React에서는 배열 안에 있는 데이터를 어떻게 가져오는걸까🧐??
map() 함수
반복되는 컴포넌트를 렌더링하기 위하여 JavaScript 배열의 내장 함수인 map()를 사용해준다.
여기서 map()함수는
map(): 배열 내의 모든 요소를 원하는 규칙에 따라 변환한 후 새로운 배열을 생성하여 변환하는 함수이다.
즉, callbackFunction을 실행한 결과를 이용해 새로운 배열을 만들어내는 함수로
callback function을 작성할 때 맨 앞의 인자는 현재 배열(arr) 내의 값들을 의미하며, 두 번째 인자는 현재 배열 내 값의 인덱스를 의미하고, 마지막 인자는 현재 배열을 의미한다.
map() 함수의 문법 구조는 아래와 같이 나와있다.
{/* return 위 문법 */}
배열 객체.map((item, index)=>{})
{/* return 내 문법 */}
{배열 객체.map((item, index)=>())}
{/* -> item : 현재 배열 내 값
-> index : 현재 배열 내 값의 인덱스로 의무로 쓰진 않음 */}이렇게만 보면 이해가 안될텐데 예시를 보면서 이해를 하면 될 것 같다.
import './App.css'
function App() {
let array = [1, 2, 3, 4, 5]
// map() 적용법 1 : return 위 문법
let new_array = array.map((item) => {
console.log(item)
return item
})
// map() 적용법 2 : return 하지 않고 적용
let new_array2 = array.map((item)=>item)
console.log(new_array2);
return (
<div>
<p>기존 배열 : {array}</p>
<p>새로운 배열 : {new_array}</p>
</div>
)
}
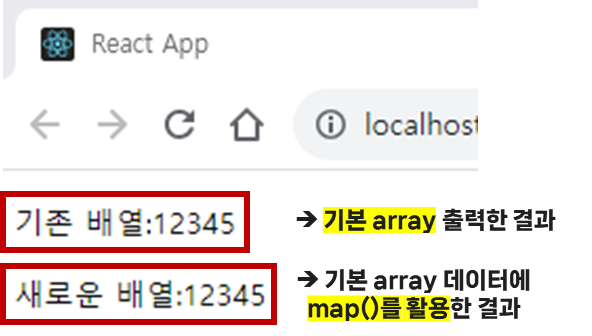
export default App저 코드에 대한 브라우저를 보게되면

이러한 결과가 나와 확인할 수 있다.
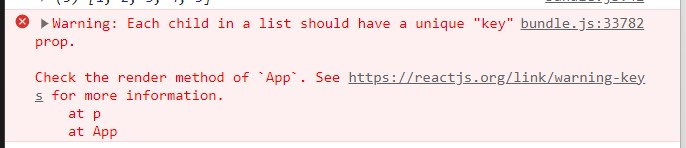
하지만 이렇게 map()함수를 쓰다보면 이와 같은 'key'값에 대한 오류가 뜬다.

React에서는 이전 DOM트리와 비교할 때 key를 이용해서 비교를 하지만 key값이 없으면 배열 내 추가, 수정 및 삭제가 정상적으로 동작하지 않아 일어난 오류이다.
이 오류를 잡기 위해서는
map()를 이용하여 HTML 또는 컴포넌트를 사용할 때,
반드시 key 속성을 정의해줘서 고유의 값을 설정해주는 것이 좋다.let new_array3 = array.map((item, index)=><p key={index}>{item}</p>)
배열 안에 있는 데이터를 가져오는 법을 알았지만 그 안에서도 조건을 통해 내가 원하는 값만 가져오게 하려면 어떻게 해야할까🧐??
filter() 함수
filter()는 말 그대로 배열 안에 있는 데이터들을 조건에 맞게 걸러주는 역할을 한다.
filter(): Javascript의 표준 내장 객체 중 하나로 주어진 함수의 테스트 통과하는 모든 요소를 모아 새로운 배열로 반환하는 함수
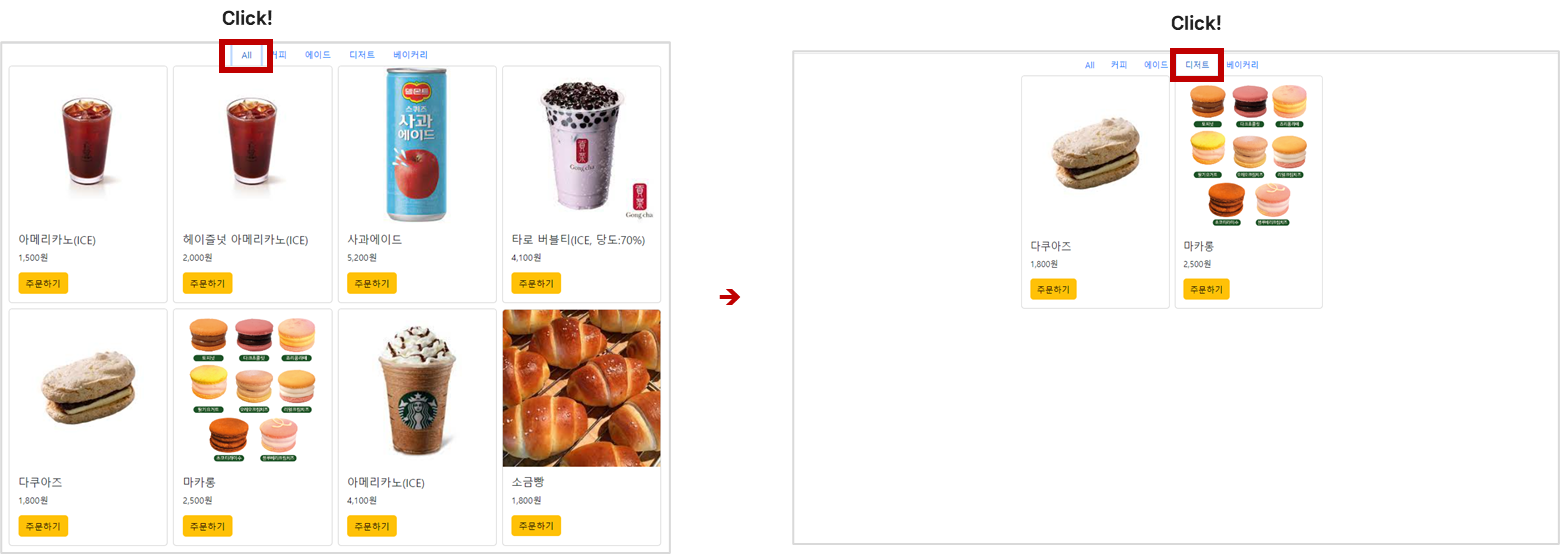
그래서 filter() 함수는 대체로 카페메뉴에서 커피, 에이드, 디저트, 등 그룹별로 필터링하여 기능구현 할 수 있다.
// ! 이건 기능구현 코드 중 일부분임
// '커피'메뉴만 필터링한 후 저장하는 배열 생성
const coffeeList = coffee_menus.filter((item) => item.category === '커피')
const adeList = coffee_menus.filter((item) => item.category === '에이드')
const dessertList = coffee_menus.filter((item) => item.category === '디저트')
const bakeryList = coffee_menus.filter((item) => item.category === '베이커리')