Javascript 정리
1.JSON 에 관하여

이번 시간에는 JSON 객체에 관하여 알아보자!! JSON은 쉽다면, 쉽지만 매우 강력한 tool이기 때문에 한 번쯤 정리하고 넘어갈 필요가 있다.simplest data interchange format ( 데이터를 주고 받을 때, 쓸 수 있는 가장 간단한 포맷 )
2.console 의 다양한 기능

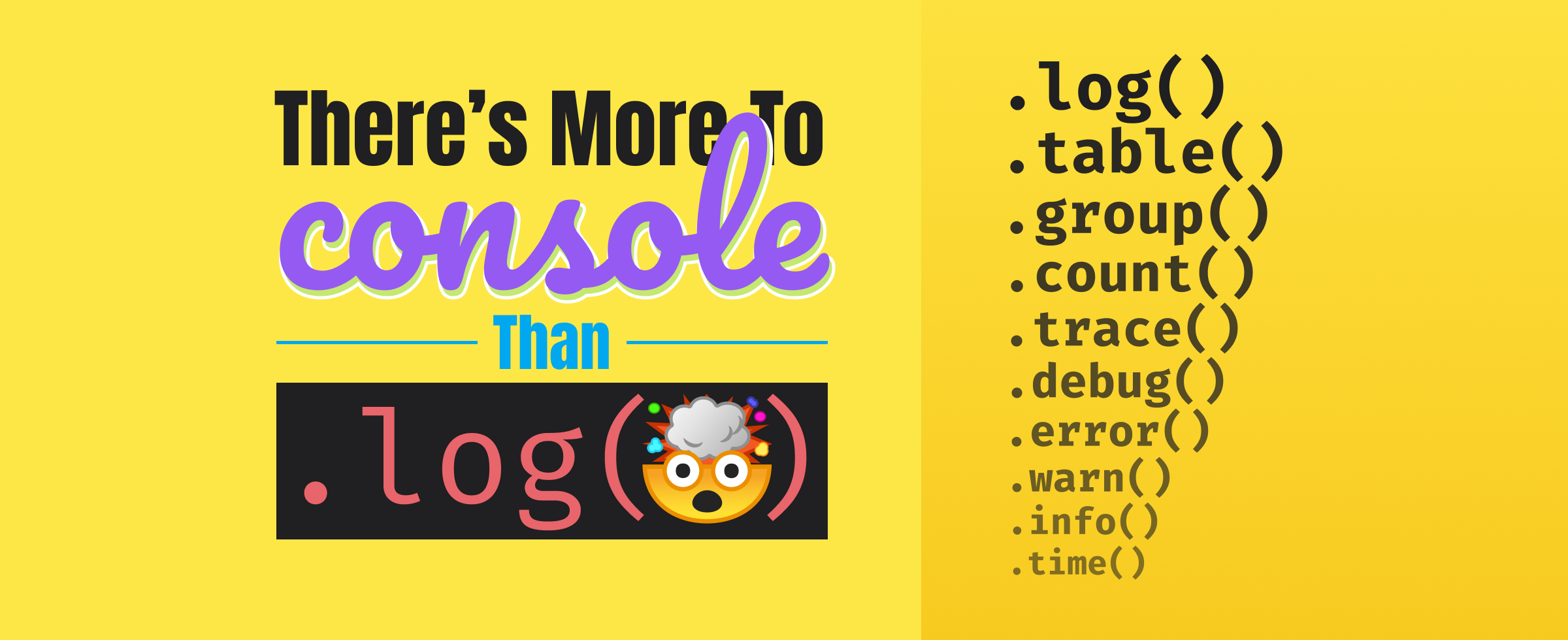
자바스크립트를 하게 되면, 매일 수도 없이 쓰게 되는 console 메소드!!!=> 참고로, 객체 안에 내장된 함수를 메소드라고 부른다. console 이라는 객체에 안의 메소드 log를 불러다가 쓰는 것ex) console.log("hello");그런데, 우리는 이
3.삼항 조건 연산자 & !! 구문

이번 시간에는 삼항 조건 연산자에 대해서 알아보자! 부트 캠프에서 따로 가르쳐주지도 않고, 레퍼런스 코드에는 막 써대는 이유로 어느 정도 익숙해졌다. 하지만, 오늘부터 REACT를 공부하게 되면서, REACT에서는 더이상 IF 절을 사용할 수 없기 때문에, 삼항 연산자
4."AJAX"란 무엇인가

