
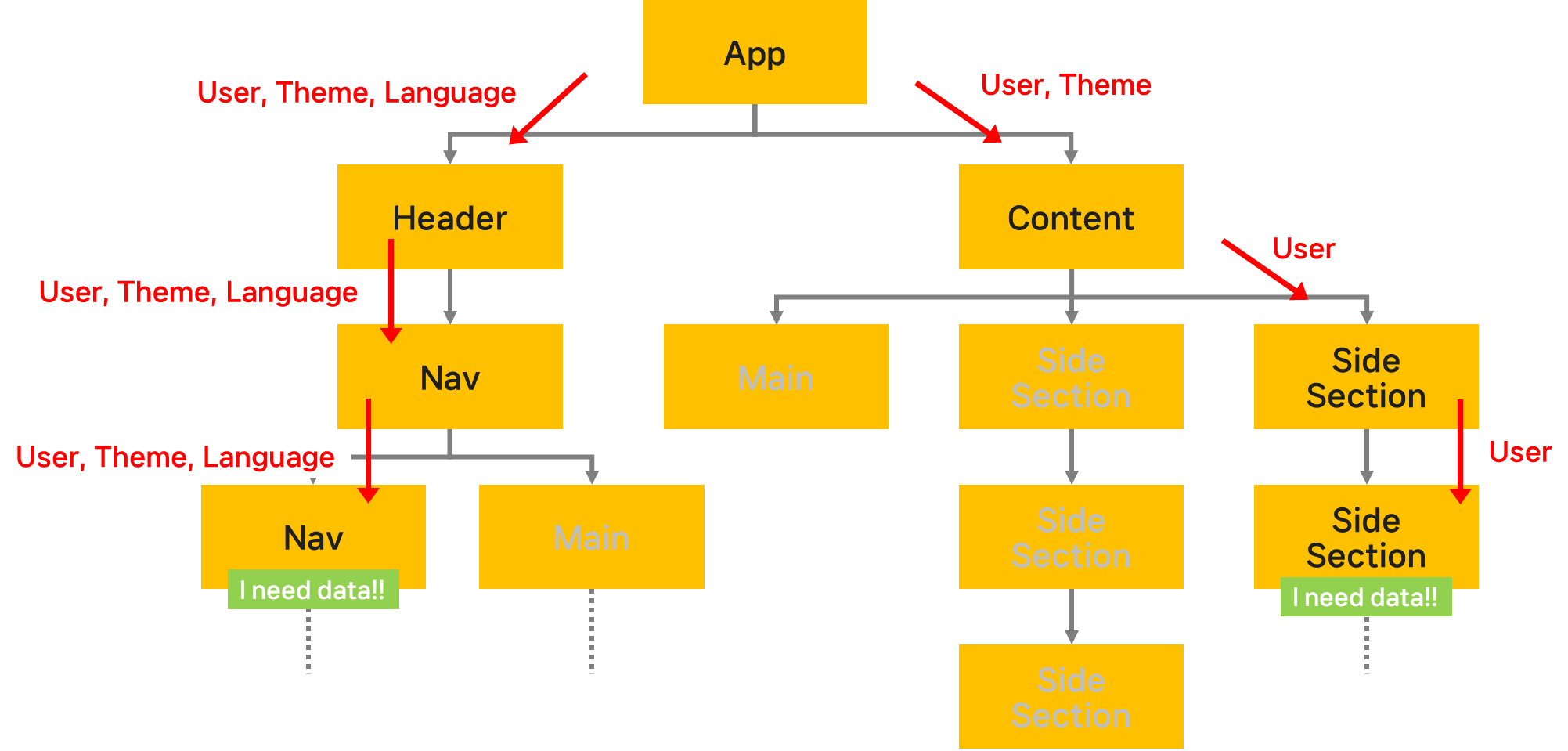
지금까지 우리가 알아본 Component 에서 데이터 전달할 때 Props를 통해 무조건 상위에서 하위로 내려가는 단방향으로 데이터를 전달했었다.

하지만 전역 데이터에서 이렇게 보낼려고 했을 때 한번씩 Component를 거쳐서 데이터를 전달하는 복잡함이 있다.

