
-
JavaScript는 인터프리터언어(Interpreted Language)다

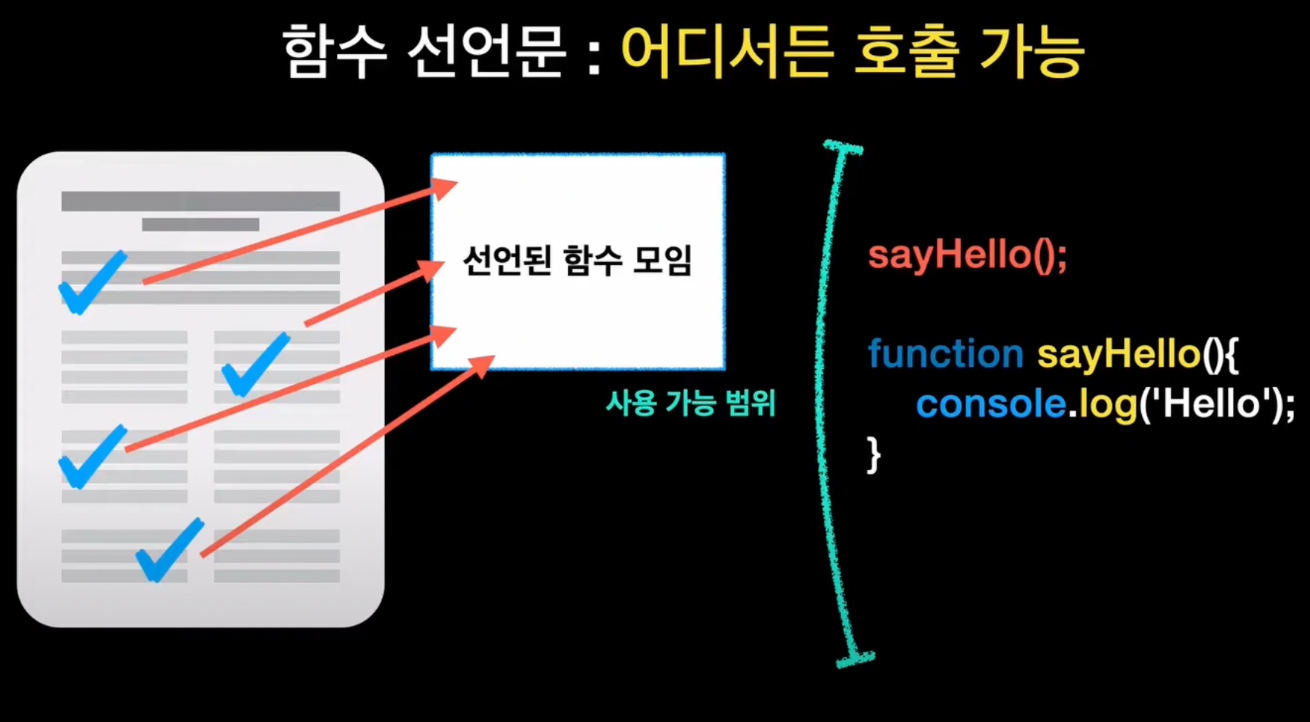
위에 사진이 함수선언문인데 sayHello()가 어떻게 위에 있는데 실행이될까? 자바스크립트는 실행전 초기화 단계에서 코드에 모든 함수를 찾아서 초기화된 모든 함수를 생성해둔다고 한다(선언된 함수 모임)이를
호이스팅(Hoisting)이라한다 -
함수 선언문 : 어디서든 호출 가능
-
함수 표현식 : 코드에 도달하면 생성
-
객체에서 속성에 접근하는 방법
<객체에서 속성에 접근하는방법>
Var man = { name:”홍길동”, age:20, height:180 }; -
객체이름.속성
man.name -
객체이름[“속성”]man[“name”]

-
Key, Value 이것을 속성(Property)이라고 부른다
-
document.write(KevinCoffee);
웹문서에.요거써주셈->(kevinCoffee); 라는 뜻이다 -
Console.log(amujunsu.handsome);
콘솔아.로그좀띄어줘(아무준수오브젝트에서.핸섬의값을 띄어줘라는 뜻이다