로 이 CSR vs SSR 속도 테스트를 어떻게 진행 할 것 인지에 대해 생각해보았다.CSR : React+TypeScript, FirebaseSSR : Next.js+TypeScript, FirebaseLightHouse(데스크탑)LightHouse 구글 확장프
2023년 2월 11일
3.Server Side Rendering #2

계속해서 SSR로 구현 된 동일한 웹페이지의 테스트 결과를 확인해보도록 하자.<SSR 1회><SSR 2회><SSR 3회>SSR의 총 3회 테스트 결과 FCP 평균 값 = 212msSSR의 총 3회 테스트 결과 SI 평균 값 = 3,389msCSR FCP
2023년 2월 11일
4.Server Side Rendering #3

이 전 글에서 아주 간단하게 CSR, SSR에 대한 비교를 진행해보았다. 테스트를 마치고 생긴 의문점이 있는데 만약 유저가 실제로 접속해서 보는 환경과 유사하게 꾸민 다음에 테스트를 해보면 어떨까? 하는 생각이 들어 다시 한번 더 테스트 해보기로 하였다.
2023년 2월 18일