Context 활용 정의
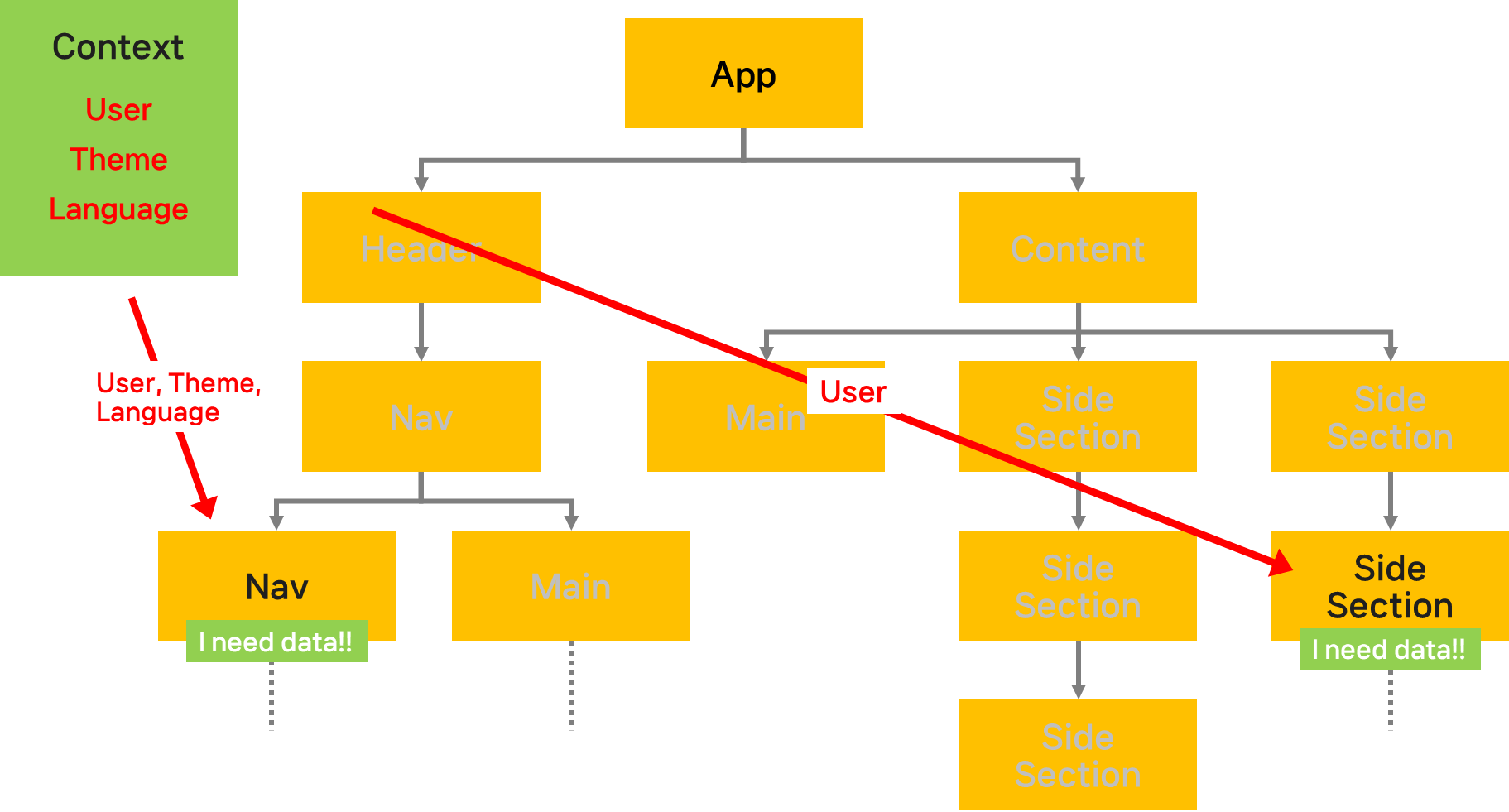
하지만 React에서는 Context라는 데이터 보관함을 통해 각 Component가 필요한 데이터를 가져갈 수 있게끔 활용할 수 있는 코드가 있다.

Context 개념
App 안에서 전역적으로 사용되는 데이터들을 여러 컴포넌트끼리 쉽게 공유할 수 있도록 지원하는 기능
- 상위 컴포넌트에 전역으로 state를 정의하고 Context.Provider의 value속성에 저장
- 하위 컴포넌트에서는 useContext(Context정보)로 state를 접근할 수 있음
- 매번 props로 state를 전달할 필요없음
Context VS Props
Q. 그렇다면 Context가 이렇게 좋다면 props는 필요없는게 아닌가요??🧐
A. 아니요? 완전 아니죠!!
➡️ Context를 사용하면 컴포넌트를 재사용하기가 어려워 props를 사용해줘야한다.
useContext 사용법
1. 전역으로 state를 관리하기 위한 context폴더 안에 context 파일을 생성하여 바로 정보를 꺼낼 수 있게끔 설정한다.
import { createContext } from 'react'
export const Context명 = createContext(null)2. 최상위 컴포넌트에서 import로 Context를 불러오고, <~Context.Provider value={{state, setState}}> 컴포넌트로 를 감싸준다.
import 컴포넌트명 from './components/컴포넌트명';
import {Context명} from './context/Context명'; // Context import하기
function App() {
const [count, setCount] = useState(0)
return(
<Context명.Provider value={{count, setCount}}>
<하위컴포넌트명/>
</Context명.Provider>
)
}
export default App;3. 하위 컴포넌트에서는 useContext()를 이용하여 사용한 state와 setState를 가져온다.
import React, {useContext} from 'react'
import {Context명} from '../context/Context명';
const 하위컴포넌트명 = () => {
const {count, setCount} = useContext(Context명)
return (
<div>
<h1>{count}</h1>
<button onClick={()=>setCount(count+1)}>증가</button>
</div>
)
}
export default 하위컴포넌트명