DOM Tree Traverse
- traversing 메서드 참고

- The div element is the parent of ul, and an ancestor of everything inside of it
- The ul element is the parent of both li elements, and a child of div
- The left li element is the parent of span, child of ul and a descendant of div
- The span element is a child of the left li and a descendant of ul and div
- The two li elements are siblings (they share the same parent)
- The right li element is the parent of b, child of ul and a descendant of div
- The b element is a child of the right li and a descendant of ul and div
상위 요소 탐색
$(selector).parent(filter)$(selector).parents(filter)
- 선택된 요소의 모든 상위요소 반환 (filter 옵션 가능)
- 최상위 요소 html까지 반환
$(selector).parentsUntil(stop, filter)
- selector와 stop 사이의 요소를 반환
- selector, stop은 불포함
- stop이 명시되지 않으면 최상위 요소(html)까지 반환
$(selector).closest(filter,context)
- selector에 가장 가까이에 있는 상위요소를 반환(자신도 포함)
- context로 범위 지정가능(context 불포함)
예제
하위 요소 탐색
$(selector).children(filter)
- 선택한 요소의 자식 요소를 반환 (filter 옵션)
$(selector).find(filter)
- 필수값: filter
- 선택한 요소의 하위 요소에서 filter를 찾아서 모두 반환
선택 요소 확장
$(selector).add(element, context)
- element도 선택자로 추가
$("h1,p,#test").css("border","1px")- ->
$("h1").add("p").add("#test").css("border","1px")
형제 요소 탐색
$(selector).siblings(filter)$(selector).next(filter)
- 선택한 요소의 다음 (뒤에 위치한) 형제 요소
$(selector).nextAll(filter)$(selector).nextUntil(stop, filter)$(selector).prev(filter)$(selector).prevAll(filter)$(selector).prevUntil(stop, filter)
- 선택한요소의 이전 모든 형제 요소. 단, stop 이전까지의요소를 반환
필터링
$(selector).first()$(selector).last()$(selector).eq(index) ★$(selector).filter(criteria, function(index))
- 선택된 요소 중 특정조건(criteria)에 일치하는 요소들을 반환
$(selector).not(criteria, function(index))
- criteria에 일치하는 요소를 제외하고 반환
$(selector).is(selectorElement, function(index, element))
- 선택된 요소 중 하나가 selectorElement와 일치하는지 확인
- true / false 리턴
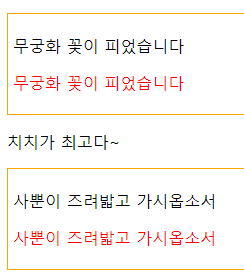
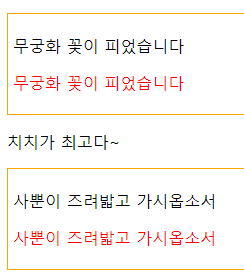
예제 201008Ex01_isSelector

javascript
$("p").click(function() {
if($("p").parent().is(".insideDiv")){
var clone = $(this).clone().css("color","red");
$(this).parent().append(clone);
} else {
alert(".insideDiv 는 너같은 자식 둔 적 없다"
}
});
html
<head>
<style>
.insideDiv {
border: 1px solid orange;
padding: 5px;
}
</style>
</head>
<body>
<div>
<div class=insideDiv>
<p>무궁화 꽃이 피었습니다</p>
</div>
<p>치치가 최고다~</p>
<div class=insideDiv>
<p>사뿐이 즈려밟고 가시옵소서</p>
</div>
</div>
</body>