SPA란?
Single Page Application (SPA)
: 단일 페이지 어플리케이션
서버로부터 다른 페이지를 계속 불러오는 것이 아니라 현재의 페이지를 동적으로 다시 작성하며, 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 간편하게 보여줄 수 있다.
그러나 앱의 규모가 커지면 자바스크립트 파일이 매우 커진다는 단점이 있다.
react routing을 통해 SPA에 대해서 알아보자.
react-router-dom 사용하기
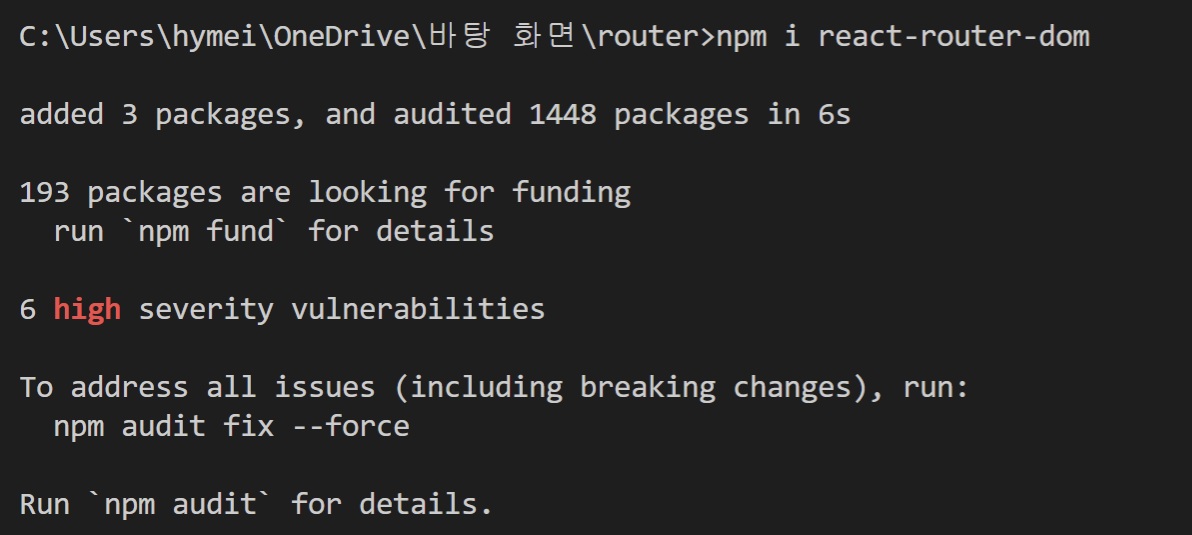
0. npm i react-router-dom 명령

먼저, 터미널의 cmd창에 위의 사진과 같이 'npm i react-router-dom'(첫째줄)을 명령한다.
1. import
import { BrowserRouter as Router, Routes, Route }
from "react-router-dom";
2. 기본 문법
<Router><Routes><Route path = "(경로)" element= {(컴포넌트)} /></Routes></Router>
▲<Route /> 태그의 해당경로로 접근하면 해당 element를 보여줄 수 있다.
<예시>
<Router>
<Routes>
<Route path="/" element={<Main />} />
<Route path="/food" element={<Food />} />
</Routes>
</Router>경로가 '/'로 접근할 때 : <Main /> 컴포넌트를 보여줌
경로가 '/food'로 접근할 때 : <Food />컴포넌트를 보여줌
3. {Link} 사용하기
(1) import
import { Link } from "react-router-dom";(2) 컴포넌트
<Link to="(경로)">(링크명)</Link>
(링크명)을 클릭하면 해당 경로로 이동할 수 있도록 해주는 태그이다. 경로가 이동되면 <Route> 태그에서 설정한 경로에 따른 컴포넌트를 새롭게 보여줄 수 있으므로, 라우팅이 가능하다.
