React는 Node.js(서버)와 연동하기 위해서 개발툴에 세팅을 해야한다.
1. 작업 폴더 생성
2. Terminal창에 Node.js 서버 생성
- 작업 폴더를 생성해줬으면 VSCode에 폴더를 옮긴 후, Terminal창에 서버를 생성해준다.
npm init -y: 서버 생성하기 전에 초기화하기
npm i express: express 설치하기
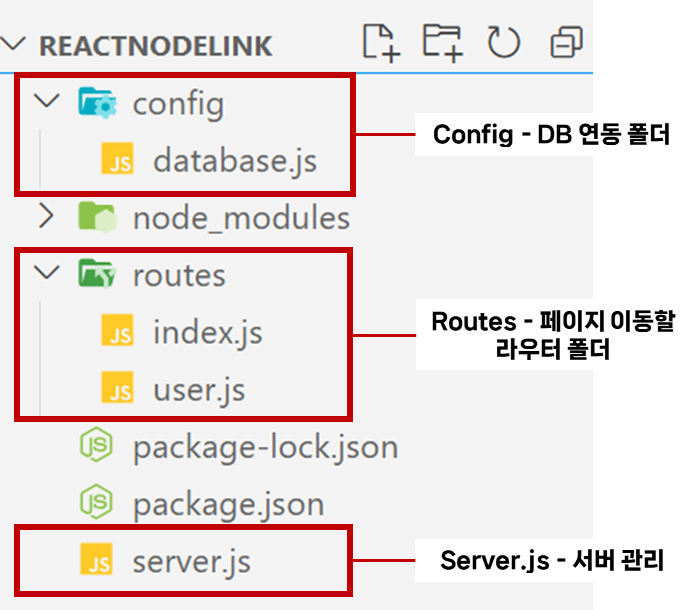
3. 폴더 구성
3-1. config(폴더) - database.js
3-2. routes(폴더) - index.js / user.js
3-3. server.js(파일) 이렇게 폴더와 파일들을 생성해준다.
4. 연동가능한 express 모듈 설정하기
마지막으로 server.js와 routes폴더 안에 있는 파일들을 연동할 수 있게끔 구성한다.
{/* server.js */}
// require을 통해서 express 모듈을 사용하겠다
const express = require('express');
// app을 express 객체로 만들어줌
const app = express();
const indexRouter = require('./routes')
// ctrl+click => index.js 이동된다. / 만약, 안된다면 경로 설정 실패한 것..
const path = require('path');
// 정적인 파일을 가져오기 위한 미들웨어
app.use(express.static(path.join(__dirname, 'react-project', 'build')));
// ⬆️ 정적으로 변한 React file을 가져와주기위한 미들웨어 세팅 완료!
// router
app.use('/', indexRouter) // indexRouter로 이동
// app.set() : 웹 서버의 환경을 설정하는데 필요한 메소드
app.set('port', process.env.PORT || 3001);
// process.env라는 객체에 port라는 설정이 있다면 그 속성을 사용하고
// 없다면 내가 지정한 포트번호 사용한다.
// Q. 왜 3000번을 쓰지 않는 이유 A. 3000번은 나중에 React에서 써야되기 때문
// 포트번호 감시중..
app.listen(app.get('port'), ()=>{
// app.get() : get 요청이 올 때 어떤 동작을 할지 라우터로 지정
// app.listen() : 몇 번 포트에서 서버 실행할지 지정
console.log('port waiting ... 🧐')
});{/* index.js */}
/* 페이지 이동을 다뤄주는 라우터 모음 */
const express = require('express');
// express에서 router만 호출하겠다
const router = express.Router()
const path = require('path')
router.get('/link', (req, res)=>{
console.log('main router');
res.sendFile(path.join(__dirname, '..', 'react-project', 'build', 'index.html'))
})
module.exports = router;{/* user.js */}
const express = require('express');
// express에서 router만 호출하겠다
const router = express.Router()
router.get('/', (req, res)=>{
console.log('user router');
})
module.exports = router;4. Node.js가 실행이 되는지 확인하기
이렇게 세팅은 끝이 났고 실행을 해보자.