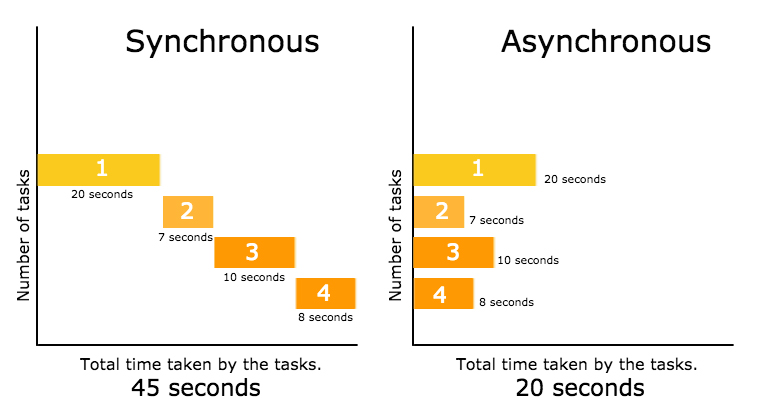
오늘은 AJAX가 무엇인지와 왜 필요한지에 대해서 알아보자!!✅ AJAX란?✔️ AJAX (Asynchronous Javascript And Xml) 는자바스크립트의 라이브러리 중 하나로 비동기식 자바스크립트와 XML의 약자로비동기(async) 방식이란? 웹페이지를 리
5.break와 continue

평소에 들었던 의문점이 하나 있어서 질문을 올렸는데, 멘토분께서 답변을 해주셨다.그래서, ' 아직 내 공부가 부족하구나...' 하는 생각으로 break와 continue에 관해 정리해보려고 한다.
6."const"도 수정 가능하다

알고리즘 문제 중에 예시를 보여주는 상황이 있었는데, 이상한 점을 발견했다. 분명히 const라는 변하지 않는 값으로 선언과 할당을 해놨는데, 내부 값이 에러도 없이 수정되는 것이다.예시를 통해 확인해보자!!이런식으로 arr 전체를 재할당하는 것은 불가능하다. 그러나,
7.객체 bracket notation을 사용해야 할 때

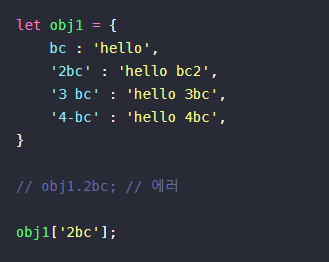
객체에는 dot notation과 bracket notation이 있다. 그러나, 반드시 bracket notation을 사용해야 하는 순간이 있는데, 바로 위의 예제처럼 '4-bc', '3 bc' 같이 앞에 숫자가 먼저 왔거나 중간에 띄어쓰기나 특수문자에 키 값에 끼
8.JS 객체 총정리

최근, 시간에 쫒겨 빠르게 넘어간 개념들에 대해 다시 한 번 복습하는 시간을 갖고 있다. 어느 학문이나 기초가 탄탄해야하니까... 그래서, 코드스테이츠에서 제공해준 객체 관련 알고리즘 문제들을 다시 한 번 풀어봤다. 이번 시간에는 코드스테이츠에서 제공해준 객체 문제들과
9.원시 타입 + 원시 래퍼 타입, 참조 타입

원시 자료형과 참조 자료형원시 자료형(primitive type)과 참조 자료형(reference type)의 구분이 왜 필요한지에 대해서 영상을 보고 이해할 수 있다.원시 자료형과 참조 자료형의 차이를 이해하고, 각자 맞는 상황에서 사용할 수 있다.원시 자료형이 할당
10.JS 스코프( Scope ) & const var let

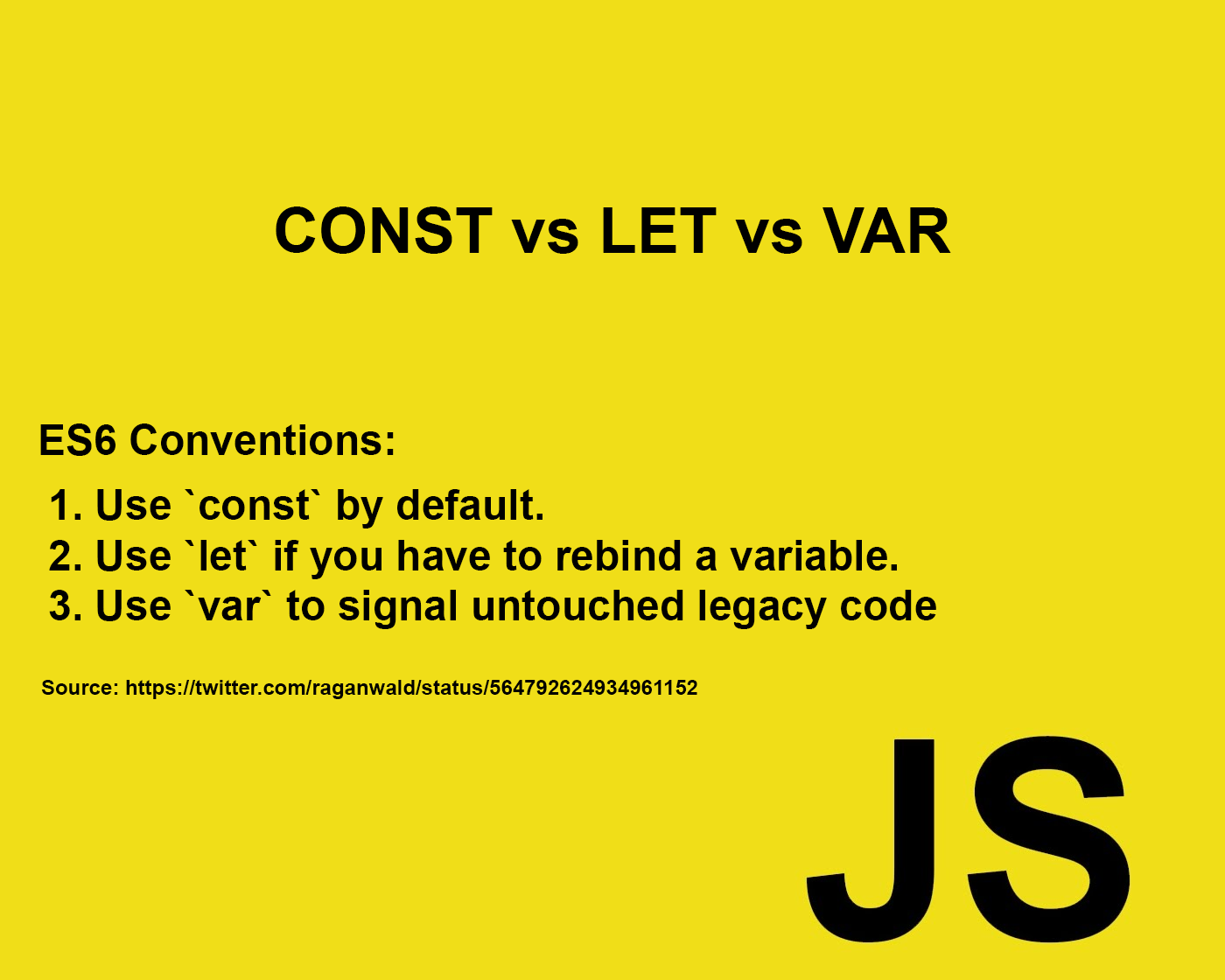
Achievement GoalsJavaScript의 Scope의 의미와 적용 범위를 이해할 수 있다JavaScript의 Scope 주요 규칙을 이해할 수 있다중첩 규칙block scope(block-level scope) vs. function scope(functio
11.JS 클로저 ( Closure )

