
🔍 구글 로그인의 성공하여 git push 하려는데, client id와 API KEY들이 생각났다.
노출되면 안되니까,, 구글링해서 나와있는 것처럼 했는데 도저히 안되다가 머쓱하게 성공해서 기록!!!!!!!!
✨ 해결방법
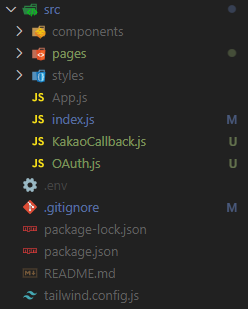
.env파일 생성

- 여기서 주의할 점은 꼭
src폴더 내가 아닌 root 폴더최상단에 생성해줄 것! 경로 주의!!!
.env파일 내 push 시에 숨기고 싶은 값 작성
REACT_APP_CLIENT_KEY = "Client ID"- 여기서 주의할 점은 저 따옴표를 꼭 붙여야 했다.. (안붙여서 문제였음)
- 그리고 무조건
REACT_APP_으로 시작해야 함!
-
.gitignore에.env적어주기 (이거 안해주면 소용이 없는거니까 까먹지말고 꼭 해주기!)

-
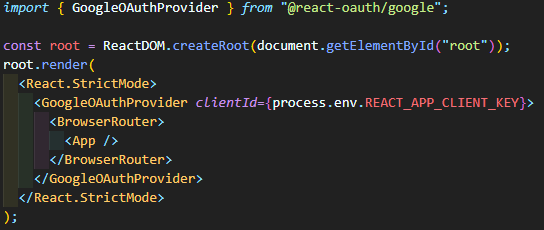
process.env.REACT_APP_CLIENT_KEY

- 여기서 주의할 점은 html에서 사용할 때는
%REACT_APP_이름%식으로 사용하여야 한다. 이 것은 js(jsx)에서 사용한 예시이다!
