코드
- html
<select name='year' class="form-select" aria-label="Default select example">
<option selected>Year</option>
<option value="2021">2021년</option>
</select>
<select name='month' class="form-select" aria-label="Default select example">
<option selected>Month</option>
<option value="1">1월</option>
<option value="2">2월</option>
<option value="3">3월</option>
<option value="4">4월</option>
<option value="5">5월</option>
<option value="6">6월</option>
<option value="7">7월</option>
<option value="8">8월</option>
<option value="9">9월</option>
<option value="10">10월</option>
<option value="11">11월</option>
<option value="12">12월</option>
</select>- javascript
$("select[name=year]").change(function(){
console.log($(this).val()); //value값 가져오기
console.log($("select[name=year] option:selected").text()); //text값 가져오기
});
$("select[name=month]").change(function(){
console.log($(this).val()); //value값 가져오기
console.log($("select[name=month] option:selected").text()); //text값 가져오기
});결과
-
화면

-
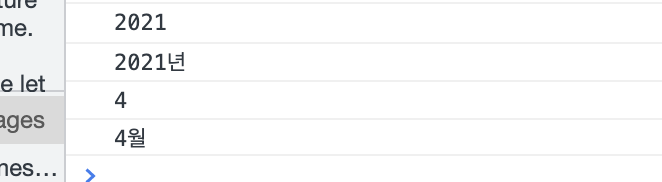
console

select 박스에서 값을 선택할때마다 콘솔창에 value값과 text가 찍힌다.