오늘 TIL은 코드스테이츠에서 학습한 내용과 개인적으로 보충 학습한 내용들을 바탕으로 작성됐다.알고 보면, 크게 어려운 내용도 아닌데, 왜 설명을 굉장히 어렵게 써놓으셨는지들...그저 웃지요\~\~~ 실행 컨텍스트와 클로저
12.JS 호이스팅 ( Hoisting )

Achievement Goals호이스팅(Hoisting)이란 무엇인지 이해한다.함수선언문과 함수표현식에서의 호이스팅 차이를 이해한다.let/const와 var 변수 선언에서의 호이스팅 예시같은 이름의 var 변수 선언과 함수 선언에서의 호이스팅에 대해 이해한다.오늘 T
13.Prototype vs this

JS는 프로토타입에 기반한 언어이다.즉, 모든 property와 method가 이미 존재하는 prototype에서 왔다. 우리가 객체를 만들 때, 객체는 a master constructor (고유한 method들을 가지고 있는)으로부터 만들어졌다.그렇다면, 왜 JS는
14.유용한 12가지 JS 배열 API

유용한 method를 가장 많이 갖고 있는 객체는 아마 Array 객체가 아닐까 싶다. 그래서, 이번에는 앞으로 코딩을 할 때, 참고하기 위해서, 유용한 Array method들 몇가지 정리해보겠다.
15.일급 객체와 고차 함수의 등장

일급 객체(first-class citizen)의 세 가지 특징을 설명할 수 있다.고차 함수(higher-order function)에 대해 설명할 수 있다.고차 함수를 자바스크립트로 작성할 수 있다.
16.Spread operator과 Rest Parameter

구조 분해 할당에 앞서서, 구조 분해 할당에 많이 응용되는 spread operator를 먼저 알아보자!!Spread operator는 ES6에서 도입된 이후, 많이 사용되고 있다. 요즘은 곧 사라질 IE 외에는 모든 브라우져가 ES6를 지원하고, 타입스크립트 같이 컴
17.구조 분해 할당 - 객체, 배열, JSON

