원티드를 클론 코딩 하던 중, 이론으로만 배웠던 중첩 라우팅에 대하여 제대로 써먹게(?) 되어 다시 한 번 복습 차원에서 글을 작성해본다 !
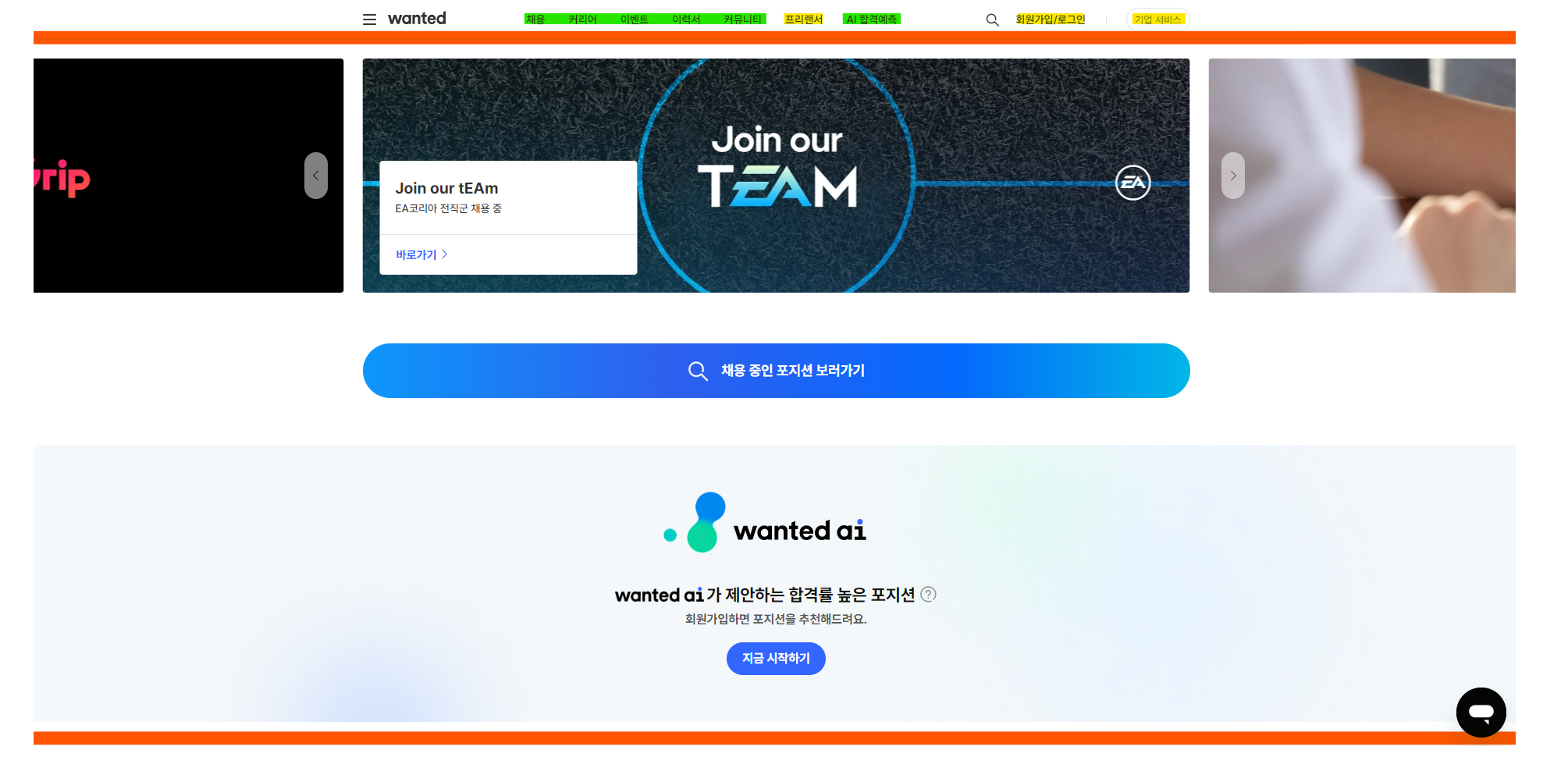
아래 화면으로 설명해보자면,

Header의 메뉴 중 초록색으로 칠한 메뉴들은 Header가 고정이 된 상태에서 주황색 내부 페이지가 변경되어야 하고,
노란색 메뉴들은 아예 새로운 페이지로 라우팅이 되어야 했기에 이를 어떻게 처리해야 할지 많은 고민이 있었다.. ^^
사실 이 고민은 저 노란색으로 칠한 메뉴인 회원가입/로그인 페이지를 새로 구현하기 위해 라우팅을 설정하다 발생하게 되었다.
