
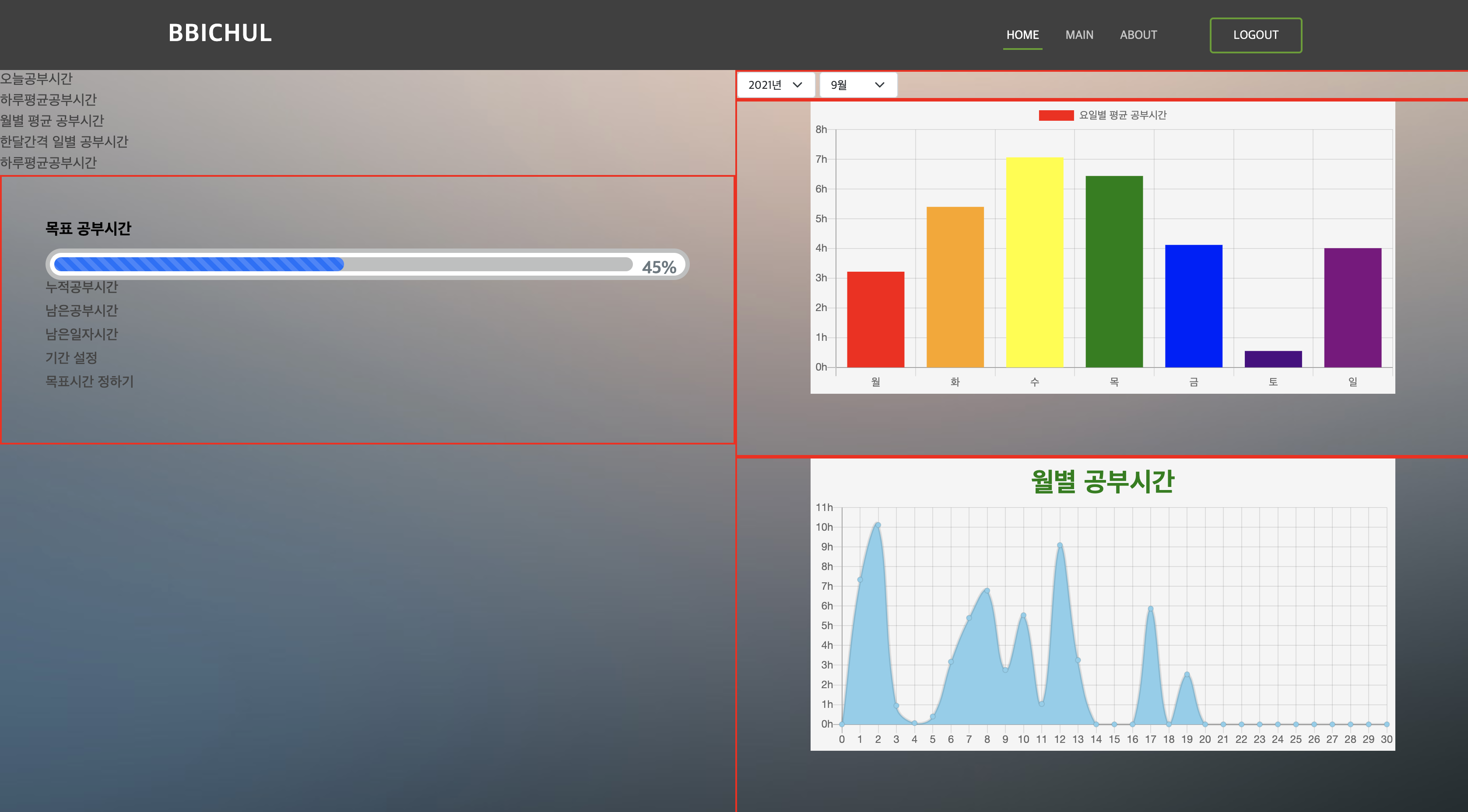
chart.js
- javascript
function post_study_time_graph() {
$.ajax({
type: "POST",
url: "/line-graph",
headers: {
Authorization: getCookie('access_token')
},
data: {
year: $("select[name=year]").val(),
month: $("select[name=month]").val()
},
success: function (response) {
let day_list = response['day_list']
let day_time_list = response['day_time_list']
let study_time_graph = document.getElementById('study_time_graph').getContext('2d');
let barChart = new Chart(study_time_graph, {
type: 'line',
data: {
labels: day_list,
datasets: [{
label: "초",
data: day_time_list,
backgroundColor: 'skyblue',
}]
},
options: {
title: {
display: true,
text: '월별 공부시간',
fontSize: 30,
fontColor: 'green'
},
legend: {
display: false,
align: top
},
scales: {
yAxes: [{
ticks: {
callback: function(label, index, labels) {
return parseInt(label/3600) +'h';
},
beginAtZero: true,
stepSize: 3600,
}
}]
}
}
});
}
})
}
function post_weekly_avg_graph() {
$.ajax({
type: "POST",
url: "/bar-graph",
headers: {
Authorization: getCookie('access_token')
},
data: {
year: $("select[name=year]").val(),
month: $("select[name=month]").val()
},
success: function (response) {
let monday = response['monday']
let tuesday = response['tuesday']
let wednesday = response['wednesday']
let thursday = response['thursday']
let friday = response['friday']
let saturday = response['saturday']
let sunday = response['sunday']
let weekly_avg_graph = document.getElementById('weekly_avg_graph').getContext('2d');
let barChart = new Chart(weekly_avg_graph, {
type: 'bar',
data: {
labels: ['월', '화', '수', '목', '금', '토', '일'],
datasets: [{
label: "요일별 평균 공부시간",
data: [monday, tuesday, wednesday, thursday, friday, saturday, sunday],
backgroundColor: ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'purple'],
}]
},
options: {
legend: {
align: top
},
scales: {
yAxes: [{
ticks: {
callback: function(label, index, labels) {
return parseInt(label/3600) +'h';
},
beginAtZero: true,
stepSize: 3600,
}
}]
}
}
});
}
})
}