일단 우리가 여태까지 React와 Node.js를 연동하기 위해 Node.js를 세팅해줬고,
브라우저에 보여지게 하기 위해서는
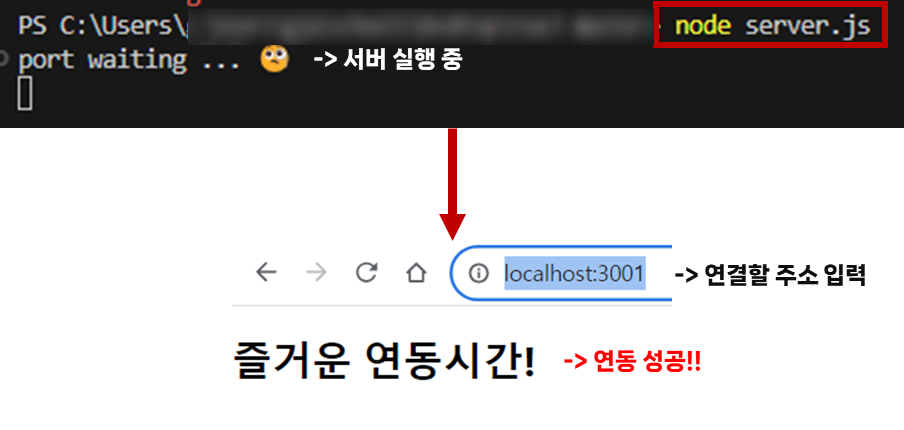
4-1. Terminal창에 nodemon server.js 실행
4-2. 브라우저 주소창에 localhost:포트번호를 치게 되면

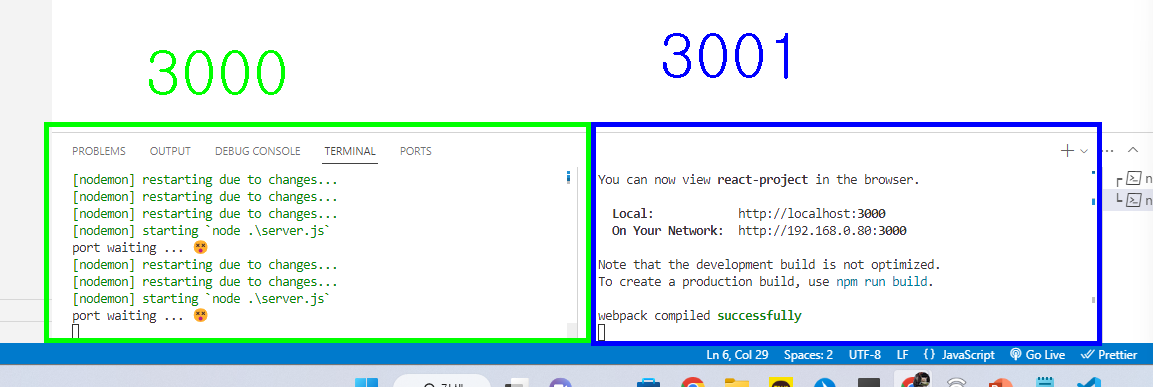
위 사진과 같이 연동 성공한 결과를 볼 수가 있다.
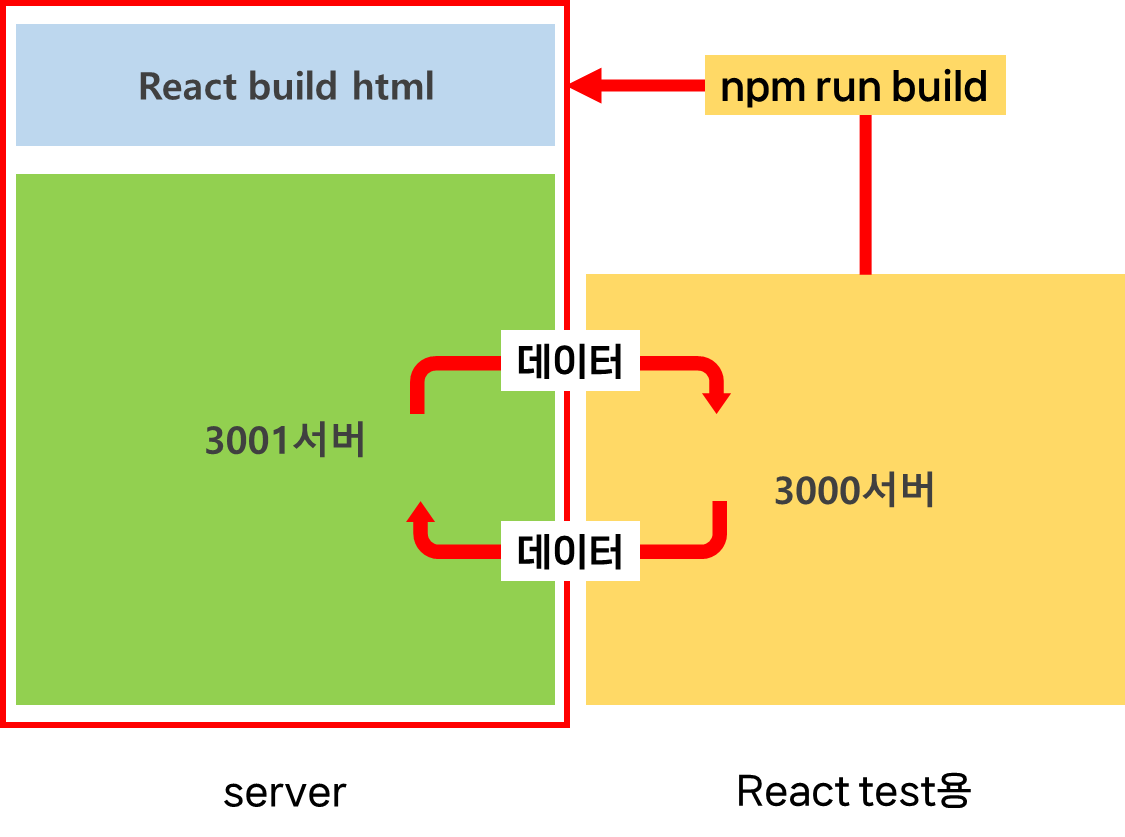
5. react 실행하기 : npm run build
여기서 우리는 react를 생성안해줬기 때문에 또 다른 터미널에 npx create-react-app 파일명으로 react-project 폴더를 생성해준다.
그리고 리액트로 생성한 프로젝트를 배포할 수 있도록 리액트 Terminal창에 npm run build 명령어를 실행한다.
그럼 알아서 빌드가 진행되고 배포 버전의 정적인 페이지로 만들어주면서 연동은 끝이 난다!!
⚠️우리가 주의해야 할 점은
지금 Node.js와 react 각각 두 개의 Terminal창을 띄워주게 되면서 혼동이 올 때가 있지만,

react작업은 test용이라고 생각하고 :3000에서 작업한 후에 Terminal창에 npm run build 명령어를 실행하여 Node로 배포한 후, 잘 실행이 되는지 확인하면서 뷰와 서버 작업하기에 좋을 듯 하다.