소개
- 존 레식, 2006년 BarCampNYC
- 자바스크립트 라이브러리
- 자바스크립트 프로그래밍의 양을 상당히 줄일 수 있다 -> 짧고 간결
document.getElementById('result') = $('#result')
document.getElementsByTagName('h1'); = $('h1')
사용방법
웹페이지에서 다운
- jquery.com 에서 다운로드
- HTML의 head섹션에 script로 참조해서 사용
<head>
<script scr="jquery-3.4.1min.js"></script>
</head>
CDN 이용
- 구글, ms에서 제공하는 CDN을 사용하여 jQuery 파일을 포함하는 방법
- 공개서버로부터 네트워크를 통하여 웹페이지를 실행할때마다 다운받을 수 있음
- CDN: Content Delivery Network
문장구조
기본
- $ (..) 안에 선택자를 넣어서 원하는 요소를 선택하고 선택된 요소에 대하여 여러가지 조작
$(selector).action();
$('h2').css("background", "blue");
$("p").show();
$("#id9").hide();
비교
var hlist = document.getElementsByTagName("h1");
hlist[0].style.backgroundColor = "yellow";
hlist[0].style.color = "red";
var jq = $("h1");
jq.css("background-color","yellow");
jq.css("color","red");
$("h1").css("background-color","yellow").css("color","red");
일반적인 구조
<head>
<script src="jquery-3.4.1min.js"></script>
</head>
<body>
<script type="text/javascript>"
$('h1').css('background', 'yellow');
$(document).ready(function(){
$('h1').css('background', 'red');
});
</script>
<h1>jQuery 테스트</h1>
</body>
$(document).ready(function(){});
- $(function(){}); : 간단히 줄인 것
- $( ) 의 함수의 인수로 다른 함수를 전달하면 문서가 로드될 때 호출될 콜 백 함수를 등록한다
- window.onload 이벤트와 유사
- document.ready 이벤트에 대한 이벤트 핸들러 함수지정, 로드 직후 곧바로 실행
$ 종류
$ (선택자, [컨텍스트])
- 선택자로 작업대상 엘리먼트 검색
- 선택된 엘리먼트는 jQuery객체에 저장되며 이후 메서드를 호출하여 검색된 엘리먼트에 여러가지 조작 가능
- 컨텍스트는 검색의 시작점을 지정, 생략하면 문서전체 검색
- 컨텍스트를 지정하면 그 하위로 검색범위가 제한됨
- 예시
var myJquery1 = $("p");var myJquery2 = $("p", document.forms[2]);$('p', this) -> this 안의 p라는 의미 (즉, this는 p의 부모)
$ (element)
- DOM 엘리먼트를 인수로 전달하면 이 객체를 감싸는 jQuery 객체가 된다
기존 방식
var elem = document.getElementsByTagName('h1')[0];
elem.style.color = 'red';
elem.style.display = 'none';
jQuery
var elem = document.getElementsByTagName('h1')[0];
$(elem).css('color','red');
$(elem).hide();
$ ("html요소"), $ ("html요소",{properties})
- html요소를 jQuery로 생성하기
- properties: 새로 만들어진 요소의 속성, 이벤트 함수등을 지정
- 인수로 전달된 html문자열로 새로운 엘리먼트를 직접 생성
var elem = $('<p id="p1">Hello Jquery.</p>');
$ ("body").html(), $ ("body").text()
$("body").html(); : body 태그 안의 태그를 포함한 모든 문장$("body").body(); : body 태그 안의 모든 문자$("p").html(); : p 태그가 여러 개인 경우, 첫 번째 p 태그만, p 태그 안의 (태그 포함) 문장$("p").text(); : 모든 p 태그의 문자
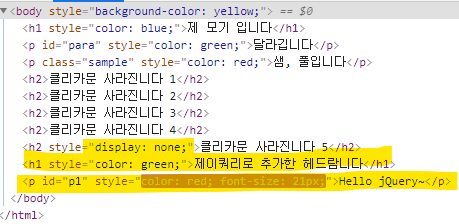
<head>
<script>
$(document).ready(function() {
<!-- html 요소 직접 추가 -->
var h1obj = $("<h1>제이쿼리로 추가한 헤드람니다</h1>");
h1obj.appendTo("body");
h1obj.css("color","green");
<!-- html 요소와 properties 활용 -->
$("<p/>", {
"id" : "p1",
"text" : "Hello jQuery~",
"click" : function() {
$(this).css('color', 'red')
.css('font-size', '+=5px');
}
}).appendTo("body");
});
</script>
</head>
<body>
<h1>제 모기 입니다</h1>
<p id="para">달라깁니다</p>
<p class="sample">샘, 풀입니다</p>
<h2>클리카문 사라진니다 1</h2>
<h2>클리카문 사라진니다 2</h2>
<h2>클리카문 사라진니다 3</h2>
<h2>클리카문 사라진니다 4</h2>
<h2>클리카문 사라진니다 5</h2>
</body>
객체 조작
- $ ("p").length; : p엘리먼트의 갯수
반복문
$ (selector).each(function(para1, para2){
...
});
$.each(object, function(para1, para2){
...
});