버셀 베포 하는 방법
Vercel의 특징 중 하나는, GitHub와 같은 코드베이스(저장소)를 연결하여, 즉시 빌드를 실행하고, 배포까지 원클릭으로 할 수 있다는 점이 특징이다. 실제로 배포는 Vercel 서비스 내에서 이루어진다.
그럼 시작해보자.
우선 vercel에 로그인을 한다.(vercel 로그인 바로가기) 나는 github으로 로그인 했다.
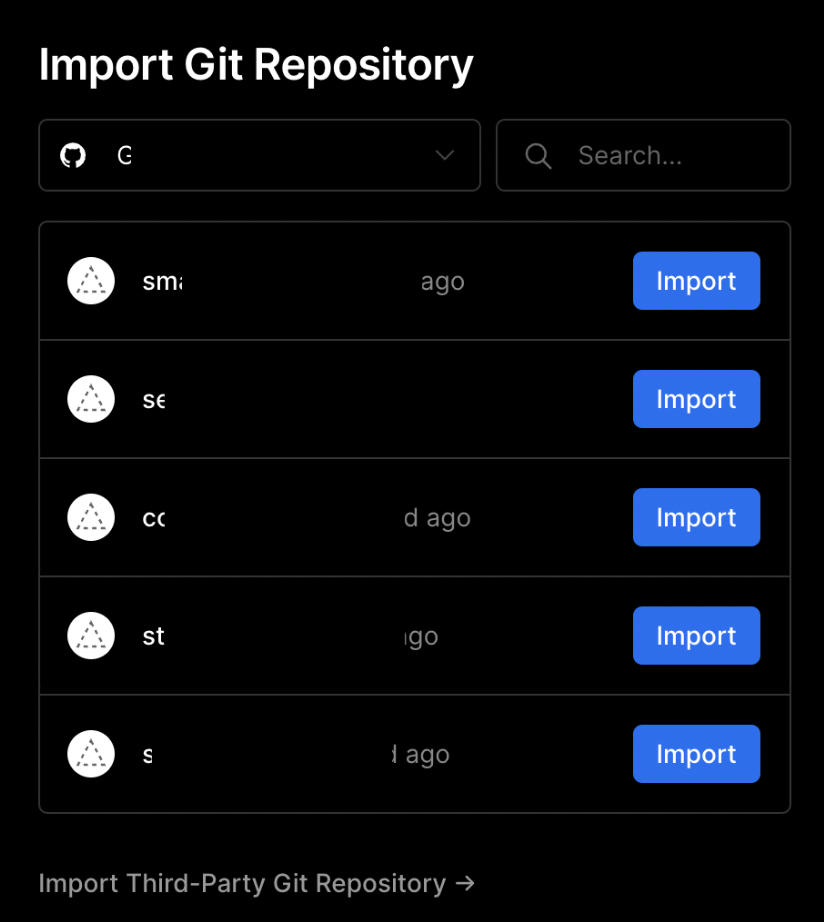
로그인을 하면 아래와 같이 Import Git Repository 화면을 볼 수 있을 것이다. Add GitHub Org or Account 를 클릭해서 내 GitHub 계정을 연결해준다.
내 계정과 연동이 끝나면 내 레포지토리 목록이 뜰 것이다. 그럼 배포하고 싶은 레포지토리에 Import를 클릭한다.
