1. 이미지 표시하기
기존 xml 방식에서는 ImageView를 이용해 이미지를 표시하였다. Jetpack Compose에서는 Image를 이용하여 이미지를 표시한다.
1) drawable 디렉토리의 이미지 표시하기
drawable 디렉토리로 penguin이라는 이미지를 넣어주겠다. 이후 아래의 Composable 메서드를 추가한다.
@Composable
fun FirstImage() {
Image(
painter = painterResource(id = R.drawable.penguin),
contentDescription = "penguin"
)
}- painter : 이미지를 그리는 데 사용할 그래픽 자원을 정의한다.
- contentDescription : 이미지의 대체 텍스트를 정의한다. 이 값은 이미지를 설명하는데 사용된다.

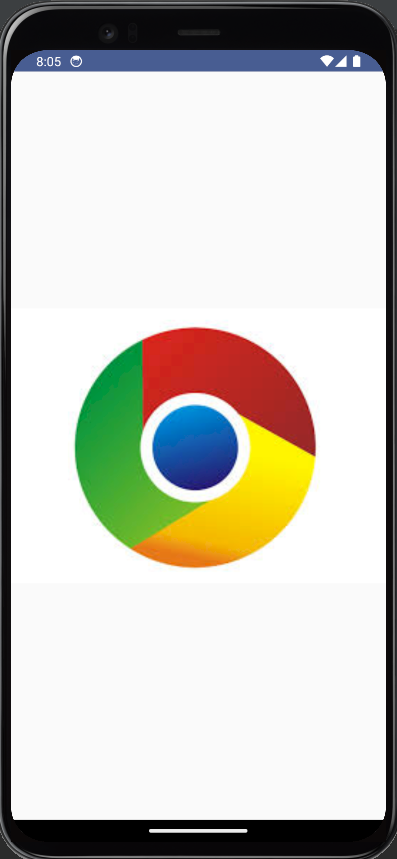
2) 이미지 URL로 이미지 로드하기
① Module 수준의 build.gradle 파일에 아래의 의존성을 추가한다.
implementation("io.coil-kt:coil-compose:2.4.0")② Manifest 파일에 인터넷 사용 권한을 추가해주어야 한다.
<uses-permission android:name="android.permission.INTERNET"/>③ MainActivity의 FirstImage()를 아래와 같이 수정한다.
- 로드한 이미지는 Preview가 아닌 실제 앱에서 확인해야 한다.
@Composable
fun FirstImage() {
AsyncImage(
model = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQJ6RKgBmDaHnjrjVqc0UEjM1g4gMBq4MhLLg&usqp=CAU",
contentDescription = "크롬",
modifier = Modifier.fillMaxSize()
)
}
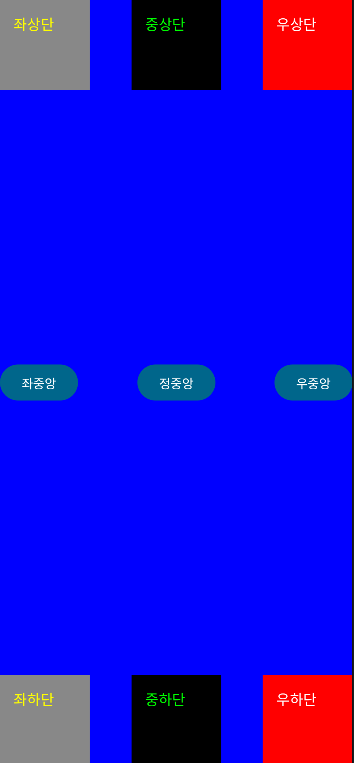
2. 요소 배치하기
Jetpack Compose에서는 화면에 뷰(요소)를 배치하고 정렬하기 위한 목적으로 Box를 사용한다. 여기서 Box는 Composable 요소를 수평 또는 수직으로 쌓을 수 있는 영역을 제공하는 컨테이너를 의미한다.
아래와 같은 방법으로 텍스트와 버튼 요소를 배치할 수 있다.
@Composable
fun BoxPractice() {
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.Blue)
) {
Box(
modifier = Modifier
.size(100.dp)
.background(Color.Gray)
.padding(15.dp)
.align(Alignment.TopStart)
) {
Text(
text = "좌상단",
color = Color.Yellow
)
}
Box(
modifier = Modifier
.size(100.dp)
.background(Color.Black)
.padding(15.dp)
.align(Alignment.TopCenter)
) {
Text(
text = "중상단",
color = Color.Green
)
}
Box(
modifier = Modifier
.size(100.dp)
.background(Color.Red)
.padding(15.dp)
.align(Alignment.TopEnd)
) {
Text(
text = "우상단",
color = Color.White
)
}
Button(
onClick = {},
modifier = Modifier.align(Alignment.CenterStart)
)
{
Text(
text = "좌중앙"
)
}
Button(
onClick = {},
modifier = Modifier.align(Alignment.Center)
)
{
Text(
text = "정중앙"
)
}
Button(
onClick = {},
modifier = Modifier.align(Alignment.CenterEnd)
)
{
Text(
text = "우중앙"
)
}
Box(
modifier = Modifier
.size(100.dp)
.background(Color.Gray)
.padding(15.dp)
.align(Alignment.BottomStart)
) {
Text(
text = "좌하단",
color = Color.Yellow
)
}
Box(
modifier = Modifier
.size(100.dp)
.background(Color.Black)
.padding(15.dp)
.align(Alignment.BottomCenter)
) {
Text(
text = "중하단",
color = Color.Green
)
}
Box(
modifier = Modifier
.size(100.dp)
.background(Color.Red)
.padding(15.dp)
.align(Alignment.BottomEnd)
) {
Text(
text = "우하단",
color = Color.White
)
}
}
}