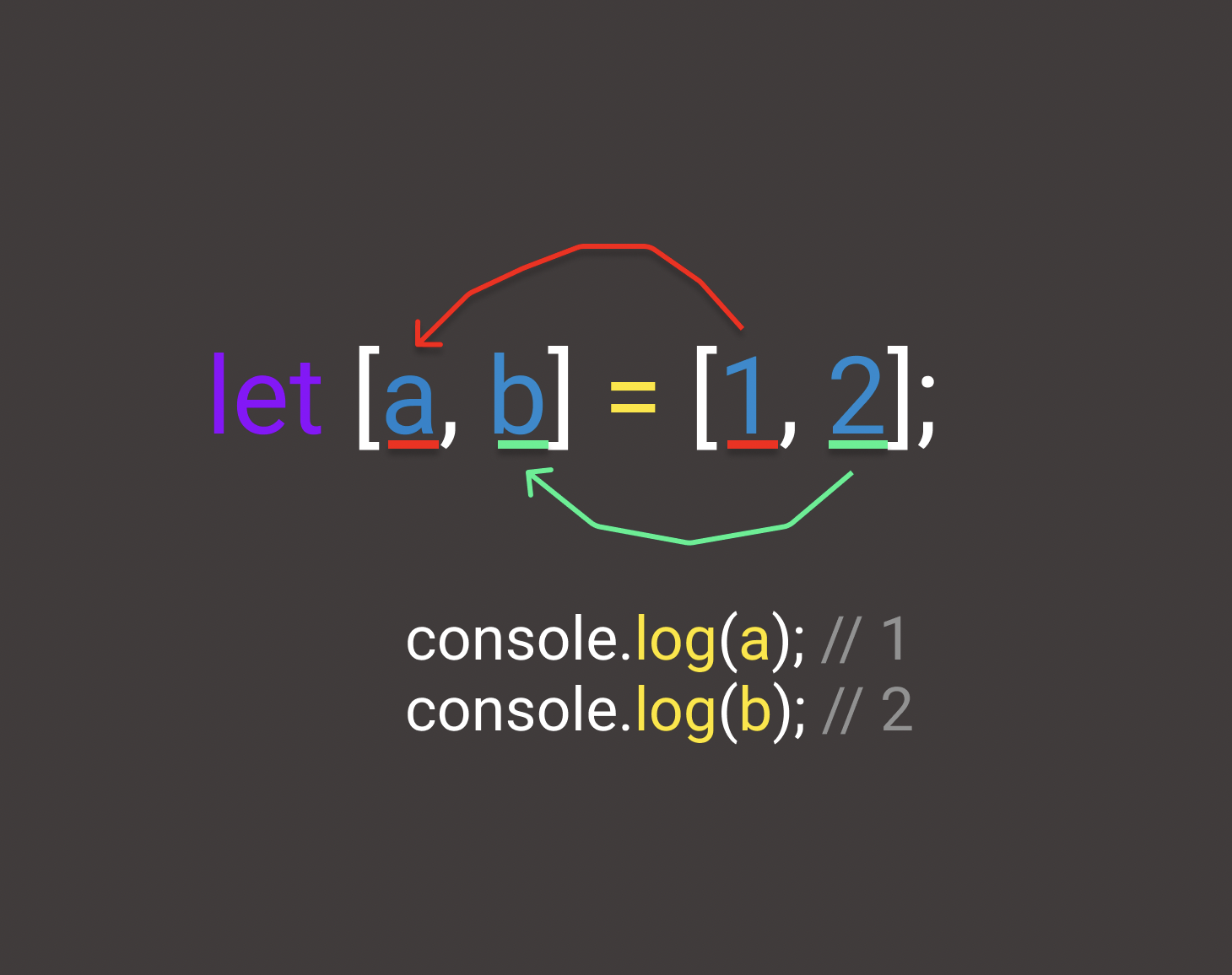
MDN에 따르면, 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.이번 시간에는 객체와 배열의 구조 분해 할당 중 가장 많이 쓰이는 것과 조심해야 될 부분 대해서만 다뤄보겠다.나머지는 MD
18.JS 생성자와 new 키워드

객체란 서로 연관된 변수와 함수를 그룹핑한 그릇이라고 할 수 있다. 그리고 그 객체 내의 변수를 프로퍼티(property), 함수를 메소드(method)라고 부른다. 그리고 이렇게 생성된 객체는 일종의 독립된 프로그램처럼 독립성을 갖게된다. 독립성을 갖게된다는 것은 여
19.JS 화살표 함수와 this

이번 시간에는 자바스크립트의 화살표 함수에 대해서 정리해보자.화살표 함수 ( Arrow function ) 이란 기존 함수 표현식을 훨씬 더 간결하게 표현할 수 있는 함수를 말한다. 이것이 코드 양을 줄일 수는 있지만, Big O notation을 통한 runtime
20.JS this (Feat. new 생성자)

이번 시간에는 면접 단골 질문 중에 하나인 this에 대해서 알아보자!!
21.call, apply, bind 함수

Callcall 메서드는 모든 함수에서 사용할 수 있으며, this를 특정값으로 지정할 수 있습니다.자바스크립트 환경에서는 window가 전역변수이고, Node.js 환경에서 global이 전역변수가 됩니다.
22.객체지향 프로그래밍 in Javascript

이번 시간에는 객체지향 프로그래밍에 관해 정리해보려고 한다.객체 지향 프로그래밍은 OOP(Object-Oriented Programming)라고 부른다.프로그래밍을 조금이라도 접해봤다면, Java, C++ 등에서 OOP(Object-Oriented Programming
23.Prototype Chain - JS의 구조를 설명하다

JS는 Prototype으로 시작해서 Prototype으로 끝난다고 해도 과언이 아니다. 애초에 JS 자체가 객체 지향형 언어가 아니기 때문에, 모든 상속은 Prototype을 통해서 이뤄졌다. 그러다가 최근에 하도 객체 지향형 언어가 유행하다보니...
24.Inheritance pattern in JS

이번 시간에는 JS의 상속 패턴에 관해서 알아보자!! JS는 프로토타입 기반 언어이다. 즉, 클래스 기반 언어에 비해서, 상속 할 수 있는 방법도 다양하고, 상속된 부모를 변경할 수도 있다.
25.getter, setter 대체 왜 쓰는지 알아보기

