Life Cycle
React 컴포넌트의 생성부터 소멸까지 이르는 일련의 과정을 생명주기 즉, Life Cycle이라고 한다. 각 과정마다 호출되는 함수들을 이용해서 특정 시점에 원하는 동작을 하도록 구현이 가능하다.
Life Cycle는 세 가지의 카테고리로 나눠진다.

- Mount ➡️ DOM이 생성되고 웹 브라우저 상(화면)에 나타나는 것
- Update ➡️ props, state, force Update 변화가 발생했을 때 리렌더링되는 상태
- Unmount ➡️ Mount의 반대 과정으로 컴포넌트를 DOM에서 제거하는 것을 뜻한다.
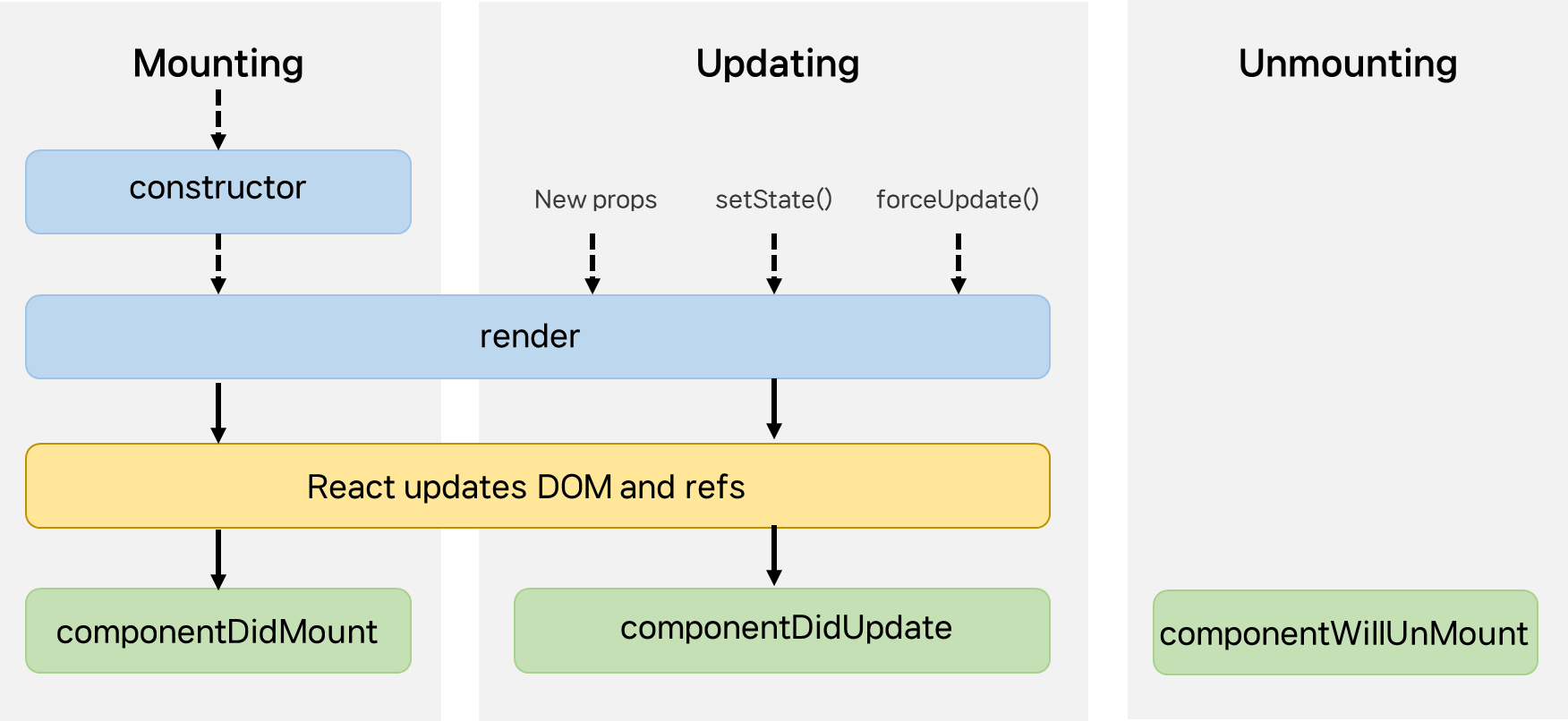
Life Cycle의 큰 흐름

