#import
Vue.js 프로젝트를 진행하는데,
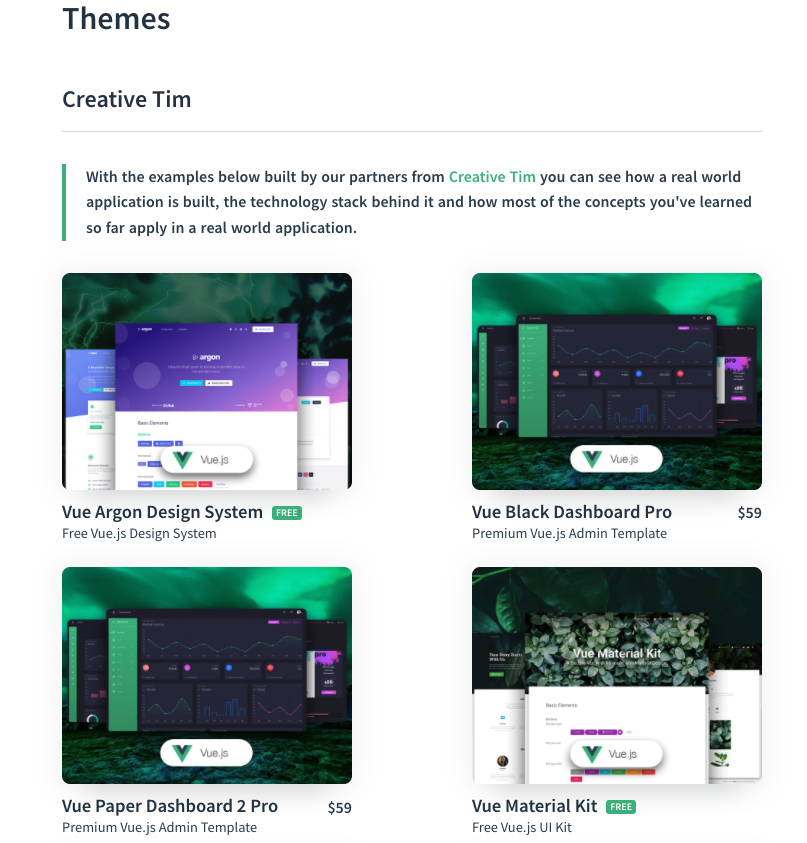
예쁜 템플릿 테마들을 다운로드 받아서 사용하는 것도 좋은 방법이다.

여기서 이쁜 테마들 받을 수도 있다. >> vuejs.org-테마
하지만 테마 템플릿에서 사용하다 보면 사용하지 않는 부분들이 리소스를 낭비할 수 있다.
내가 추가하지 않은 코드가 깃허브를 점령하는 걸 보고 싶지 않다.😔
예쁜 웹사이트가 아닌 가벼운 스케일의 자신의 프로젝트를 구성하고 싶다면,
단순 Bootstrap만 사용해서 가볍게 프로젝트를 진행하는게 좋다.
Bootstrap 설치
간단하다. Vue.js 프로젝트 경로로 이동 한 후 아래 명령어를 입력해주자.
npm install vue bootstrap-vue bootstrap
main.js 설정
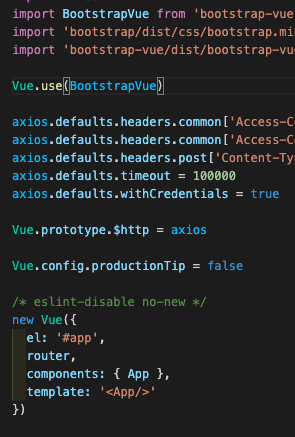
이제 main.js에 Bootstrap 관련 import만 해주면 된다.
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Bootstrap 테스트
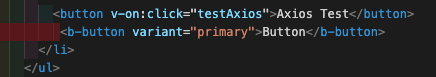
아래 간단한 Bootstrap 코드를 테스트 페이지에 삽입해보자.
<b-button variant="primary">Button</b-button>

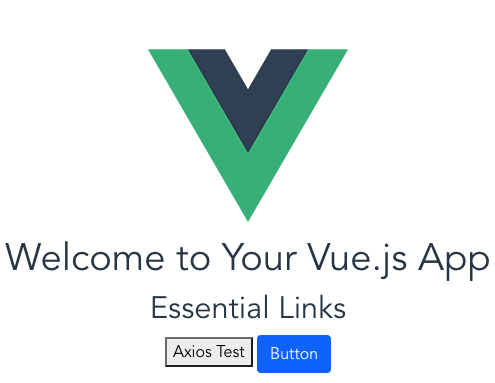
이제 테스트 페이지에 접속해보면 아래 처럼 Bootstrap Element가 추가된 걸 확인할 수 있다.

Bootstrap Component
이제 bootstrap-vue.org에 접속해서 원하는 Component들을 직접 추가하며,
프로젝트를 시작해보자.

main.js 말고도 main.ts에 import 하는 법 알려주실수 있나요? ts에서는 계속 오류가 나네요...