회원가입/로그인 메뉴를 고려하지 않을 때를 살펴보자.
App.js
function App() {
return (
<div className="App">
<Header />
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="resume" element={<Resume />}></Route>
<Route path="ai" element={<AI />}></Route>
</Routes>
<Footer />
</div>
);
}회원가입/로그인 메뉴를 라우팅 하기 전에는 아주 쉽게 App 컴포넌트에서 Header와 Footer를 고정해주고, 그 내부에서 메인 페이지와 이력서 페이지, AI 합격예측 페이지를 라우팅 해줌.
이 상태에서 회원가입/로그인 페이지를 아예 새로운 페이지로 라우팅하려고 하니 좀 어려웠다.. 🤔
💡 BrowserRouter 최상단에서 감싸주는거 잊지 말기!
index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./styles/tailwind.css";
import App from "./App";
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);답은 중첩 라우팅이였던 것!
몇 주 전 까지만해도 이론으로 배우면서 (심지어 직접 조사까지 하면서 글로도 작성도 했는데)
그냥 이런게 있구나.. 이렇게 쓰는거구나.. 했는데 실제로 사용해보니 어떻게 쓰는건지 확 와닿았다! 👀
역시 실습이 중요하다는 것을 다시 한 번 !!! 깨달음.
((그냥 지나치지 말고 . . 꼭 코드 직접 쳐보고 응용까지 해보기 . . 메모))
App.js
function App() {
return (
<div className="App">
<Routes>
<Route path="/" element={<Home />}>
<Route path="" element={<Main />} />
<Route path="resume" element={<Resume />} />
<Route path="ai" element={<AI />} />
</Route>
<Route path="/login" element={<Login />} />
</Routes>
</div>
);
}path=""기본값이랄까..? (기본적으로 렌더링될 페이지)
중첩 라우팅을 할 때에는 path에/를 생략하고 컴포넌트명만 써주면 된다.- 여기서 Home이 부모 컴포넌트이고, Main, Resume, AI가 Home 안에서 렌더링되는 자식 컴포넌트이다.
Home.js
const Home = () => {
return (
<div>
<Header />
<Outlet />
<Footer />
</div>
);
};- 중첩 라우팅에서 중요한 것은 부모 페이지에 자식 페이지들이 어디에 위치할 것인지는
Outlet태그를 사용하여 지정해주어야 한다는 것이다. - 이
Outlet위치에 Main, Resume, AI 컴포넌트가 들어간다.
삽질하는 과정에서 Outlet을 사용하지 않고 Home 컴포넌트에서 라우팅을 또 설정했을 때 계속 오류가 났었는데 . . 그렇게도 가능했다!
바로 와일드 카드 * 를 사용해야 했음 !!!
App.js
<Routes>
<Route path="/*" element={<Home />} />
<Route path="/login" element={<Login />} />
</Routes>이렇게 중첩 라우팅 대신 와일드 카드 * 를 사용해서 / 주소 뒤에 무언가 더 올 수 있다고 명시를 해준다.
Home 컴포넌트에서는 아래와 같이 자식 페이지가 위치할 곳에 새로운 Routes와 Route를 작성해주면 된다.
Home.js
const Home = () => {
return (
<div>
<Header />
<Routes>
<Route path="" element={<Main />} />
<Route path="/resume" element={<Resume />} />
<Route path="/ai" element={<AI />} />
</Routes>
<Footer />
</div>
);
};Outlet을 사용했을 때와 동일하게 중첩 라우팅이 된다.
나는 이 방법인 후자가 더 직관적인 것 같아서 나은 것 같기도 하다,,!
참고문헌


중첩 라우팅에 대한 글을 찾아보다가 좋은 글을 발견했네요!! 감사합니다 ㅠㅠ
25년도 행복한 일만 가득하길 바랍니다 ㅎㅎ