
계속해서 SSR로 구현 된 동일한 웹페이지의 테스트 결과를 확인해보도록 하자.
테스트 - SSR (Server-Side-Rendering)
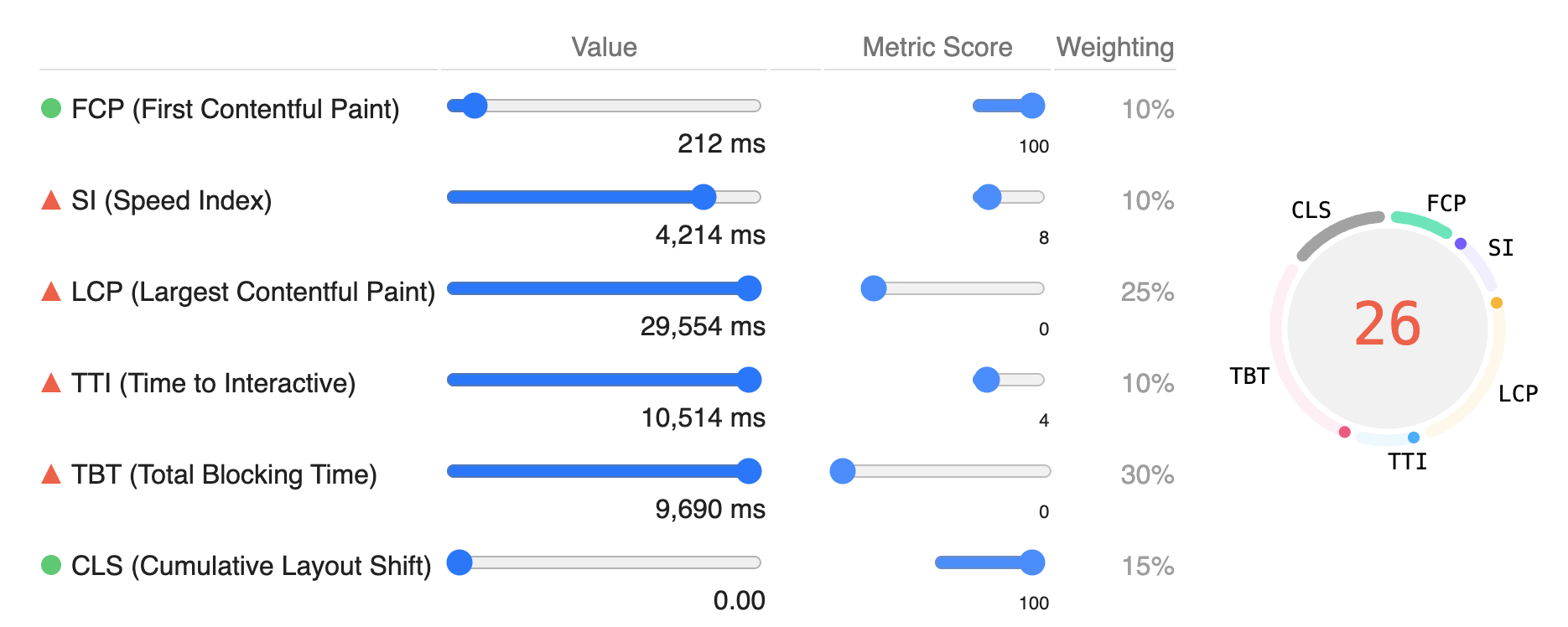
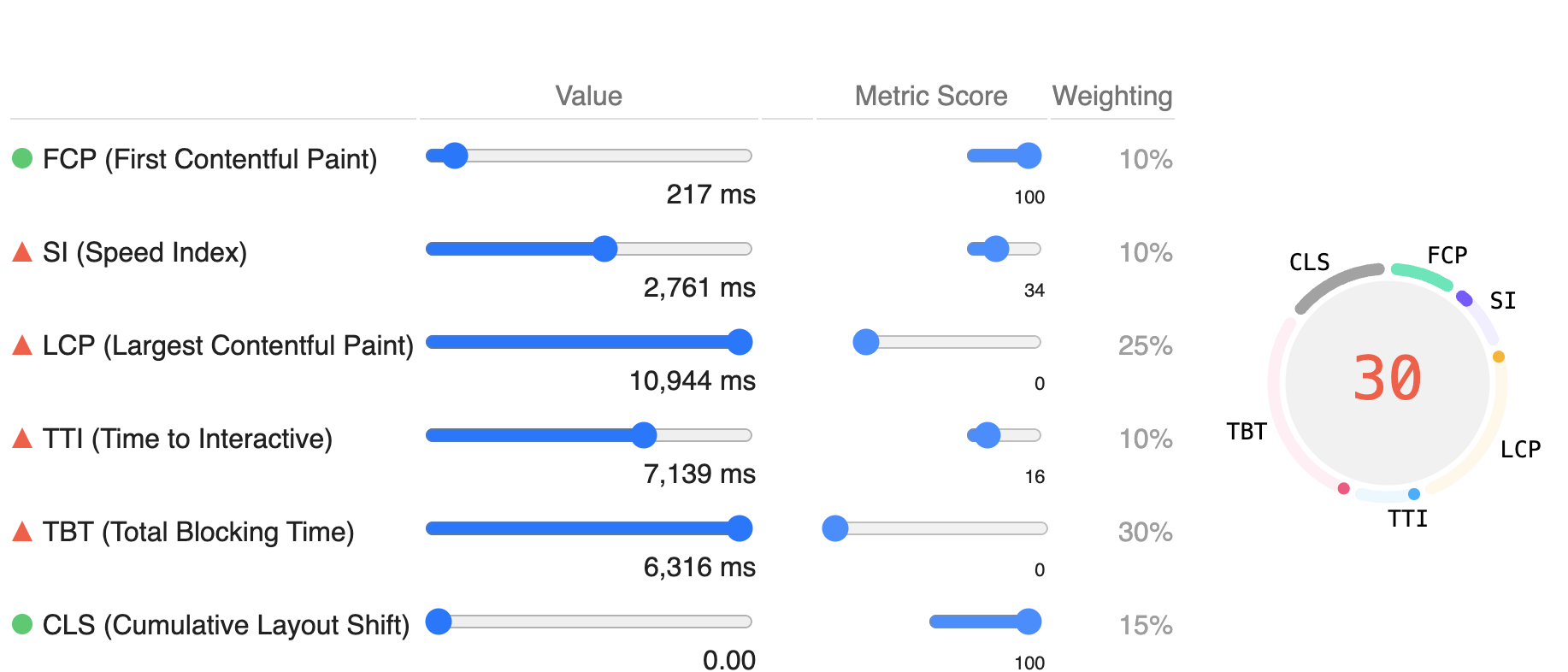
<SSR 1회>
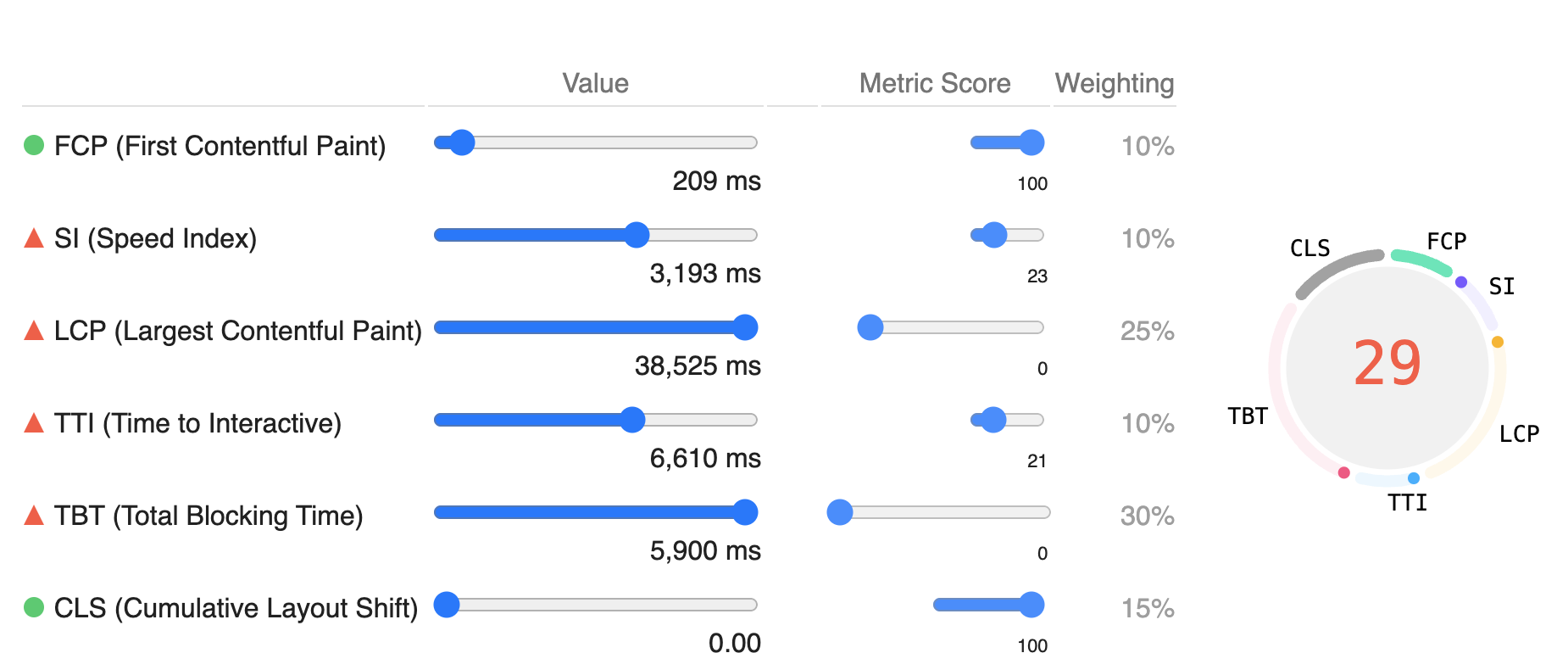
<SSR 2회>
<SSR 3회>
-

SSR의 총 3회 테스트 결과 FCP 평균 값 = 212ms
-
SSR의 총 3회 테스트 결과 SI 평균 값 = 3,389ms
테스트 결과
CSR FCP 평균 값 = 771ms