많은 분들이 왜 쓰는지 궁금해하는 자바스크립트 getter, setter 문법을 알아봅시다.얕게 말하자면 오브젝트 내의 함수들을 괄호없이 쓸 수 있게 만들어주는 키워드인데깊숙히 들어가면 데이터의 무결성을 보존하기 위해 쓰는 키워드라고 보시면 됩니다. 요즘 원본 데이터는
26.JS 비동기와 논블로킹

코드스테이트 학습자료프로미스 (Promise), 쉽게 알아보기async await, 정말 좋은데... 이게 왜 좋은걸까요?프로미스와 async await의 활용, 비동기 개념 확장하기비동기 처리의 시작 콜백 이해하기, 콜백 지옥 체험 프로미스 개념부터 활용까지 Java
27.약 빨고 쓴 콜백 함수(callback)

이번 시간에는 그동안 이해하는데 애를 많이 먹었던 콜백 함수에 대해서 알아보자!! JS를 프로그래밍 언어로 처음하는 사람들보다 다른 언어에서 JS로 넘어온 사람들이 이 문법을 이해하는데 더 어려움을 느낄거다.
28.콜백 지옥을 막아라!! Promise!!

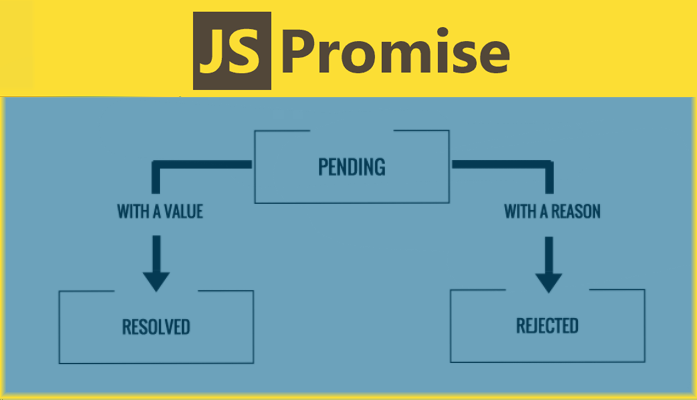
지난 시간에는 콜백 함수가 무엇이고, 왜 사용하는 지에 대해서 알아봤다. 그러나, 콜백 함수는 연쇄적으로 쓰면, 우측으로 길어지는 문제를 가지고 있다. 이런 문제는 가독성을 크게 악화시키는데, 이 문제를 극복하고 등장한 Promise에 대해서 알아보자!!
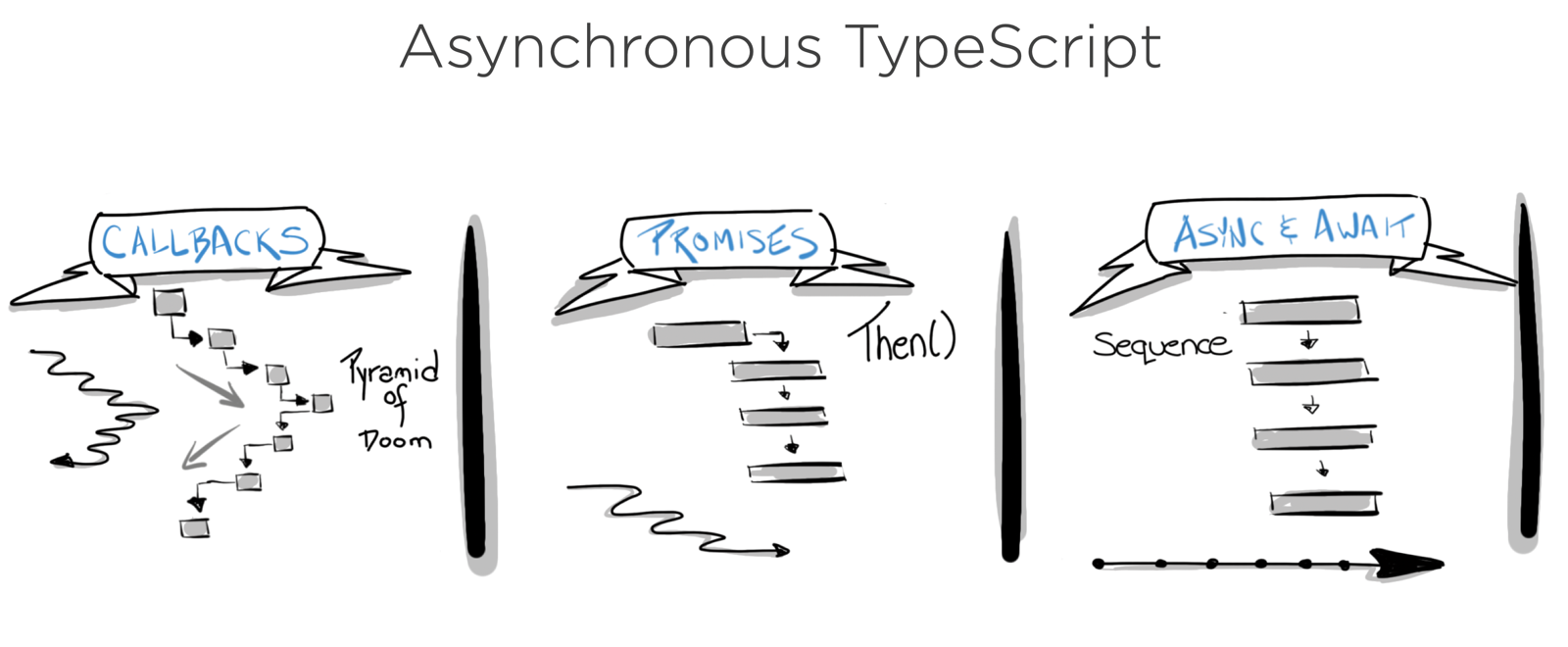
29.Promise에 동기적 감성을 입히다 async/await

