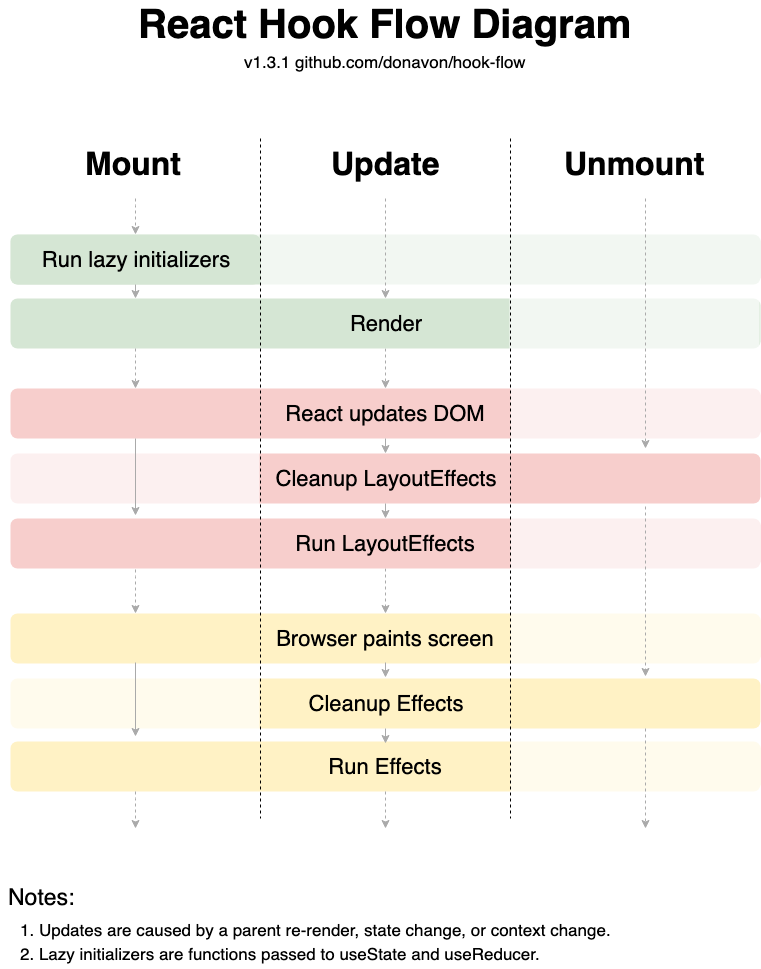
컴포넌트의 lifecycle은 3단계로 이루어져 있다.
- Mounting
- Updating
- Unmounting
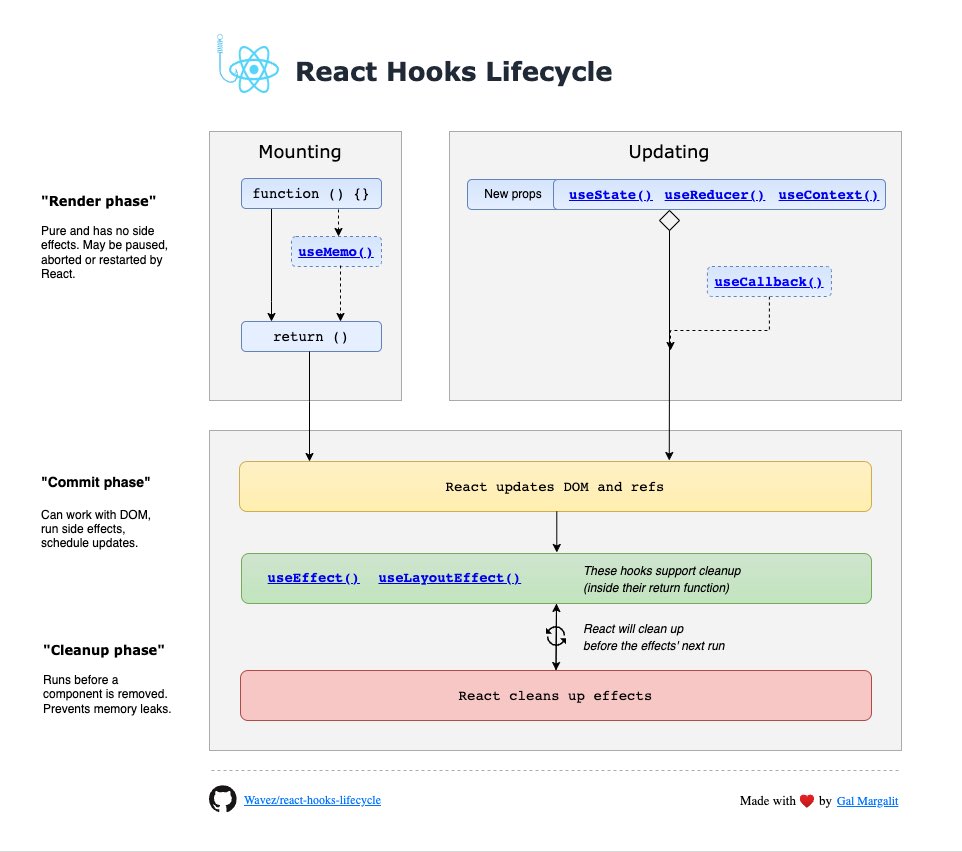
Mounting
React가 처음 컴포넌트를 렌더링할 때 제일 먼저 useState(), useReducer()의 첫번째 인자로 함수를 실행하는 구문을 넣으면 컴포넌트가 마운트 되었을 때 제일 먼저 실행된다.
const getInitalState = () => localStorage.getItem('count');
useState(getInitalState);이것을 lazy initialization 지연 초기화 라고 한다.
처음 컴포넌트가 마운트 될때만 getInitalState 함수가 실행된다.
보통 상태의 초기 값의 초기 계산 비용이 많이드는 경우나 localStroage에서 초기 상태를 가져오는 경우 지연 초기화를 활용한다.
React는 DOM을 업데이트한다.
useLayoutEffect 훅 내부의 로직이 실행된다.
Browser는 화면을 paint한다.
useEffect 훅 내부의 로직이 실행된다.
Updating
React는 effect 훅이 실행되기전 effect훅의 clean up을 실행한다.
React는 DOM을 업데이트한다.
LayoutEffect들을 clean up 한다.
useLayoutEffect 훅 내부의 로직이 실행된다.
Browser는 화면을 paint한다.
LayoutEffect들을 clean up 한다.
useEffect 훅 내부의 로직이 실행된다.
Unmounting
LayoutEffect들을 clean up 한다.
LayoutEffect들을 clean up 한다.