BOM: Browser Object Model
- 브라우저 객체 모델: 웹 브라우저가 가지고 있는 모든 객체를 의미
- 최상위 객체: window
- navigator, location, history, screen, documnet, frames
window 객체
메서드
- open(): 새창
var window = window.open(url, windowName, [windowFeatures]);- url: 오픈할 페이지
- windowName: 타겟을 지정하거나 윈도우의 이름
- windowFeatures: 여러가지 속성 (주로 창 사이즈 입력)
- close(): 닫기
- alert(): 내용을 나타내는 경고창 (화면상 유효성 체크시)
- confirm(): 사용자의 대답을 확인 (저장하시겠습니까? Y/N)
- setTimeout(fn,millisecond): 시간경과하면 지정된 함수가 호출되어 실행
- clearTimeout(object)
- setInterval(fn, millisecond): 주어진 시간이 경과할때마다 지정된 함수가 호출되어 실행
- clearInterval(id변수): setInterval 메소드 종료
속성
- opener: 자식창에서 부모창을 지칭할 때 부르는 말
- innerHeight
- innerWidth
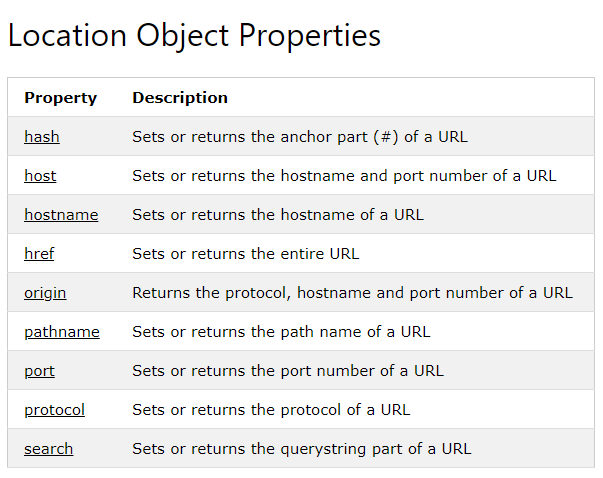
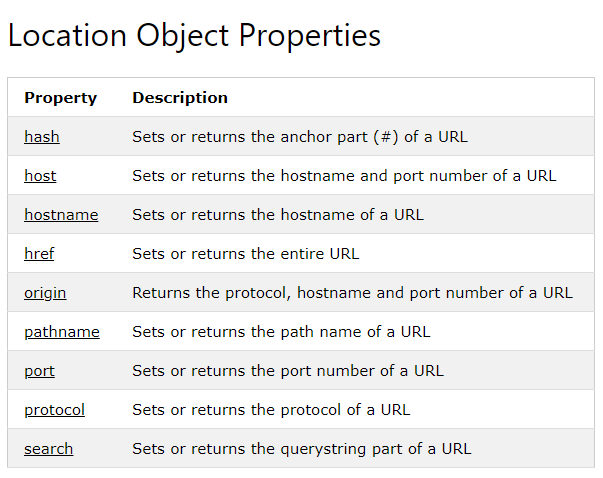
location 객체
속성

- hash: 앵커부분 반환
- host: hostname, port 반환
- hostname: hostname 반환
- href: 전체 url
- pathname: path
- port: url 중 port 반환
- protocol: url 중 쿼리 부분 반환
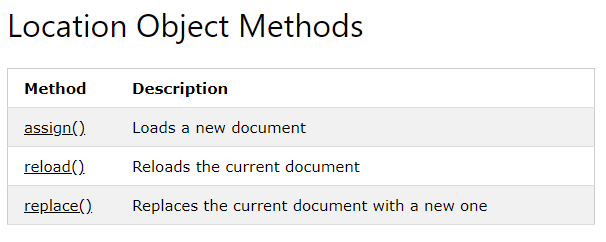
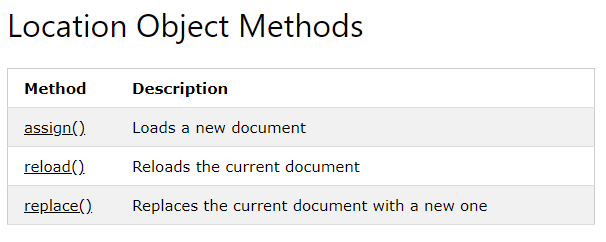
메서드

- assign(): history가 있음
- replace(): 현재 문서를 새로운 문서로 대체 (history 초기화 -> 뒤로 가기 안됨)
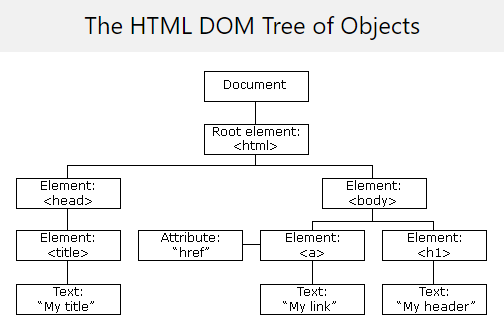
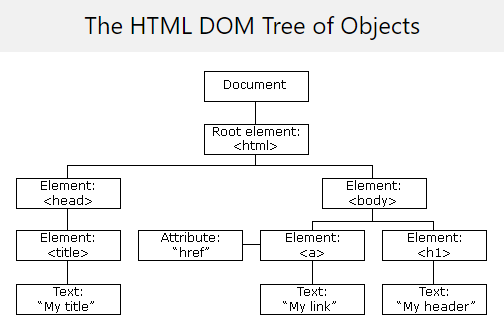
DOM: Document Object Model

- HTML 문서의 계층적인 구조를 트리, 객체로 표현한 것
- w3c의 표준: 문서를 액세스 하기 위한 표준을 정의
HTML요소 찾기
- 동적인 웹페이지를 작성하려면 원하는 요소를 찾아야 한다
- id로 찾기:
document.getElementById("");
- name:
document.getElementsByName("sample")[0].src;
- name은 여러 요소가 같은 이름을 쓰고 있을 수 있기때문에 Elements
- 불러올 때 array에 담겨 불러옴
- 태그:
document.getElementsByTagName("iput")[0]; (잘안씀)
DOM 트리 순회
- parentNode: 현재 노드의 부모 노드를 반환
- childNodes: 한 요소의 모든 자식 요소에 접근, 배열이 반환됨
- firstChild: "childNodes" 배열의 첫번째 자식 노드 (=childNodes[0])
- lastChild: "childNodes" 배열의 마지막 자식 노드 (=childNodes[childNodes.length-1])
- nextSibling: 현재 노드의 다음 형제노드를 반환 (잘안쓰임)
- previousSibling: 현재 노드의 이전 형제노드를 반환
HTML 요소 생성
- 텍스트 노드를 갖는 요소와 갖지 않는 요소로 구분
- 요소노드와 텍스트 노드를 생성한 후에 텍스트 노드를 요소 노드에 붙임
- createElement(tagName): 태그 요소 생성
- createTextNode(text): 텍스트 노드 생성 (이거 대신 innerHTML 써도됨)
- appendChild(nod): 새로운 노드를 마지막에 추가
- insertBefore(node, element): 새로운 노드를 기존 요소 앞에 추가
- removeChild(node): 노드를 삭제한다
JS 팁
<script>
function init(){
페이지 로드되자마자 실행되어야 할 함수들
}
function save(){
}
function cancel(){
}
</script>
<body onload="init()">
</body>