하지만 Life Cycle은 Function Component에서 사용할 수 없기 때문에
우리는 React Hooks 중 하나인 useEffect()를 활용하여 React Component가 렌더링될 때마다 특정 시점에 작업을 처리할 수 있다.
각 카테고리 흐름
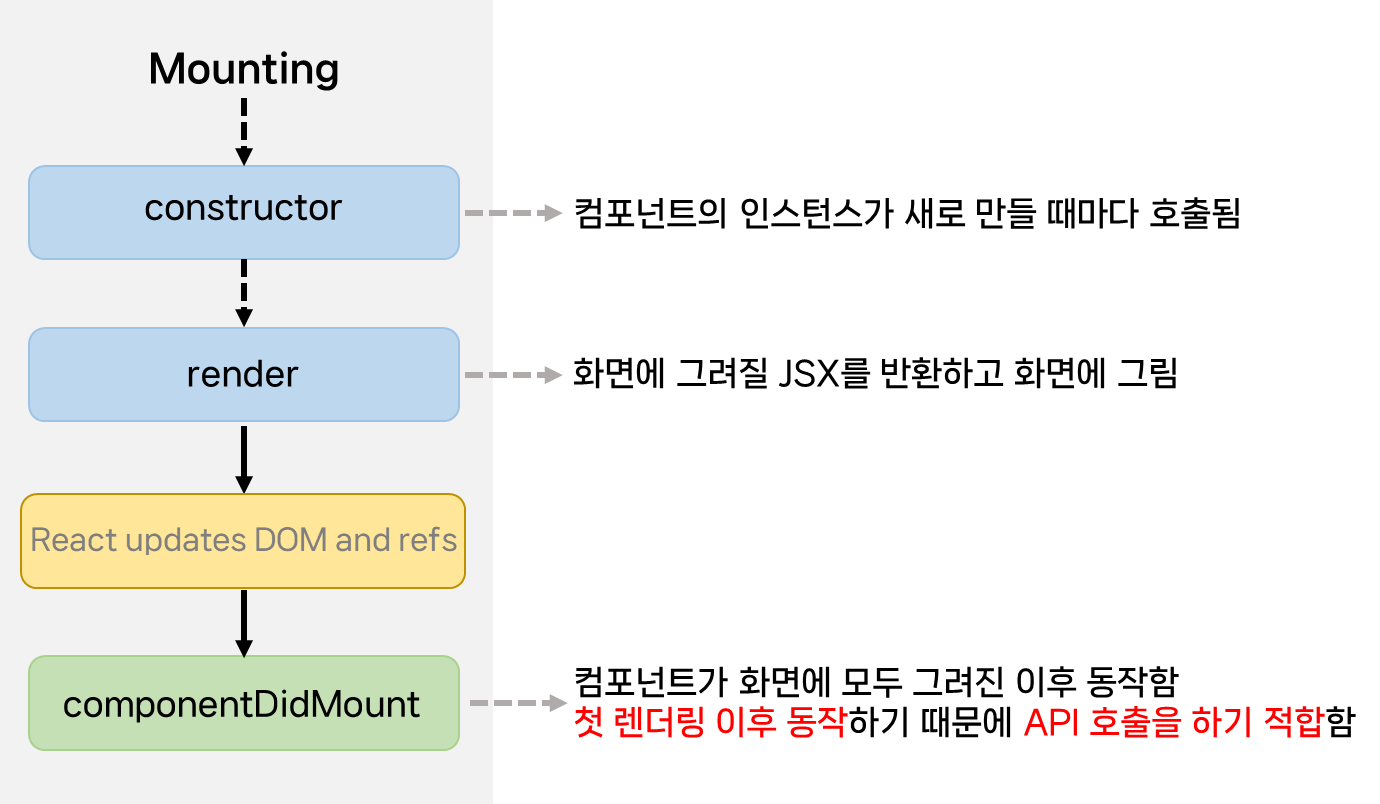
1. Mounting