Promise를 좀 더 쉽게 사용할 수 있는 문법이 있다. async, await이라는 키워드인데 ES8(2017)에 등장했다. 이번 시간에는 이 새로운 문법에 대해서 알아보고, 어떻게 이 문법이 Promise를 더 쉽게 쓸 수 있꼐 만들었는지도 알아보자!!
30.Promise & async 못다한 이야기

콜백, Promise 그리고 async를 정리하면서, 미쳐 다 하지 못한 이야기와 알아두면 좋을 만한 내용들에 대해 정리해보자!! 어느 정도 중복되는 내용도 있다.
31.타이밍 제어하기 - 함수 삼대장

오늘은 타이밍을 제어하기 위해 사용하는 함수 삼대장에 관하여 정리해보자!! 또한, 코드들이 어느 타이밍에 실행되는지에 대해서도 알아보자!! 이를 통해, 변수와 함수 사용에 대한 좋은 시각을 가질 수 있다.
32.jquery 초간단 사용법

Jquery를 배워야 하는 이유자바스크립트 특징인데 코드가 매우 길고 더럽다.그게 불만이면 html 조작을 쉽게 바꿔주는 라이브러리들을 사용가능합니다.React, Vue, jQuery 이런 것들이 전부 html 조작 쉽게 바꿔주는 라이브러리들입니다. React와 Vue
33.스크롤 이벤트

이번 시간에는 스크롤 이벤트에 관해 정리해보자!!요즘 프론트엔드의 트렌드가 스크롤 이벤트를 이용한 사이트를 구현하는 것이다. 스크롤의 위치에 따라서 싸이트가 반응하는 구조인데, 요즘은 이것을 안 하는 싸이트를 찾아보기가 더 힘들다.개인적으로 스크롤 이벤트를 인상깊게 사
34.쓸만한 JS 라이브러리들

직접 자바스크립트 코드를 처음부터 짜기 귀찮으면남들이 만들어놓은 라이브러리를 사용해도 됩니다.UI 개발도 마찬가지로 복사 붙여넣기식으로 멋진 UI 개발이 가능합니다. 그렇다고 복붙식으로 포트폴리오를 만들면 개발실력이 아니라 복붙실력이 어필됩니다.캐러셀 (이미지슬라이드되
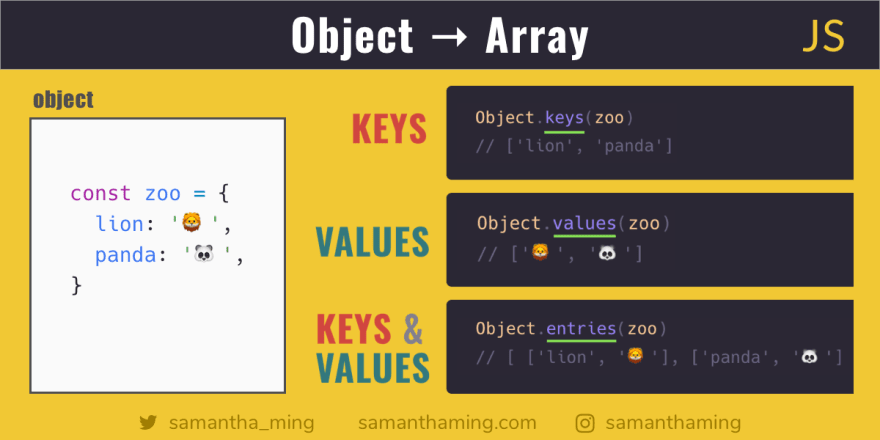
35.Array와Object + SSR과CSR

갑자기 여러 데이터들을 변수에 저장할 일이 생겼습니다.그럼 코드 위처럼 짜도 되겠지만자료가 몇십개면 변수도 몇십개 귀찮게 만들어야겠군요.그냥 한 변수에 여러개의 자료를 저장하는 방법도 있습니다. 여러가지 자료를 한곳에 저장하고 싶을 때 사용하는 자료형입니다. 대괄호를
36.문자 중간에 변수 넣기