CSR SI 평균 값 = 5,012ms
SSR FCP 평균 값 = 212ms
SSR SI 평균 값 = 3,389ms
- CSR보다 SSR의 FCP 값이 약 3.6배 좋은 것으로 나타났다.
- CSR보다 SSR의 SI 값이 약 1.5배 좋은 것으로 나타났다.
정리 및 느낀 점
이미지만 8개 있는 초라한 테스트 웹 페이지로 하려니 테스트 결과가 너무 근소하게 나진 않을까 걱정이 먼저 들었다. 하지만 SSR을 구현하고, 테스트를 돌려 보았을 때 좀 놀라웠다.
단순한 이미지 페이지인데 렌더링 방법에 따라 FCP 3.6배, SI 1.5배의 유의미한 차이를 보였다는 것은 정말 무수히 많은 컴포넌트, 요소들 그리고 서버로부터의 요청 등등으로 작성 된 웹 페이지를 띄운다고 가정하면 더욱 확실한 차이를 느낄 수 있을 것이다.
그리고 처음에는 FCP만 보았는데 테스트 값을 보다보니 SI 값에서도 꽤 유의미한 차이를 보이길래 찾아보니 SI는 페이지가 시각적으로 완료될 때까지 100ms 간격으로 페이지의 시각적으로 완료된 비율을 계산된 값이였다. 이 또한 SSR과 CSR의 차이라고 보여진다.
마지막으로 테스트를 진행하면서 한 번도 써보지 않은 Next.js로 SSR 구현을 하는 것이 꽤나 힘들었는데... 그래도 글로만 보던 SSR과 CSR의 차이를 직접 느껴볼 수 있어서 재미있었다.