a 태그는 클릭 시 페이지를 새로 불러오지만, Link 태그는 브라우저의 경로만 바꾸어준다는 점이 다르다. (SPA)
React routing 실습
- App.js에서 경로별 컴포넌트 설정(main.js / food.js import 필요)
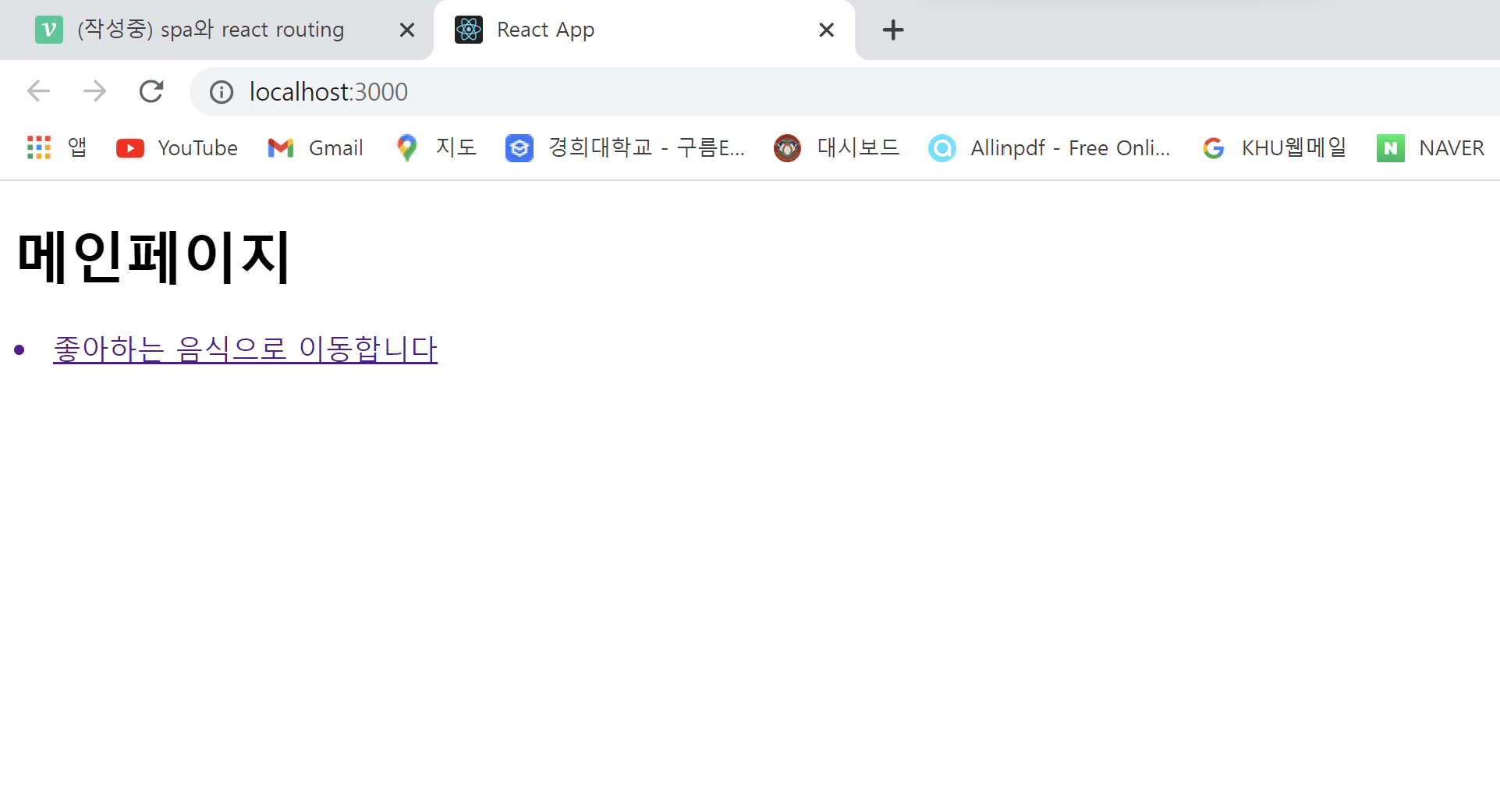
- main.js는 앱을 처음 실행시켰을 때 보이는 메인페이지로 기능하며 경로는 '/'이다.