자바스크립트에서 덧셈기호 쓰면 문자이어붙이기가 쉽게 가능합니다.숫자 + 숫자는 숫자 덧셈해주는데문자 + 숫자처럼 적어도 1개가 문자면 문자 덧셈을 해줍니다.문자덧셈은 그냥 문자2개 이어붙여줌 그래서 문자중간에 변수넣고 싶으면 덧셈기호 저렇게 활용하면 됩니다. 귀찮으면
37.forEach, for in 반복문

array 자료 뒤에 붙일 수 있는 forEach() 라는 기본함수가 있습니다.이것도 반복문임이렇게 쓰면 pants 안의 데이터 갯수만큼forEach 콜백함수 안에 있는 코드가 실행됩니다.3번 실행될듯요 그래서 array 자료 다룰 때 for 반복문 쓰기 귀찮으면 fo
38.array에 자주 쓰는 sort, map, filter 함수

오늘은 array에서 자주 쓰이는 3대장(사실 reduce가 빠지기는 했다)에 관해 알아보자!!
39.localStorage 와 sessionStorage

이번 시간에는 서버없이 브라우저에서 데이터를 저장할 수 있는 공간에 대해서 알아보자!!이 기능을 구현하려면, 내 정보와 선택한 상품정보를 서버로 전송한 다음(Ajax 요청을 사용해서), DB에 영구적으로 저장한다.실제 서비스를 운영하려면, 서버가 있어야하겠지만... 현
40.Ajax TIL

코딩애플에서 배운 Ajax에 관해서 정리했음!! 크게 특별한 것은 없으나, TIL 차원에서 작성함.
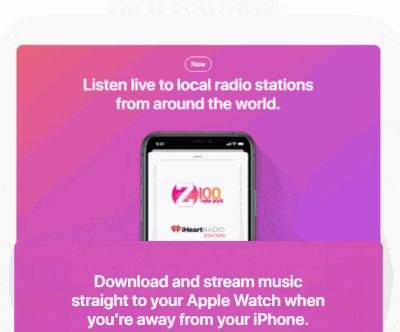
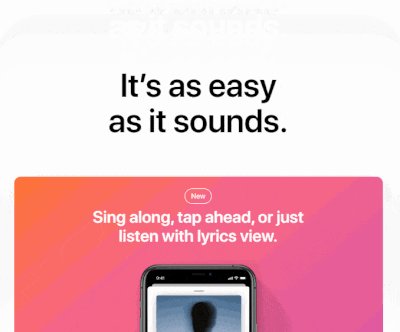
41.스크롤 위치에 따라 변하는 애니메이션 : Apple Music UI 만들기

스크롤 이벤트를 이용해서, 애플 사이트의 기능 중 한가지를 구현해보자!! 의외로 간단한 것같지만, 이전 카드 fade하게 만드는 건 생각보다 까다롭다.
42.간혹 쓰는 Switch 문법

오늘은 어쩌다 한 번씩 쓰이는 switch 문법에 대해서 알아보자!! 그닥 쓸 일은 없겠지만, 이 문법을 보고 당황하지는 않게, 알고만 지나갑시다.
43.for in / for of 와 enumerable, iterable 속성

이번 기회에 반복문들 총정리를 해봅시다. for, forEach는 정리했으니 for in, for of 반복문을 알아보자. 그리고 함께 enumerable, iterable 이라는 속성에 대해서도 알아보자.
44.Symbol 자료형은 뭔가요??

ES6부터 Symbol 이라는 Primitive 자료형이 하나 추가되었다. 이걸 어디에 사용하는지 알아보도록 하자.
45.간단하게 알아보는 Map, Set 자료형

ES6부터 Map, Set 자료형도 추가되었다. 역시 매일 만나는 자료형은 아니기 때문에 간단하게 어디다쓰는지만 알아보도록 하자.
46.Web Components : 커스텀 HTML 태그 만들기