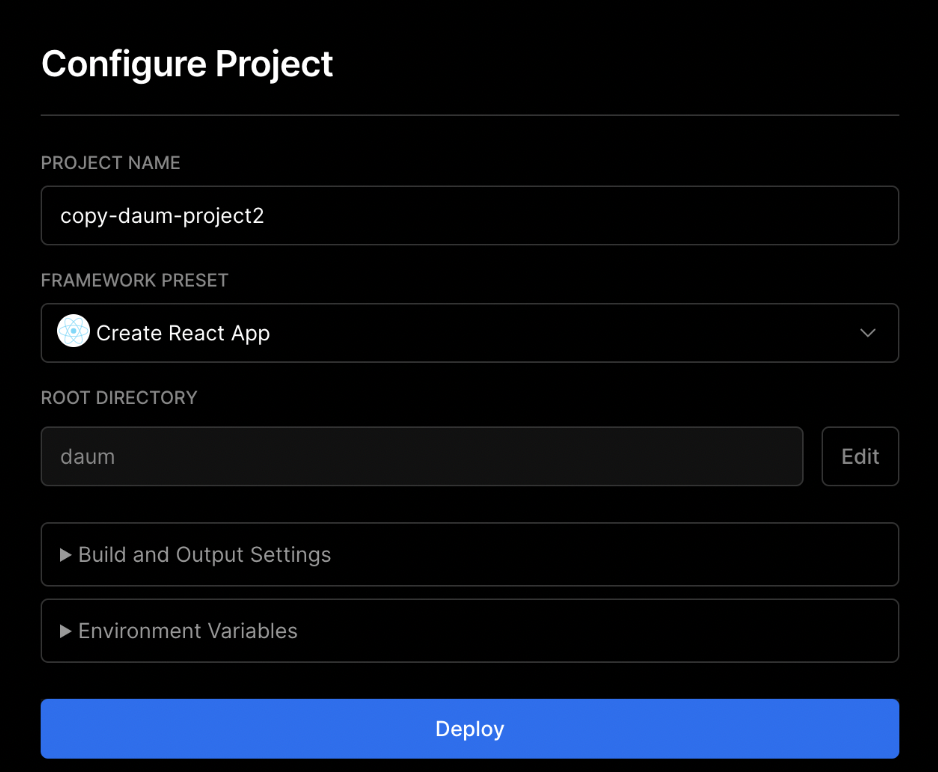
나는 다음 메인페이지를 카피해본 프로젝트를 배포하려고 한다. PROJECT NAME은 원하는 대로 설정하고, FRAMEWORK PRESET은 나는 create react app을 사용해서 만든 프로젝트이기 때문에 저것을 선택했다.
그리고 ROOT DIRECTORY는 src파일이 있는 바로 상위 폴더를 선택해준다.

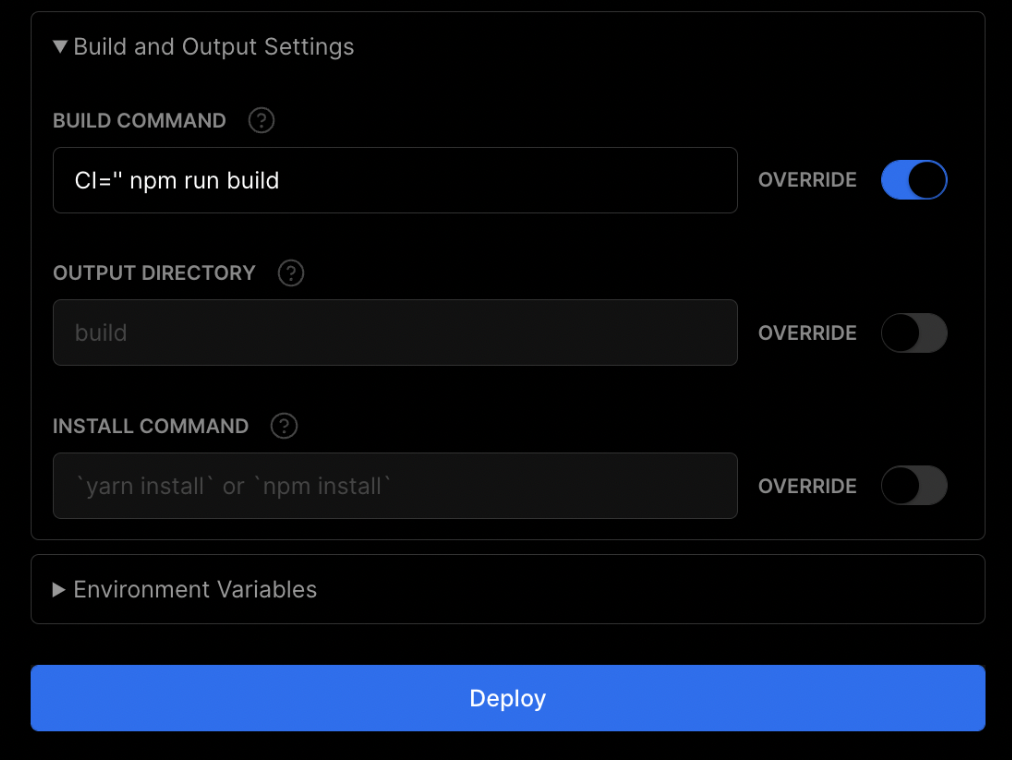
그 다음 Build and Output Settings에서 OVERRIDE를 아무것도 열지않고 기본값이 실행되도록 해서 Deploy를 시작했다.
여기서 나는 에러를 만났다.
process.env.CI = true라서 안된다고 하는 것 같다.
vercel의 문서는 아니지만 비슷한 배포 사이트인 netlify의 공식문서를 살펴보면 CI='' npm run build라고 해주면 된다고 한다.
그럼 다시 BUILD COMMAND로 가서 CI='' npm run build라고 작성해주자
수정해준 결과!!