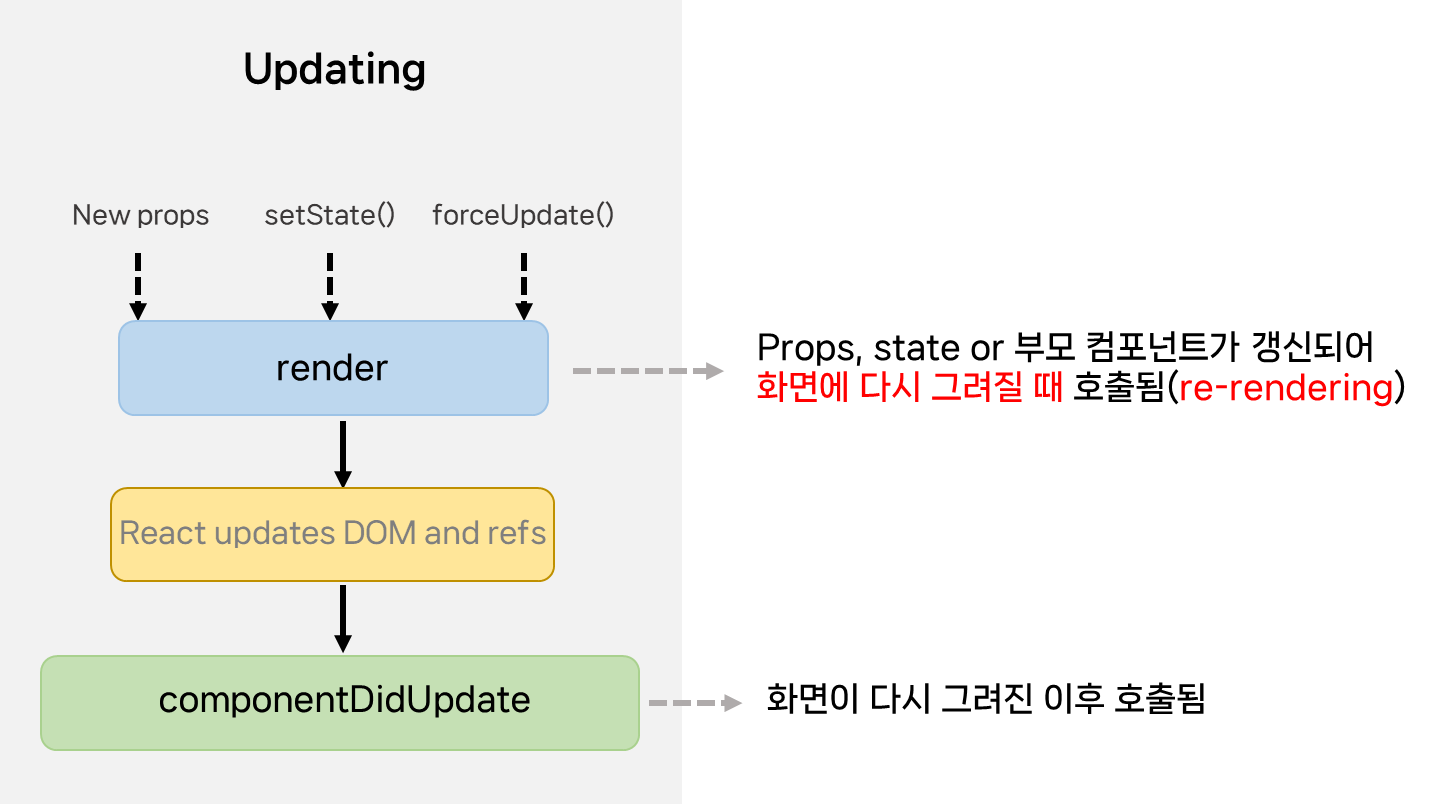
2. Updating

3. UnMounting

useEffect : 상황에 따라 다양한 역할을 하는 멀티 플레이어
useEffect의 기본 구조는
// 1. componentDodMount 대체 : 화면이 처음 렌더링될 때 실행함 useEffect(()=>{구현 로직},[]) ' // 2.componentDidUpdate 대체 : 특정 state가 변화할 때 실행함 useEffect(()=> {실행할 로직}, [변화를 감지할 state])