HTML 태그 덩어리들도 자주 쓰이는 것들은 모아서 함수처럼 저장해둘 수 있다. 그리고 필요할 때마다 조금씩 변경해서 쓸 수있는데, 이것을 Web Components라고 한다.
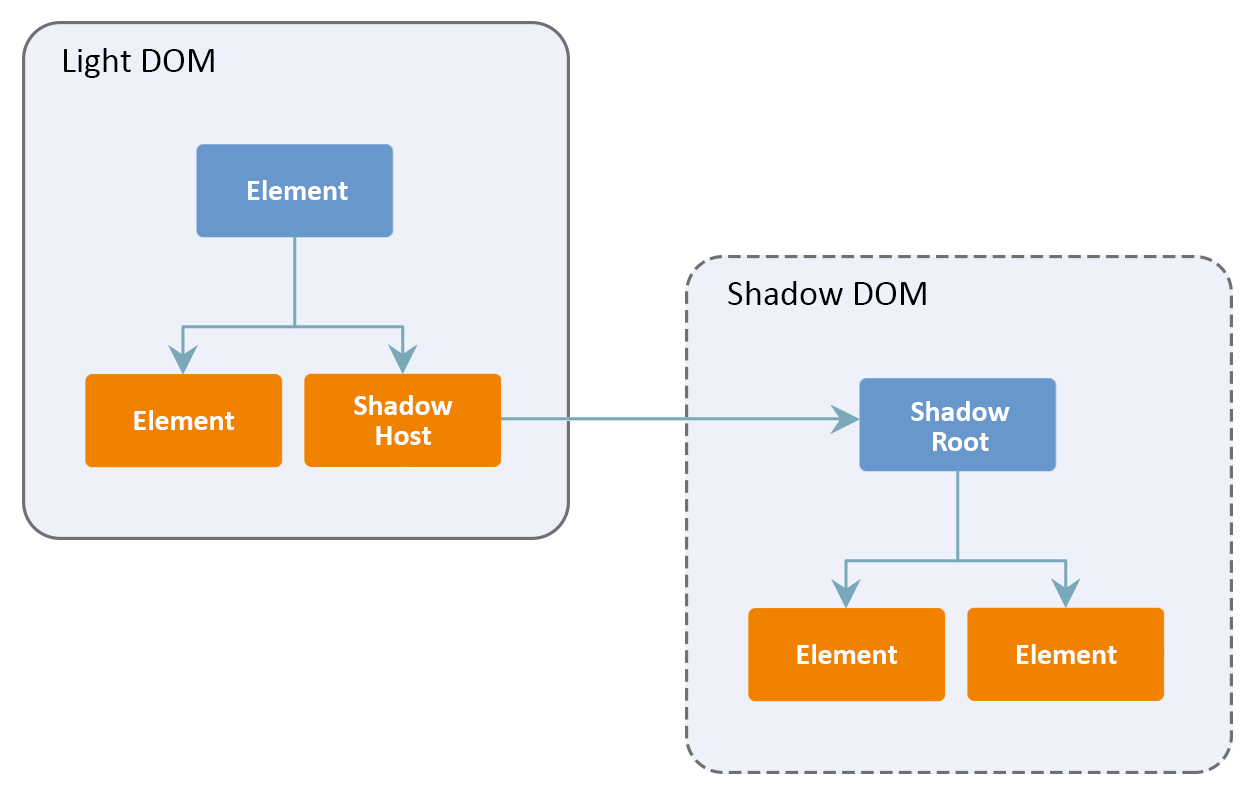
47.shadow DOM과 template으로 HTML 모듈화하기

오늘은 보이지 않는 공간인 shadowDOM에 대해서 알아보고, 대체 이 쓸모없어보이는 공간이 어떻게 쓸모있게 변하는지 그리고 이것을 보조해줄 수있는 template에 대해서도 알아보자
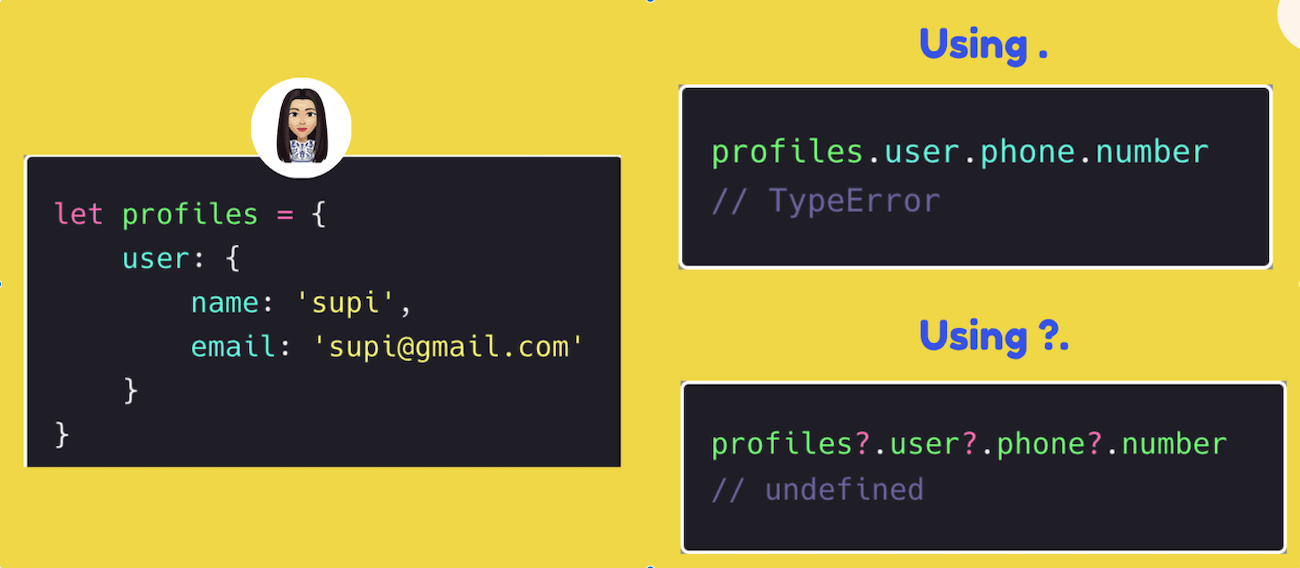
48.옵셔널 체이닝과 nullish coalescing

오늘은 옵셔널 체이닝과 nullish coalescing에 대해서 알아보자!! 에러를 잠깐 멈춰주므로써, 서비스에서 대형 참사를 방지하게 해주는 문법이다.