cra란?
Create React App (CRA)
Set up a modern web app by running one command.
손쉽게 최신의 리액트 앱을 설정할 수 있도록 하는 명령
npx create-react-app '프로젝트명'

(출처 : https://create-react-app.dev/ )
기능
리액트 공식 홈페이지에서는 CRA의 놀라운 기능을 다음과 같이 설명하고 있다.
- Less to Learn 자동 최적화
패키지, 리액트의 지속적인 버전업에 대비해 페이스북에서 리액트의 지속적인 업데이트를 담당한다. 이때 필요한 명령이 CRA이다. 즉, 개발자의 노력 없이 CRA를 실행시키는 것만으로도 자동 최적화된다.
- Only One Dependency
앱에는 하나의 빌드 dependency가 필요하다. 모든 기본 요소가 복잡한 버전 불일치 없이 원활하게 작동하는지 확인하는 역할을 CRA가 한다.
- No Lock-In
CRA는 웹팩, 바벨, ESLint 등 다양한 패키지를 포함하고 있다. 고급 구성이 필요한 경우 CRA에서 언제든지 꺼내어 구성 파일을 직접 편집할 수 있다.
CRA를 통해 REACT 프로젝트 만들기
0. nodejs 설치 : 필수
LTS 버전 권장
설치후 cmd에서 node -v 입력하면 버전과 설치 여부를 확인할 수 있다.

open folder를 통해 react 앱을 담을 폴더를 미리 열어주었다. (위치는 바탕화면)
폴더 이름은 cra

(터미널이 보이지 않는다면 상단 바의 View - Terminal)
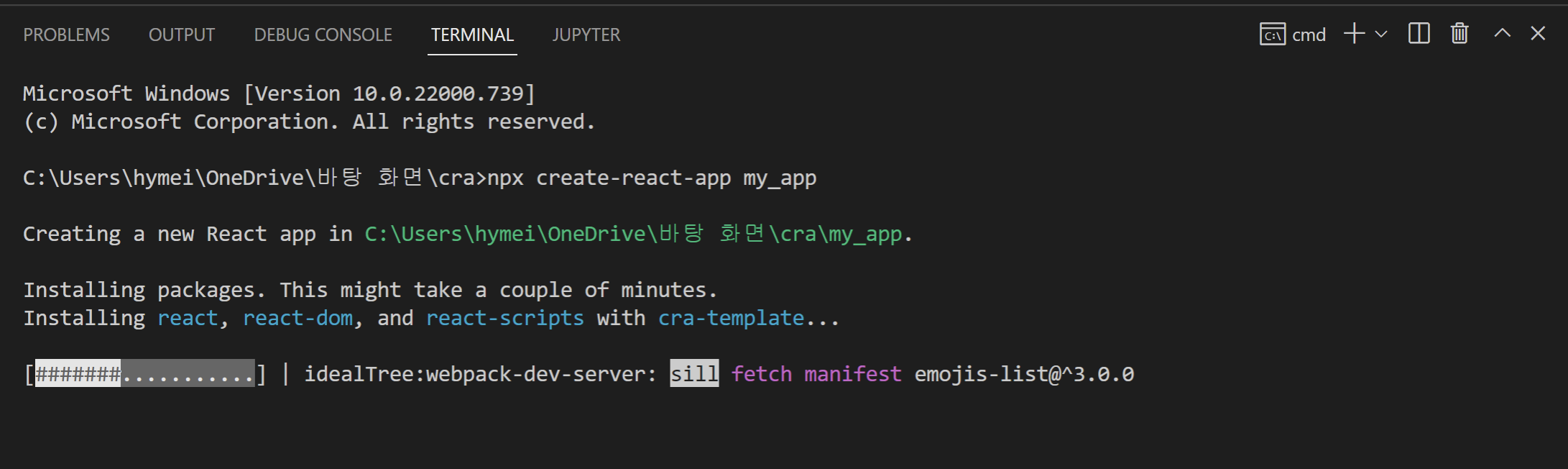
cmd에 'npx create-react-app my_app'을 입력해주었다.
사진은 설치되는 모습이다.
my_app이라는 react 앱 폴더가 바탕화면 cra 폴더에 내장될 예정!

