Vue.js
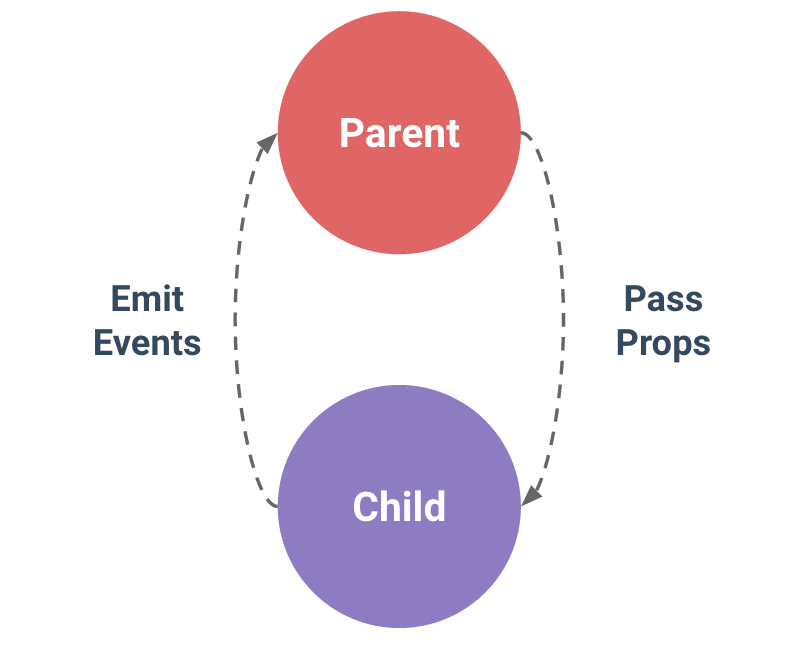
1.[Vue.js] props, emit 부모, 자식 Component Data 주고 받기

Vue Binding Directive Vue는 v-model이라는 양방향 Data Binding Directive를 제공하고있다. v-model은 동일 Component내에서 입력 값을 Component Data와 Binding하기에 최적인 Directive이다.
2.[Vue.js] 부모, 자식요소 method 호출하기

부모요소에서 자식요소 method 호출 Vue.js에서 부모요소에서 자식 요소의 method를 호출하려면, 먼저 부모 요소에서 자식 요소 Element에 ref라는 주소 value를 선언해준다. // 부모 요소 <template> // 자식요소 element에
3.[Vue] Vue js 프로젝트 생성 및 시작하기(npm, node 설치)

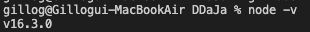
Node 설치 Vue Project 를 위해선 Node.js와 npm 설치가 선결되어야 한다. 먼저 자신의 운영체제에 맞게 Node.js 를 설치하자. Node Js 링크 >> https://nodejs.org/ko/ 제대로 설치 됐는지 확인 하기 위해 아래 명령어
4.[Vue] Vue.js Project npm run dev Port 변경

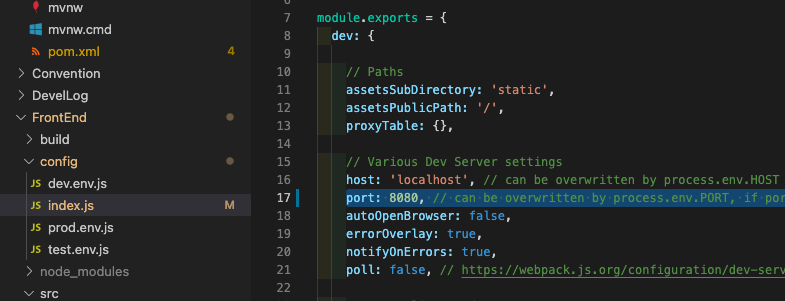
Vue cli Port 변경 node.js로 Vue Project Server를 구동할 때, npm run dev 를 통해 개발 서버를 시작하고는 한다. 이때 구동되는 개발 서버의 Port가 시작 할 때 마다 변경되서, 다른 API 개발 서버에서 해당 서버 포트에
5.[Vue.js] axios 설치 및 전역 사용 설정

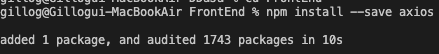
Axios Axios는 Vue.js에서 Ajax 전송을 도와주는 HTTP 클라이언트 라이브러리다. Axios의 특징은 요청 취소와 TypeScript를 사용할 수 있다는 것이다. Axios 설치 vue-cli를 사용하여 Vue.js 프로젝트를 구성하였다면, 아래
6.[Vue.js] Bootstrap 적용하기

Bootstrap-vue.orgVue.js 프로젝트를 진행하는데,예쁜 템플릿 테마들을 다운로드 받아서 사용하는 것도 좋은 방법이다.여기서 이쁜 테마들 받을 수도 있다. >> vuejs.org-테마하지만 테마 템플릿에서 사용하다 보면 사용하지 않는 부분들이 리소스를 낭비
7.[Vue.js] title 변경하기

vue 페이지에 타이틀 변경\[러닝워터 개발 블로그]Vue.js 프로젝트를 구성 할 때 Vue-cli에서 Project 명칭을 정하게 되는데,이때 설정한 프로젝트 명이 title로 남아있다.아 거슬려이 title을 변경하는 2가지 방법을 살펴보자.Vue.js 프로젝트
8.[Vue.js] favicon 적용하기

웹 사이트들을 보면 자신의 사이트 별로,개성 넘치는 favicon 들이 지정되어 있다.근데 내 프로젝트는 안그렇다..주륵🥲오늘은 Vue.js 프로젝트의 favicon을 설정해보자.파일 사이즈는 중요하지 않지만 같은 가로 세로 길이를 가지는 PNG 파일이나 ico 파일