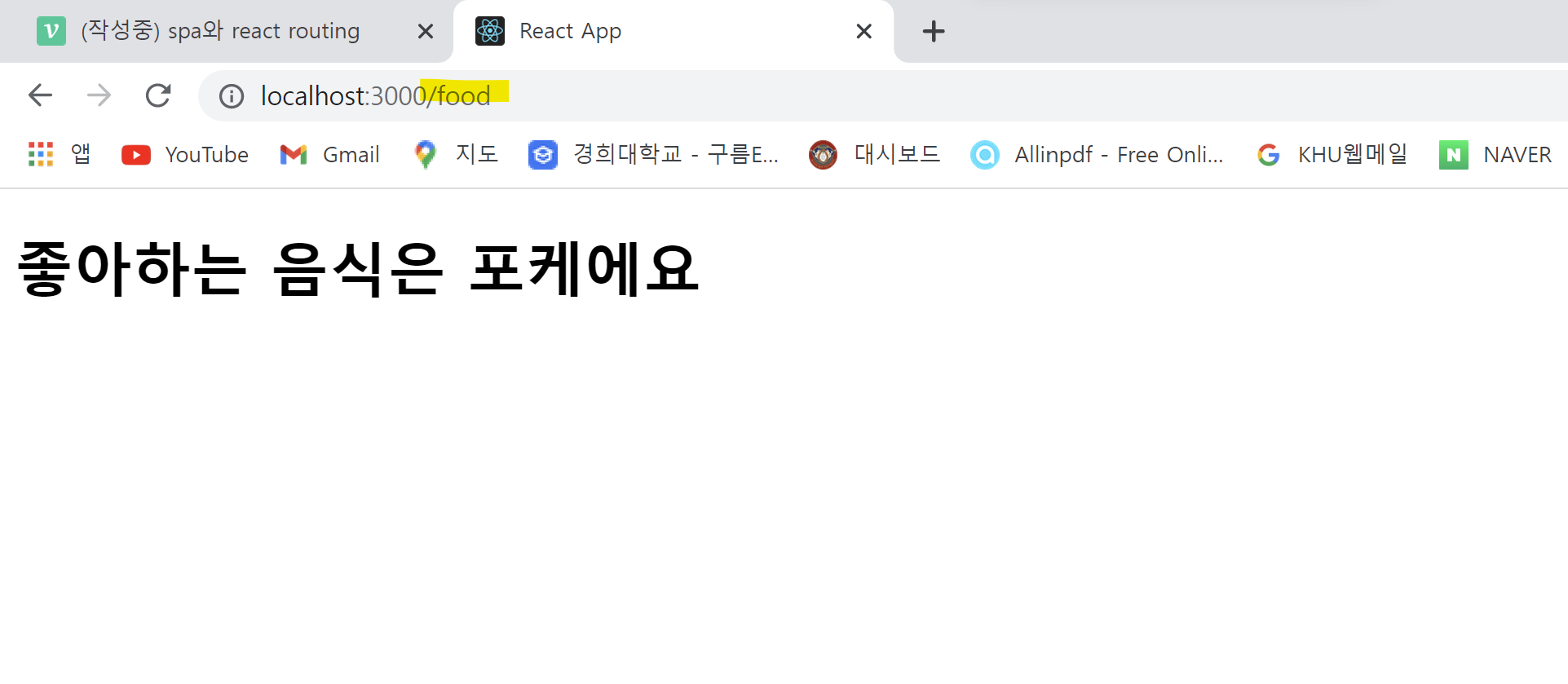
'좋아하는 음식으로 이동합니다'를 클릭하면 경로가 '/food'로 바뀌며 App.js에서 설정한<Food />를 보여줌
[App.js]
import { BrowserRouter as Router, Routes, Route }
from "react-router-dom";
import Main from "./main";
import Food from "./food";
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Main />} />
<Route path="/food" element={<Food />} />
</Routes>
</Router>
);
}
export default App;[main.js]
import { Link } from "react-router-dom";
function Main() {
return (
<div>
<div>
<h1>메인페이지</h1>
</div>
<div>
<Link to="/food">
<li>좋아하는 음식으로 이동합니다</li>
</Link>
</div>
</div>
);
}
export default Main;[food.js]
function Food() {
return (
<div>
<h1>좋아하는 음식은 포케에요</h1>
</div>
);
}
export default Food;[실행한 모습]

메인페이지에서 '좋아하는 음식으로 이동합니다'를 클릭하면

경로 '/food'로 바뀐 것을 확인할 수 있으며(노란색 밑줄) 내용 역시 바뀌었다.