완료하면 다음과 같이 시작할 수 있다.
하라는 대로 해주면 된다.

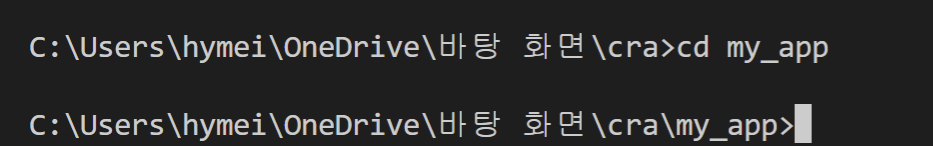
1. cd '프로젝트명'
: cd는 경로지정 명령어로 위의 사진과 같이
C:\Users~~\cra> 에서,
C:\Users~~\cra\my_app>으로 경로가 더 추가되었다.
경로지정까지 해주었으면 2. 'npm start' 명령어를 입력한다.

그러면 이렇게 브라우저를 통해 React App이 생성된다.

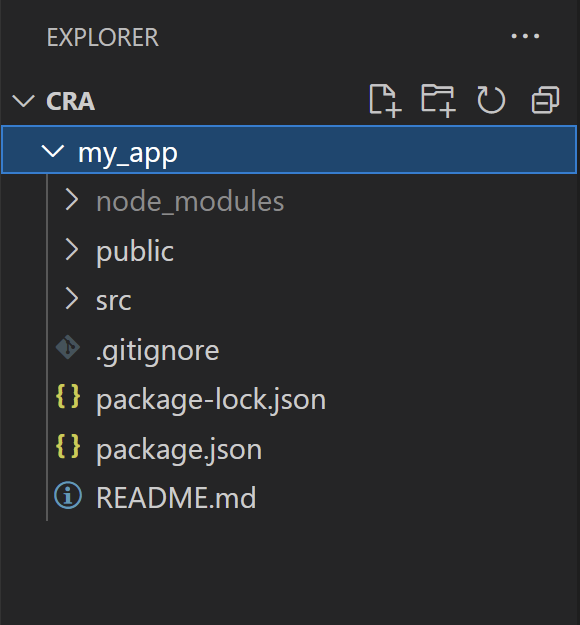
한편 vscode에서는 다음과 같이 나타난다.
my_app이라는 폴더 안에 react app이 담겨져 있는 모습이다!
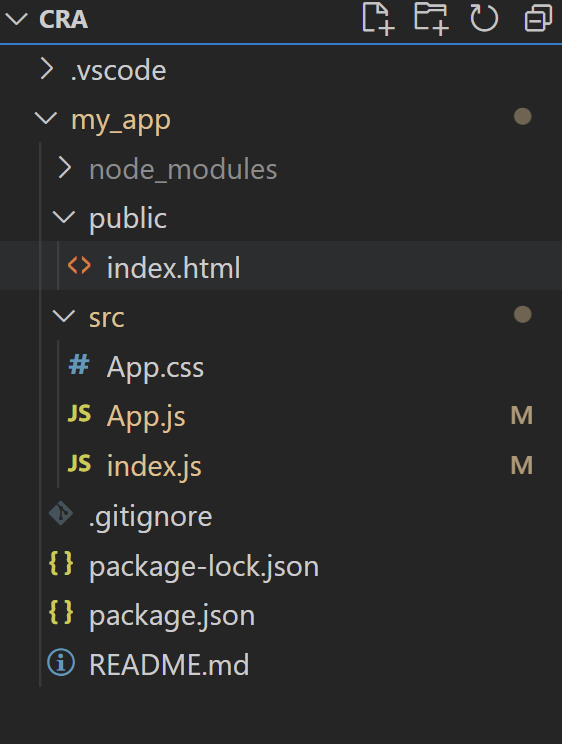
<불필요한 파일 삭제>

▲ 불필요한 파일을 삭제한 모습
public - index.html만 남김
src - App.css / App.js / index.js만 남김
<불필요한 코드, 주석 삭제>
[index.html]
<!DOCTYPE html
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
[App.css] : 전부 지워도 무관
[App.js]
import "./App.css";
function App() {}
export default App;
[index.js]
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
다음과 같이 만들어주면 초기 설정 끝
